

SpringBoot+Vue实现网页版人脸登录、人脸识别
电子说
描述
介绍
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。
技术点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
一,springboot后端项目
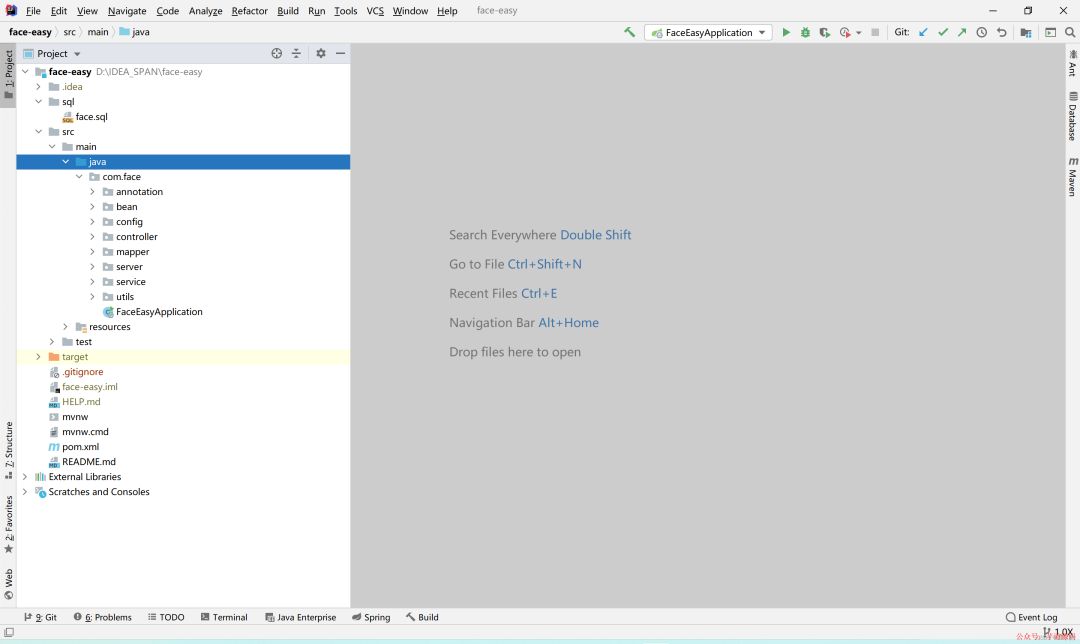
1,拉取项目后,导入相关依赖jar包
项目结构

