

PyQT5中的QPainter类支持与图元支持实现图形绘制
描述
引言
图形与图像绘制支持是一个GUI框架库的核心模块之一,从Java的Graphics2D到Android的Canvas类支持到PyQT5中的QPainter类支持与图元支持,都很好的满足了GUI库的图形绘制与渲染需求。
QPainter类介绍
QPainter类是PyQT5中图形绘制类,支持圆、椭圆、矩形、圆角矩形、线段、文本、图像、多边形、弧形等常见几何形状的绘制与填充,支持颜色、旋转、状态复位、平移、错切等设置操作。所有的QWidget类都继承了paintEvent方法,绘制代码都应该在paintEvent方法中完成执行。一个典型的paintEvent方法绘制代码如下:
def paintEvent(self, paintEvent):
painter = QPainter(self)
painter.setPen(Qt.blue)
painter.setFont(QFont("Arial", 30))
painter.drawText(rect(), Qt.AlignCenter, "OpenCV学堂")
上述代码首先获取画笔,然后设置颜色与字体,最后绘制文本。通过用户创建Painter实例的方式绘制,绘制结束之后需要显式销毁,通过系统的painter绘制则无需这样,对比如下: 用户创建绘制
def paintEvent(self, paintEvent):
p = QPainter()
p.begin(self)
p.drawLine(...) # drawing code
p.end()
调用系统绘制
def paintEvent(self, paintEvent):
p = QPainter(self)
p.drawLine(...) # drawing code
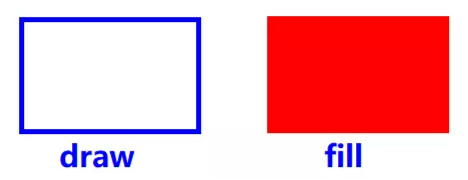
所有绘制的函数支持都是draw开头,所有填充的函数都是fill开头,什么绘制与填充,请看下图:
综合代码演示
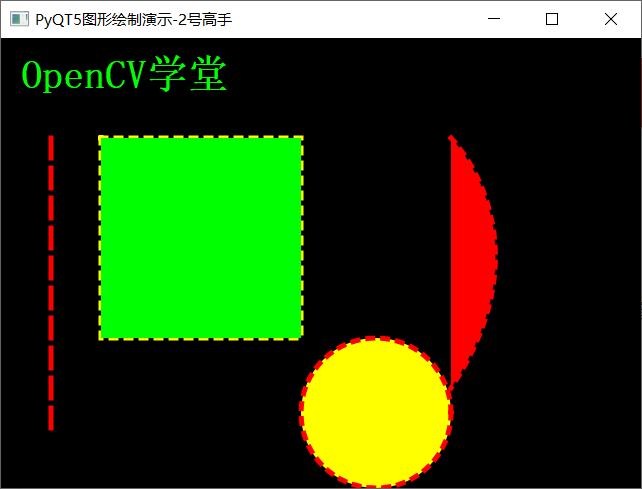
代码实现了绘制与填充不同的几何形状,支持不同颜色设置,线宽设置,风格设置等。运行结果如下图:

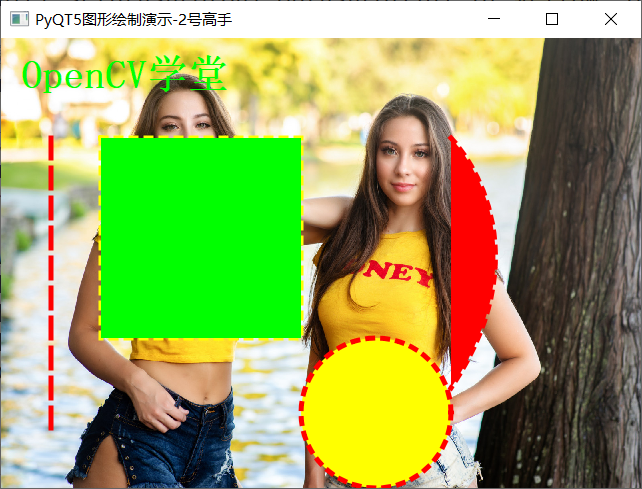
添加上显示图像功能之后如下:

