

嵌入式新开发模式(JavaScript)--C端与JS端方法调用
描述
概述
- 上一篇我们描述了为什么我们要使用胶水语言(JavaScript,PikaScript)来改变我们的嵌入式开发模式。并描述了如何在嵌入式设备拉起JavaScript应用及JavaScript应用在嵌入式设备的存在形式(字符串,文件)。
-
胶水语言可以让我们职责更加明确,可以类前后端开发模式,后端负责--硬件的适配,方法的导出;前端负责--业务逻辑的的开发。
-
本篇文章作者来介绍JS在嵌入式设备上的如何使用,我们通过一下几点说明:
- C端如何导出方法提供给到JS端;
- C端如何导出参数提供给JS端;
- 通过C端导出方法,JS端控制LED灯;
-
在使用JerryScript引擎实现C端与JavaScript端交互时,许哟啊弄清楚几个概念:
| 类型 | 说明 |
|---|---|
| object | 对象,JerryScript是基于对象编程的,所以我们导出的方法都是对象的基础上的 |
| property | 特性,如导出的参数,函数等,都属于特性,归属于某个对象的特性 |
| value | 值,在JerryScript中,所有的对象,特性,参数,方法,都会转为一个32位的数值,然后我们通过这个数值便可以访问对应内容 |
C端如何导出方法提供给到JS端
- 在JavaScript的引擎(JerryScript)中,提供了很多方法供我们实现C端与JS端的交互,C端导出模块也是依赖这些方法的。
- 那么如何从C端导出方法呢???为了更好的演示,我们通过从C端导出一个日志打印方法提供给到JS应用使用,并在JS应用中验证。
- 导出的方法我们需要遵从模板,其中我们要关注的参数:
- this_val:自身对象值。
- args_p[]:JS调用导出方法接口时的参数列表。
- args_count:JS调用导出方法接口时的参数个数。
typedef jerry_value_t (*jerry_external_handler_t) (const jerry_value_t function_obj,
const jerry_value_t this_val,
const jerry_value_t args_p[],
const jerry_length_t args_count);
- 日志打印方法编写(log_handle):
- 日志打印接口只需要一个输入参数,并且这个参数类型位字符串(string),所以我们只需要处理一个入参;
- 前面我们已经描述了:在JerryScript中,所有的对象,特性,参数,方法,都会转为一个32位的数值,所以我们需要将参数值解析出来;
- 通过jerry_value_to_string方法将args[0]转为字符串数值(str_value);
- 通过jerry_string_to_utf8_char_buffer方法从字符串数值(str_value)获取字符串内容;
- 提取完数据之后,需要调用jerry_release_value方法,将字符串数值(str_value)资源释放;
- 将提取的内容打印出来;
static jerry_value_t log_handler(const jerry_value_t function_obj,
const jerry_value_t this_val,
const jerry_value_t args[],
const jerry_length_t argCount)
{
jerry_size_t log_len = 0;