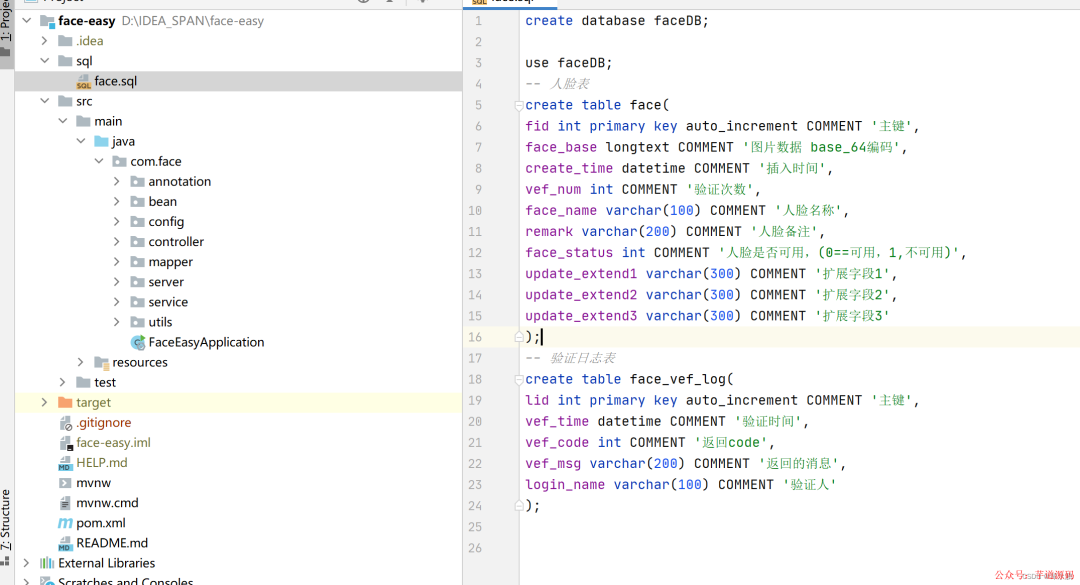
2,执行sql文件夹下面的mysql脚本

3,执行完成后,配置腾讯云
参考
https://blog.csdn.net/Susan003/article/details/125914027
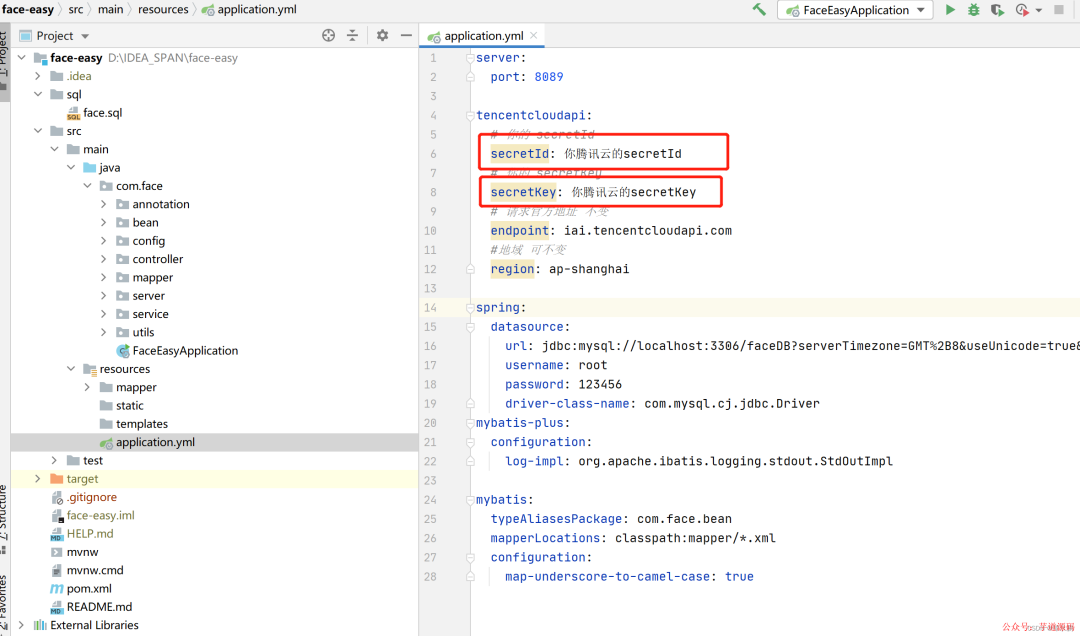
4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中

