

Icon、Button、Link组件的使用
描述
Icon 图标
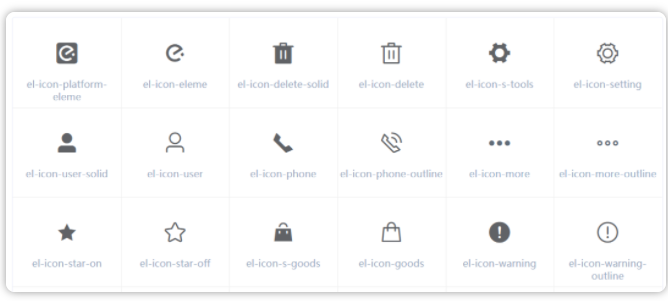
Element UI 的 Icon 组件提供了一套常用的图标集合,直接使用 i 标签结合 class 来使用即可:,其中 el-icon-iconName 为官网定义的图标名称,大家直接在官网查找使用即可。

代码:
效果图:

Button 按钮
Button 按钮是 Element UI 提供的一组常用操作按钮组件,直接使用封装好的 el-button 按钮即可,如:按钮 ,同时可以使用 type、plain、round、circle 等属性对按钮进行修饰。
其中 type 为按钮样式,可选值包括 primary、success、info、warning、danger ,使用方式如下所示,代码:
主要按钮成功按钮信息按钮警告按钮危险按钮
效果图:

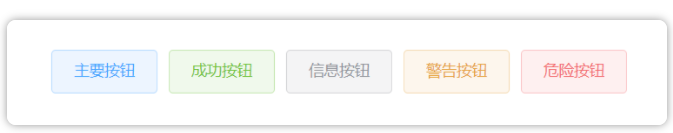
plain 可以去掉按钮的背景颜色,使用方式如下所示,代码:
主要按钮成功按钮信息按钮警告按钮危险按钮
效果图:

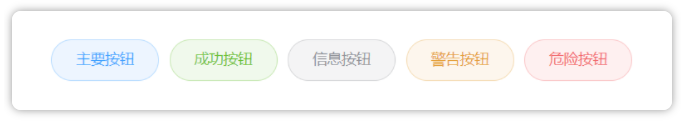
round 的作用是给按钮设置圆角,代码:
主要按钮成功按钮信息按钮警告按钮危险按钮
效果图:

circle 的作用是设置圆形按钮,代码:
效果图:

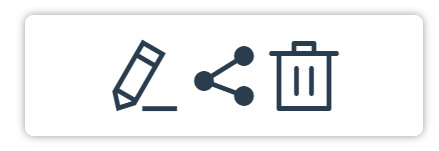
同时 Button 还可以结合 Icon 来使用,把图标嵌入到按钮中,使用方式非常简单,直接给 el-button 标签添加 icon 属性即可,代码:
效果图:

可以通过 disabled 来设置按钮的可用或不可用,代码:
效果图:

loading 属性可以给按钮设置“加载中”的效果,比如点击按钮之后显示加载中,3 秒之后加载完毕,这里可以结合点击事件和定时器来完成,代码如下所示:
效果图,点击之后:

3 秒之后:

size 属性可以用来设置按钮的大小,可选的值包括:medium、small、mini,代码如下所示:
效果图:

Link 超链接
Element UI 的 Link 组件可以完成文字超链接,使用 el-link 标签来实现,代码:
效果图:

和 Button 一样,Link 可以使用 disabled 来设置超链接不可用,代码如下所示:
Element UI
使用 underline 来设置下划线,代码如下所示:
无下划线有下划线
效果图:

可用使用 icon 给文字超链接设置图标,代码:
有下划线
效果图:

以上就是 Element UI 中 Icon、Button、Link 组件的使用,下一篇教程楠哥将继续带领大家学习 Element UI 其他组件的使用,如果你觉得这篇教程对你有帮助,就帮楠哥点个赞吧,我们下期教程再见。
-
【汇思博SEEK100开发板试用体验】03 简约风天气APP开发--首页UI布局及组件介绍2025-07-08 1428
-
HarmonyOS基础组件:Button三种类型的使用2025-06-09 2207
-
KaihongOS操作系统:Button按钮组件介绍2025-04-25 338
-
ESP32S3R8使用iot—button组件是否可以和lvgl搭配使用呢?2024-06-05 462
-
HarmonyOS实战开发-深度探索与打造个性化自定义组件2024-05-08 430
-
鸿蒙开发-ArkUI 组件基础2024-01-17 387
-
【中秋国庆不断更】OpenHarmony父子组件双项同步使用:@Link装饰器2023-09-27 673
-
上位机的ICON设计实现2023-05-11 452
-
【学习打卡】一种eTS自定义icon图标组件的思路2022-07-26 5000
-
S60 Icon Pack开源图标集2022-05-31 552
-
带加载进度的Button进程按钮2022-03-18 387
-
Button组件介绍和应用体验分享2021-03-14 1622
-
吉利ICON在线上推出,基于CONCEPT ICON概念车设计打造2020-02-29 3165
-
LCD Icon Editor(液晶字模编程器)2006-03-25 1172
全部0条评论

快来发表一下你的评论吧 !

