

Tina Linux图形系统开发指南
描述
Tina_Linux图形系统开发指南
1 概述
本文档将介绍 Allwinner Tina Linux 中已经移植好的窗口系统,以及怎么使用,包括 MiniGUI、QT5、EFL、GTK+(WebkitGtk、Midori)、DirectFB、Wayland,整体结构 如下:
适用范围:Tina Linux v3.5及以上版本。 相关人员:UI程序开发相关人员。
2 MiniGUI
2.1 MiniGUI说明.
目前Tina中移植了MiniGUI3.2的核心库以及其组件,下表列出MiniGUI相关包说明:
表2-1: MiniGUI相关包说明
| 包名 | 说明 |
|---|---|
| cell-phone-ux-demo | MiniGUI手机界面应用 |
| libminigui-gpl | MiniGUI核心库 |
| minigui-res-be | MiniGUI资源库 |
| mg-samples | MiniGUI示例应用 |
| libmdolphin | MiniGUI浏览器核心库 |
| mdolphin-release-home | MiniGUI浏览器应用 |
| mdolphin-release-tv | MiniGUI浏览器应用 |
| mdolphin-samples | MiniGUI浏览器应用 |
| libmg3d | MiniGUI提供3D接口组件 |
| libmgeff | MiniGUI动画框架 |
| libmgi | MiniGUI输入法组件 |
| libmgncs | MiniGUI新控件集 |
| libmgp | MiniGUI提供打印功能组件 |
| libmgplus | 对MiniGUI图形绘制接口的增强 |
| libmgutils | MiniGUI提供对话框模板 |
表2-2:基于MiniGUI开发的应用
| 包名 | 说明 |
|---|---|
| multimedia-test | 多媒体测试Demo,包含摄像头预览、拍照、录像、播放音、视频、浏览图片功能 |
| r11-board | 智能洗衣机Demo,包含一些界面滑动效果,选择控件等常用功能实现 |
| smart-music-player | 智能音乐播放器Demo,包含滑动列表实现,在R328和R329上适配 |
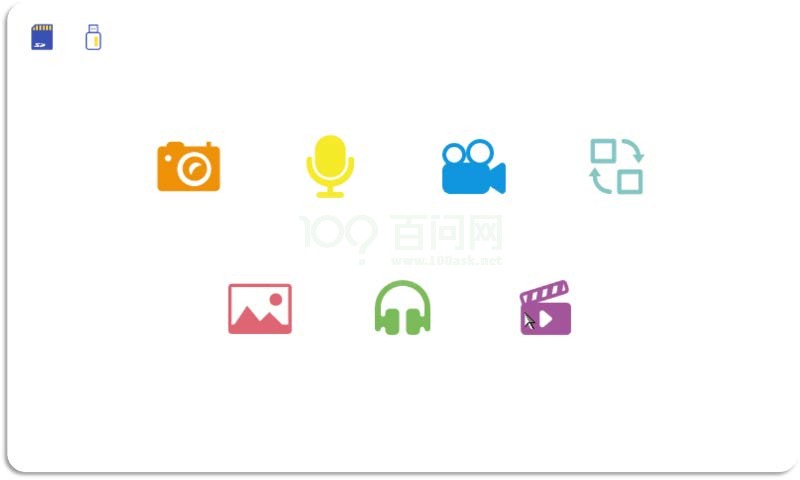
下面是multimedia-test应用截图:

点击SD卡和U盘图标,可以对SD卡和U盘格式化,在拍照与录制的时候需要正确的格式,不然不能录制。蓝色的SD卡与U盘表示SD卡与U盘正确挂载,灰色的表示没有正确挂载。SD卡与U盘同时挂载的时候,默认使用SD卡,点击相应图标进入相应功能界面。
下面是r11-board应用截图:

主页三个页面可以左右滑动切换下一个页面,点击不同的洗衣图片进入具体的洗衣功能界面。

点击底部的洗涤、漂洗和脱水可以弹出滑动列表选择不同的参数,点击功能+按钮有旋转动画。
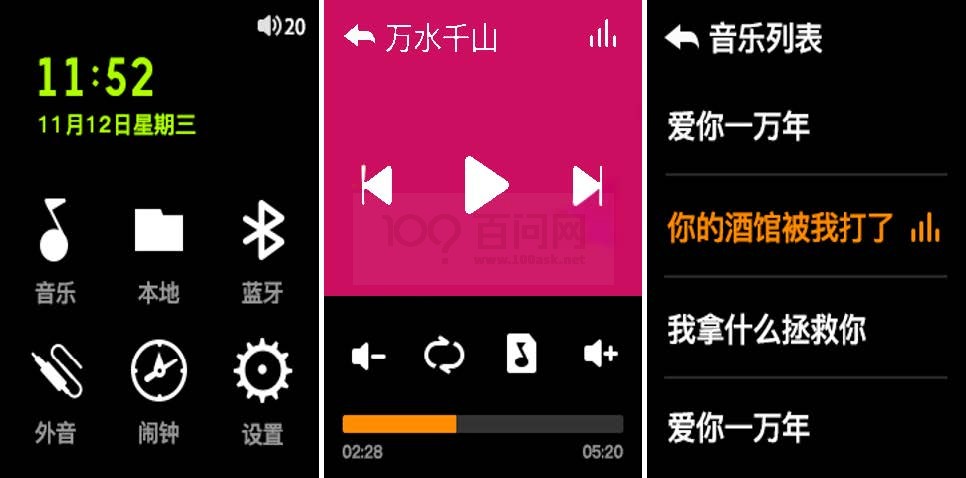
下面是smart-music-player应用截图:


2.2 MiniGUI配置.
source build/envsetup.sh
lunch XXX平台名称
make menuconfigGui --->
Minigui --->
<*> libminigui-gpl --->
[*] Enabel truetype font support (支持TTF矢量字体)
[*] Enabel tslib support for MiniGUI (支持触摸屏)
[ ] Enabel g2d support for MiniGUI (支持G2D硬件加速,需要用sunxifb显示引擎,目前只在R528/D1上支持)
[ ] Enabel g2drotate support for MiniGUI (支持G2D旋转,需要用sunxifb显示引擎,目前只在R528/D1上支持)
[ ] Enabel sunxifb support for MiniGUI (显示引擎,类似fbcon,framebuffer长度大于 3时,切换成循环buffer)
[ ] Enabel sunxifbion support for MiniGUI (显示引擎,通过libuapi申请显示buffer)
[ ] Enabel coortrans cw support for MiniGUI(UI旋转 90 度)
[ ] Enabel reduce size for MiniGUI (裁剪一些不需要的模块)
-*- minigui-res-be
<*> mg-samples
MiniGUI有些示例程序需要将MiniGUI的核心库变编译为多进程模式,因此需要进行如下的配 置:
Gui --->
Minigui --->
<*> libminigui-gpl --->
Preferred Minigui Run Mode (ths) ---> proc
几点差异化说明:
目前Tina中集成的是MiniGUI3.2版本,在 64 位与 32 位的机器上都可以正常运行。
如果使用的不是触摸屏,需要配置鼠标,为了正常的显示鼠标光标,需要修改如下Makefile:
tina/package/minigui/libminigui-gpl/Makefile
把–enable-cursor=no改成yes,表示使用鼠标。
V853平台MiniGUI配置选项
source build/envsetup.sh
lunch选择v853_perf1-tina
make menuconfigCONFIG_PACKAGE_eyesee-minigui:
eyesee-minigui is a GUILib for eyesee project.
Symbol: PACKAGE_eyesee-minigui [=y]
Type : tristate
Prompt: eyesee-minigui............................. eyesee-minigui for Tina Linux
代码路径为:external/minigui/
2.3 MiniGUI使用.
成功烧写固件后,在小机端使用MiniGUI,需要进行如下几步:
使用的是触摸屏,需要进行触摸屏校准。
配置MiniGUI.cfg文件。
2.3.1 触摸屏校准.
电容屏不需要校准,如果电容屏触摸不准确,需要把/etc/pointercal文件删除。
电阻屏首先要确保触摸驱动正常工作,有触摸节点生成,比如说是/dev/input/event1,可以执行 下面的命令,再触摸屏幕看串口有无打印。
cat /dev/input/event
在小机端设置如下变量:
export TSLIB_CALIBFILE=/etc/pointercal
export TSLIB_CONFFILE=/etc/ts.conf
export TSLIB_PLUGINDIR=/usr/lib/ts
export TSLIB_CONSOLEDEVICE=none
export TSLIB_FBDEVICE=/dev/fb
// TSLIB_TSDEVICE根据触摸屏生成的设备节点来配置
export TSLIB_TSDEVICE=/dev/input/event
ts_calibrate
注意TSLIB_TSDEVICE需要是生成的触摸节点,按照屏幕上的提示点击完成校准,校准完成
后/etc/pointerca文件生成,保存这个校准文件,就不用每台产品都校准。
2.3.2 MiniGUI.cfg配置
小机端/usr/local/etc/MiniGUI.cfg文件:
vim usr/local/etc/MiniGUI.cfg
配置MiniGUI的ial和gal引擎,其配置文件的使用如下:
[system] // GAL engine and default options gal_engine=fbcon // defaultmode设置显示的大小 defaultmode=800x480-32bpp [fbcon] // defaultmode设置显示的大小 defaultmode=800x480-32bpp [sunxifb] defaultmode=800x480-32bpp // flipbuffer=1代替原来的export MG_DOUBLEBUFFER=1 flipbuffer=1 // cacheflag=1使能fb的cache,使buffer拷贝更快,在R328/R329上fb没有cache功能,需要置为0 cacheflag=1 // rotate是控制旋转的角度,使能G2D旋转后有效,当旋转角度为0与180度时,defaultmode不用改变 // 旋转角度为90与270度时,system和sunxifb的defaultmode要改成480x800-32bpp rotate=0
使用触摸屏,注意mdev需配置成生成的触摸节点,输入引擎配置如下:
// IAL engine ial_engine=tslib mdev=/dev/input/event1 mtype=none
使用鼠标,输入引擎配置如下:
// IAL engine ial_engine=console mdev=/dev/input/mouse0 mtype=IMPS
2.4 MiniGUI优化.
2.4.1 Double Buffer
双缓冲的目的主要是防止画面撕裂或者闪烁
修改内核开启双buffer。
修改文件tina/lichee/linux-3.4/drivers/video/sunxi/disp2/disp/dev_disp.c
注:V853平台代码路径为:lichee/linux-4.9/drivers/video/fbdev/sunxi/disp2/disp/dev_disp.c
//fb0,注意赋值为 3 或者更多时,使用sunxifb引擎会切换成循环buffer,在快速滑动下可以提升一些帧率 init_para->buffer_num[0] = 2;
在MiniGUI程序执行前导入环境变量。
export MG_DOUBLEBUFFER=1
注意只在使用fbcon引擎的时候需要导入这个环境变量,sunxifb引擎由flipbuffer字段指定。
执行完 1 、 2 步,MiniGUI内部就会使用双缓冲,解决界面切换时闪烁的问题。
还提供了一个函数,可以在应用层控制是否使用双buffer,比如在打开界面前打开双缓冲,打开界面之后停止使用双缓冲。
开机 framebuffer 是不带 cache 的,运行 minigui 程序的时候,如果执行了 export MG_DOUBLEBUFFER=1或者flipbuffer=1并且cacheflag=1,framebuffer会切换成带 cache的,默认换页的时候会刷cache。
表2-3: DoubleBufferEnable函数说明
| 函数 | 说明 |
|---|---|
| DoubleBufferEnable(FALSE) | framebuffer会切换成不带cache的,因此不用刷cache |
| DoubleBufferEnable(TRUE) | framebuffer会切换成带cache的,默认换页的时候会刷cache |
DoubleBufferEnable需要在执行export MG_DOUBLEBUFFER=1或者flipbuffer=1之 后才能调用,DoubleBufferEnable返回 0 表示调用成功,如果返回-1表示调用失败,可能是关 闭cache失败,也可能是mmap framebuffer失败,需要应用层再次调用该接口,不然显示异 常或出错。
2.4.2 其他
键盘换肤,可以参考《MiniGUI更换键盘皮肤》文档。
输入法更新词库,可以参考《MiniGUI输入法更新词库》文档。
文字旋转,可以参考《MiniGUI TTF旋转字库制作并竖直显示文字》文档。
Ubuntu移植MiniGUI,可以参考《Ubuntu 64位移植Minigui3.2》文档。
视频小窗,可以参考《minigui_per_view视频小视窗播放》文档。
3 QT
3.1 QT5配置
目前Tina中移植了QT5.10.1版本,Qt配置可以参考如下说明:
source build/envsetup.sh lunch XXX平台名称 make menuconfigGlobal build settings Binary stripping method (strip) ---> strip Gui ---> Qt ---> -*- qt5-core <*> qt5-examples
这个将原本的库的制表符信息裁剪,来减小库的大小,Qt的某些库需要用到库的头信息strtab 这个符号表,因此选择strip这种轻度的裁剪,留下strtab这个符号表,默认的选择是sstrip。
为了加快编译速度,提供了不同编译工具链预编译的QT包:
tina/dl/qt-everywhere-opensource-src-5.12.9-prebuilt_glibc_32bit.tar.gz tina/dl/qt-everywhere-opensource-src-5.12.9-prebuilt_glibc_64bit.tar.gz tina/dl/qt-everywhere-opensource-src-5.12.9-prebuilt_musl_32bit.tar.gz tina/dl/qt-everywhere-opensource-src-5.12.9-prebuilt_musl_64bit.tar.gz tina/dl/qt-everywhere-opensource-src-5.12.9.tar.xz
如果源码编译有问题,查看alsa-lib配置是否选上。
通过在make menuconfig中选择Qt–> qt5 use prebuilt来判断使用哪种编译方法。
make menuconfig Libraries ---> -*- alsa-lib Gui ---> Qt ---> [*] qt5 use prebuilt
qt5 use prebuilt的值会在tina/package/qt/qt5/Makefile文件中使用。
ifeq ($(CONFIG_QT5_USE_PREBUILT),y) ifeq ($(CONFIG_USE_GLIBC),y) ifeq ($(TARGET_ARCH),aarch64) PKG_MD5SUM:=b96ae8d2d55983911b7bf46896d516bc PKG_SOURCE:=qt-everywhere-opensource-src-$(PKG_VERSION)-prebuilt_glibc_64bit.tar.gz PKG_BUILD_DIR=$(COMPILE_DIR)/qt-everywhere-opensource-src-$(PKG_VERSION)- prebuilt_glibc_64bit else PKG_MD5SUM:=6fc40f289dd51ad2bf2403ad2da85bf PKG_SOURCE:=qt-everywhere-opensource-src-$(PKG_VERSION)-prebuilt_glibc_32bit.tar.gz PKG_BUILD_DIR=$(COMPILE_DIR)/qt-everywhere-opensource-src-$(PKG_VERSION)- prebuilt_glibc_32bit endif else ifeq ($(CONFIG_USE_MUSL),y) ifeq ($(TARGET_ARCH),aarch64) PKG_MD5SUM:=b7859b3fc75a28f10047cc63f8bb PKG_SOURCE:=qt-everywhere-opensource-src-$(PKG_VERSION)-prebuilt_musl_64bit.tar.gz PKG_BUILD_DIR=$(COMPILE_DIR)/qt-everywhere-opensource-src-$(PKG_VERSION)- prebuilt_musl_64bit else PKG_MD5SUM:=9d1e2d3b5673976b3277142f047d2c PKG_SOURCE:=qt-everywhere-opensource-src-$(PKG_VERSION)-prebuilt_musl_32bit.tar.gz PKG_BUILD_DIR=$(COMPILE_DIR)/qt-everywhere-opensource-src-$(PKG_VERSION)- prebuilt_musl_32bit endif endif else PKG_MD5SUM:=f177284b4d3d572aa46a34ac8f5a7f PKG_SOURCE:=qt-everywhere-opensource-src-$(PKG_VERSION).tar.xz PKG_BUILD_DIR=$(COMPILE_DIR)/qt-everywhere-opensource-src-$(PKG_VERSION) endif
3.2 QT5 platforms选择
eglfs,在绘图的时候会使用GPU渲染UI,如果平台有GPU,尽量使用eglfs。
libqlinuxfb,linux标准的显示框架,会打开/dev/fb0节点进行绘图和显示。
平台插件的参数配置在package/qt/qt5/files/qt-env.sh 这个文件,如下所示,默认的plat- forms是eglfs,其中MALI_NOCLEAR环境变量的作用是调用eglInitialize函数时不清屏, 不然在显示开机logo之后,会有一段黑屏时间,用户体验不好。
#!/bin/sh export QT_QPA_PLATFORM=eglfs:size=800x export QT_QPA_PLATFORM_PLUGIN_PATH=/usr/lib/qt5/plugins export QT_QPA_FONTDIR=/usr/lib/fonts export QT_QPA_GENERIC_PLUGINS=tslib export QT_QPA_GENERIC_PLUGINS=evdevmouse:/dev/input/event export QT_QPA_GENERIC_PLUGINS=evdevkeyboard:/dev/input/event export MALI_NOCLEAR=
通常生成的平台插件在小机端的:
/usr/lib/qt5/plugins/platforms/libqeglfs.so
linuxfb平台插件动态库为libqlinuxfb.so。
如需更改为linuxfb,需要修改tina/package/qt/qt5/files/qt-env.sh文件内容,还需要make menuconfig选上qt5-drivers-linuxfb,如下所示:
Gui ---> Qt ---> -*- qt5-core <*> qt5-drivers-linuxfb <*> qt5-examples
linuxfb可以通过以下环境变量进行配置:
#!/bin/sh export QT_QPA_PLATFORM=linuxfb:fb=/dev/fb0:size=800x480:mmSize=800x480:offset=0x0:tty=/dev/tty1 export QT_QPA_PLATFORM_PLUGIN_PATH=/usr/lib/qt5/plugins export QT_QPA_FONTDIR=/usr/lib/fonts export QT_QPA_GENERIC_PLUGINS=tslib export QT_QPA_GENERIC_PLUGINS=evdevmouse:/dev/input/event1 export QT_QPA_GENERIC_PLUGINS=evdevkeyboard:/dev/input/event2fb=/dev/fbN //指定帧缓冲设备; size=x //指定屏幕大小,以像素为单位; mmsize=x //物理宽度和高度; offset=x //屏幕左上角像素偏移量 nographicsmodeswitch- //不要将虚拟终端切换到图形模式; tty=/dev/ttyN //覆盖虚拟控制台,仅在nographicsmodeswitch未设置时使用;
eglfs可以通过以下环境变量进行配置:
export QT_QPA_EGLFS_WIDTH=800 //包含屏幕宽度(以像素为单位) export QT_QPA_EGLFS_HEIGHT=480 //包含屏幕高度(以像素为单位) export QT_QPA_EGLFS_FB=/dev/fb0 //覆盖帧缓冲设备,默认是/dev/fb0 export QT_QPA_EGLFS_DEPTH=32 //覆盖屏幕的颜色深度,默认值为 32
3.3 QT5鼠标触摸屏配置
Qt中使用鼠标,需要启动udev,将鼠标设备标记为输入设备,然后Qt的libinput来处理输入 事件,才能够识别鼠标。设置udev为自启动,默认已经将udev设置为自启动。
屏幕为触摸屏,因此需要make menuconfig选上Qt触摸模块qt5-drivers-touchscreen,如 下所示:
Gui ---> Qt ---> -*- qt5-core <*> qt5-drivers-touchscreen <*> qt5-examples
触摸屏驱动在小机端的:
/usr/lib/qt5/plugins/generic/libqtslibplugin.so
如果触摸没效果,执行如下环境变量:
export QT_QPA_GENERIC_PLUGINS=tslib
3.4 QT5示例运行
成功烧写固件后,在小机端使用QT,如果使用的是电阻触摸屏,需要进行触摸屏校准,请参考本文档2.3.1小节。
QT的应用示例在小机端的如下路径:
usr/share/qt5/examples /这是QT自带的测试应用/make menuconfig Gui ---> Qt ---> <*> qt-easing. <*> qt-textures <*> qt-washing-machine //这是新添加的三个QT应用,如果运行此应用有问题,请参照package/qt/qt-washing-machine/src/doc文档
运行qt应用需要指定插件平台,目前QT支持的插件平台有eglfs或者linuxfb,运行示例如下 所示:
./application -platform eglfs ./application -platform linuxfb
或者先执行下面的命令,导入QT的环境变量,再执行程序。
./etc/qt-env.sh
3.5 QT5问题锦集
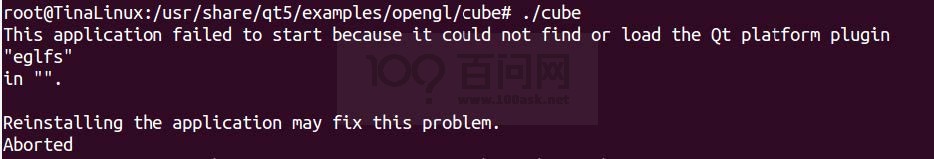
3.5.1 strip
运行QT的应用程序会出现如下问题,需要将libqeglfs.so库重新推到/usr/lib/qt5/plugins/platforms 路径下。这里如果多个插件平台库都出现这个问题,可能是由于,Tina系统中将编译生成的库进 行裁剪,使其更小,Qt在进行动态加载的时候,需要找到库头信息中的strtab制表符,因此在 make menuconfig中选择轻度裁剪模式-strip。

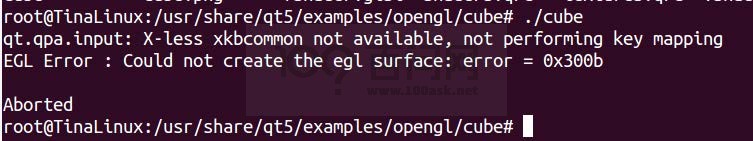
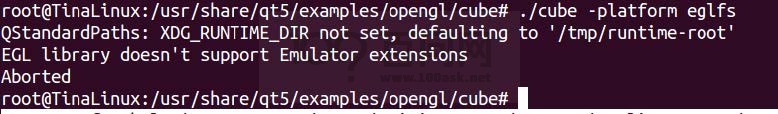
3.5.2 eglfs
出现下面错误,申请不上native window有可能是缺少libqeglfs-mali-integration.so这个库,需要将其adb push到小机端的/usr/lib/qt5/plugins/egldeviceintegrations路径下。

3.5.3 runtime
出现下面错误,传入环境变量:
export QT_QPA_EGLFS_INTEGRATION=none export XDG_RUNTIME_DIR=/dev/shm

