

如何NAS上搭建web端vscode
电子说
1.4w人已加入
描述
前言
相信绝大部分程序员都会用到一款编辑器,那便是vscode。今天介绍的便是web端的vscode项目,让你能随时随地的愉快开心的赶项目码代码。
部署
docker搜索 「ahmadnassri/vscode-server」 直接拉取最新镜像即可,也是目前一直有更新的vscode项目。

docker
在docker文件夹中新建一个vscode文件夹,用于映射工程文件。

准备工作
打开容器设置,将vscode文件夹映射路径设置为**/mnt/user/appdata/vscode-server/projects**,随后端口映射52330和8000两个端口,本地端口随意设置,不冲突即可。

端口与文件夹
启动浏览器输入http://nasIP+8000端口即可访问了。
体验
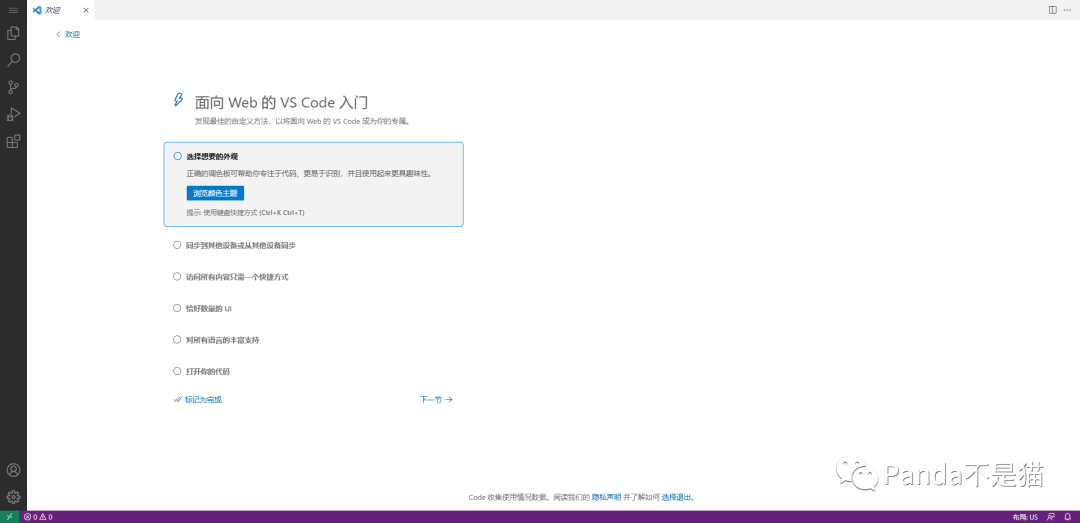
进入主界面直接就是中文界面,十分友好。

主界面
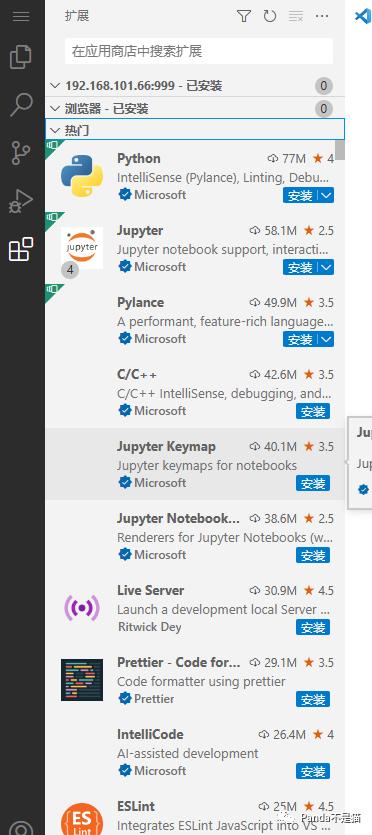
扩展商店也能正常安装与使用。

扩展
剩下的就不多介绍了,自行根据自己偏好进行自定义与扩展安装后就可以开心的码代码了。
总结
一个针对性的项目,随时随地有电脑就可以访问,去掉复杂的安装客户端环节,而且启动便是中文了,不需要再进行本地化设置。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
树莓派 NAS 的搭建2017-04-23 15720
-
如何利用旧电脑去搭建NAS2021-07-29 3075
-
VSCode搭建STM32开发环境2021-08-24 1657
-
在VSCode上搭建类似Keil的开发环境2021-11-19 1550
-
介绍lvgl在ubuntu的vscode上模拟环境的搭建2022-01-18 931
-
如何搭建VSCode开发环境?2022-02-11 1622
-
VSCODE IDF插件加载web视图出错怎么解决?2023-03-03 538
-
VSCODE IDF插件加载web视图出错的原因?2023-03-08 422
-
教你linux搭建web服务器2011-12-28 9212
-
基于J3455搭建的NAS教程2019-06-10 17867
-
linux如何搭建web服务器2020-06-08 9910
-
ubuntu18安装vscode搭建嵌入式linux开发环境2021-11-01 892
-
VSCode搭建STM32单片机开发环境2021-11-13 1178
-
VScode+keil开发环境搭建安装使用过程2022-10-21 6964
-
NAS下可搭建的docker容器整理2023-02-03 5661
全部0条评论

快来发表一下你的评论吧 !