相关自定义绘制类代码如下:
1from PyQt5 import QtWidgets
2from PyQt5 import QtGui
3from PyQt5 import QtCore
4import sys
5
6
7class MyCustomCanvas(QtWidgets.QWidget):
8 def __init__(self):
9 super().__init__()
10 print("create my custom canvas")
11
12 def paintEvent(self, event):
13 painter = QtGui.QPainter(self)
14 # 设置为反锯齿
15 painter.setRenderHint(QtGui.QPainter.Antialiasing)
16
17 # 填充黑色背景
18 painter.fillRect(self.rect(), QtCore.Qt.black)
19
20 # 绘制图像
21 pic = QtGui.QPixmap("test3.png")
22 painter.drawPixmap(self.rect(), pic)
23
24 # 设置字体与颜色,绘制文本
25 pen = QtGui.QPen(QtCore.Qt.green, 5, QtCore.Qt.DashLine)
26 painter.setPen(pen)
27 font = QtGui.QFont()
28 font.setBold(True)
29 font.setPointSizeF(24)
30 painter.setFont(font)
31 painter.drawText(QtCore.QPoint(20, 50), "OpenCV学堂")
32
33 # 5表示线宽
34 pen = QtGui.QPen(QtCore.Qt.red, 5, QtCore.Qt.DashLine)
35 painter.setPen(pen)
36 painter.drawLine(50, 100, 50, 400)
37
38 # 绘制矩形
39 pen = QtGui.QPen(QtCore.Qt.yellow, 5, QtCore.Qt.DotLine)
40 painter.setPen(pen)
41 painter.drawRect(QtCore.QRect(100, 100, 200, 200))
42 painter.fillRect(100, 100, 200, 200, QtCore.Qt.green)
43
44 # 绘制圆
45 pen = QtGui.QPen(QtCore.Qt.red, 5, QtCore.Qt.DotLine)
46 painter.setPen(pen)
47
48 # 设置为填充模式
49 painter.setBrush(QtGui.QBrush(QtCore.Qt.yellow, QtCore.Qt.SolidPattern))
50
51 # 直接绘制
52 painter.drawEllipse(QtCore.QRect(300, 300, 150, 150))
53
54 # 贝塞尔曲线
55 painter.setBrush(QtGui.QBrush(QtCore.Qt.red, QtCore.Qt.SolidPattern))
56 self.drawBezierCurve(painter)
57
58 def drawBezierCurve(self, qp):
59 path = QtGui.QPainterPath()
60 path.moveTo(450, 100)
61 path.cubicTo(450, 100, 550, 200, 450, 350)
62 qp.drawPath(path)
审核编辑:刘清
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
可视可交互!H618上用OpenCV读取图像显示到PyQt5窗口上2024-01-10 1552
-
使用PyQt5自动初始化OpenVINO™环境出现报错怎么解决?2025-03-07 279
-
PyQt2016-04-14 4831
-
【Firefly RK3399试用体验】第二篇:PyQt5大战点灯2017-06-12 7157
-
【Firefly RK3399试用体验】PyQt5信号检测系统(结项)2017-07-13 4468
-
主要介绍绘图类QPainter2021-07-26 1135
-
利用PyQt5编辑软件界面的简单步骤2021-09-16 1457
-
如何使用Python配合PyQT5模块来开发图形化应用程序2021-12-24 1438
-
鲁班猫0 ubuntu20 解决python3.10安装pyqt52023-04-09 809
-
Python PyQt5工具在Windows平台上的安装方法2017-02-13 3476
-
PyQt5的中文教程电子书免费下载2020-08-06 1987
-
OpenCV+PyQT5开发桌面应用几个重要的坑与解决2022-12-13 2510
-
请问PyQT5是如何构建YOLOv8界面应用程序的2023-02-14 2321
-
使用pycharm开发上位机配置pyqt5的环境2023-05-29 744
-
基于PyQT5与ONNXRUNTIME实现风格迁移应用2023-10-25 1150
全部0条评论

快来发表一下你的评论吧 !

