

Selenium模拟怎么滑块拖动-2
描述

一.项目背景
滑块验证码,即用户使用鼠标将滑块从某个位置拖动到另一个位置,服务器通过用户拖动滑块的轨迹来判断当前用户是否为人类,本文主要介绍如何利用Selenium框架模拟滑块移动。
上篇Selenium模拟滑块拖动我们介绍了模拟豆瓣滑块登录,但是尚未成功,主要原因是豆瓣会检测Chromium层指纹,需要抹除该指纹才能登录成功,这块相关知识点我们就不分享了。本篇在之前基础上改进,增加了轮廓检测部分,适用性更广。
二.实现过程
1.构建加速度函数
#获取距离值
def get_tracks(distance):
'''
模拟人的滑动行为,先匀加速后匀减速
匀变速基本公式
v=v0+at
s=vot+1/2at2
'''
#初速度
v=0
#设置时间
t=0.3
#存储每段距离值
tracks=[]
#当前距离
current=0
#中间位置为4/5距离处
mid=distance*4/5
while current
2.构建位置检测函数
#获取图片位置
def get_pos(img):
#高斯滤波
blurred=cv.GaussianBlur(img,(5,5),0)
#边缘检测
canny=cv.Canny(blurred,200,400)
#提取边界的拓扑序列
contours,hierarchy=cv.findContours(canny,cv.RETR_EXTERNAL,cv.CHAIN_APPROX_SIMPLE)
#遍历点集
for i,contour in enumerate(contours):
m=cv.moments(contour)
if m['m00']==0:
cx=cy=0
else:
cx,cy=m['m10']/m['m00'],m['m01']/m['m00']
if 6000(contour)<8000>

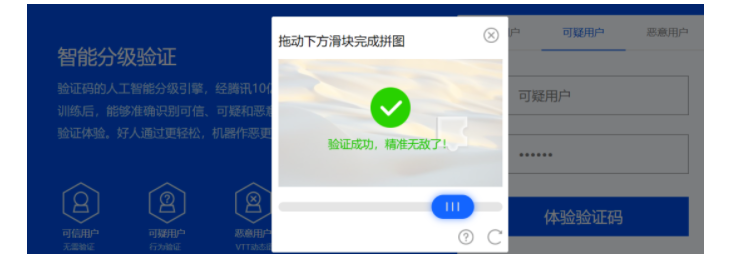
3.模拟滑块移动
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
from selenium.webdriver.chrome import options
import requests
import cv2 as cv
#初始化选项
opt=options.Options()
#设置user-agent
ua='Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36'
#添加user-agent
opt.add_argument(f"user-agent={ua}")
#去掉提示:Chrome正收到自动测试软件的控制
opt.add_argument('--disable-infobars')
#关闭开发者模式
opt.add_experimental_option("useAutomationExtension", False)
#以键值对的形式加入参数
opt.add_experimental_option("excludeSwitches", ['enable-automation'])
#禁用启用Blink运行时的功能
opt.add_argument('--disable-blink-features=AutomationControlled')
#获取滑块
element=browser.find_element_by_xpath('//*[@id="tcaptcha_drag_thumb"]')
#在滑块上暂停
ActionChains(browser).click_and_hold(on_element=element).perform()
#拖动滑块180像素
ActionChains(browser).move_to_element_with_offset(to_element=element,xoffset=distance[0]/2-25,yoffset=0).perform()
#拖动剩余像素
tracks=get_tracks(25)
#遍历梅一段距离
for track in tracks:
#滑块移动响应距离
ActionChains(browser).move_by_offset(xoffset=track,yoffset=0).perform()
#休息1s中
time.sleep(1)
#释放滑块
ActionChains(browser).release().perform()

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
想将CY8CMBR3106S用于2个滑块,这个IC是否支持2个滑块同时工作?2024-02-26 636
-
【安富莱原创】【STemWin教程】第55章 SLIDER-滑块控件2015-05-20 4669
-
第55章 SLIDER-滑块控件2016-10-18 3032
-
滑块删除对话框滑块值会怎么变化?2019-05-09 1234
-
自动化测试工具Selenium怎么工作?2019-09-20 2202
-
常用Selenium封装方法有哪些?2020-05-01 1580
-
Python常用Selenium方法封装是什么2020-05-18 1869
-
如何在Python中使用Selenium2020-09-08 3223
-
使用handleDragEvent和handleClickEvent时,点击和拖动的按钮和滑块等小部件不起作用怎么解决?2023-01-05 349
-
电力拖动系统基础2008-11-19 904
-
广州大彩串口屏工程技术笔记-进度条控件和滑块控件应用2016-05-25 599
-
一个openharmony滑块/搜索栏案例2022-04-01 335
-
Selenium在自动化中有何用处2022-12-09 2899
-
Selenium模拟怎么滑块拖动2023-02-24 4815
-
Python中使用selenium的准备工作2023-11-15 880
全部0条评论

快来发表一下你的评论吧 !