jerry_value_t str_value = jerry_value_to_string(args[0]);
log_len = jerry_string_to_utf8_char_buffer(str_value, log_buff, (LOG_BUFF_LEN - 1));
log_buff[log_len] = '';
jerry_release_value(str_value);
rt_kprintf("%srn", (const char *)log_buff);
return jerry_create_undefined();
}
- 导出log_handle方法;
- 通过jerry_get_global_object方法获取全局对象;
- 通过jerry_create_external_function创建外部函数(log_handle)对象;
- 我们提供给js应用调用的方法,需要导出一个方法名(log),通过jerry_create_string_from_utf8方法创建一个字符串("log")对象;
- 通过jerry_set_property方法,导出一个名为log的方法;
- 导出完所有log方法之后,需要将其使用的对象值全部释放;
static void js_func_init(void)
{
jerry_value_t global_object = jerry_get_global_object();
jerry_value_t func = jerry_create_external_function(log_handler);
jerry_value_t property_name_val = jerry_create_string_from_utf8 ((const jerry_char_t *)"log");
jerry_value_t result_val = jerry_set_property (global_object, property_name_val, func);
jerry_release_value (property_name_val);
jerry_release_value (result_val);
jerry_release_value(func);
}
- JS应用,rice.js内容如下:
var hello = 123;
log("youyeetoo: " + hello);
-
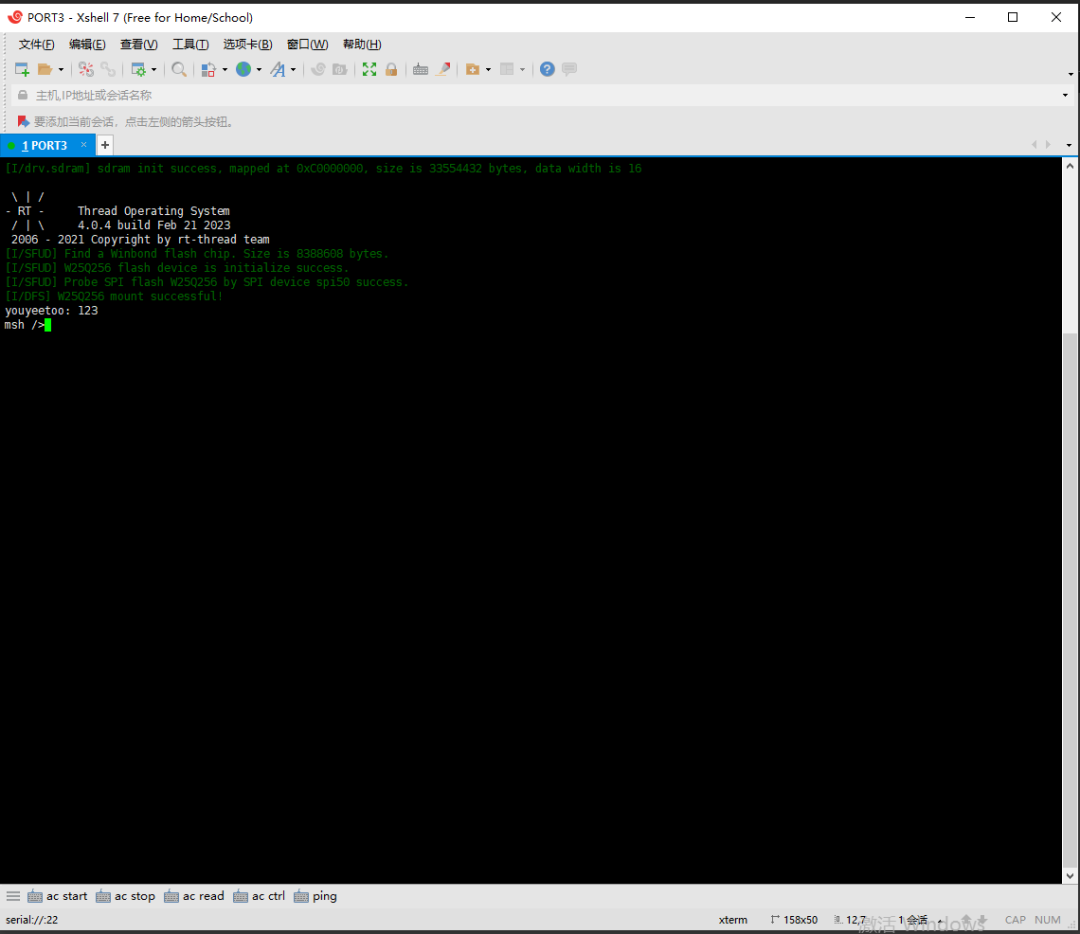
运行结果:

C端如何导出参数提供给JS端
- 在C语言开发中,我们往往会把一些固定不变的值采用宏去定义一些数值或者字符串,如:
#define E_VALUE 123
#define E_STRING "youyeetoo"
- 对于JS应用来说,实际也是需要一些固定不变的数值,所以我们可以通过C端导出一些固定数值到JS端,供JS应用使用。
- 对于JerryScript来说,不管是数值还是字符串都是导出对应特性,实例分别是导出:数值E_VALUE特性和字符串E_STRING:
- 通过jerry_get_global_object方法获取全局对象;
- 通过jerry_create_number创建数值特性对象,通过jerry_create_string创建字符串特性对象;
- 我们提供给js应用调用的方法,需要导出一个特性名字,通过jerry_create_string_from_utf8方法创建字符串对象(如:E_VALUE和E_STRING);
- 通过jerry_set_property方法,导出特性变量。
- 导出完特性变量之后,需要将其使用的对象值全部释放。
