

关于VueAdminWorkA框架
描述
前言
各位小伙伴们,大家好,首先非常感谢大家一直以来对VueAdminWork框架的支持和信任。
经过长时间不断的优化和更新,基于Antd的VueAdminWork版本正式开源和大家见面了。文末会附上下载链接
02
关于Antd
众所周知,Ant Design 作为一门设计语言面世,经历过多年的迭代和积累,它对 UI 的设计思想已经成为一套事实标准,受到众多前端开发者及企业的追捧和喜爱,也是 React 开发者手中的神兵利器。希望 ant-design-vue 能够让 Vue 开发者也享受到 Ant Design 的优秀设计。
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致。
Ant Design Vue 致力于提供给程序员愉悦的开发体验。
Antd-Vue的官网地址:
https://www.antdv.com/docs/vue/introduce-cn/
大家可以去官网查看更多的细节和用法
03
关于VueAdminWorkA框架
VueAdminWorkA框架保持了VueAdminWork其它版本一样的功能,但是在设计上更加新颖,更具视觉冲击力,而且功能也比其它版本可能更多。
但在整体上还是低于VueAdminWorkP版本
采用的技术框架如下:
Vue3 + Vite2 + Antd + Typescript + Pinia
预览地址:
http://a.vueadminwork.com
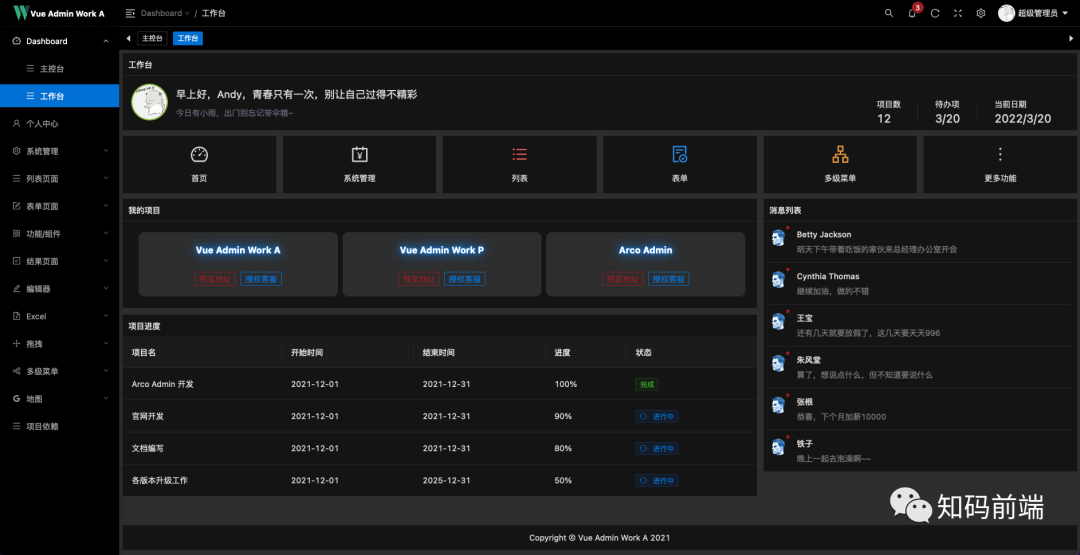
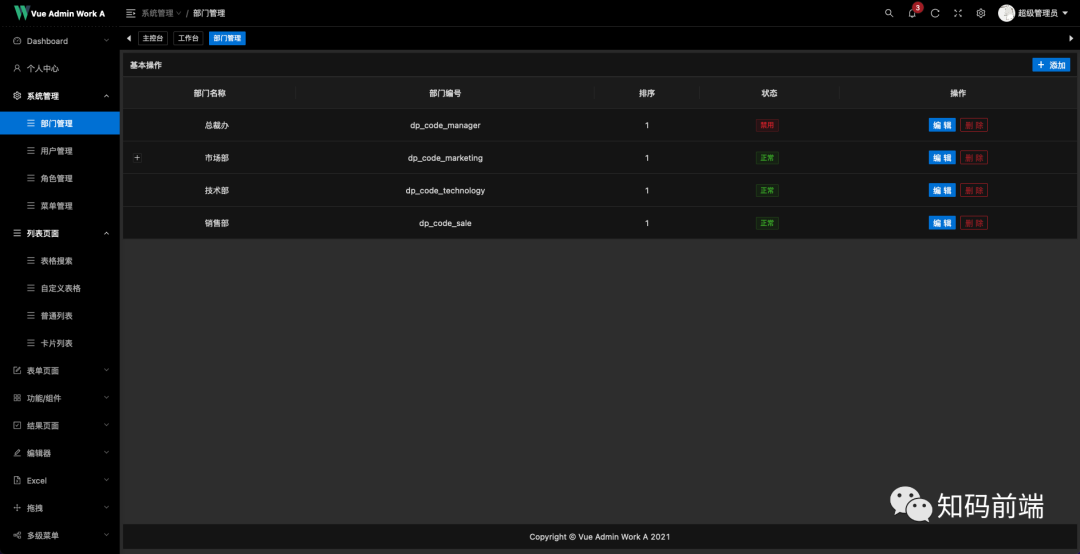
预览页面:


VueAdminWorkA

VueAdminWorkA
VueAdminWorkA


更多的功能请大家移步预览地址查看
04
下载地址
最后给大家附上github 和gitee的下载链接。如果还觉得可以,麻烦大家点个star。您的支持将是我们前进最大的动力



gitee:
https://gitee.com/qingqingxuan/vue-admin-work-a
github:
https://github.com/qingqingxuan/vue-admin-work-a
-
哪位朋友有关于操作者框架的资料啊,能否分享一下?2016-10-25 5144
-
关于LVOOP设计模式的框架问题?2018-08-07 4632
-
USB主机批量传输如何在Harmony框架中工作?2020-04-21 1170
-
什么是框架?为什么要有框架2021-11-09 1740
-
关于Atmel的软件设计框架的介绍2018-07-06 3601
-
法国准备起草一份关于加密货币的规则框架2018-11-01 1327
-
C++的框架、库和资源资料汇总大全2019-05-07 1120
-
什么是框架?MATLAB的单元测试框架中文版资料详细概述2019-11-18 1105
-
关于嵌入式应用框架(EAF)的探索2019-12-10 1269
-
关于嵌入式应用框架(EAF)的分析2020-01-01 1971
-
关于AI框架中图层IR的分析2020-12-10 1371
-
中芯国际发布了《关于自愿披露签订合作框架协议的公告》2021-03-28 1951
-
关于快速知识蒸馏的视觉框架2022-08-31 1516
-
在单片机中使用的RTOS代码框架2023-02-10 1912
-
智能上位机框架2023-05-08 419
全部0条评论

快来发表一下你的评论吧 !

