

Compose for Wear OS 1.1 推出稳定版: 了解新功能!
描述

作者 / Android 开发者关系工程师 Kseniia Shumelchyk
我们正式发布了 Compose for Wear OS 1.1 版本。这是一款现代声明式界面工具包,可以帮助开发者为 Wear OS 构建出色的响应式应用。
-
Compose for Wear OS 1.1 版本
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose
自去年发布首个稳定版本以来,我们已经看到许多开发者都在利用强大的工具和直观的 API 来更轻松、更高效地构建其应用。Todoist 和 Outdooractive 等应用的开发者借助 Compose 重建了他们的 Wear 应用,同时加快了全新、功能性用户体验的交付。
-
首个稳定版本
https://android-developers.googleblog.com/2022/07/compose-for-wear-os-10-stable.html
Compose 使界面代码的编写和读取变得更加直观,从而有助于我们在设计阶段更快地进行原型设计,并更好地进行代码协作。原本需要花费好几天的工作现在只需要几个小时即可完成。
Compose for Wear OS 1.1 版本以用户体验和无障碍功能为重点,不仅加入了全新功能,还对现有组件进行了改进。此外,为了能与 Compose for Wear OS 1.1 版本结合使用,我们还对示例代码、Codelab 和 Horologist 库进行了更新。
-
示例代码
https://github.com/android/wear-os-samples
-
Codelab
https://developer.android.google.cn/codelabs/compose-for-wear-os
-
Horologist 库
https://github.com/google/horologist
新功能和 API
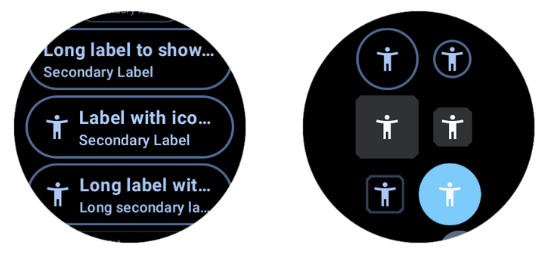
Compose for Wear OS 1.1 版本增加了以下全新功能 (已为新组件增加基准配置文件):条状标签 (Chip) 和按钮 (Button) 的轮廓样式 为了让您能够自定义用户界面,我们为条状标签 (Chip) 和按钮 (Button) 添加了轮廓样式。全新的 OutlinedChip 和 OutlinedButton 可组合项提供具有细边框的透明组件,可用于中强调度的操作。这些可组合项也可用于紧凑型条状标签 (Chip) 和按钮 (Button): OutlinedCompactChip 和 OutlinedCompactButton。

△ OutlinedChip 和 OutlinedButton 可组合项
-
OutlinedChip
http://link.gevents.cn/7pzZwq
-
OutlinedButton
http://link.gevents.cn/3ZXMRx
-
OutlinedCompactChip
http://link.gevents.cn/7qdsrF
-
OutlinedCompactButton
http://link.gevents.cn/2HsnBt
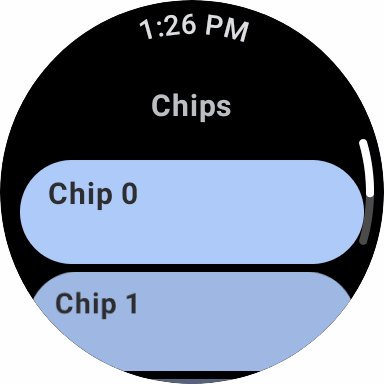
修改条状标签 (Chip) 和按钮 (Button) 的形状
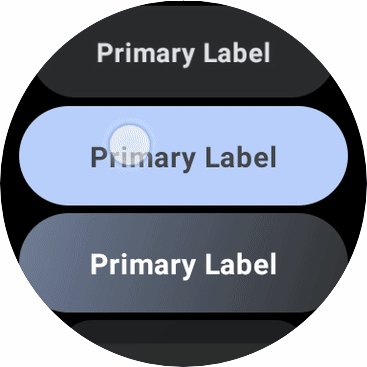
自 1.1 版本起,您还可以使用新的函数重载来修改条状标签 (Chip)/ToggleChip 和按钮 (Button)/ToggleButton 等组件的形状。

