

重点讨论如何优化Docker镜像以使其轻量化
描述
Docker简介
Docker 是一个供软件开发人员和系统管理员使用容器构建、运行和与分享应用程序的平台。容器是在独立环境中运行的进程,它运行在自己的文件系统上,该文件系统是使用 docker 镜像构建的。镜像中包含运行应用程序所需的一切(编译后的代码、依赖项、库等等)。镜像使用 Dockerfile 文件定义。
术语 dockerization 或 containerization 通常用于定义创建 Docker 容器的过程。
因为容器具备如下优点,所以很受欢迎:
灵活性:即使是最复杂的应用程序也可以容器化。
轻量化:容器共享主机内核,使得它们远比虚拟机高效。
便携性:可以做到本地编译,到处运行。
松耦合:容器自我封装,一个容器被替换或升级不会打断别的容器。
安全性:容器对进程进行了严格的限制和隔离,而无需用户进行任何配置。
在这篇文章中,我将重点讨论如何优化 Docker 镜像以使其轻量化。
优化过程
让我们从一个示例开始,在该示例中,我们构建了一个 React 应用程序并将其容器化。
运行 npx 命令并创建 Dockerfile 之后,我们得到了下图 所示的文件结构。
npx create-react-app app --template typescript

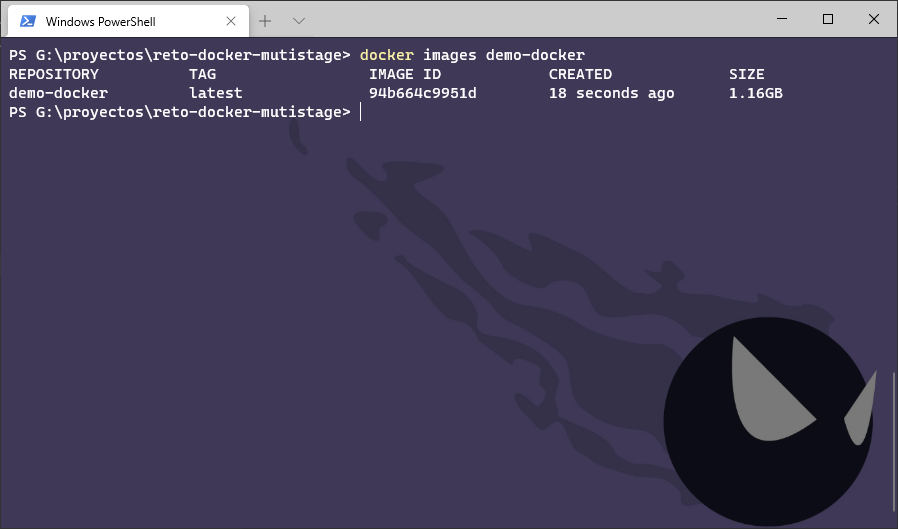
如果我们构建一个基础的 Dockerfile(如下所示),我们最终会得到一个 1.16 GB 的镜像:
FROM node:10 WORKDIR /app COPY app /app RUN npm install -g webserver.local RUN npm install && npm run build EXPOSE 3000 CMD webserver.local -d ./build