5,运行 FaceEasyApplication
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
二,vue前端项目
1,拉取项目后,安装依赖
npm install #如果有淘宝镜像 cnpm install
运行
npm run serve
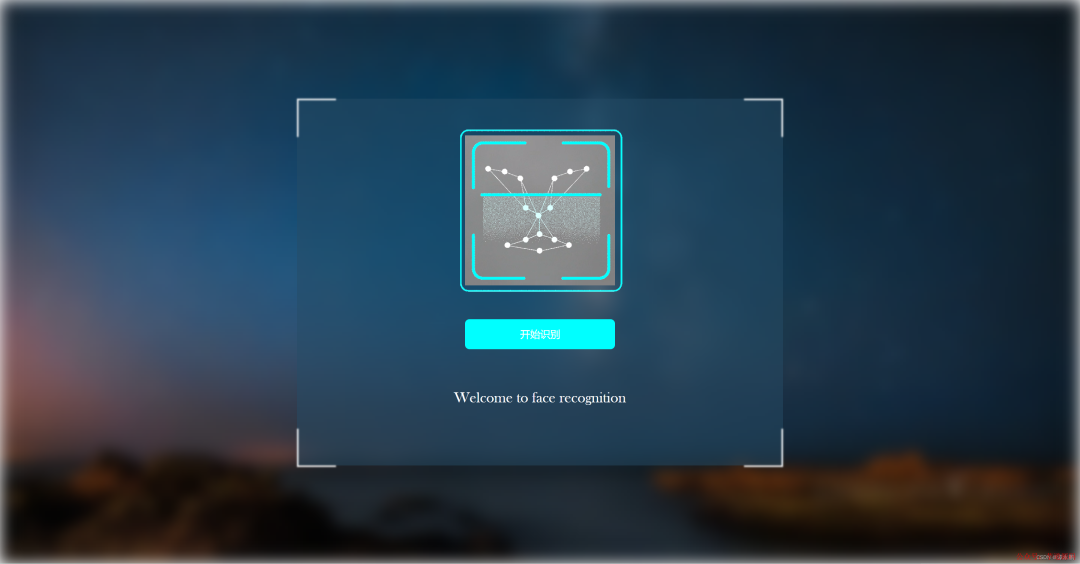
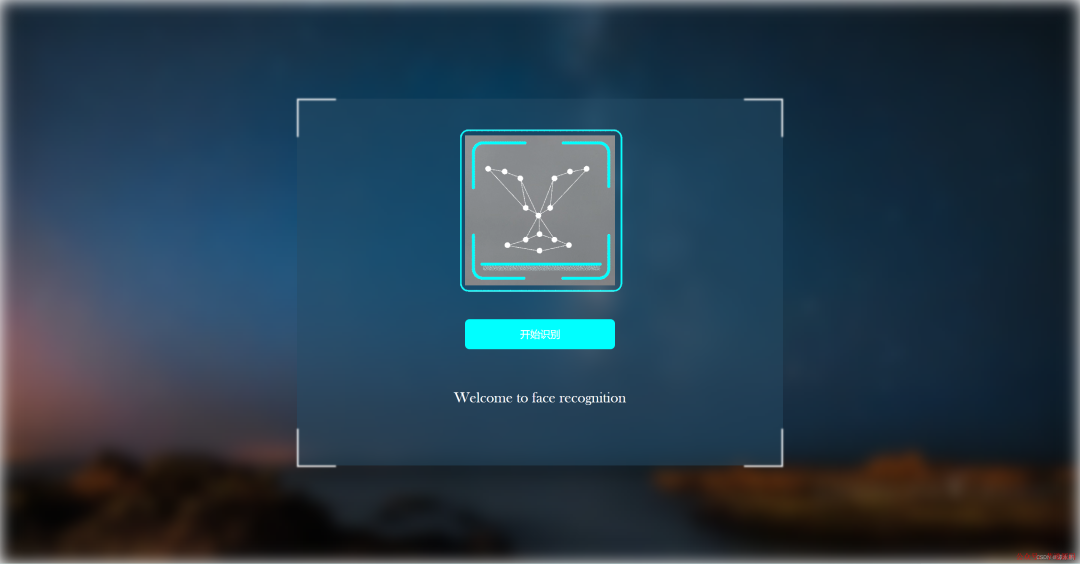
2,效果图,登录页面
注意:刚刚初始化的时候,表里面是没有人脸的
所以登录界面第一次拍照为录入人脸,后续为验证人脸登录