static void js_num_param_init(void)
{
jerry_value_t global_object = jerry_get_global_object();
jerry_value_t num_val = jerry_create_number(123);
jerry_value_t property_name_val = jerry_create_string_from_utf8 ((const jerry_char_t *)"E_VALUE");
jerry_value_t result_val = jerry_set_property (global_object, property_name_val, num_val);
jerry_release_value (property_name_val);
jerry_release_value (result_val);
jerry_release_value(num_val);
}
static void js_str_param_init(void)
{
jerry_value_t global_object = jerry_get_global_object();
jerry_value_t str_val = jerry_create_string("good");
jerry_value_t property_name_val = jerry_create_string_from_utf8 ((const jerry_char_t *)"E_STRING");
jerry_value_t result_val = jerry_set_property (global_object, property_name_val, str_val);
jerry_release_value (property_name_val);
jerry_release_value (result_val);
jerry_release_value(str_val);
}
- JS应用,rice.js内容如下:
log("youyeetoo: " + E_VALUE);
log("youyeetoo: " + E_STRING);
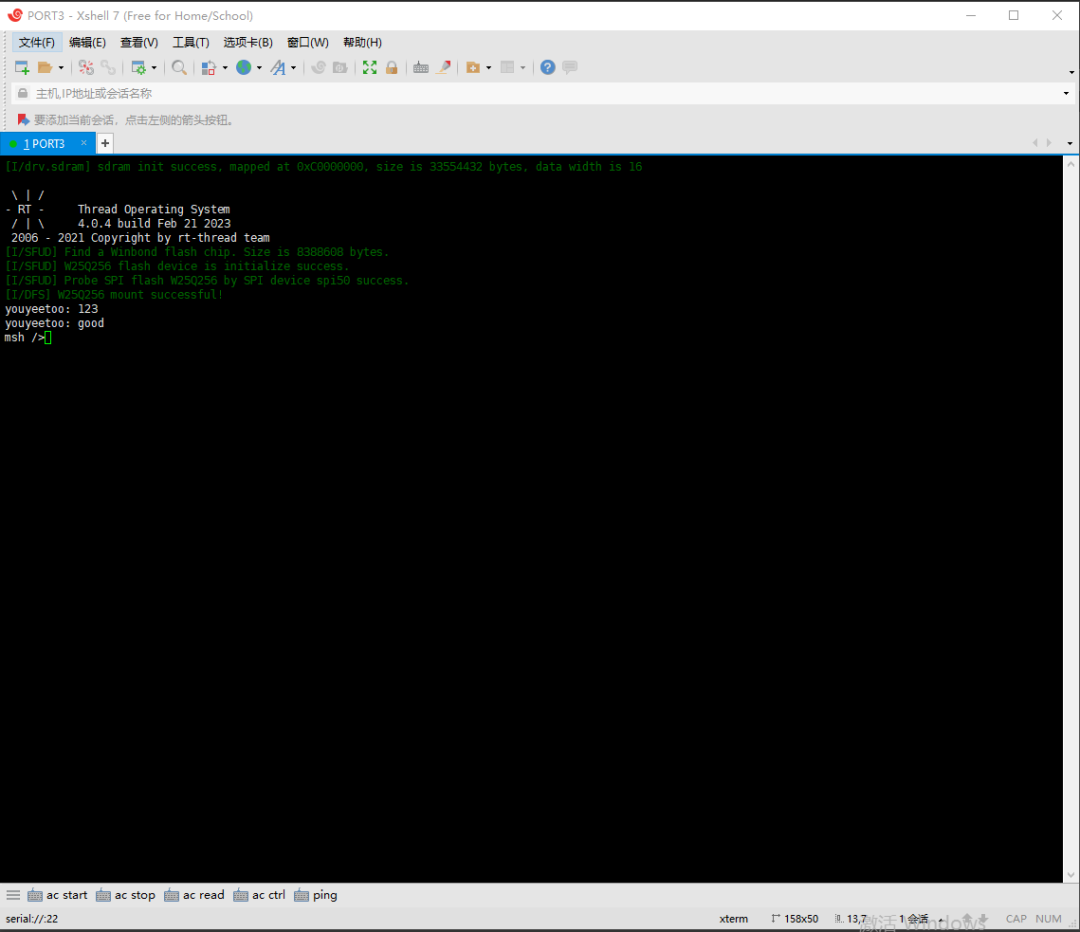
- 运行结果:

通过C端导出LED方法,JS端控制LED灯
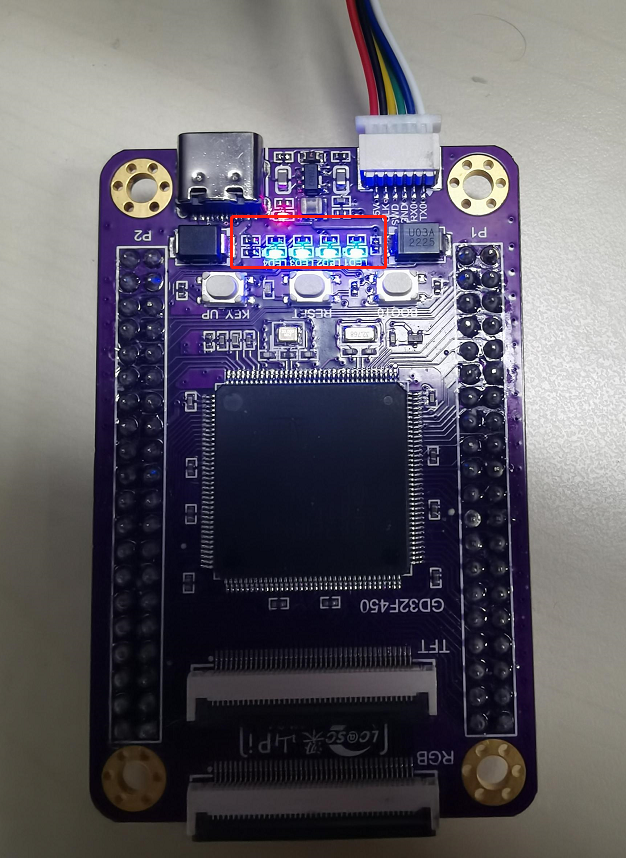
- 我是用的板子有4个LED,分别接在PE3,PD7,PG3,PA5个引脚,我们需要对齐编号,如下:
#define LED1_PIN GET_PIN(E, 3)
#define LED2_PIN GET_PIN(D, 7)
#define LED3_PIN GET_PIN(G, 3)
#define LED4_PIN GET_PIN(A, 5)
static uint16_t led_list[] = {LED1_PIN, LED2_PIN, LED3_PIN, LED4_PIN};
- led方法需要两个参数,第一个参数代表LED编号,第二个参数代表引脚电平,我们的导出接口名为:led,接口定义如下:
static jerry_value_t led_handler(const jerry_value_t function_obj,
const jerry_value_t this_val,
const jerry_value_t args[],
const jerry_length_t argCount)