第一步优化:使用轻量化基础镜像
在 Docker Hub(公共 Docker 仓库)中,有一些镜像可供下载,每个镜像都有不同的特征和大小。
通常,相较于基于其他 Linux 发行版(例如 Ubuntu)的镜像,基于 Alpine 或 BusyBox 的镜像非常小。
这是因为 Alpine 镜像和类似的其他镜像都经过了优化,其中仅包含最少的必须的软件包。
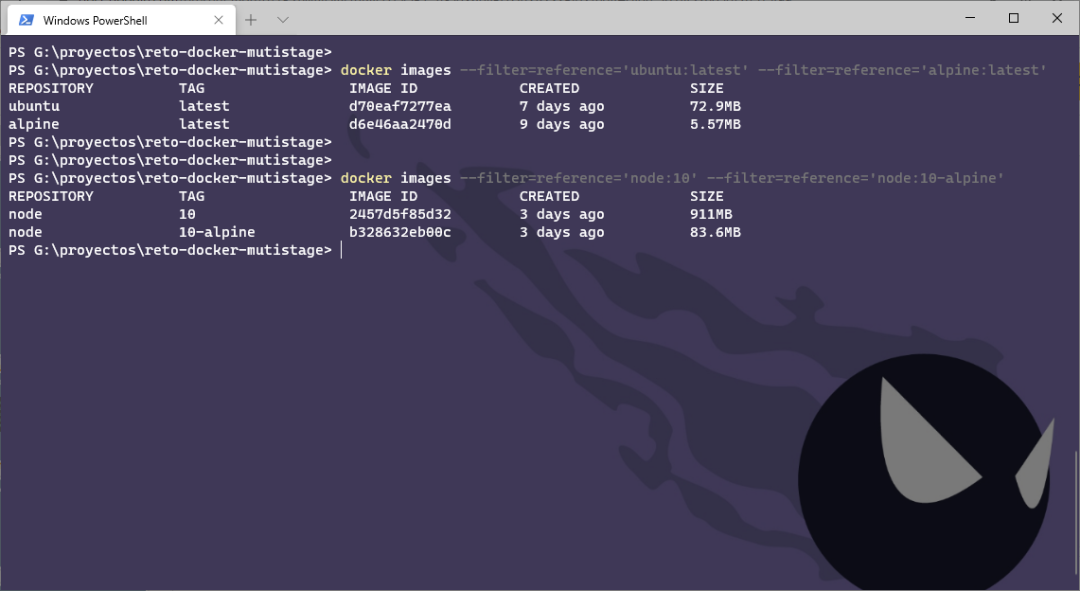
在下面的图片中,你可以看到 Ubuntu、Alpine、Node 和基于 Alpine 的 Node 镜像之间的大小比较。

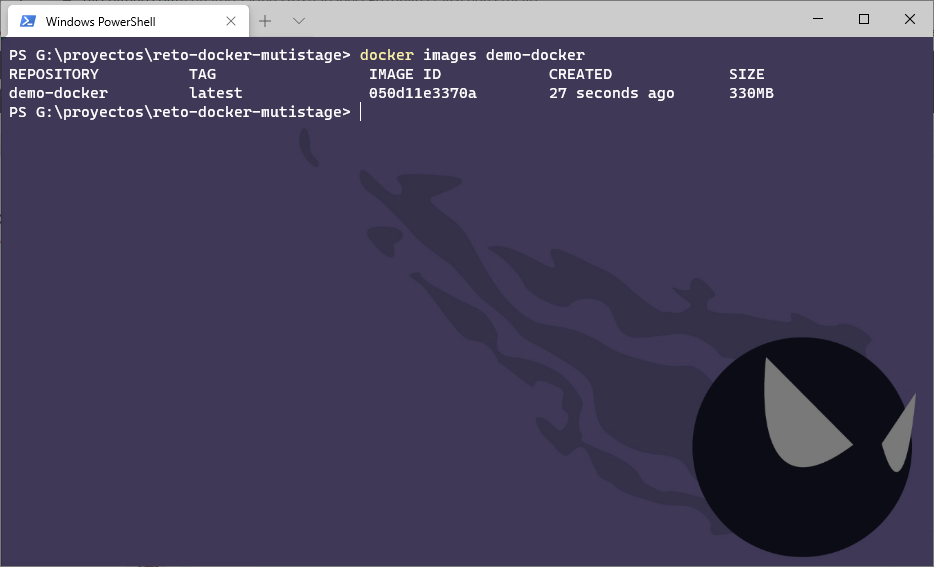
通过修改 Dockerfile 并使用 Alpine 作为基础镜像,我们的镜像最终大小为 330MB:
FROM node:10-alpine WORKDIR /app COPY app /app RUN npm install -g webserver.local RUN npm install && npm run build EXPOSE 3000 CMD webserver.local -d ./build