3.5.4 触摸使用不了.
出现这个原因有可能是下面步骤导致:
触摸屏没有适配校准。
参考《2.3.1触摸屏校准》/etc/ts_calibrate进行校准。
qt没有配置触摸屏的节点。
参考《3.2 QT5 platforms选择》。
如果还是不行单独执行。
export QT_QPA_GENERIC_PLUGINS=tslib
4 EFL
4.1 EFL说明
Enlightenment Foundation Libraries (EFL)驱动Enlightenment,它们也可以独立使用或 者构建在其他库之上以提供有用的功能并创建强大的应用程序。
核心库EFL在速度和大小方面都比其GTK +和Qt等的效率更高,并且具有更小的内存占用 量。
目前Tina中移植了EFL 1.20.6的核心库以及其组件,下表列出EFL相关包说明。
表4-1: EFL相关包说明
| 包名 | 说明 |
|---|---|
| efl | EFL功能函数库 |
| ephoto | 依赖与EFL的相册应用 |
| terminology | 依赖于EFL的终端仿真器 |
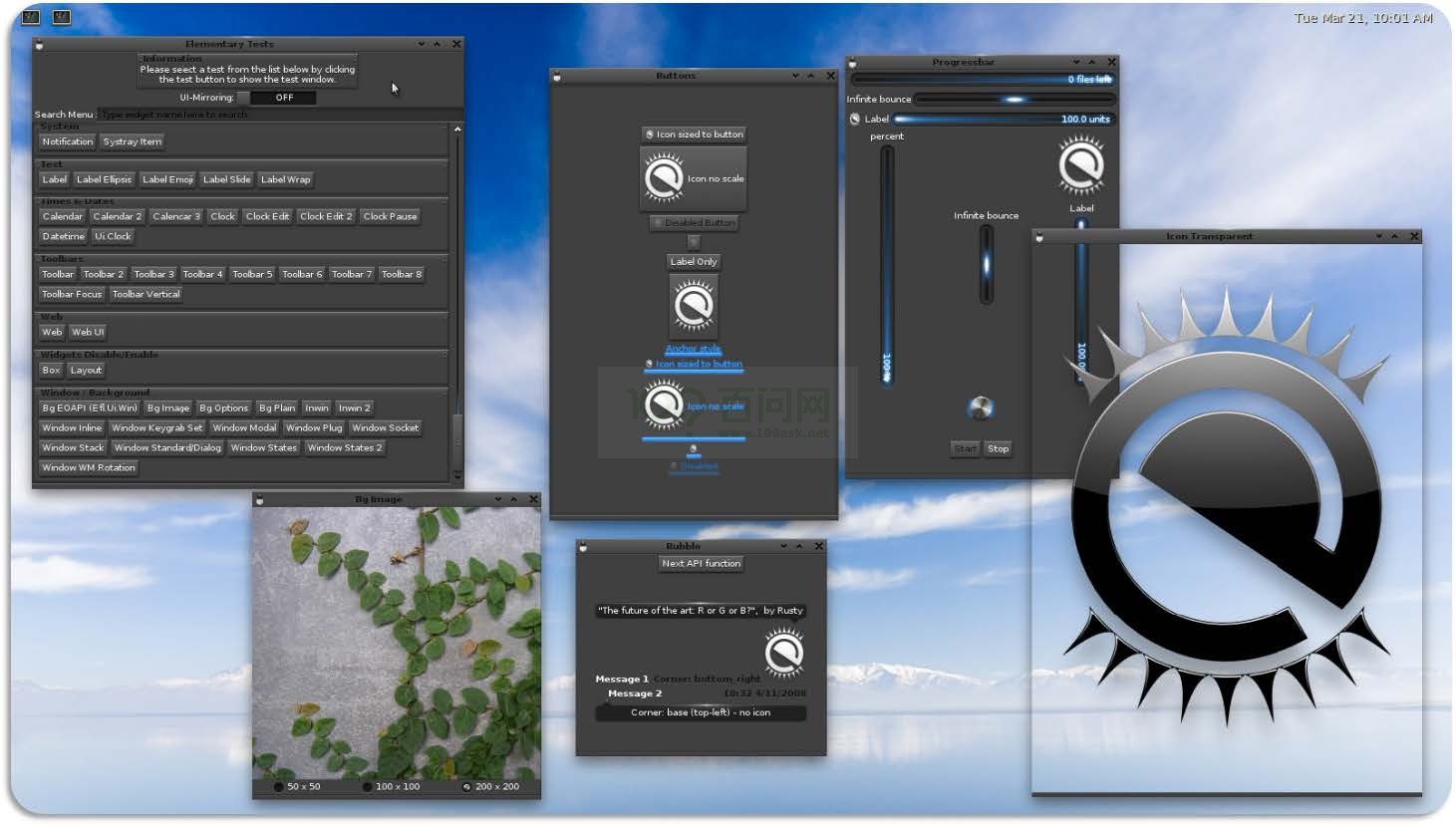
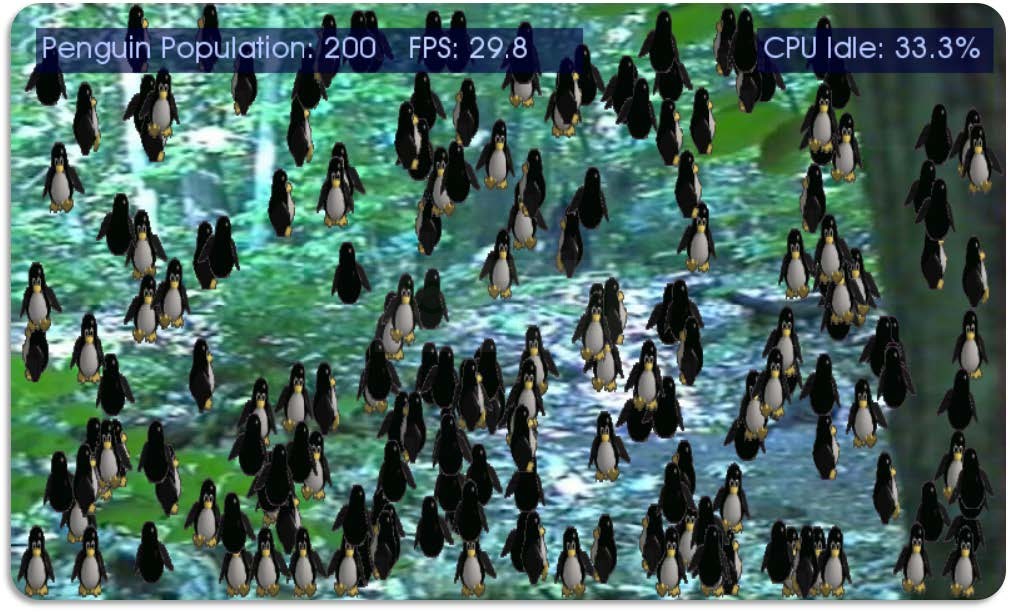
下面是应用截图:

4.2 EFL配置
EFL可以使用Framebuffer或者Wayland显示图像,如果使用Wayland,需按照本文档第 8 小节配置好Wayland。在Tina系统中,已经默认配置好了Framebuffer。执行如下命令配置 EFL:
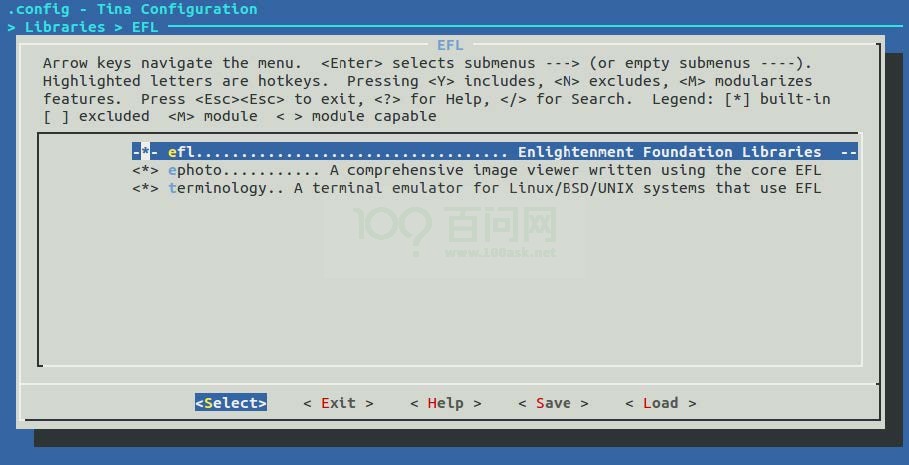
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> EFL ---> -*- efl <*> ephoto <*> terminology

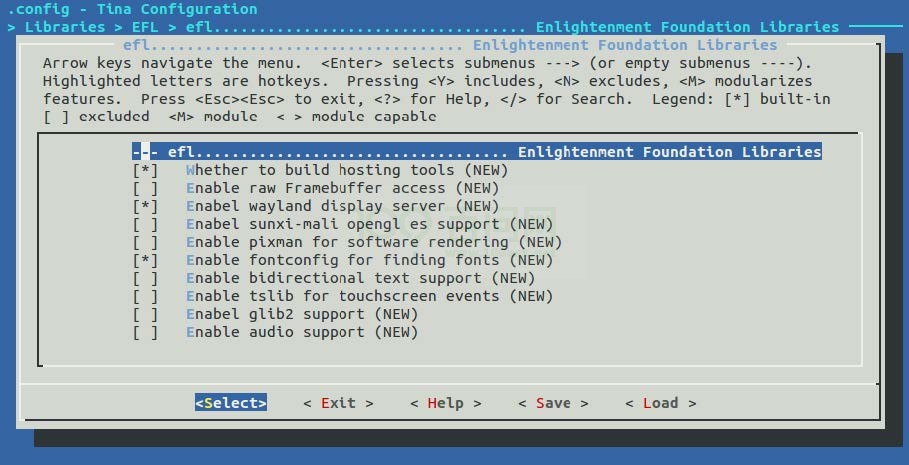
efl是核心库,ephoto是一个相册应用,该应用可以选择板子里的图片进行浏览与幻灯片播放, terminology是一个终端仿真器,类似于ubuntu中的终端,进入到efl的配置界面,可以配置 efl支持的功能。如下图所示:

主要关注以下几项配置:
表4-2: EFL配置说明
| 配置 | 说明 |
|---|---|
| Enable raw Framebuffer access | 使用framebuffer显示efl的界面 |
| Enabel wayland display server | 使用wayland显示efl的界面 |
| Enabel sunxi-mali opengl es support | 使用opengl es |
| Enable bidirectional text support | 是否支持双向文本,从左到右,或从右到左显示文字 |
| Enable tslib for touchscreen events | 是否支持触摸 |
如果使用framebuffer显示efl的界面,则不需要再做其他配置什么,因为在Tina中默认开启 framebuffer的,如果使用wayland,则需要参考本文档第 8 小节配置好wayland。
4.3 EFL运行
成功烧写固件后,如果使用Wayland的话,需要保证Weston已经运行,在小机端使用EFL, 执行以下命令运行测试程序:
elementary_test
elementary_test是官方的小程序,包含efl中各种控件的使用示例。其他两个测试程序也是这 样执行:
ephototerminology
还可以执行elementary_config去配置elf,可以配置界面渲染的模式,字体、控件的大小等 等。
elementary_config
也可以手动指定渲染引擎,比如:
ECORE_EVAS_ENGINE=wayland_egl elementary_test //或者 ELM_ACCEL=gl elementary_test //或者 ELM_DISPLAY=wl elementary_test
如果想看efl的调试信息,可以在运行程序前加上:
EINA_LOG_LEVEL=4 elementary_test
如果是使用wayland显示efl界面的,并且想测试opengl es,则执行:
ELM_ACCEL=gl elementary_test
然后点击GLView Gears,GLView Many Gears,GLViewSimple查看结果,执行elemen- tary_test的时候界面可能是黑的,移动一下界面,滚动一下界面,或者最大化界面,就可以显示 界面了,如果elementary_test没有响应,可以结束进程,再次尝试。使用kill -9 PID命令结 束。
5 GTK+
5.1 GTK+说明
GTK+是用来创造图形界面的库,它可以运行在许多类UNIX系统,Windows和OSX。GTK+ 按照GNU LGPL许可证发布,这个许可证对程序来说相对宽松。GTK+有一个基于C的面向对 象的灵活架构,它有对于许多其他语言的版本,包括C++, Objective-C, Guile/Scheme, Perl, Python, TOM, Ada95, Free Pascal和Eiffel。GTK+依赖于以下库:
GLib是一个多方面用途的库,不仅仅针对图形界面。GLib提供了有用的数据类型、宏、类型转换,字符串工具,文件工具,主循环抽象等等。
GObject是一个提供了类型系统、包括一个元类型的基础类型集合、信号系统的库。
GIO是一个包括文件、设备、声音、输入输出流、网络编程和DBus通信的现代的易于使用的VFS应用程序编程接口。
cairo Cairo是一个支持复杂设备输出的2D图形库。
Pango Pango是一个国际化正文布局库。它围绕一个表现正文段落的PangoLayout ob- ject。Pango提供GtkTextView、GtkLabel、GtkEntry和其他表现正文的引擎。
ATK是一个友好的工具箱。它提供了一个允许技术和图形用户界面交互的界面的集合。例如,一个屏幕阅读程序用ATK去发现界面上的文字并为盲人用户阅读。GTK+部件已经被制作方便支持ATK框架。
GdkPixbuf是一个允许你从图像数据或图像文件创建GdkPixbuf(“pixel buffer”)的小的库。用一个GdkPixbuf与显示图像的GtkImage结合。
GDK是一个允许 GTK+支持复杂图形系统的抽象层。GDK支持X11、wayland、Win-dows和OS X的图形系统工具。
GTK+是GTK+库本身包含的部件,确切的说是GUI零件,比如GtkButton或者Gtk-TextView。
更多GTK应用编程可参考:示例
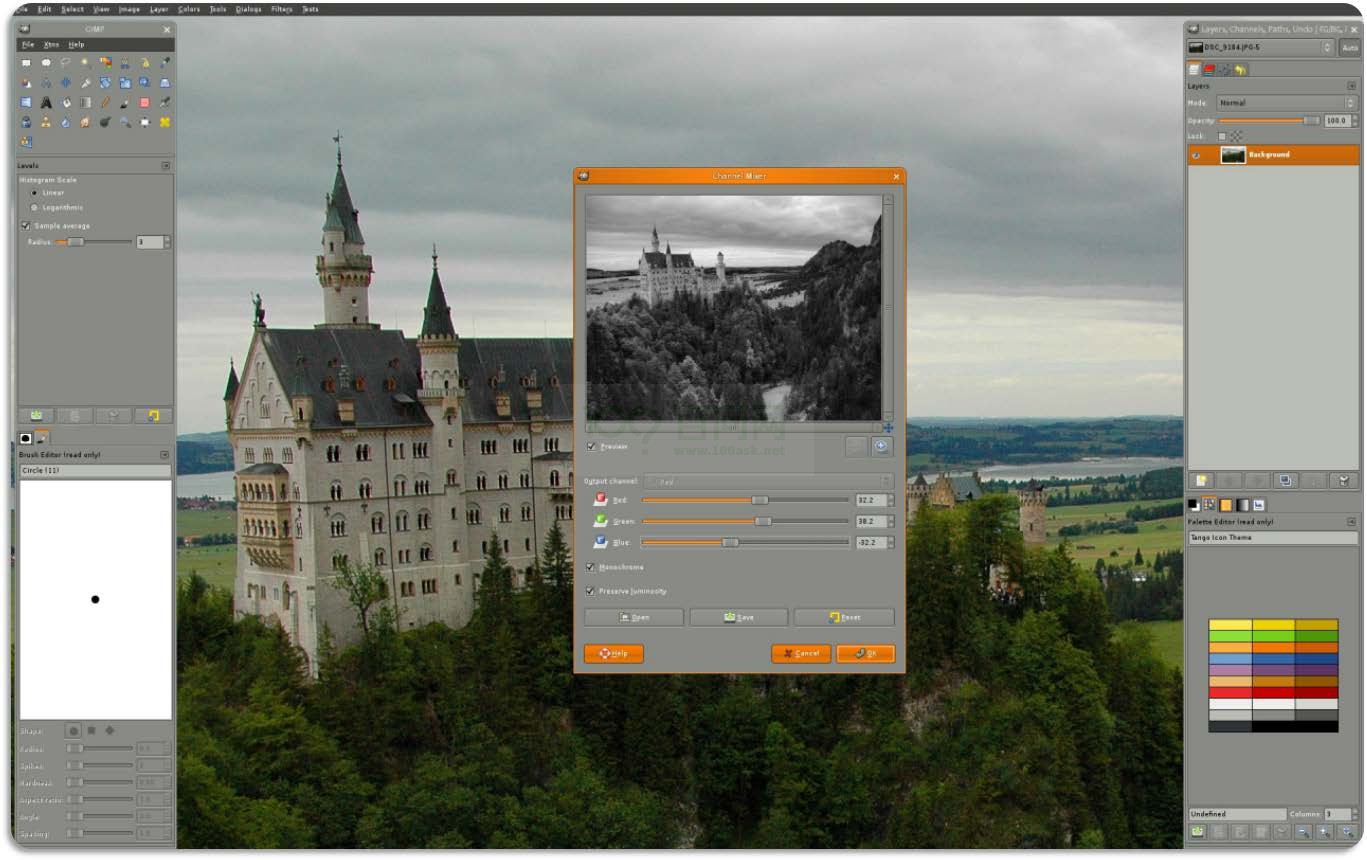
Gtk+(GIMP Tool Kit,GIMP工具包)是一个用于创造图形用户接口的图形库,下面是GIMP on GNU/Linux的截图:

Tina系统移植了GTK+3的库及其组件,对应GTK包及依赖说明如下:
gtk+-3.22.10.tar.xz:Gtk+3对应源代码。
Pkgconf、gettext-full、atk、glib2、libcairo、pango、gdk-pixbuf、libepoxy、libxkb-common、libpixman、libinput、wayland、wayland-protocols、udev、libdrm、sunxi-mali:Openwrt系统Gtk+3依赖包名称;对应Makefile位于package/libs/libgtk3/。
5.2 GTK+配置
GTK仅基于R18系统平台验证过,其它平台暂未验证;默认GTK配置成wayland port,理论 上GTK可以运行于所有支持Wayland的平台;其中R40使用Wayland+FBDEV作为显示后 端,R18使用Wayland+DRM。
source build/envsetup.sh lunch XXX平台名称 make menuconfig
以R18平台为例,主要配置项如下:
Gui ---> Libs ---> -*- libcairo ---> [*] Enable cairo postscript support [*] Enable cairo pdf support [*] Enable cairo png support [ ] Enable script support [*] Enable cairo svg support [ ] Enable cairo tee support [ ] Enable cairo xml support Gtk ---> <*> libgtk3 ---> [*] Broadway GDK backend [*] Wayland GDK backend [*] Install libgtk3 demo program
因为Gtk+3依赖于Wayland,Wayland依赖于Weston合成器,配置时需要选上Weston和 Wayland,需按照本文档第 8 小节配置好Wayland。
5.3 GTK+运行
成功烧写固件后,如果使用Wayland的话,需要保证Weston已经运行,然后在小机终端运行:
/usr/bin/gdk-pixbuf-query-loaders --update-cache gdk-pixbuf-query-loaders > /usr/lib/gdk-pixbuf-2.0/2.10.0/loaders.cache
然后运行gtk3-demo:
gtk3-demo

5.4 GTK+示例
#include int main( int argc, char *argv[] ){ GtkWidget *window; gtk_init (&argc, &argv); window = gtk_window_new (GTK_WINDOW_TOPLEVEL); gtk_widget_show(window); gtk_main (); return(0); }
6 WebKitGtk
6.1 WebkitGtk说明.
Tina系统移植了WebKitGtk的库及其组件,对应WebKitGtk包及依赖说明如下:
webkitgtk-2.18.6.tar.xz、midori_0.5.11_all_.tar.bz2、package/libs/webkitgtk、pack-age/utils/midori:WebKitGtk和Midori浏览器对应源代码及Makefile。
ruby/host、flex/host、bison/host、gperf/host、enchant、harfbuzz、icu、libjpeg、libgtk3、libsecret、libsoup、libxml2、libxslt、libsqlite3、libegl、libgles、libwebp libgles、lcms2、libtasn1、gstreamer1、gst1-libav 、gst1-plugins-bas、gst1-plugins-good、gst1-plugins-ugly、gst1-plugins-bad:Openwrt系统WebkitGtk依赖包名称。
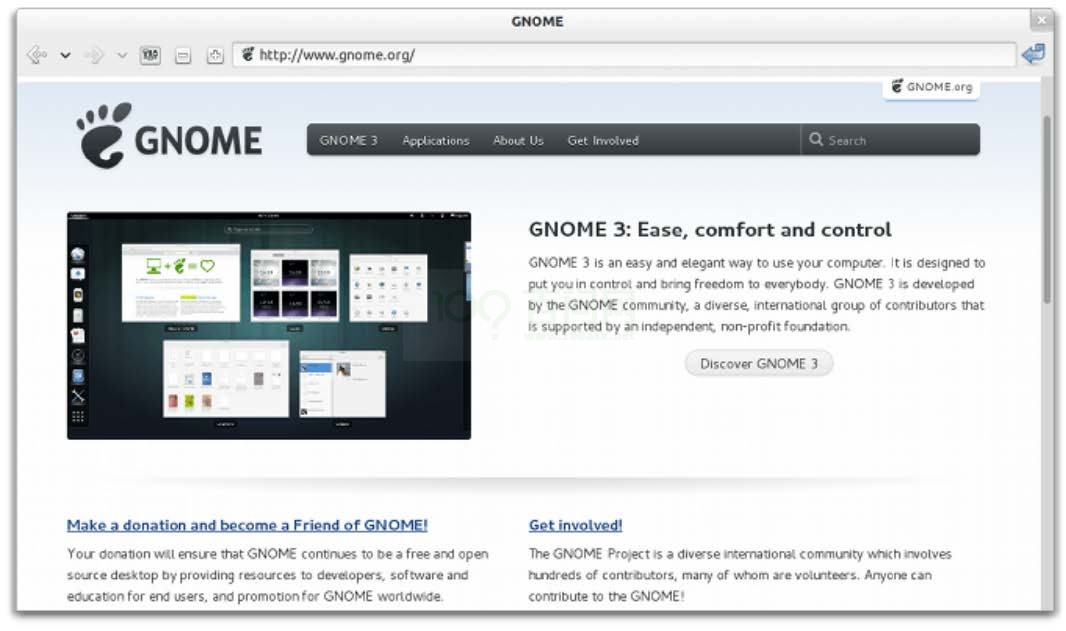
下面是WebKitGtk的截图:

6.2 WebKitGtk配置
WebKitGtk仅基于R18系统平台验证过,其它平台暂未验证;默认WebKitGtk配置成way- land port,R18使用Wayland+DRM。
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> Gtk ---> <*> webkitgtk <*> midori
因为WebKitGtk依赖于Gtk+3和Wayland,Wayland依赖于Weston合成器,配置时需要 选上Gtk+3、Weston和Wayland,需按照本文档第 5 和 8 小节配置好Gtk+3和Wayland。
6.3 WebKitGtk运行
成功烧写固件后,如果使用Wayland的话,需要保证Weston已经运行,然后在小机终端运行:
/usr/bin/gdk-pixbuf-query-loaders --update-cache gdk-pixbuf-query-loaders > /usr/lib/gdk-pixbuf-2.0/2.10.0/loaders.cache
然后运行Midori或minibrowser:
midori
或者:
minibrowser
6.4 WebKitGtk问题锦集
报错:
error: Package `gee-0.8' not found in specified Vala API directories or GObject-Introspection GIR directories
原因是主机环境安装了Vala这个工具,但是需要的是tina中编译出的这个工具,卸载主机Vala工具即可。
7 DirectFB
7.1 DirectFB说明
DirectFB(直接帧缓冲区)是在Linux帧缓冲区(fbdev)抽象层之上实现的一组图形API。
最大化硬件加速的实用程序。
支持高级图形操作,例如多种alpha混合模式。
没有内核修改没有库依赖项,libc除外。
符合MHP规范的要求。
目前在Tina中,还没有对接过GPU。
目前Tina中移植了DirectFB的核心库以及其Demo,下表列出DirectFB相关包说明:
表7-1: DirectFB相关包说明
| 包名 | 说明 |
|---|---|
| directfb | directfb核心库 |
| directfb-examples | directfb demo |
7.2 DirectFB配置
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> Directfb ---> -*- directfb <*> directfb-examples
7.3 DirectFB运行
在小机端可以执行一些df_开头的测试用例,比如df_andi,df_dok:
df_andi