{
jerry_value_t led = jerry_get_number_value(args[0]);
jerry_value_t level = jerry_get_number_value(args[1]);
rt_pin_write(led_list[led], level);
return jerry_create_undefined();
}
static void js_led_func_init(void)
{
jerry_value_t global_object = jerry_get_global_object();
jerry_value_t func = jerry_create_external_function(led_handler);
jerry_value_t property_name_val = jerry_create_string_from_utf8 ((const jerry_char_t *)"led");
jerry_value_t result_val = jerry_set_property (global_object, property_name_val, func);
jerry_release_value (property_name_val);
jerry_release_value (result_val);
jerry_release_value(func);
}
- JS应用,将板子的四个LED点亮,rice.js内容如下:
log("youyeetoo: " + E_VALUE);
log("youyeetoo: " + E_STRING);
led(0, 1);
led(1, 1);
led(2, 1);
led(3, 1);
- 运行结果:

总结
- C端导出方法之后,在JS端实际编写程序是非常方便的,调用方式跟C语言编程一样。
- 可以通过C导出固定参数,使JS端调用起来像C端调用宏定义一样。
- 我们可以通过C端导出硬件控制接口,使得JS应用程序可以调用应用接口。
- 当C端的基础能力编写完毕之后,JS应用程序实际跟C语言是基本一致的,而且JavaScript提供了很多方法,对于我们编写业务逻辑更加友好。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 嵌入式
- JAVA
- javascript
-
嵌入式编程语言的状态2022-10-14 1374
-
用于嵌入式设备的JavaScript2022-06-29 4318
-
嵌入式浏览器内原生javaScript出错的原因2021-12-21 1144
-
javascript嵌入式2021-12-15 926
-
在嵌入式设备中使用JavaScript2021-11-08 1432
-
移植nodejs到嵌入式linux的方法2021-11-05 630
-
未来之JavaScript做嵌入式2021-11-03 549
-
移植nodejs到嵌入式linux,让终端支持可使用js做些功能2021-11-01 1230
-
在javascript与flash之间来回传值2021-08-04 924
-
嵌入式开发通常采用哪种编程语言2019-06-18 16958
-
ARM与C/OS-Ⅱ嵌入式系统设计与实例开发2010-04-14 511
-
嵌入式图形系统μc/GUI的移植和开发2009-12-25 1389
-
Altera FPGA全国嵌入式创新开发实践2008-12-27 468
全部0条评论

快来发表一下你的评论吧 !