第二步优化:多阶段构建
通过多阶段构建,我们可以在 Dockerfile 中使用多个基础镜像,并将编译成品、配置文件等从一个阶段复制到另一个阶段,这样我们就可以丢弃不需要的东西。
在本例中,我们部署 React 应用程序需要的是编译后的代码,我们不需要源文件,也不需要 node_modules 目录和 package.json 文件等。
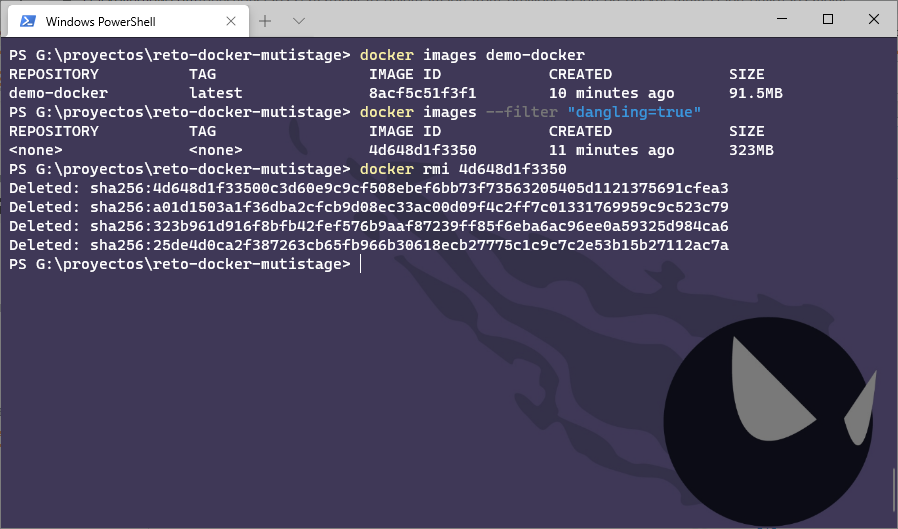
通过将 Dockerfile 修改为如下内容,我们最终得到的镜像大小为 91.5MB。请记住,来自第一阶段(第 1-4 行)的镜像不会被自动删除,Docker 将它保存在 cache 中,如果我们在另一个构建镜像过程中执行了相同的阶段,就可以使镜像构建更快。所以你必须手动删除第一阶段镜像。
FROM node:10-alpine AS build WORKDIR /app COPY app /app RUN npm install && npm run build FROM node:10-alpineWORKDIR /app RUN npm install -g webserver.local COPY --from=build /app/build ./build EXPOSE 3000 CMD webserver.local -d ./build