△ 不同形状的条状标签 (Chip) 和按钮 (Button)
-
条状标签 (Chip)
http://link.gevents.cn/zSVhtZ
-
ToggleChip
http://link.gevents.cn/qheRx6
-
按钮 (Button)
http://link.gevents.cn/igHnM2
-
ToggleButton
http://link.gevents.cn/mHPjew
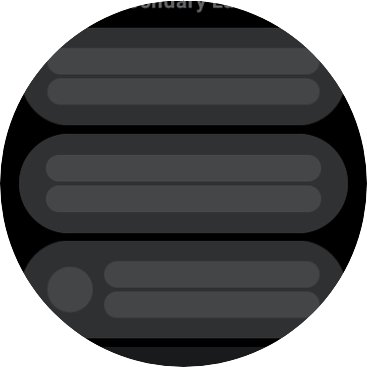
占位符 API
为了支持使用占位符,我们添加了一个全新的实验性 API。此 API 可用于单独或一同呈现以下三种不同的视觉效果:
- 在条状标签 (Chip) 和卡片 (Cards) 等容器中使用的占位符背景笔刷效果,用于在等待内容加载时绘制在常规背景之上。
- Modifier.placeholder(),用于在加载中内容的上方绘制体育场形状的占位符 widget。
- Modifier.placeholderShimmer(),用于打造绘制其他效果上的渐变/闪烁效果,以向用户表明系统正在等待数据加载。
-
Modifier.placeholder()
http://link.gevents.cn/35h6Pc
-
Modifier.placeholderShimmer()
http://link.gevents.cn/UYJPry

-
官方文档
http://link.gevents.cn/VMHZza
-
Horologist 中的示例
https://github.com/google/horologist/pull/709
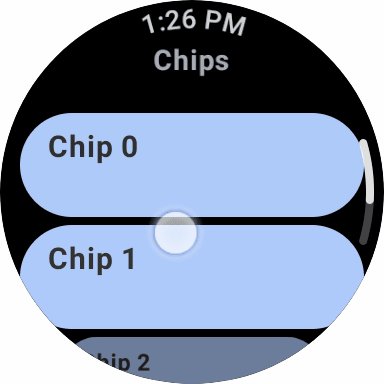
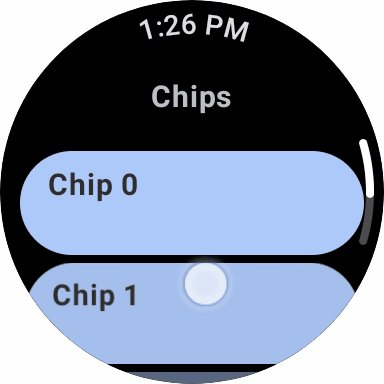
Modifier.scrollAway
在 1.1 版本中,Horologist 的 fadeAway 修饰符已升级为 scrollAway 修饰符。Modifier.scrollAway 会根据滚动状态,在视图内外垂直滚动相关项目,并且已经具备可与 Column、LazyColumn 和 ScalingLazyColumn 搭配使用的重载。
-
fadeAway 修饰符
https://google.github.io/horologist/compose-layout/#fade-away-modifier
-
scrollAway 修饰符
http://link.gevents.cn/Sf45Mz
https://developer.android.google.cn/training/wearables/compose/time-text#anatomy