摄像头被我挡住了哦
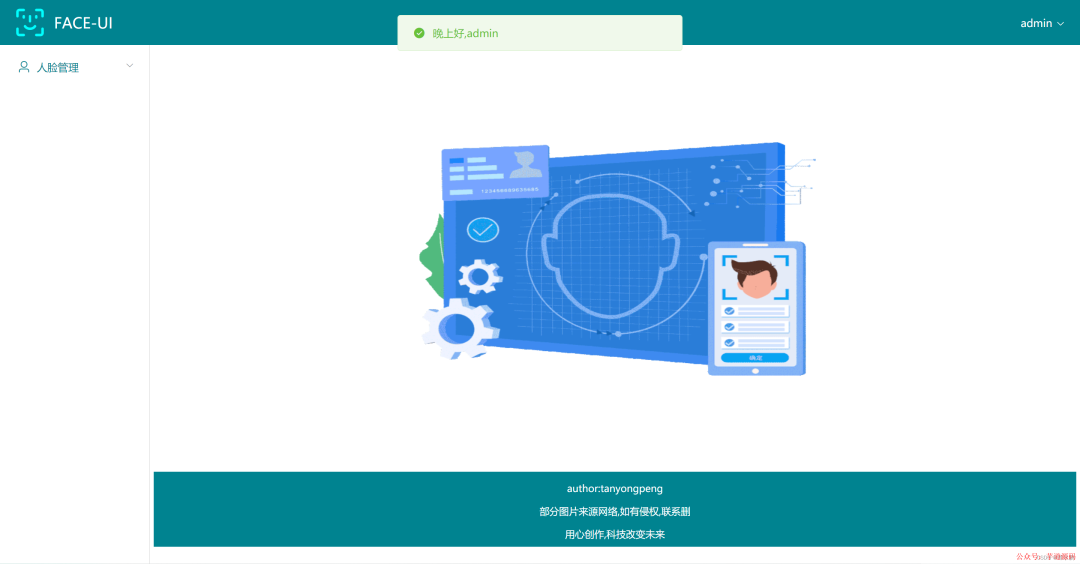
3,首页效果图


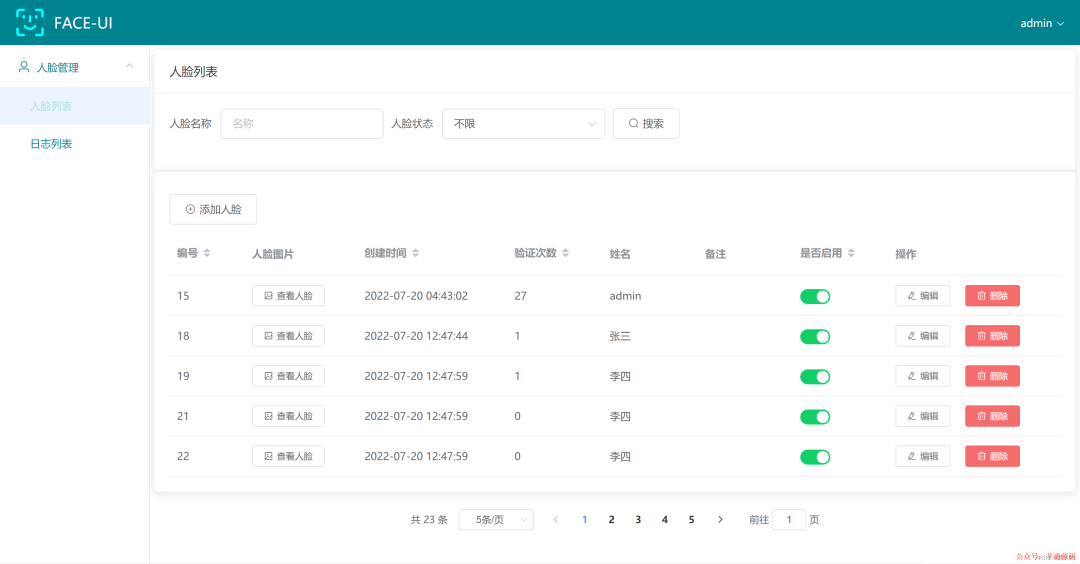
4,列表效果图

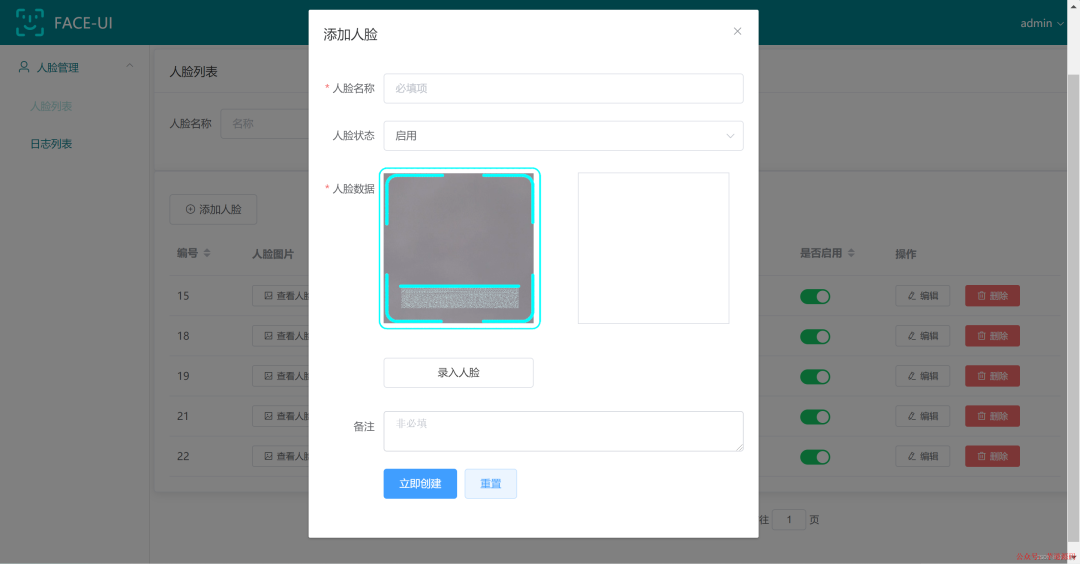
4.1,添加人脸效果图

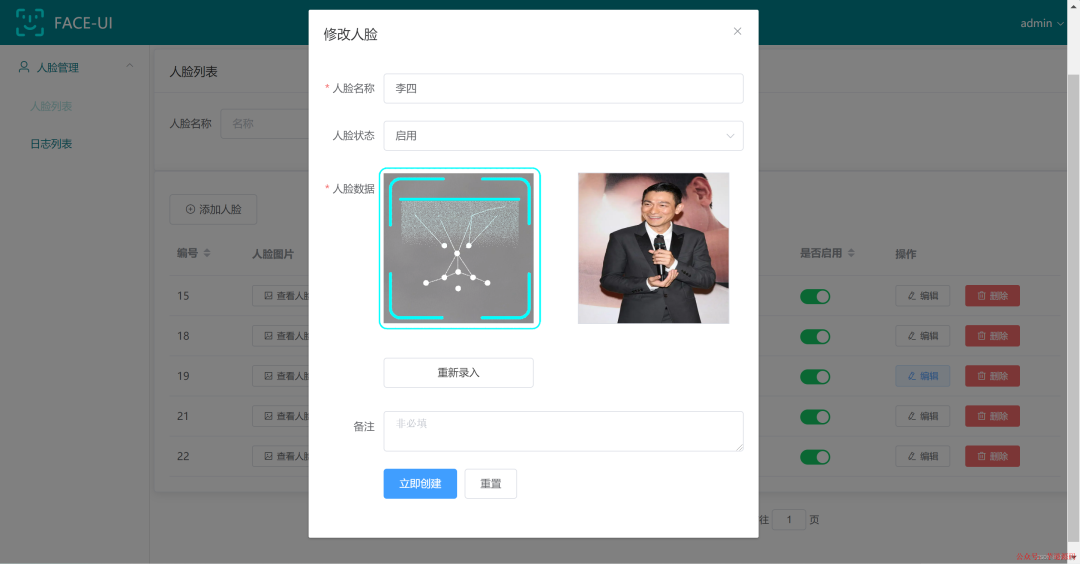
4.2,修改人脸数据效果图

其余的可以自己慢慢探索
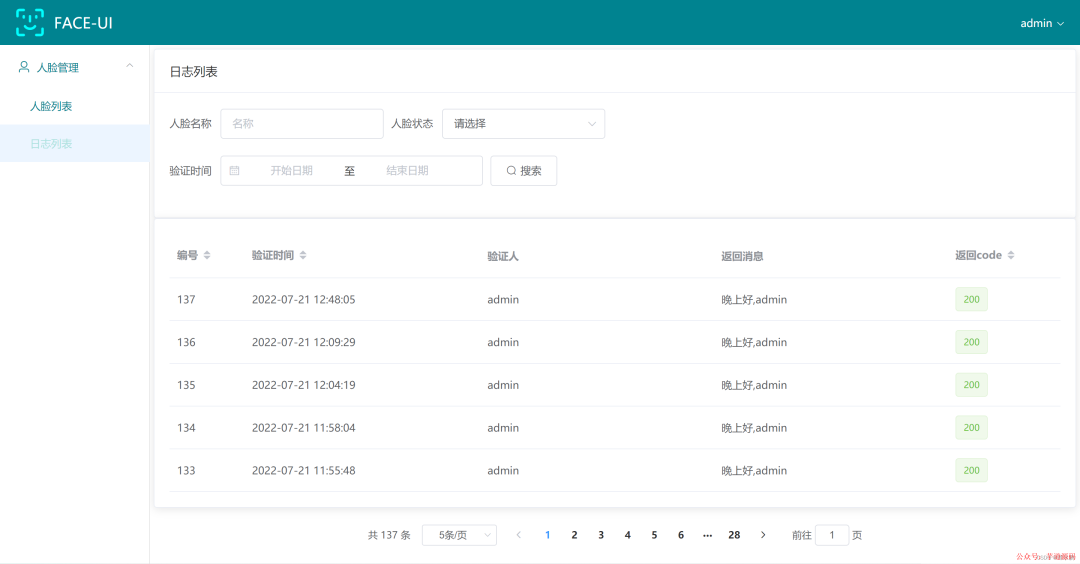
5,日志列表效果图

日志列表 主要记录近期:登录的情况以及异常
项目地址
FACE-UI 项目地址