8 Wayland
8.1 Wayland说明.
Wayland是一套display server(Wayland compositor)与client间的通信协议,而Weston是Wayland compositor的参考实现,定位于在Linux上替换X图形系统。
目前Tina中移植了Wayland的核心库以及其组件,下表列出Wayland相关包说明:
![表8-1: Wayland相关包说明]
| 包名 | 作用 |
|---|---|
| glmark2 | 使用Wayland作为运行后端的GPU测试程序,或者使用FBDEV进行显示 |
| wayland | 编译Weston需要用到的主机端工具 |
| wayland-protocols | Wayland协议,相当于插件 |
| weston | 核心库 |
8.2 Wayland配置.
8.2.1 menuconfig.
Wayland目前可以在R18与R40上运行,其他平台暂未测试,其中在R40只能使用FBDEV 作为运行后端,在R18上可以使用DRM与FBDEV。执行如下命令进行配置:
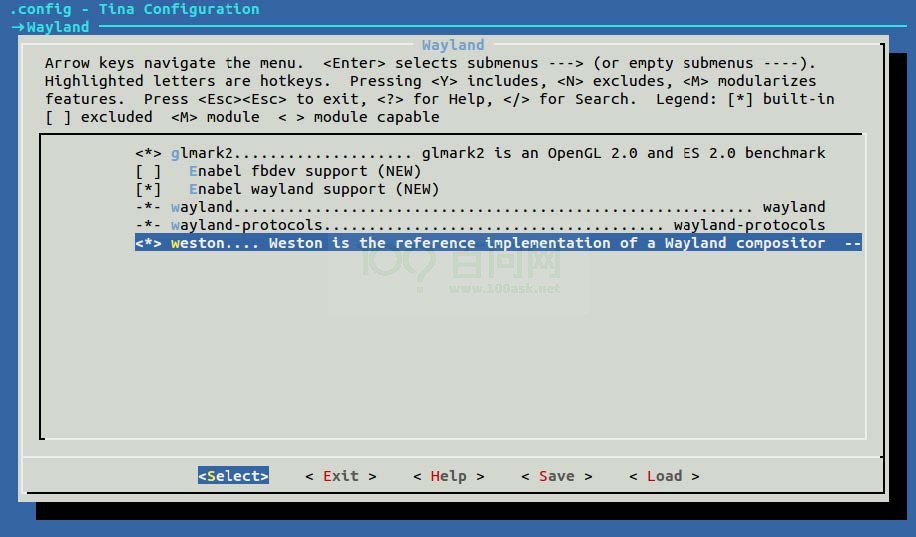
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> Wayland ---> < > glmark2 [ ] Enabel fbdev support [*] Enabel wayland support -*- wayland -*- wayland-protocols <*> weston ---> [ ] Enabel dbus support [ ] Enabel weston-launch linux pam support [*] Enabel opengl es support [ ] Enabel fbdev compositor support [*] Enabel drm compositor support [ ] Enabel lcms supports support [ ] Enabel junit xml support [ ] Enabel demo clients install
如下图所示:

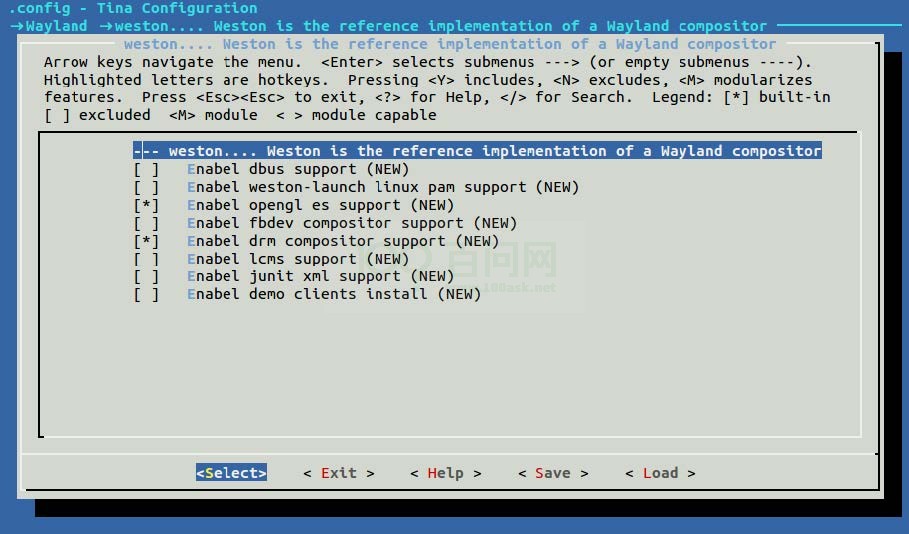
glmark2是使用GPU的跑分测试程序,可以在R18上使用DRM作为Wayland后端的时候使 用,除此之外还可以使用FBDEV进行显示并测试GPU性能。wayland,wayland-protocols 在编译weston的时候用到,进入到weston的配置界面,可以配置weston支持的功能。如下 图所示:

主要关注以下几项配置:
表8-2: Wayland配置说明
| 选项 | 说明 |
|---|---|
| Enabel opengl es support | 只能在使用DRM 作为weston 后端的时候选上,支持opengl es GPU 加速 |
| Enabel fbdev compositor support | 使用framebuffer 作为显示引擎 |
| Enabel drm compositor support | 使用DRM 作为显示引擎 |
| Enabel demo clients install | 编译出Wayland 测试Demo |
如果使用FBDEV,需要选上kmod-mali-utgard-km与kmod-sunxi-disp:
Kernel modules ---> Video Support ---> <*> kmod-mali-utgard-km <*> kmod-sunxi-disp < > kmod-sunxi-drm
如果使用DRM与GPU加速,需要选上kmod-mali-utgard-km与kmod-sunxi-drm:
Kernel modules ---> Video Support ---> <*> kmod-mali-utgard-km < > kmod-sunxi-disp <*> kmod-sunxi-drm
选择DRM与GPU加速的如下图所示:

注意FBDEV与DRM是互斥的,不能同时选择。
如果需要Weston开机自启动,需要修改 tina/package/wayland/weston目录下的Make- file,把$(CP) ./weston $(1)/etc/init.d的注释去除即可。
如果选择了DRM作为显示引擎,还可以把DRM的测试Demo给选上,选项如下:
Gui ---> Libs ---> libdrm ---> [*] install libdrm test programs [ ] Enable support for vc4's API
weston依赖的库cairo也可以配置,其中Enable cairo pdf support与Enable cairo png support是必须选择上的,不然编译的时候会报错,如果编译GTK+的话,需要多选择一些,参 考本文档第5.2小节。
Gui ---> Libs ---> -*- libcairo ---> [ ] Enable cairo postscript support [*] Enable cairo pdf support [*] Enable cairo png support [ ] Enable script support [ ] Enable cairo svg support [ ] Enable cairo tee support [ ] Enable cairo xml support

8.2.2 kernel_menuconfig
8.2.2.1 FBDEV
如果menuconfig选择的是使用FBDEV作为后端,已经选择kmod-sunxi-disp,R18平台会 自动配置下面的选项,不用再执行这一小节的步骤,其他平台暂未实现自动配置,下面的主要是 记录使用FBDEV作为后端,需要的内核配置。其他平台内核已经默认配置使用FBDEV。
执行以下命令,以R18的为例:
make kernel_menuconfig
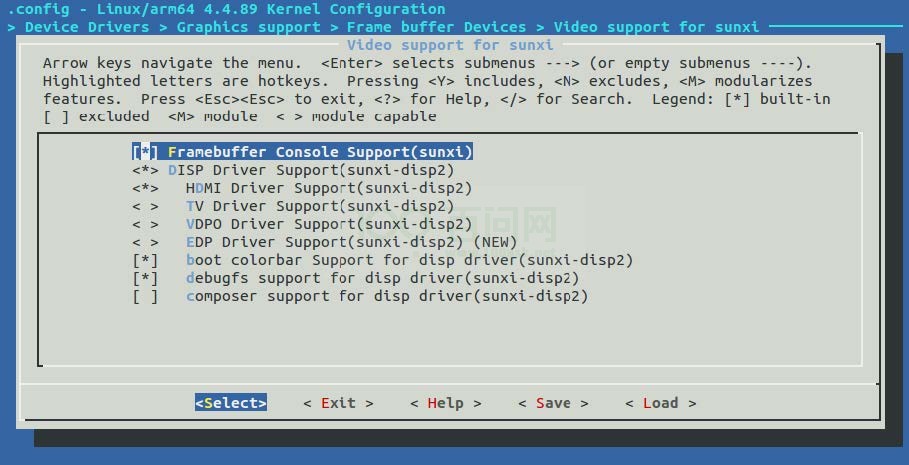
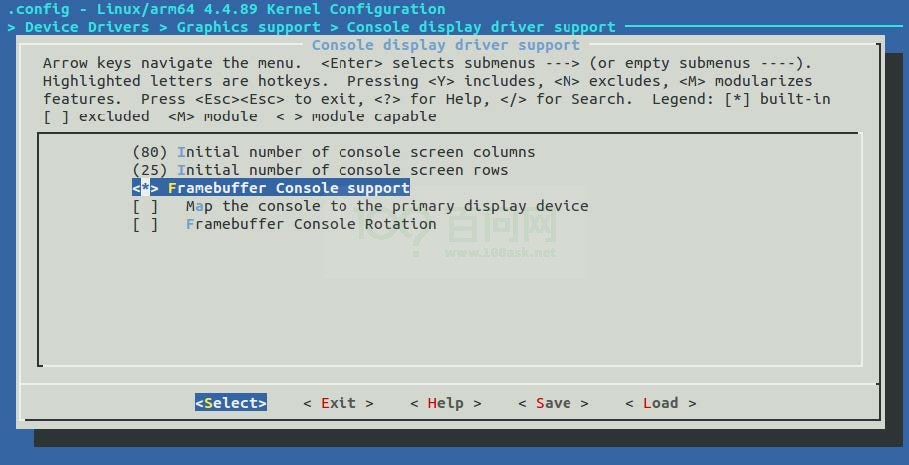
选上 Framebuffer Console Support(sunxi)、DISP Driver Support(sunxi-disp2)、Framebuffer Console support与Transform Driver Support(sunxi):
Device Drivers ---> Graphics support ---> Frame buffer Devices ---> <*> Support for frame buffer devices ---> Video support for sunxi ---> [*] Framebuffer Console Support(sunxi) <*> DISP Driver Support(sunxi-disp2) Console display driver support ---> <*> Framebuffer Console support Character devices ---> <*> Transform Driver Support(sunxi)
如下图所示:



