

Qt学习笔记之数据库结构设计3
电子说
1.4w人已加入
描述
一、UI界面设计(QListWidget)
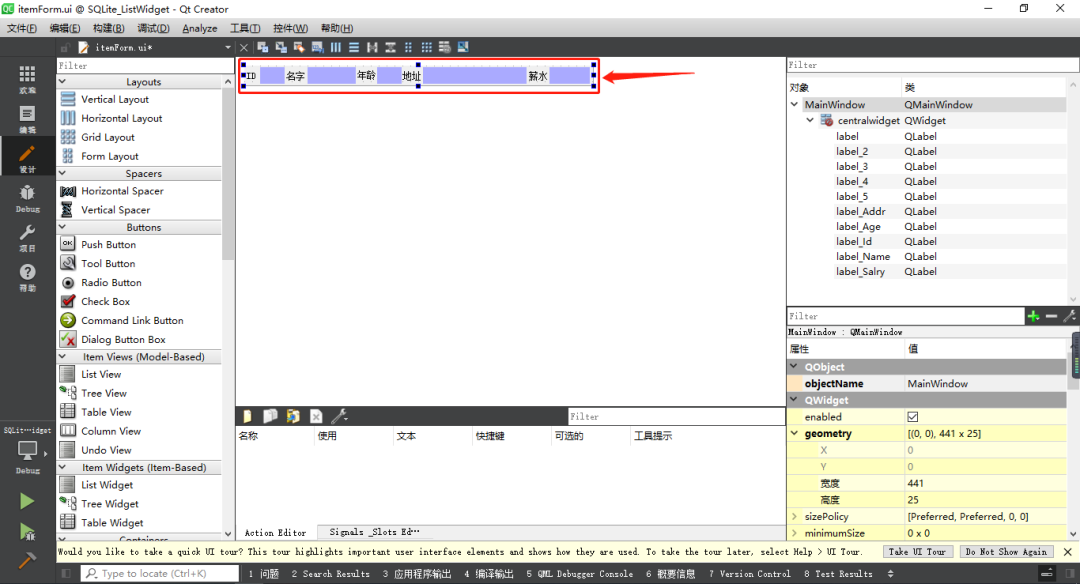
首先布局好UI界面

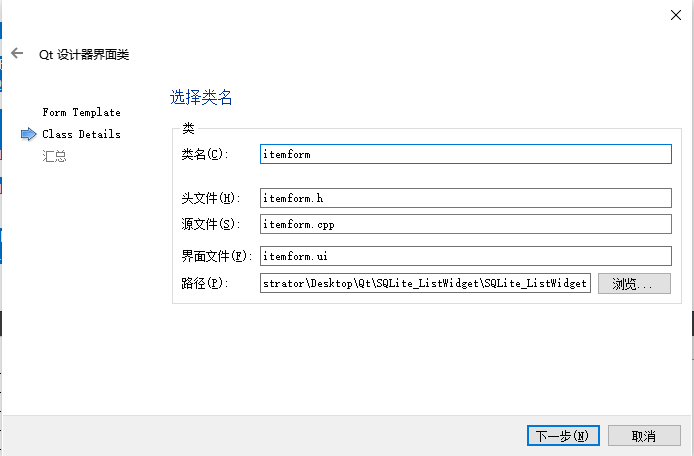
布局好后,我们需要在ListWidget上显示很多内容,但是一个字符串列表不足以完成这个需求,或者能够完成效果也不是很好,所以需要创建一个新的UI页面自定义一个条目布局。


