

NVM安装与配置教程是什么
描述
一、NVM简介
在项目开发过程中,使用到vue框架技术,需要安装node下载项目依赖,但经常会遇到node版本不匹配而导致无法正常下载,重新安装node却又很麻烦。为解决以上问题,nvm:一款node的版本管理工具,能够管理node的安装和使用,使用简单,可下载指定node版本和切换使用不同版本,方便了node的使用。
二、NVM安装
2.1 下载
安装包下载地址:
https://github.com/coreybutler/nvm-windows/releases
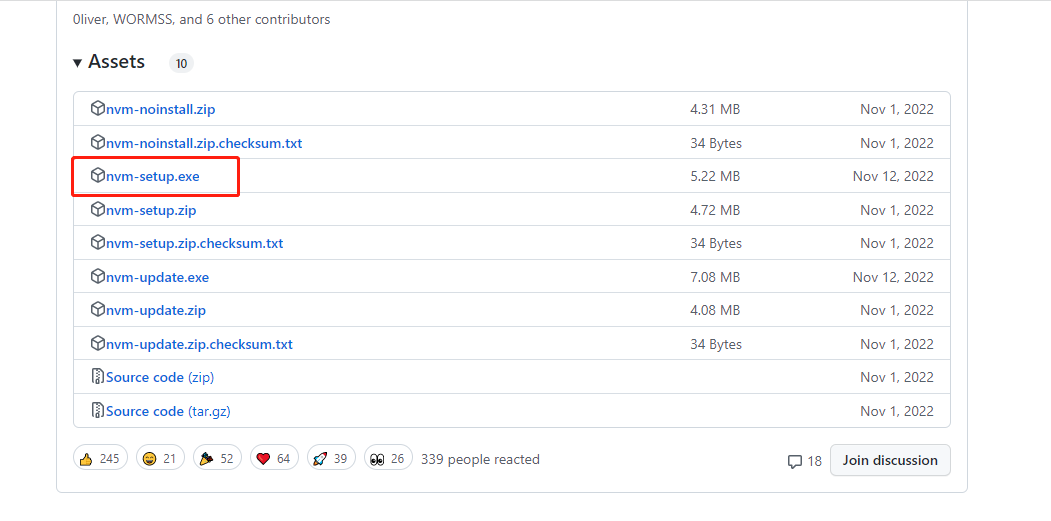
windows系统下载nvm-setup.zip安装包

2.2 安装
双击nvm-setup.exe开始安装(安装之前最好卸载计算机已经安装的node)

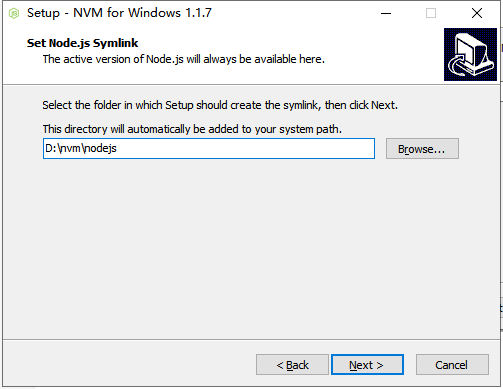
选择nvm安装根路径

指定nodejs的安装路径(最好提前新建nodejs文件夹,在安装时选择)

2.3 测试
打开命令行,输入nvm -v 可查看版本,即安装成功

三、NVM使用
3.1 设置
设置下载源,修改setting.txt
在安装根路径下编辑setting.txt

添加以下两行镜像地址
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

3.2 使用
1.nvm list available // 显示可以安装的所有node.js的版本

2.nvm install 16.13.1 // 安装node.js的命名 version是版本
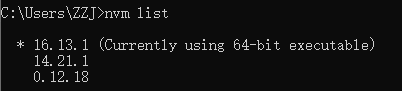
3.nvm list //查看已安装的node.js

4.nvm use 16.13.1 // 切换到使用指定的nodejs版本
*** **表示当前使用的node版本是16.13.1

四、NVM常用命令
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版
五、NVM常见异常
1.nvm use失效 无法使用node
原因:在安装nvm的时候修改了nodejs的安装路径,但安装包并未在指定路径新建nodejs
解决:在指定路径手动新建nodejs文件夹,重新安装并指定路径
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
zsh-nvm用于安装、更新和加载nvm的Zsh插件2022-05-25 1182
-
NVRAM Manager(NVM)模块详细介绍2022-09-15 7055
-
怎么读写NVM?2020-04-01 1966
-
NVM是什么2020-12-30 2168
-
什么是NVM2010-08-05 24269
-
Centos_6.4安装配置LAMP2016-05-09 510
-
基于Ubuntu的Hadoop集群安装与配置2017-09-08 944
-
MySQL安装说明及配置2017-09-11 627
-
基于NVM和DRAN的混合内存系统设计方案2021-06-24 1173
-
Anaconda配置+fatiando安装2021-09-18 643
-
NVM和PCM在 MCU关键特性的作用和影响2022-06-02 6240
-
AIX操作系统安装及配置2023-07-19 618
-
NVM Block连续写及Default Value问题分析2023-07-25 6603
-
TPS65219 NVM编程指南2024-08-28 426
-
可扩展PMIC NVM更新指南2024-09-06 365
全部0条评论

快来发表一下你的评论吧 !