gitee后端项目:https://gitee.com/susantyp/face-easy
gitee前端项目:https://gitee.com/susantyp/face-ui
审核编辑 :李倩
- 相关推荐
- 热点推荐
- 数据库
- spring
- MySQL
- SpringBoot
-
树莓派做人脸识别2015-08-07 24135
-
人脸识别2016-02-22 16249
-
人脸识别技术原理解析2016-12-23 14834
-
浅谈“人脸识别”的突破和创新2017-08-26 6393
-
智能人脸抓拍机人脸识别2018-09-19 4088
-
LabVIEW人脸识别设计2019-04-28 6253
-
人脸识别会改变什么2019-07-16 3868
-
什么是人脸识别技术2021-03-03 3858
-
【开发教程17】AI语音人脸识别(会议记录仪-人脸打卡机)-AI人脸注册认证与识别2022-06-15 7021
-
【开发教程17】疯壳·AI语音人脸识别(会议记录仪-人脸打卡机)-AI人脸注册认证与识别2022-08-02 6720
-
人脸识别解锁手机有哪些_人脸识别解锁手机全都在这里2018-01-02 74164
-
人脸识别技术原理与实现方式2019-02-05 21109
-
人脸识别是什么_人脸识别技术原理2020-09-27 6897
-
Vue实现登录功能2023-01-13 1426
-
SpringBoot+Vue实现网页版人脸登录、人脸识别案例解析2023-02-23 1483
全部0条评论

快来发表一下你的评论吧 !