8.2.2.2 DRM.
如果menuconfig选择的是使用DRM作为后端,由于内核中默认使用FBDEV,所以先要取消原本的配置,再选择上DRM的配置,在menuconfig的配置中取消kmod-sunxi-disp,选上kmod-sunxi-drm,R18平台会自动配置下面的选项,不用在执行这一小节的步骤,其他平台暂未实现自动配置。
执行以下命令,以R18的为例。现阶段只有R18支持DRM:
make kernel_menuconfig
取消选择Framebuffer Console Support(sunxi)、DISP Driver Support(sunxi-disp2)、Framebuffer Console support与Transform Driver Support(sunxi):
Device Drivers ---> Graphics support ---> Frame buffer Devices ---> < > Support for frame buffer devices ---> Video support for sunxi ---> [ ] Framebuffer Console Support(sunxi) < > DISP Driver Support(sunxi-disp2) Console display driver support ---> < > Framebuffer Console support Character devices ---> < > Transform Driver Support(sunxi)
选上DRM配置:
Device Drivers ---> Graphics support ---> <*> Direct Rendering Manager (XFree86 4.1.0 and higher DRI support) <*> DRM Support for Allwinnertech SoC A and R Series
如下图所示:

DRM配置好之后,以前可能编译过不使用DRM的固件,需要先把out删除掉,并且需要清理 之前内核编译的文件,不然可能会遇到一些编译问题,在内核目录下执行:
make clean
8.3 Wayland使用.
8.3.1 weston运行.
成功烧写固件后,在小机端使用Wayland,需要执行以下命令:
chmod 0700 /dev/shm/ export XDG_RUNTIME_DIR=/dev/shm export XDG_CONFIG_HOME=/etc/xdg weston --backend=drm-backend.so --tty=1 --idle-time=0 & //或者 weston --backend=fbdev-backend.so --tty=1 --idle-time=0 &
如果没有/dev/shm/文件夹,手动创建即可:
mkdir /dev/shm/
需要开启调试的话,运行weston前执行以下命令:
export MESA_DEBUG=1 export EGL_LOG_LEVEL=debug export LIBGL_DEBUG=verbose export WAYLAND_DEBUG=1
如果有编译Wayland Demo的话,运行weston之后,可以运行Demo,在/usr/bin下:
wayland-scanner、weston-calibrator、weston-clickdot、weston-cliptest、weston-confine、weston-dnd、weston-eventdemo、weston-flower、weston-fullscreen、weston-image、weston-info、weston-multi-resource、weston-presentation-shm、weston-resizor、weston-scaler、weston-simple-damage、weston-simple-dmabuf-intel、weston-simple-dmabuf-v4l、weston-simple-egl、weston-simple-shm、weston-simple-touch、weston-smoke、weston-stacking、weston-subsurfaces、weston-terminal、weston-transformed。
GPU跑分测试程序可以执行以下命令,前提是编译了glmark2:
glmark2-es2-wayland
鼠标、键盘等输入设备,插上就可以使用。如果没有反应的话,确定是否编译了鼠标,键盘的驱动。
8.3.2 weston.ini.
weston.ini 是 Wayland 的桌面配置文件,比如说想要去掉背景与状态栏,则可以修改以 下的参数值。注释掉 background-image,background-color 改成黑色 0xff000000, panel-position改成none:
vi /etc/xdg/weston.ini[shell] # background-image=/usr/share/weston/background.png background-color=0xff000000 panel-position=none
如果需要旋转屏幕的话:
# [output] [output] # name=LVDS1,mipi屏DSI-1 name=DSI-1 # mode=1680x1050,修改成对应的分辨率mode=480*800 # transform=90,旋转的角度 transform=90
更多具体参数,请参考weston.ini( 5 )- Arch手册页。
8.4 Wayland问题锦集
报错:
no "wayland-egl" found
原因可能是在之前已经编译过了没有 wayland 的图形系统,GPU 库被编译成不支持 wayland 的库,在配置 weston 的时候一定要把 Enabel opengl es support 选择上,在tina/package/libs/gpu-um/目录下执行mm -B重新编译GPU的库,如果还报no “wayland-egl” found,可以删除tina/out/目录再重新编译。
9 LVGL
9.1 LVGL说明.
LVGL是一个免费的开源图形库,提供了创建嵌入式GUI所需的一切,具有易于使用的图形元素,美观的视觉效果和低内存占用,采用MIT许可协议,可以访问LittlevGL获取更多资料。
强大的构建块:按钮、图表、列表、滑块、图像等。
高级图形引擎:动画、抗锯齿、不透明度、平滑滚动、混合模式等。
支持各种输入设备:触摸屏、鼠标、键盘、编码器、按钮等。
支持多显示器。
独立于硬件,可与任何微控制器和显示器一起使用。
可扩展以使用少量内存(64 kB闪存、16 kB RAM)运行。
多语言支持,支持UTF-8处理、CJK、双向和阿拉伯语。
通过类CSS样式完全可定制的图形元素。
受CSS启发的强大布局:Flexbox和Grid。
支持操作系统、外部内存和GPU,但不是必需的。
使用单个帧缓冲区也能平滑渲染。
用C编写并与C++兼容。
Micropython Binding在Micropython中公开LVGL API。
可以在PC上使用模拟器开发。
100 多个简单的例子。
在线和PDF格式的文档和API参考。
目前Tina中移植了LVGL 8.1.0核心组件与Demo,下表列出LVGL相关库说明:
表9-1: LVGL相关库说明
| 包名 | 说明 |
|---|---|
| lv_demos | lvgl的官方demo |
| lv_drivers | lvgl的官方设备驱动程序,集成了sunxifb、sunxig2d和sunximem |
| lv_examples | lvgl测试用例,最终调用的是lv_demos中的函数 |
| lvgl | lvgl核心库 |
| lv_g2d_test | g2d测试用例,专门测试已经对接好的g2d接口 |
| lv_monitor | 压力测试与状态监测软件 |
| sunxifb.mk | 公共配置文件,写应用Makefile时需要包含进去 |
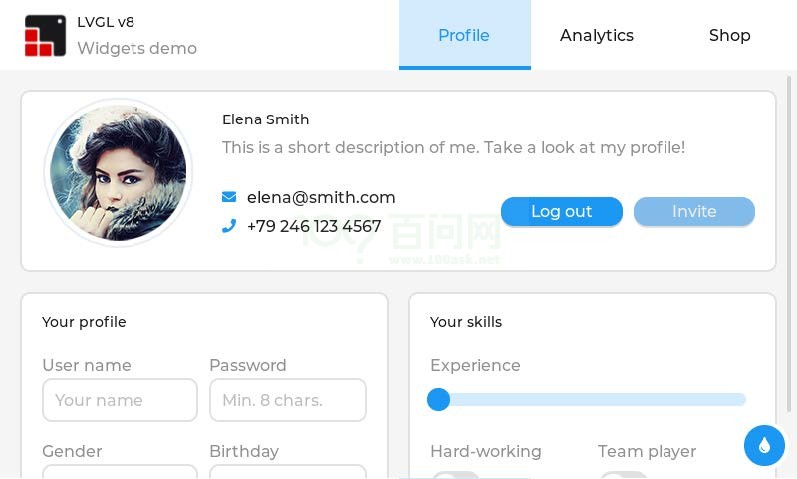
下面是应用lv_examples截图:


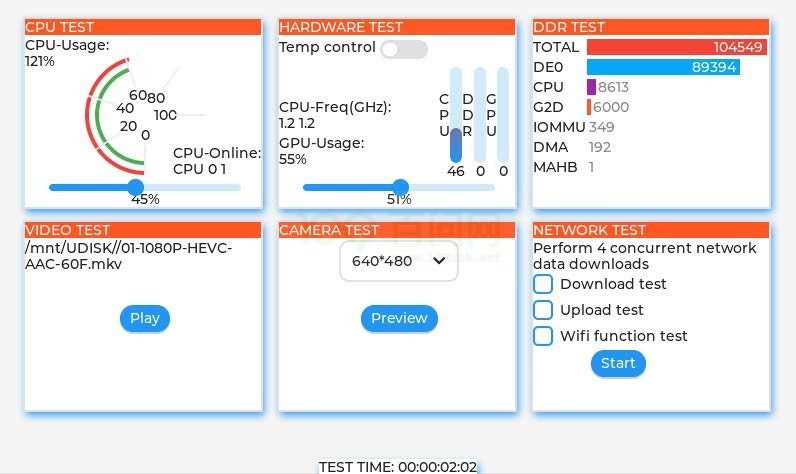
下面是应用lv_monitor截图:

9.2 LVGL配置.
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> Littlevgl ---> < > lv_demo <*> lv_examples (lvgl官方demo) -*- lvgl-8.1.0 use sunxifb double buffer (使能双缓冲,解决撕裂问题) [*] lvgl-8.1.0 use sunxifb cache (使能fb cache) [ ] lvgl-8.1.0 use sunxifb g2d (使能G2D硬件加速) [ ] lvgl-8.1.0 use sunxifb g2d rotate (使能G2D硬件旋转) [ ] lvgl-8.1.0 use freetype (自动链接freetype) <*> lv_g2d_test (g2d接口测试用例) <*> lv_monitor (压力测试与数据监测软件) < > smartva < > smartva_ota
9.3 LVGL使用.
lvgl路径:
tina/package/gui/littlevgl-8
9.3.1 sunxifb
在sunxifb中,我们提供了一组接口,如下:
表9-2: sunxifb相关接口说明
| 接口 | 说明 |
|---|---|
| sunxifb_init | 该函数主要功能是初始化显示引擎。带一个旋转参数,使能g2d旋转的话,就用这个参数指定旋转方向 |
| sunxifb_exit | 该函数比较简单,实现关闭cache,关闭g2d,释放旋转buffer,关闭fb0 |
| sunxifb_flush | 该函数比较重要,负责把draw buffer拷贝到back buffer中,并且绘制最后一帧后,交换frontback buffer。应用不要调用该函数 |
| sunxifb_get_sizes | 该函数获取屏幕分辨率,这样应用程序就可以不用写死初始化时的分辨率了 |
| sunxifb_alloc | 该函数主要用来申请系统绘图内存,使能部分G2D功能后,会申请连续物理内存 |
| sunxifb_free | 该函数用来释放sunxifb_alloc申请的内存 |
代码位置如下:
tina/package/gui/littlevgl-8/lv_drivers/display/sunxifb.c
在sunxifb_init(rotated),中rotated的值为LV_DISP_ROT_NONE,LV_DISP_ROT_90,LV_DISP_ROT_180,LV_DISP_ROT_270。
最后还有赋值disp_drv.rotated=rotated。如果没有g2d旋转,也可以指定disp_drv.sw_rotate = 1使用软件旋转。
9.3.2 sunxig2d
在sunxig2d中,实现了对g2d ioctl的封装,这些函数都不需要应用调用,如下:
表9-3: sunxig2d相关接口说明
| 接口 | 说明 |
|---|---|
| sunxifb_g2d_init | g2d模块初始化函数,打开/dev/g2d节点,设置g_format。初始化时,根据使能的宏,打印相应的log |
| sunxifb_g2d_deinit | 该函数关闭g2d设备 |
| 接口 | 说明 |
|---|---|
| sunxifb_g2d_get_limit | 该函数获取g2d使用阈值 |
| sunxifb_g2d_blit_to_fb | 该函数用来拷贝fb0的front和back buffer这两块buffer,也可以把rotate buffer旋转到back buffer |
| sunxifb_g2d_fill | 该函数使用g2d填充一个颜色矩形,颜色可以带透明度 |
| sunxifb_g2d_blit | 该函数用来拷贝图像,不能blend图像 |
| sunxifb_g2d_blend | 该函数可以进行图像blend |
| sunxifb_g2d_scale | 该函数用来缩放图像 |
代码位置如下:
tina/package/gui/littlevgl-8/lv_drivers/display/sunxig2d.c
以上g2d函数,都已经对接lvgl绘图框架,使用lvgl的lv_draw_map、lv_img_set_zoom和lv_canvas_draw_img函数就可以使用起来。
lv_g2d_test应用中有完整的使用示例。
9.3.3 sunximem.
在sunximem中,实现了管理物理内存的封装,这些函数都不需要应用调用,如下:
表9-4: sunximem相关接口说明
| 接口 | 说明 |
|---|---|
| sunxifb_mem_init | 该函数会在sunxifb_init中调用,初始化物理内存申请接口,使用的是libuapi中间件 |
| sunxifb_mem_deinit | 该函数通过调用SunxiMemClose,释放申请的接口资源 |
| sunxifb_mem_alloc | 该函数比较重要,许多地方都会用到,需要传入申请的字节数和使用说明 |
| sunxifb_mem_free | 该函数用来释放调用sunxifb_mem_alloc申请的内存 |
| sunxifb_mem_get_phyaddr | 该函数把sunxifb_mem_alloc申请内存的虚拟地址转换为物理地址,g2d驱动只接受buffer的物理地址或者fd |
| sunxifb_mem_flush_cache | 该函数用来刷sunxifb_mem_alloc申请buffer的cache |
代码位置如下:
tina/package/gui/littlevgl-8/lv_drivers/display/sunxigmem.c
因为g2d驱动只能使用物理连续内存,因此解码图片时,必须要通过sunxifb_mem_alloc来申 请内存。
说明:当前只实现了 bmp 、 png 和 gif 图片的内存申请, jpeg 图片暂未实现。
当使用lv_canvas_set_buffer时,传入的buffer需要是sunxifb_alloc申请的buffer,sunx- ifb_alloc中会判断是否需要申请物理连续内存。
说明:自定义画布 lv_canvas 暂未对接 g2d 缩放功能。
9.3.4 evdev
触摸我们用的是lvgl官方的evdev。
代码位置如下:
tina/package/gui/littlevgl-8/lv_drivers/indev/evdev.c
在应用 lv_drv_conf.h 中修改 EVDEV_NAME 为触摸屏对应生成的 event 节点,例如 lv_examples的配置文件:
tina/package/gui/littlevgl-8/lv_examples/src/lv_drv_conf.h
另外也可以用命令生成软连接touchscreen,就会直接以touchscreen为触摸节点,方便调 试。命令如下:
ln -s /dev/input/eventX /dev/input/touchscreen
如果disp_drv.rotated指定了旋转 90 或者 180 度,lvgl内部会自行旋转触摸坐标,不用触摸 驱动内部去旋转触摸坐标。
9.4 LVGL新建应用
推荐以lv_g2d_test为模板,复制一个新项目:
tina/package/gui/littlevgl-8/lv_g2d_test
在Makefile中,需要包含sunxifb.mk公共配置,在编译应用时会把宏传递下去。方式如下:
tina/package/gui/littlevgl-8/lv_g2d_test/Makefile include ../sunxifb.mk
另外可以注意到有以下配置,这些配置需要按需开启,在部分芯片上是不支持G2D_BLEND等
操作的,只支持简单的旋转功能:
ifeq ($(CONFIG_LVGL8_USE_SUNXIFB_G2D),y) TARGET_CFLAGS+=-DLV_USE_SUNXIFB_G2D_FILL -DLV_USE_SUNXIFB_G2D_BLEND -DLV_USE_SUNXIFB_G2D_BLIT -DLV_USE_SUNXIFB_G2D_SCALE endif
在应用编译的实际Makefile中,可以只编译需要的文件,缩减可执行文件的大小,像下面的示例 就是不编译examples文件夹:
tina/package/gui/littlevgl-8/lv_g2d_test/src/Makefileinclude $(LVGL_DIR)/lvgl/lvgl.mk include $(LVGL_DIR)/lv_drivers/lv_drivers.mk #Do not compile the example EXCSRCS += $(shell find -L $(LVGL_DIR)/$(LVGL_DIR_NAME)/examples -name *.c) CSRCS := $(filter-out $(EXCSRCS),$(CSRCS))
关于lvgl的配置文件,也是建议用lv_g2d_test中的,可以对比原始未修改过的配置,然后再根 据实际场景开关相应配置。配置文件如下:
tina/package/gui/littlevgl-8/lv_g2d_test/src/lv_conf.h tina/package/gui/littlevgl-8/lv_g2d_test/src/lv_drv_conf.htina/package/gui/littlevgl-8/lvgl/lv_conf_template.h tina/package/gui/littlevgl-8/lv_drivers/lv_drv_conf_template.h.h
最后就是应用的初始化了,在lv_g2d_test中,有比较清晰的调用流程了,需要注意的是sunx- ifb_init需要传入旋转参数和sunxifb_alloc申请内存即可。
9.5 LVGL运行.
我们提供了几个测试用例,执行命令如下:
lv_examples 0lv_examples 0, is lv_demo_widgets lv_examples 1, is lv_demo_music lv_examples 2, is lv_demo_benchmark lv_examples 3, is lv_demo_keypad_encoder lv_examples 4, is lv_demo_stresslv_g2d_testlv_g2d_test 0 5 0 1 one num is rotate, range is 0~3 tow num is gif, range is 0~11, 11 is no show gif three num is bmp, range is 0~2, 2 is no show bmp four num is png, range is 0~3, 3 is no show pnglv_monitor
在初始化时,会有如下打印,根据配置的不同会有差异,表示打开了某项配置:
wh=1280x800, vwh=1280x1600, bpp=32, rotated=0 Turn on double buffering. Turn on 2d hardware acceleration. Turn on 2d hardware acceleration fill. Turn on 2d hardware acceleration blit. Turn on 2d hardware acceleration blend. Turn on 2d hardware acceleration scale. Turn on 2d hardware acceleration rotate.
10 Flutter
10.1 Flutter说明
Flutter为应用开发带来了革新:只要一套代码库,即可构建、测试和发布适用于移动、Web、桌 面和嵌入式平台的精美应用。Flutter特性如下:
快速:Flutter代码可以编译为ARM 32、ARM 64、x86和JavaScript代码,确保了有原生平台的性能。
高效:使用热重载(HotReload)快速构建和迭代你的产品,更新代码之后可以立即看到变化,且不会丢失应用状态。
灵活:屏幕的每一个像素皆可由你创作,创建高定制性、自适应的设计,在所有屏幕上都有优雅的体验。
多平台:部署到多种设备,只需要一份代码库,支持移动、网页、桌面和嵌入式设备。
开发体验:在工程中可以使用插件、自动化测试、开发者工具以及任何可以用来帮助构建高质量应用的工具。
稳定可依赖:Flutter由Google支持并广泛使用,全球性的开发者社区广泛参与和维护,并得到众多世界知名品牌的信任。
编程语言:Flutter由Dart强力驱动,为全平台优化,构建快速应用。
本地迭代:部署到设备之前,你可以在本地调试代码,并在Web或移动平台运行产品原型。
灵活扩展:任何嵌入式设备,Flutter灵活且轻量级的UI引擎都能轻松扩展以满足你的需求。
蓬勃发展的生态:通过Flutter成熟的package生态,你可以为众多嵌入式设备创造新的可能。
目前Tina中移植了Flutter 2.10.4与Demo,注意Flutter应用只能在glibc编译工具链下运 行。下表列出Flutter相关库说明:
表10-1: Flutter相关库说明
| 包名 | 说明 |
|---|---|
| complex_layout | 滑动列表测试app应用 |
| gallery flutter | 的官方大型app应用,集成了各种控件效果和常见应用场景 |
| video_player | 视频播放测试app应用 |
| flutter_eglfs | 预编译加载flutter app的应用,用gpu渲染,支持旋转 |
| flutter_fbdev | 预编译加载flutter app的应用,用cpu渲染,暂时不支持旋转 |
| flutter-client | 预编译加载flutter app的应用,用gpu渲染,支持旋转与视频播放 |
| libvideo_player_plugin.so | 视频播放插件,目前仅供测试使用,后续会替换视频播放接口 |
| libflutter_elinux_eglfs.so | 如果需要自定义插件,需要链接该库 |
| libflutter_engine.so | flutter核心库 |
| gen_snapshot flutter | app编译AOT所需要的工具 |
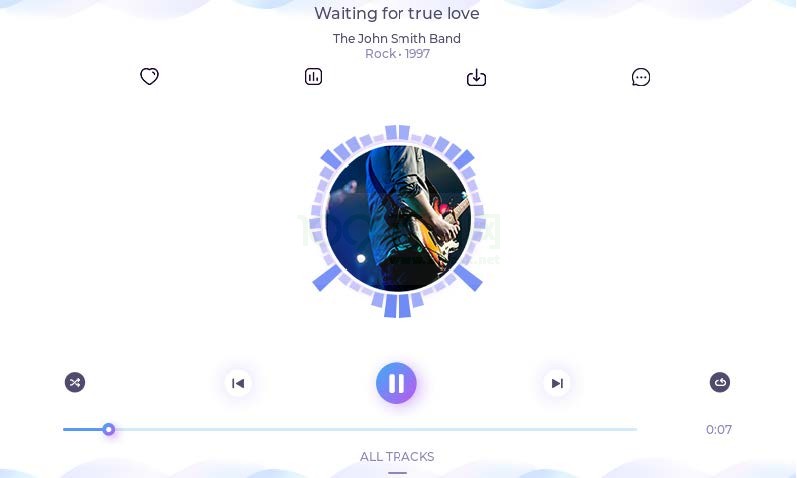
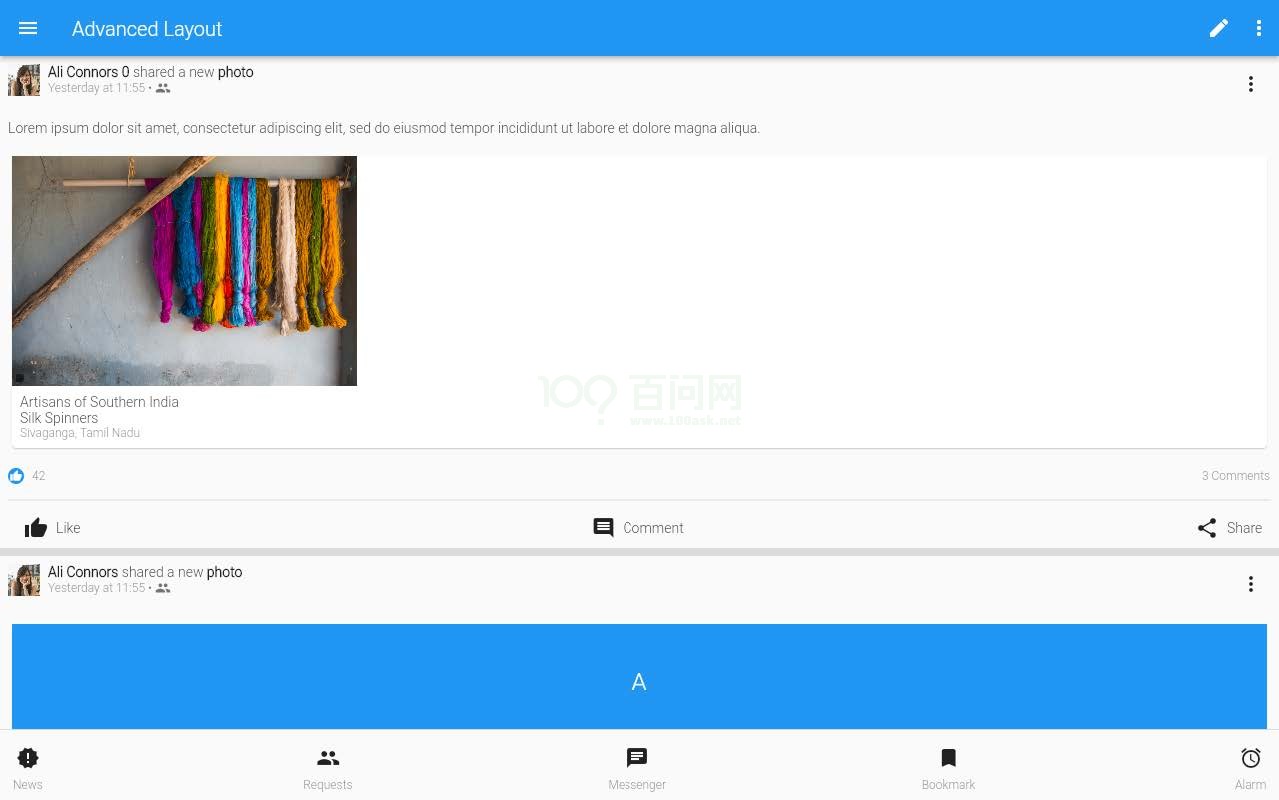
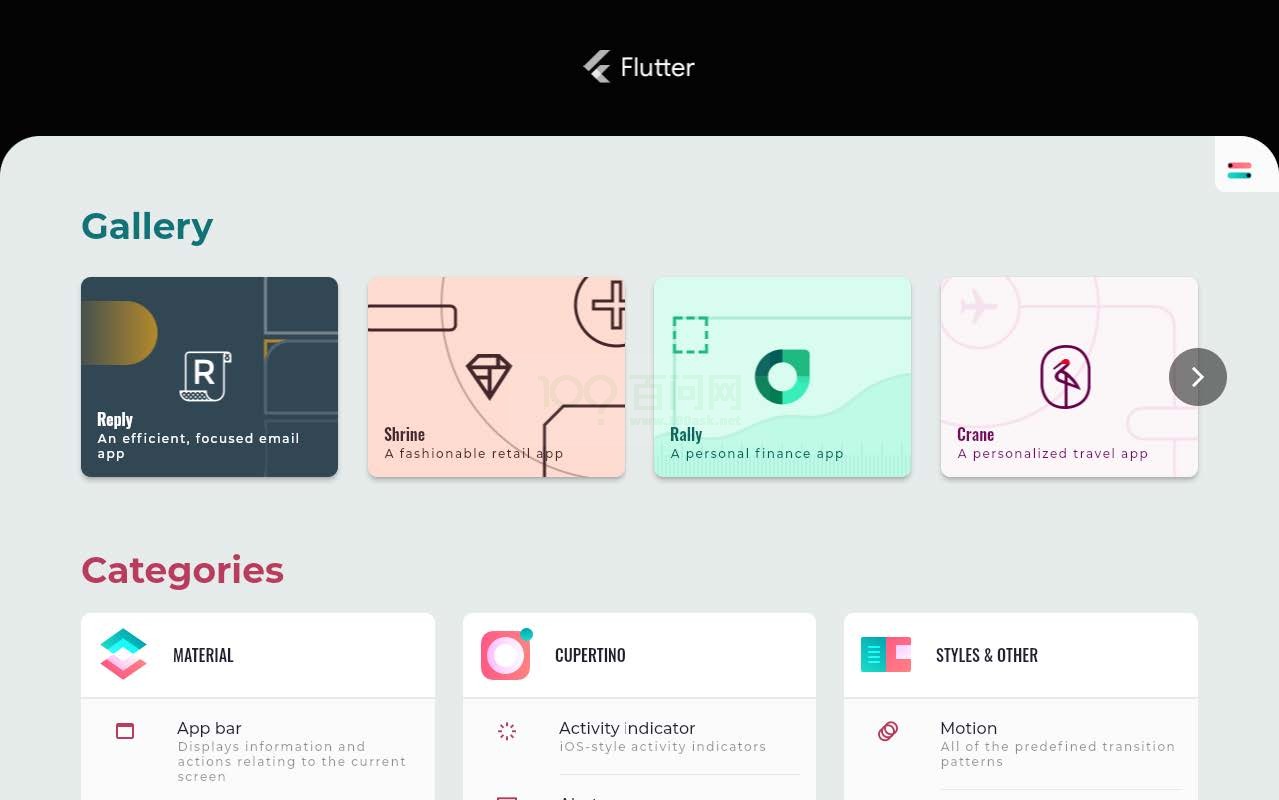
下面是应用complex_layout截图:

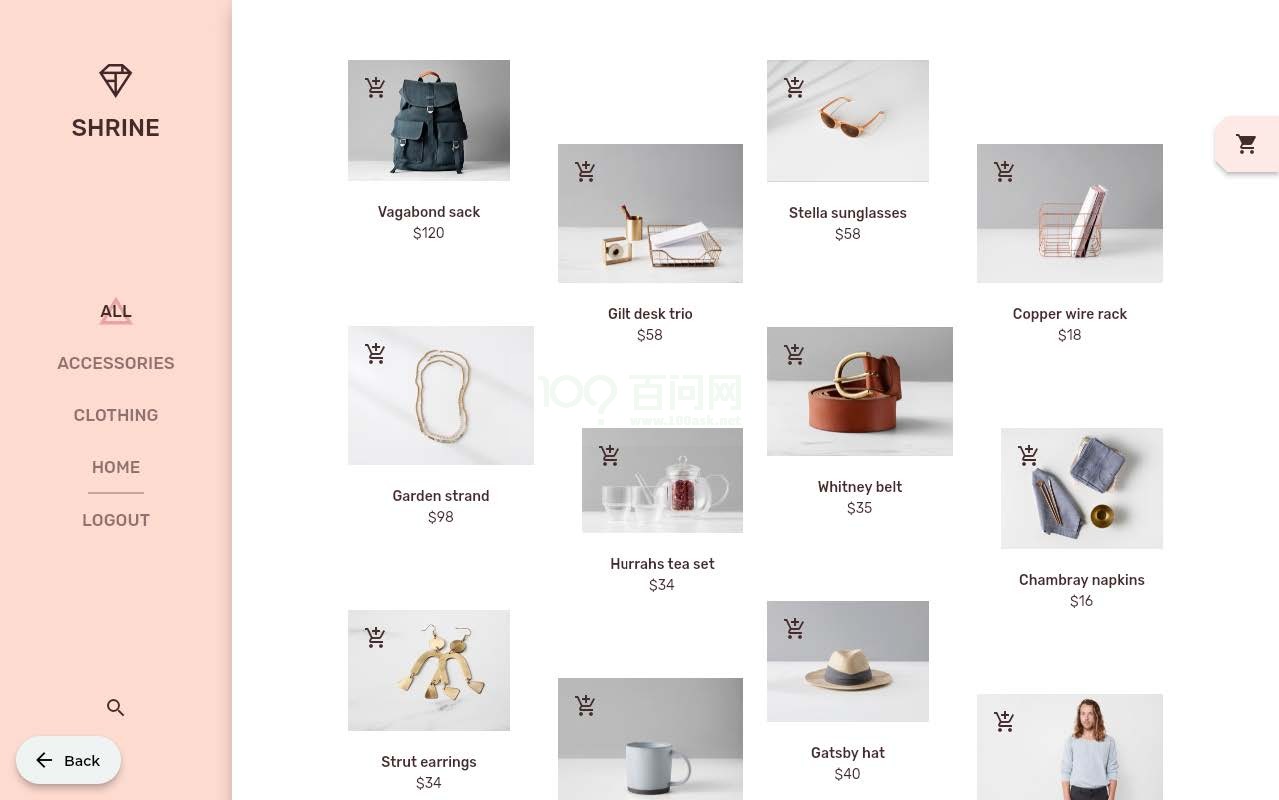
下面是应用gallery截图:


10.2 Flutter配置
source build/envsetup.sh lunch XXX平台名称 make menuconfigGui ---> Flutter ---> flutter-sunxi ---> --- flutter-sunxi -*- flutter use fbdev [*] flutter use eglfs [ ] flutter use client [ ] flutter use elinux so [*] flutter demo complex layout [*] flutter demo gallery [ ] flutter demo video player
10.3 Flutter运行
flutter路径如下:
tina/package/gui/flutter/flutter-sunxi tina/dl/flutter-sunxi-1.0.7.tar.gz
当配置上flutter之后,会把flutter_fbdev,complex_layout等放到/usr/bin目录下,libflut- ter_engine.so等放到/usr/lib目录下,执行如下命令:
flutter_eglfs /usr/bin/bundle_complex_layout/ flutter_eglfs /usr/bin/usr/bin/bundle_gallery/flutter_fbdev /usr/bin/bundle_complex_layout/ flutter_fbdev /usr/bin/usr/bin/bundle_gallery/flutter-client -b /usr/bin/bundle_complex_layout/ flutter-client -b /usr/bin/bundle_gallery/
初始化时会打印一些信息和探测触摸节点,log如下:
root@TinaLinux:/# flutter_eglfs /usr/bin/bundle_gallery/ flutter: egl version: 1.4 (1.4 build 1.11@5516664) flutter: egl vendor: Imagination Technologies flutter: red OK: 8 flutter: green OK: 8 flutter: blue OK: 8 flutter: alpha OK: 8 flutter: found input device flutter: input props: flutter: found input device flutter: input props: flutter: found input device flutter: input props:
如果没有识别到INPUT_PROP_DIRECT,那么需要在触摸驱动中加上如下代码:
set_bit(INPUT_PROP_DIRECT, ts->input_dev->propbit);
另外也可以用命令生成软连接touchscreen,就会直接以touchscreen为触摸节点,方便调 试。命令如下:
ln -s /dev/input/eventX /dev/input/touchscreen
还可以看更详细的信息,增加旋转参数,命令如下:
root@TinaLinux:/# flutter_eglfs -h flutter_eglfs - run flutter apps on your device. USAGE: flutter_eglfs [options] OPTIONS: -f, --fps-print Print frame rates. -p, --touch-print Print touch points. -r, --rotate-screen Rotate the screen, the values are 0, 90, 180, 270. -v, --version Show flutter_eglfs version and exit. -h, --help Show this help and exit. BUNDLE PATH TREE: ./app_bundle/data/flutter_assets ./app_bundle/data/icudtl.dat ./app_bundle/lib/libapp.so EXAMPLES: flutter_eglfs ./app_bundle flutter_eglfs -r 90 ./app_bundle LD_LIBRARY_PATH=./ flutter_eglfs ./app_bundle LD_LIBRARY_PATH can ensure that libflutter_engine.so is found. OTHER: Some applications may require system information. export LANG="en_US.UTF-8"
关于如何编译flutter应用,可以看readme.txt中的说明,路径如下:
tina/out/方案名称/compile_dir/target/flutter-sunxi-1.0.7/readme.txt
-
Tina_Linux系统裁剪开发指南2023-03-06 2647
-
Tina_Linux_系统软件开发指南2023-03-02 4023
-
【HarmonyOS】HarmonyOS子系统开发指导2020-09-21 2743
-
测试系统开发指南:针对测试工程师的综合手册2019-10-24 1302
-
测试系统开发指南AN1465-12019-10-12 1332
-
测试系统开发指南AN1465-42019-10-11 1225
-
测试系统开发指南AN1465-52019-10-10 1826
-
测试系统开发指南AN1465-72019-10-09 2694
-
测试系统开发指南:优化系统设计,实现快速开发,快速执行,重用2019-08-26 1305
-
测试系统开发指南:理解驱动程序和直接输入输出2019-08-21 1351
-
测试系统开发指南:了解机架和系统互连的影响2019-08-19 1107
-
Tiny6410 Linux开发指南详解2011-07-08 2019
全部0条评论

快来发表一下你的评论吧 !