二、sqlite数据生成
//1、根据数据库类型来连接数据
db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("compary.db");
//2、打开数据库
if(!db.open())
{
qDebug()<<"open error"<<db.lastError();
}
//3、根据需求,创建数据库所需要表
QSqlQuery query;
/**
* 员工表:staff
* 字段名有 id name age address salary
**/
QString sqlCreateTable = QString ("create table staff(id integer primary key autoincrement,"
"name varchar(20),"
"age int,"
"address varchar(50),"
"salary int);");
if(!query.exec(sqlCreateTable))
{
qDebug() << "create table" << db.lastError();
}
QString sqlInsert = QString("insert into staff(name,age,address,salary)"
"values('张三',20,'广州市天河区',12000);");
if(!query.exec(sqlInsert))
{
qDebug() << "Error insert into data" << db.lastError();
}
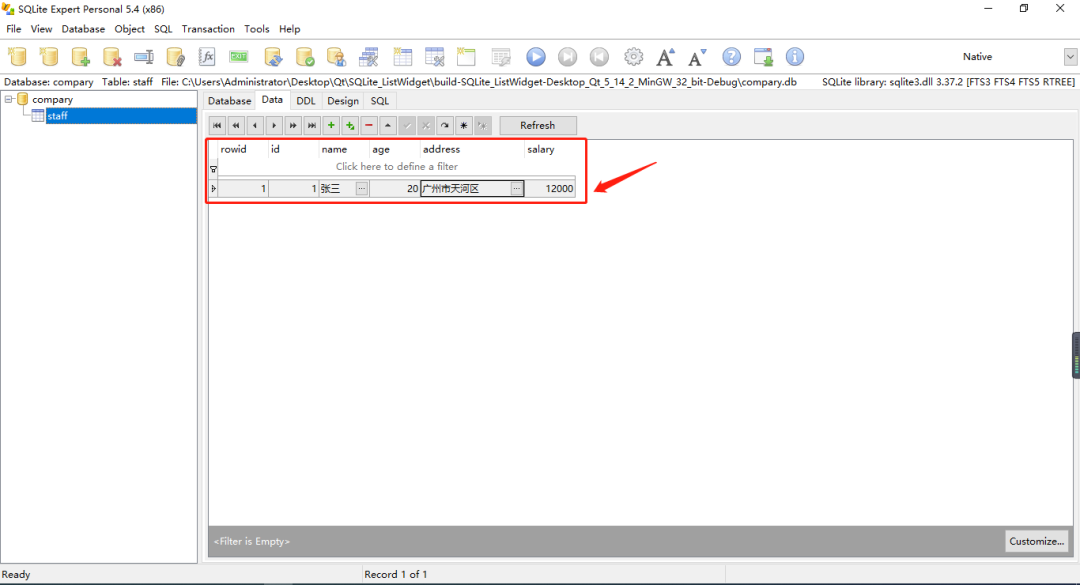
运行程序,在SQLite中查看,数据已经写入数据库表中

但是每次都这样通过SQLite这种软件来查看数据库表,显然是不方便的,所以需要直接显示到Qt页面上。
三、sqlite数据跟UI联动
使用查询按键,查询数据库表内容,逐行显示到Qt控件中
void SQLite_ListWidget::on_pushButton_Query_clicked()
{
ui->listWidget->clear();//在查询数据之前,清空列表上的内容
QSqlQuery query;
QString sqlQuery = QString("select * from staff;");//1、查询数据
if(!query.exec(sqlQuery))
{
qDebug() << "Error query into data" << db.lastError();
}
//2、遍历数据库记录
while(query.next())
{
int id = query.value("id").toInt();
QString name = query.value("name").toString();
int age = query.value("age").toInt();
QString address = query.value("address").toString();
int salary = query.value("salary").toInt();
qDebug() << "id = " << id << "name" << name << "age = " << age <<
"address = " << address << "salary = " << salary;
//3、每遍历一条记录,就要更新到UI控件
//3.1、创建一个列表条目
itemform* staffitem = new itemform;
staffitem->setStaffInfo(id,name,age,address,salary);
QListWidgetItem* item = new QListWidgetItem;
item->setSizeHint(QSize(412,27));
ui->listWidget->addItem(item);
ui->listWidget->setItemWidget(item,staffitem);
}
}
其中
staffitem->setStaffInfo(id,name,age,address,salary);
是设置数据到item中,需要在itemform.cpp中定义该函数
void itemform::setStaffInfo(int id, QString name, int age, QString addr, int salary)
{
ui->label_id->setText(QString::number(id));
ui->label_name->setText(name);
ui->label_age->setText(QString::number(age));
ui->label_addr->setText(addr);
ui->label_salary->setText(QString::number(salary));
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Qt学习笔记之数据库结构设计12023-02-17 1289
-
数据库设计开发案例教程之数据库设计的资料介绍2019-01-11 1301
-
数据库的设计概念总结2019-01-09 1593
-
数据库概念结构是如何设计的概念结构设计资料概述2018-10-26 1727
-
数据库学习入门资料之数据库的概念结构详细资料概述2018-10-25 1204
-
数据库教程之如何进行数据库设计2018-10-19 1706
-
数据库静态结构如何设计?详细资料任务和方法说明2018-09-27 1385
-
如何使用PowerDesigner进行数据库静态结构设计?详细资料概述2018-09-13 1135
-
数据库系统是什么?数据库系统概念之数据库设计资料免费下载2018-09-07 1020
全部0条评论

快来发表一下你的评论吧 !

