

怎么制作网页查询Excel
描述

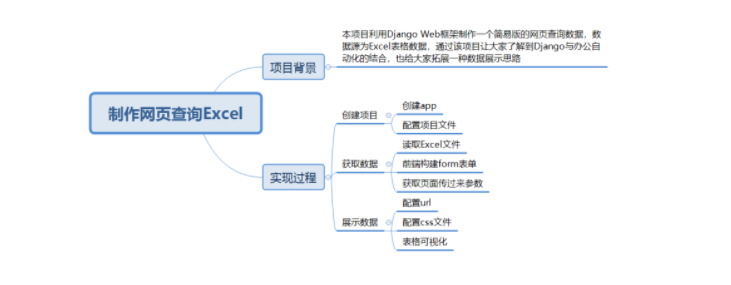
一.项目背景
本项目利用Django Web框架制作一个简易版的网页查询数据,数据源为Excel表格
数据,通过该项目让大家了解到Django与办公自动化的结合,也给大家拓展一种数据展
示思路。
二.实现过程
1.创建项目
1)创建项目(django-admin startproject 项目名称)和app(python manage.py startapp myapp)
2)在settings.py中添加配置信息
3)启动项目(python manage.py runserver)
"""
Django settings for data_test project.
Generated by 'django-admin startproject' using Django 1.11.4.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'w_!tgu=!e^z0i)beg=1(s-7p*t)1-494@w#^j-jb6(^vz$)n!3'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#注册app
'myapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'data_test.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#添加templates模板路径
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'data_test.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
#配置静态文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
【注】以上是settings.py文件中代码,有中文注释处是本次项目所添加代码。

2.获取数据
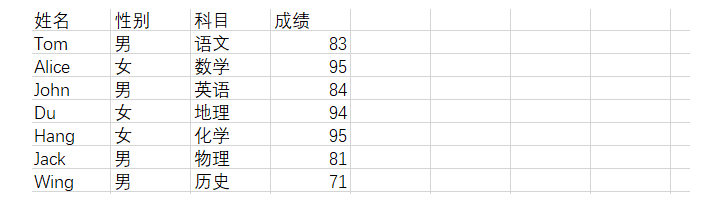
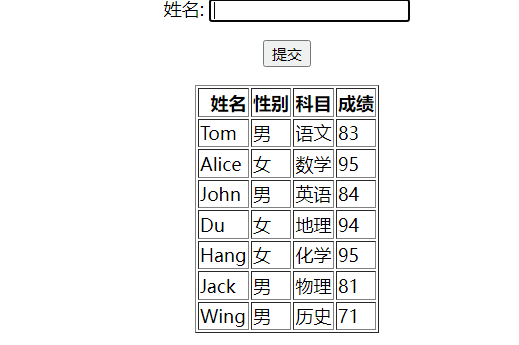
1)read_excel读取Excel数据(如下图所示)
2)前端构建form表单
3)获取页面传过来的参数

{% load static %}
{% csrf_token %}
姓名: {% if stu_name %} {%else %} {% endif %}
{{ data|safe }}【注】以上是test.html文件中代码
from django.shortcuts import render
import pandas as pd
#获取数据
def get_data(request):
#读取excel文件
data=pd.read_excel('test.xlsx')
#如果请求方式是POST请求
if request.method=='POST':
#获取输入值
value=request.POST.get('name')
#判断是否为空
if value=='':
#如果为空,返回原始数据,并且将前台页面输入置为空
return render(request, 'test.html', {'data': data.to_html(index=False),'stu_name':''})
else:
#查取姓名,此处为模糊查询
data_query=data[data['姓名'].str.contains(value)]
#获取数据,将查到的数据和输入框值返回页面
return render(request,'test.html',{'data':data_query.to_html(index=False),'stu_name':value})
else:
#如果是GET请求,直接返回所有数据
return render(request, 'test.html', {'data':data.to_html(index=False)})
【注】以上是views.py文件中代码
3.展示数据
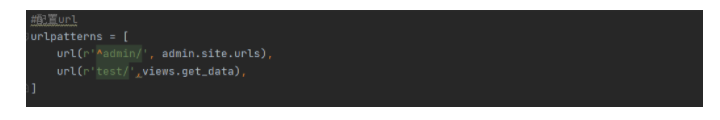
1)配置url(如下图)
2)配置css文件
2)表格可视化

.data{
text-align:center
}
.data_query{
align:center
}
【注】以上是test.css文件中代码
查询前结果展示

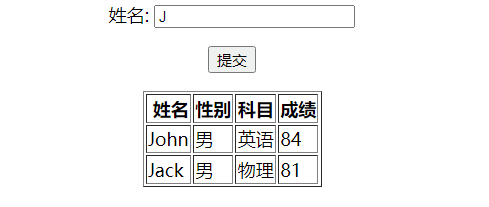
模糊查询后结果展示

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Excel2003表格制作教程下载2011-03-09 3037
-
基于LabVIEW的excel文件读取与数据查询2016-01-20 33545
-
想通过点击一个按钮生成一个excel表格 数据跟数据查询的数据是一样的。2017-09-15 3356
-
Labview读取excel信息时怎么查询检索某一个用户的全部信息?2018-04-20 3670
-
商品条形码,读取、验证、网页跳出查询2018-09-07 5960
-
web server中网页制作的软件叫什么?2019-08-22 1746
-
如何用阿里云的Iot Studio制作web网页呢2022-02-22 4074
-
智龙EXCEL电气报价软件9.02009-02-27 1201
-
网页制作课件,下载(免费)2009-05-09 1080
-
电机系网页制作2009-11-24 408
-
网页制作基础2011-04-13 909
-
PHP网页制作的经典试题资料合集免费下载2019-03-22 1083
-
足球世界杯HTML网页制作源码下载2021-06-08 1719
-
微软网页版Excel新增复制粘贴功能,助力提升用户工作效率2024-04-02 1066
-
根据ip地址查网页怎么查询?2024-09-29 4142
全部0条评论

快来发表一下你的评论吧 !

