

怎么实现一个后台管理系统-架构篇
描述
"修身,齐家,治国,平天下。这是儒家奉行的人生之道,也是我们现代人所所求的境界。当我们迈出脚步的时候,需要征服一座山,那就是我们自己"
--出自《稻盛和夫给年轻人的忠告》
01
前
一直以来想找个合适的机会写一写关于VueAdminWork的整体框架原理以及一细节。前期觉得还是不太成熟,而且也没准备好要怎么写。今天打算试写一篇关于VueAdminWork的整体框架设计。写的不好还请各们小伙伴见谅
以下的说明是VueAdminWorkP(Vue3 + Vite2 + NaiveUI + Typescript)版本为例来进行介绍的
02
VueAdminWork框架的设计初衷和说明
很多用过后台管理系统的小伙伴一定会有一个感觉就是要么功能少,要么页面不美观。或多或少都会存在这样那样的问题,其实我有使用别人的后台管理模板的时候也是一样的感觉。
所以就下定决心要自己搞一款属于自己的后台管理系统,不仅如此,要尽可能的兼顾到大部分人的需求。但是由于个人能力始终有限,VueAdminWork框架到现在还有很多很多需要完善的地方。在今后的时间,我会继续努力去完善给大家带来更好的开源作品。
做这样一款框架也是对自己的知识体系的沉淀,在这过程也学习到了很多很多知识。中间也曾想到放弃,但是咬牙坚持到了最后,还好没有放弃。
VueAdminWork框架发展至今已经有6款不同技术架构的版本。其实目前开源了4款。另一款基于Antd的版本也准备开源。
这里面我要重点说明一下,VueAdminWork全部都是由我本人一点点代码写出来的,从一个简单的html页面项目,一点点发展到现在的体系。
绝对不是随便从网上下载一个模板改改样式改改文字就变成自己的了。
这样的行为是让人不耻的。
03
VueAdminWork运行原理和模型
VueAdminWork和一个普通的项目一样,入口也是 main.ts 或者 main.js 。也存在一个 App.vue组件。
可以看成一个普通的Vue项目
App.vue代码如下:
是不是很简单……
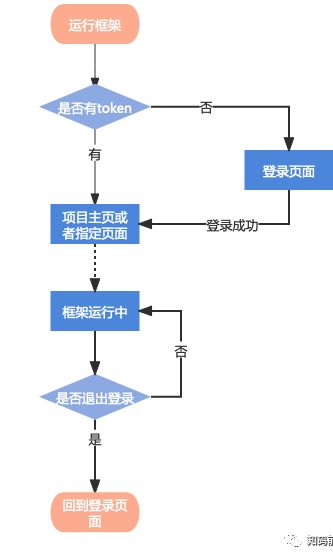
框架本身的运行原理也是非常简单的,用下面一张图就可以清楚的表示

在整体的架构上,设计的构思就是框架由一个个组件组合来成,这样便于后期的维护和替换。
VueAdminWork采用了两级路由,从而对应两级视图渲染的方式。如下

最外层的路由对应的组件是: Layout。
Layout对应的模板代码如下:
同时,为了适配移动端,Layout还有很多关于 移动端的代码。这里不多介绍关于移动端的适配情况了。
Layout组件是整个项目运行的骨架和载体。根据用户的配置来进行切换不同的布局模式。是最重要的一个组件
每个组件负责不同的功能,比如:
SideBar 只负责显示 菜单列表
TabBar只显示已经访问过的页面标题
NavBar只显示页面导航相关的功能
……
正是因为这样一个个的小组件,最终组合在一起形成框架的基本的模型。
工作区Main.vue
而我们平时用的最多的就是工作区(也就是第二级路由页面),是由 Main.vue实现,代码如下:
这样就可以根据浏览器中不同的路径来实现不同的页面切换
04
结尾
到此,VueAdminWork的整体架构和运行原理就给大家介绍到这里,可能还有很多地方没有讲明白,我会再进行补充。等下期我们再见
-
这个网站后台管理系统挺不错,给大家推荐一下[多图]2011-08-01 3552
-
前后台系统的优缺点2013-02-27 6040
-
后台架构师-JAVA2017-06-20 2528
-
数字电源管理架构的探讨2018-09-26 1776
-
怎么实现射频IC卡就餐机和后台管理微机的通信的设计?2021-05-27 1387
-
如何利用前后台系统架构去实现倒计时器?2021-07-16 1586
-
电池管理系统的硬件架构2021-09-15 2251
-
Linux电源管理的系统架构和驱动2022-01-03 1998
-
ARM领域管理扩展(RME)系统架构介绍2023-08-09 1176
-
嵌入式系统电源管理架构的研究与实现2017-06-14 994
-
地质环境管理系统后台子系统建设2017-12-20 801
-
双轨奖金制度直销软件 双轨直销后台管理系统2018-07-09 739
-
iOS系统关闭后台刷新设置有哪些好处和弊端2019-12-15 17141
-
驱动篇:inux 电源管理的系统架构和驱动(一)2022-01-11 949
-
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板2023-03-01 1514
全部0条评论

快来发表一下你的评论吧 !