现在我们有了一个 Dockerfile,它有两个阶段:在第一个阶段中,我们编译项目,在第二个阶段中,我们在 web 服务器上部署应用程序。
然而,Node 容器并不是提供网页(HTML、CSS 和 JavaScript 文件、图片等)服务的最佳选择,最好的选择是使用像 Nginx 或 Apache 这样的服务。在本例中,我将使用 Nginx。
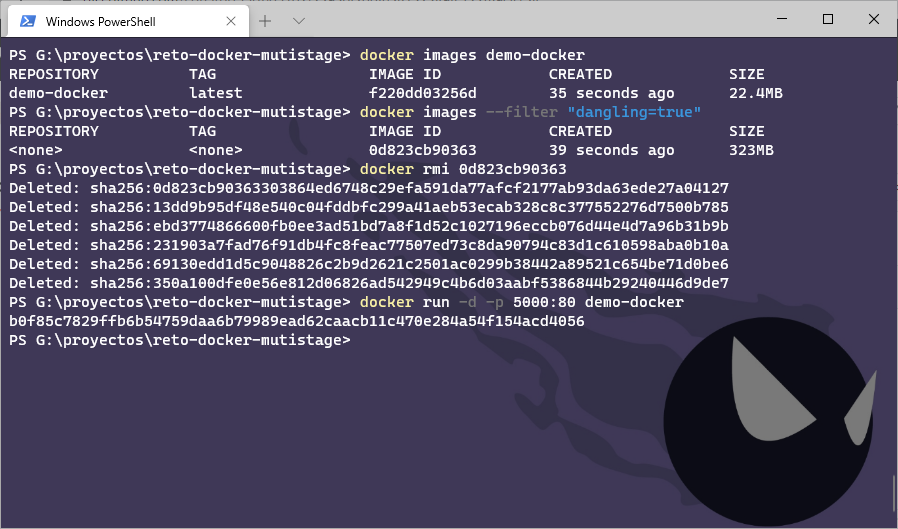
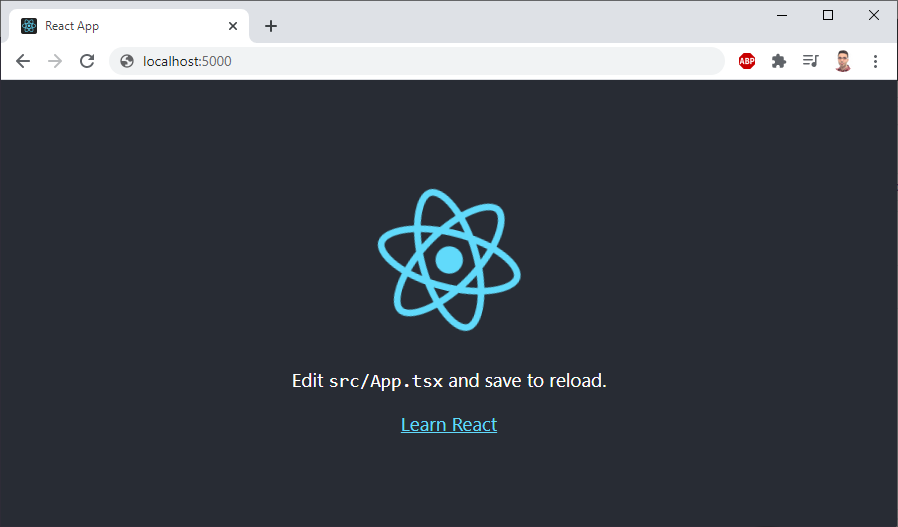
通过将 Dockerfile 修改为如下内容,我们的镜像最终大小是 22.4MB,如果我们运行这个容器,我们可以看到网页可以正常工作,没有任何问题。
FROM node:10-alpine AS build WORKDIR /app COPY app /app RUN npm install && npm run build FROM nginx:stable-alpine COPY --from=build /app/build /usr/share/nginx/html EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]


审核编辑:刘清
-
客车车身轻量化分析2009-07-27 601
-
常见的轻量化材料的分类与汽车轻量化材料的应用2017-09-15 2192
-
浅析Docker镜像本地存储机制及容器启动原理2017-10-19 2820
-
瑞德丰如何实现动力电池轻量化2018-12-31 3769
-
Docker—简介与镜像用法2021-11-25 945
-
Docker镜像的详细讲解2022-08-02 2968
-
减少docker镜像大小的方法2023-05-15 1619
-
docker 搜索镜像,docker查看镜像详细信息(docker下载镜像命令)2023-07-19 2817
-
最新专利深入“轻量化”!华为这样做?2023-08-16 1217
-
Docker镜像国内加速的几种方法2023-10-19 15416
-
如何在Windows系统上设置Docker镜像源2023-10-24 8570
-
构建docker镜像应该遵循哪些原则2023-11-23 1982
-
手动构建Docker镜像的方法2024-08-05 1388
-
Docker-镜像的分层-busybox镜像制作2025-01-15 1095
-
基于Docker镜像逆向生成Dockerfile2025-03-10 1301
全部0条评论

快来发表一下你的评论吧 !

