

动态模板-流程设计
描述
动态绑定XML的逻辑已经完成了,接下来就是拆分整合各模块,实现渲染流程的每一个环节。
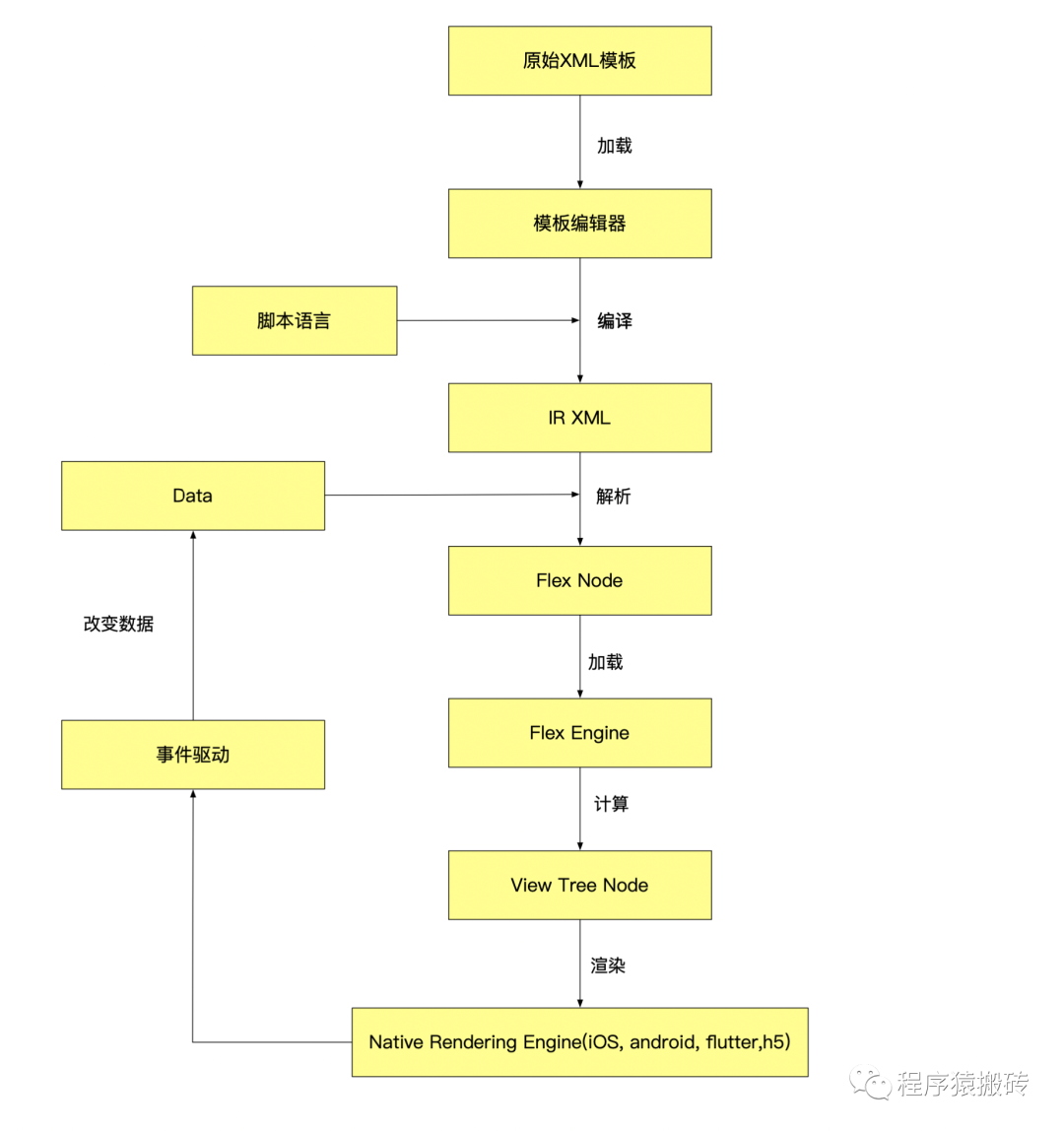
具体的渲染逻辑如下:

「由于antlr编译支持库很大,所以这里设计了一个中间语言IR,以减小在Native上的引擎大小。」
原始测试XML如下:
<View flexDirection="row" width="300" height="auto"
maxHeight="1000"
left="20"
top="50"
justify="spaceAround"
alignItems="stretch"
paddingTop="10"
paddingBottom="20"
paddingLeft="15"
paddingRight="15"
backgroundColor="#FFCDB2">
<View flex="2" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{ 50 / 2 + 10 }}"
height="{{ 59 + 2.5 *2 -3 }}"
backgroundColor="#6D6875"
borderColor="#e63946"
borderWidth="2"
shadowColor="#d00000"
shadowRadius="15"
shadowOpacity="0.5"
>class="hljs-name"View>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{item[name]}} - {{ item[age] }}" fontSize="20" color="#ffd23f" for="{{ for item in items }}">class="hljs-name"Label>
<Label text="测试标题2测试标题2测试标题2"
fontSize="20"
color="#ef233c"
marginTop="10"
lineNumber="3"
backgroundColor="#00ff00">class="hljs-name"Label>
class="hljs-name"View>
class="hljs-name"View>
通过模板编辑器(目前只实现了功能,没有实际意义上的编辑器工具)将表达式部分编译成IR,代码如下:
<View flexDirection="row" width="300" height="auto" maxHeight="1000" left="20" top="50" justify="spaceAround" alignItems="stretch" paddingTop="10" paddingBottom="20" paddingLeft="15" paddingRight="15" backgroundColor="#FFCDB2">
<View flex="1" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjUwIn0sICJPUCI6ICIvIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIk9QIjogIisiLCAiUmlnaHQiOiB7IlN1YlR5cGUiOiAiSW50IiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICIxMCJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" height="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjU5In0sICJPUCI6ICIrIiwgIlJpZ2h0IjogeyJMZWZ0IjogeyJTdWJUeXBlIjogIkRvdWJsZSIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMi41In0sICJPUCI6ICIqIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIlR5cGUiOiAiQmluYXJ5In0sICJPUCI6ICItIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMyJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" backgroundColor="#6D6875" borderColor="#e63946" borderWidth="2" shadowColor="#d00000" shadowRadius="15" shadowOpacity="0.5"/>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{W3siS2V5IjogIm5hbWUiLCAiTm9kZSI6IHsiU3ViVHlwZSI6ICJJRCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiaXRlbSJ9LCAiVHlwZSI6ICJFdmFsIn1d}} - {{W3siS2V5IjogImFnZSIsICJOb2RlIjogeyJTdWJUeXBlIjogIklEIiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICJpdGVtIn0sICJUeXBlIjogIkV2YWwifV0=}}" fontSize="20" color="#ffd23f" for="{{eyJBcnJheU5hbWUiOiAiaXRlbXMiLCAiSXRlbUtleSI6ICJpdGVtIiwgIlR5cGUiOiAiRm9yIn0=}}"/>
<Label text="测试标题2测试标题2测试标题2" fontSize="20" color="#ef233c" marginTop="10" lineNumber="3" backgroundColor="#00ff00"/>
class="hljs-name"View>
class="hljs-name"View>
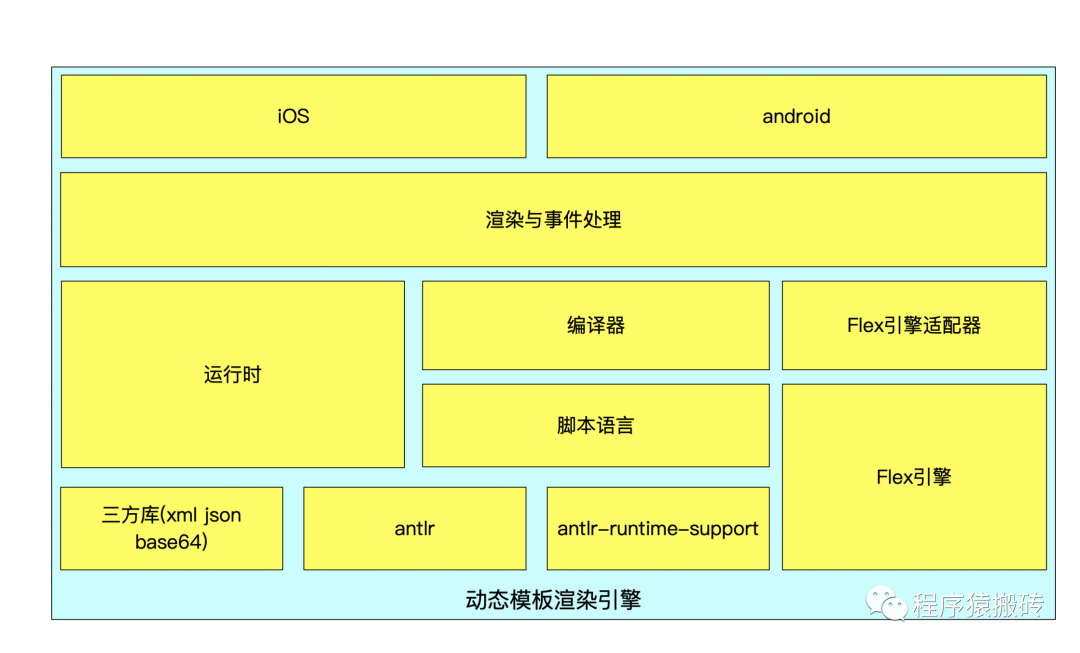
生成如上代码,就可以交给引擎去渲染了,下面是项目整体的架构设计:

目前Demo(iOS端)部分的调研效果已经有了,帖一下上面IR XML渲染效果,如下:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
如何通过模板模式重构代码2023-10-08 959
-
隔离设计流程+动态函数交换示例2023-09-14 620
-
动态模板语义分析-动态绑定XML2023-03-03 1281
-
什么是模板匹配?模板匹配的原理讲解 图像处理与模板匹配算法2022-05-05 37049
-
模块化编程&工程模板设计2021-11-30 1076
-
项目流程图怎么画?项目流程图经典免 费模板分享2020-07-28 3978
-
SMT加工模板印刷的基本操作流程2020-01-10 6652
-
基于指纹模板的考勤系统设计2018-11-13 1962
-
单片机C语言编程模板(基础模板)资料分享2018-04-13 1073
-
LuminaryEvalBoard仿真工程模板2016-05-20 610
-
基于模板匹配的图像跟踪技术2010-12-20 928
-
arl模板基本编写方法2010-04-29 1330
-
ppt课件模板下载2008-12-03 899
-
PROTEL图纸模板怎么设计问题2007-12-25 3551
全部0条评论

快来发表一下你的评论吧 !