△ 包含 TimeText 的 ScrollAway 修饰符的用法
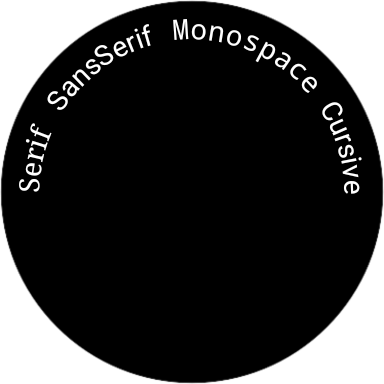
CurvedTextStyle 中的其他参数 CurvedTextStyle 目前支持额外的参数 (fontFamily、fontWeight、fontStyle、fontSynthesis),以在创建曲线文本样式时指定字体细节。扩展的曲线文本样式可用于 curvedText 和 basicCurvedText。
 △ 为曲线文本应用不同字体
△ 为曲线文本应用不同字体
-
CurvedTextStyle
http://link.gevents.cn/3BngRV
-
curvedText
http://link.gevents.cn/3upS2S
-
basicCurvedText
http://link.gevents.cn/u4DLKh
-
ToggleChip 和 SplitToggleChip 支持动画切换控件 [复选框 (Checkbox)、开关 (Switch) 和 RadioButton],以替代 ToggleChipDefaults 提供的静态图标。
-
TalkBack
https://support.google.com/wearos/answer/7313945 -
ToggleChip
http://link.gevents.cn/qheRx6
-
SplitToggleChip
http://link.gevents.cn/QjjbGG
- 调整了条状标签 (Chip)/ToggleChip 和卡片 (Cards) 的默认渐变颜色,以满足最新的用户体验规范的要求。
- 由于原始颜色的对比度不足,我们更新了 MaterialTheme 中的多种默认颜色以改进无障碍功能。
-
MaterialTheme
http://link.gevents.cn/d84vEz
- 对 Picker 的无障碍功能进行了优化,以便用户可以借助屏幕阅读器在多选取器屏幕中进行导航并查看内容说明。
-
选取器
http://link.gevents.cn/S87LrQ
- InlineSlider 和 Stepper 现具有按钮 (Button) 用途,以便 TalkBack 将其识别为按钮 (Button)。
-
InlineSlider
http://link.gevents.cn/RTfgqg
-
Stepper
http://link.gevents.cn/Abd6gW
- 现已确定 Scaffold 中 PositionIndicator 的位置并对其大小进行了调整,使它仅占据自身所需空间。向 PositionIndicator 添加语义信息非常有用,TalkBack 会在屏幕上获取到 PositionIndicator 的正确边界。
-
Scaffold
http://link.gevents.cn/u8hCMZ
是时候开发手表应用了!
使用入门 在开始使用 Compose for Wear OS 进行开发之前,请先通过我们的 Codelab 亲自上手体验,并且查看相关文档和示例。您可以参阅 Compose for Wear OS 版本说明,以获取 1.1 版本的完整更改列表。-
Codelab
https://developer.android.google.cn/codelabs/compose-for-wear-os
-
相关文档
https://developer.android.google.cn/training/wearables/compose
-
示例
https://github.com/android/wear-os-samples
-
Compose for Wear OS 版本说明
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose#1.1.0-rc01
-
androidx.compose
https://developer.android.google.cn/jetpack/androidx/releases/compose
-
Compose 与 Kotlin 的兼容性对应关系
https://developer.android.google.cn/jetpack/androidx/releases/compose-kotlin
Compose for Wear OS 将继续发展,不断推出新功能来满足您需求。请通过问题跟踪页继续向我们提供反馈,并关注 Kotlin Slack #compose-wear 频道,与 Google 团队和开发者社区进行互动。
- 问题跟踪页https://b.corp.google.com/issues/new?component=1077552&template=1598429
-
Kotlin Slack
https://slack-chats.kotlinlang.org/c/compose-wear
我们憧憬越来越多的应用开发团队在生产环境中使用 Compose for Wear OS,也非常感激大家提出问题和要求,来鞭策我们的工具包不断取得进步!
立即开始构建 Wear OS 应用
您可以从 Android 开发者峰会的技术会议中探索更多内容,从中获取有关应用架构、测试、旋转输入处理的指导;并观看关于媒体和健身类应用的垂直会议。也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。
-
Android 开发者峰会
https://android-developers.googleblog.com/2022/10/form-factors-at-ads-22.html
-
技术会议
https://www.youtube.com/playlist?list=PLWz5rJ2EKKc9jBnpl83LH6oZc7nFIVSRq

 点击屏末 | 阅读原文 | 即刻了解 Compose for Wear OS 更多相关信息
点击屏末 | 阅读原文 | 即刻了解 Compose for Wear OS 更多相关信息



原文标题:Compose for Wear OS 1.1 推出稳定版: 了解新功能!
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
- 相关推荐
- 热点推荐
- 谷歌
-
Opera公司推出了Opera 46浏览器稳定版 支持动态PNG文件2017-06-27 1243
-
谷歌将Android Wear更名为Wear OS 目的是兼顾更多苹果用户?2018-04-13 2152
-
Google Assistant即将登陆Wear OS2018-06-14 3939
-
Google透露了新的Wear OS更新2020-09-11 1695
-
华为鸿蒙OS 2.0还原EMUI11稳定版教程2020-12-16 21951
-
Google宣布使用新功能更新Wear OS2021-09-28 1797
-
详解Jetpack Compose 1.1版本的新功能2022-03-11 1965
-
如何使用 Compose 进行构建2022-03-17 2498
-
Android Studio Dolphin稳定版正式发布2022-10-12 3305
-
Compose Material 3 稳定版现已发布 | 2022 Android 开发者峰会2022-11-21 2157
-
Jetpack Compose 更新一览 | 2022 Android 开发者峰会2022-11-23 1877
-
在 I/O 看未来 | Wear OS 更新一览2023-06-07 1239
-
Jetpack WindowManager 1.1 稳定版2023-10-18 1146
-
谷歌Wear OS推出“School Time”功能 防止学生上学期间使用APP2024-05-09 1191
-
谷歌Wear OS智能手表更新一览2024-09-09 1360
全部0条评论

快来发表一下你的评论吧 !

