

实现多组件显示面板的PyQT5开发方案解析
编程语言及工具
描述
布局管理器
桌面应用程序开发,每个界面上不可能只显示一个组件元素(文字或者图像或者各种按钮与选择组件元素、输入组件元素),当需要显示多个UI控件(组件元素)时,就需要把这些组件元素按行、列、网格、盒子等方式填充到面板(QWidget)上的不同位置,控制这些组件元素填充方式与位置的控件被称为布局管理器。
-QHBoxLayout - QVBoxLayout - QGridLayout - QStackedLayout使用布局管理器来完成组件合理布局与对齐显示,可以实现在不同设备上的自适应窗口显示,避免绝对定位方式显示控件导致的各种弊端。我在OpenMV工具软件平台开发中,都是通过布局管理器实现组件布局与合理定位显示,软件可以适配到不同的操作系统与显示分辨率上。
本文是上一篇文章的继续,本文通过创建面板(QWidget)使用水平与垂直布局管理器实现多QLabel组件元素的显示。上一篇QLabel显示图文的文章链接如下:
PyQT5开发之QLabel显示文本图像技巧
垂直布局-QVBoxLayout
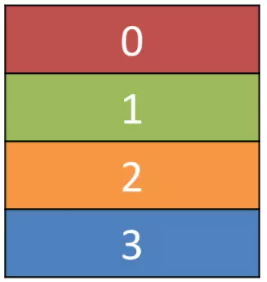
PyQT5中垂直布局管理器(QVBoxLayout)是最常用的布局方式之一,如果有多个QWidget的组件,就可以直接通过QVBoxLayout的addWidget函数添加到垂直布局中,它们的显示方式如下图:

组件从上到下,垂直排列,顺序显示。开发者可以创建一个垂直布局管理器,然后添加多个组件到里面,最后把创建的垂直布局管理器通过QWidget的setLayout函数关联到指定的QWidget实例面板。把实例面板通过setCentralWidget函数设置到QMainWindow中心面板上即可显示。
水平布局-QHBoxLayout
水平布局跟垂直布局一样,它支持在同一行显示多个组件元素(UI控件),同样支持通过addWidget函数把组件元素添加到布局中。  水平布局的元素从左到右顺序排列,同样可以通过setLayout方法绑定到指定的QWidget实例对象。
水平布局的元素从左到右顺序排列,同样可以通过setLayout方法绑定到指定的QWidget实例对象。
QVBoxLayout演示
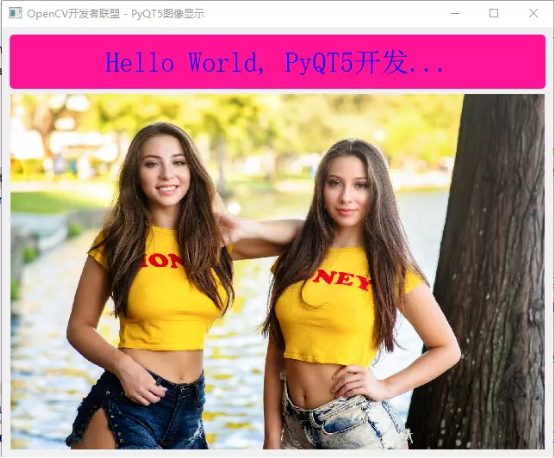
演示通过QVBoxLayout实现多个QLabel组件布局,显示图像与文字信息,同时学习如何通过CSS方式修改QLabel背景颜色与字体颜色,首先看一下运行界面效果:

该界面是基于两个QLabel使用QVBoxLayout布局创建一个面板Widget实例完成。实现代码如下:
from PyQt5 import QtWidgets, QtCore, QtGui
import sys
# 初始化APP实例
app = QtWidgets.QApplication(sys.argv)
# 文本标签
txtLabel = QtWidgets.QLabel()
txtLabel.setStyleSheet("background-color:deeppink; color: blue; border-radius:5px")
font = txtLabel.font()
font.setPixelSize(32)
txtLabel.setFont(font)
txtLabel.setText("Hello World, PyQT5开发...")
txtLabel.setAlignment(QtCore.Qt.AlignCenter)
# 图像标签
imgLabel = QtWidgets.QLabel()
pixmap = QtGui.QPixmap("test3.png")
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
imgLabel.setPixmap(pix)
imgLabel.setAlignment(QtCore.Qt.AlignCenter)
# 添加到布局管理器中
vbox_layout = QtWidgets.QVBoxLayout()
vbox_layout.addWidget(txtLabel)
vbox_layout.addWidget(imgLabel)
# 面板容器
widget = QtWidgets.QWidget()
widget.setLayout(vbox_layout)
# 初始化桌面容器
main_win = QtWidgets.QMainWindow()
# 设置APP窗口名称
main_win.setWindowTitle("OpenCV开发者联盟 - PyQT5图像显示")
# 设置窗口大小
main_win.setMinimumSize(640, 500)
main_win.setCentralWidget(widget)
# 请求显示
main_win.show()
# 加载窗口并启动App
app.exec()
其中QLabel的setStyleSheet函数支持CSS风格修改QLabel的前景颜色、背景颜色、边框大小、是否圆角显示等属性修改。
QHBoxLayout演示
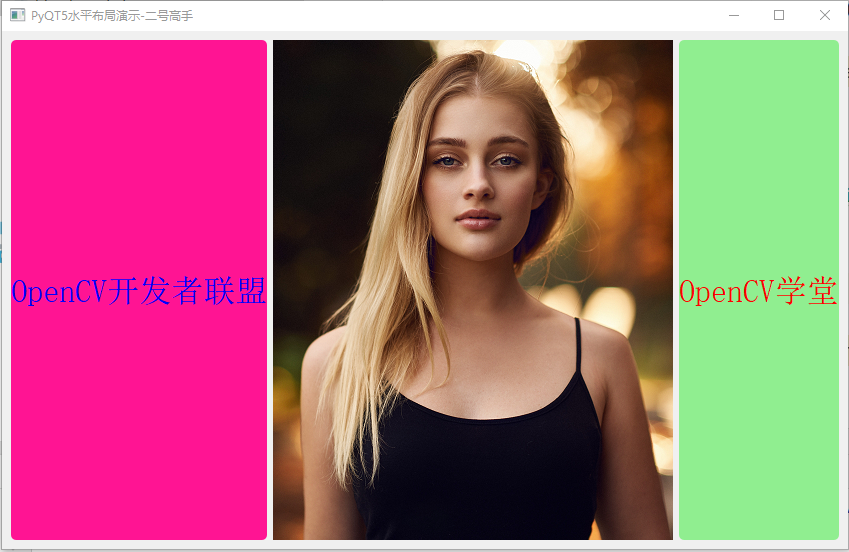
通过三个QLabel组件分别显示文本、图像、文本,QHBoxLayout水平布局管理,创建一个QWidget实例,然后设置到QMainWindow的中心面板显示,代码运行结果如下:

图中左右两侧是两个QLabel的文本组件,中间是QLabel的图像组件。相关演示代码如下:
# 文本标签
txtLabel = QtWidgets.QLabel()
txtLabel.setStyleSheet("background-color:deeppink; color: blue; border-radius:5px")
font = txtLabel.font()
font.setPixelSize(32)
txtLabel.setFont(font)
txtLabel.setText("OpenCV开发者联盟")
txtLabel.setAlignment(QtCore.Qt.AlignCenter)
# 图像标签
imgLabel = QtWidgets.QLabel()
pixmap = QtGui.QPixmap("test1.png")
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
imgLabel.setPixmap(pix)
imgLabel.setAlignment(QtCore.Qt.AlignCenter)
# 文本标签
xtLabel = QtWidgets.QLabel()
xtLabel.setStyleSheet("background-color:lightgreen; color: red; border-radius:5px")
font = txtLabel.font()
font.setPixelSize(32)
xtLabel.setFont(font)
xtLabel.setText("OpenCV学堂")
xtLabel.setAlignment(QtCore.Qt.AlignCenter)
# 添加到布局管理器中
hbox_layout = QtWidgets.QHBoxLayout()
hbox_layout.addWidget(txtLabel)
hbox_layout.addWidget(imgLabel)
hbox_layout.addWidget(xtLabel)
用hbox_layout 替换vbox_layout 即可显示结果
总结
本文介绍了PyQT5中最常见两种布局管理器QVBoxLayout与QHBoxLayout,完成它们的代码演示,通过演示代码可以学习到如何创建水平与垂直布局,如何把布局绑定到QWidget实例上,如何显示QWidget实例面板,同时复习了QLabel的相关知识点,演示了如何设置QLabel的文字颜色、背景颜色等风格属性。
编辑:黄飞
-
使用PyQt5自动初始化OpenVINO™环境出现报错怎么解决?2025-03-07 278
-
在全志H616核桃派开发板上进行PyQt5的代码编写和运行2024-05-13 947
-
基于PyQT5与ONNXRUNTIME实现风格迁移应用2023-10-25 1122
-
使用pycharm开发上位机配置pyqt5的环境2023-05-29 730
-
PYQT5自动化上位机开发记录2023-05-11 466
-
鲁班猫0 ubuntu20 解决python3.10安装pyqt52023-04-09 804
-
请问PyQT5是如何构建YOLOv8界面应用程序的2023-02-14 2306
-
OpenCV+PyQT5开发桌面应用几个重要的坑与解决2022-12-13 2494
-
如何使用Python配合PyQT5模块来开发图形化应用程序2021-12-24 1430
-
利用PyQt5编辑软件界面的简单步骤2021-09-16 1453
-
PyQt5的中文教程电子书免费下载2020-08-06 1974
-
【Firefly RK3399试用体验】PyQt5信号检测系统(结项)2017-07-13 4466
-
【Firefly RK3399试用体验】第二篇:PyQt5大战点灯2017-06-12 7154
-
Python PyQt5工具在Windows平台上的安装方法2017-02-13 3470
全部0条评论

快来发表一下你的评论吧 !

