

 OpenHarmony关系型数据库查询结果呈现
OpenHarmony关系型数据库查询结果呈现
电子说
1.4w人已加入
描述
1 ResultSet(结果集)
ResultSet(结果集)是OpenHarmony关系型数据库提供查询数据表返回结果的方法,提供了多种灵活的数据访问方式,以便于开发者获取各项数据,ResultSet属性如表1-1所示,ResultSet方法如表1-2所示。
表1-1 ResultSet属性
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| columnNames | Array | 是 | 结果集中所有列的名称 |
| columnCount | number | 是 | 结果集中的列数 |
| rowCount | number | 是 | 结果集中的行数 |
| rowIndex | number | 是 | 结果集当前行的索引 |
| isAtFirstRow | boolean | 是 | 结果集是否位于第一行 |
| isAtLastRow | boolean | 是 | 结果集是否位于最后一行 |
| isEnded | boolean | 是 | 结果集是否位于最后一行之后 |
| isStarted | boolean | 是 | 指针是否移动过 |
| isClosed | boolean | 是 | 当前结果集是否关闭 |
表1-2 ResultSet方法
| 名称 | 描述 |
|---|---|
| getColumnIndex(columnName: string): number | 根据指定的列名获取列索引columnName: 结果集中指定列的名称 number: 返回指定列的索引 |
| getColumnName(columnIndex: number): string | 根据指定的列索引获取列名columnIndex: 结果集中指定列的索引string: 返回指定列的名称 |
| goTo(offset: number): boolean | 向前或向后转至结果集的指定行,相对于当前行位置偏移offset: 表示相对于当前行位置偏移量boolean:操作成功,则为true,否则为false |
| goToRow(position: number): boolean | 转到结果集的指定行position: 表示要移动到的指定位置boolean: 操作成功,则为true,否则为false |
| goToFirstRow(): boolean | 转到结果集的第一行boolean: 操作成功,则为true,否则为false |
| goToLastRow(): boolean | 转到结果集的最后一行boolean: 操作成功,则为true,否则为false |
| goToNextRow(): boolean | 转到结果集的下一行boolean: 操作成功,则为true,否则为false |
| goToPreviousRow(): boolean | 转到结果集上一行boolean: 操作成功,则为true,否则为false |
| getBlob(columnIndex: number): Uint8Array | 以字节数组的形式获取当前行中指定列的值指定的列索引,从0开始Uint8Array: 以字节数组的形式返回指定列的值 |
| getString(columnIndex: number): string | 以字符串形式获取当前行中指定列的值columnIndex: 指定的列索引,从0开始string: 以字符串形式返回指定列的值 |
| getLong(columnIndex: number): number | 以Long形式获取当前行中指定列的值columnIndex: 指定的列索引,从0开始number: 以Long形式返回指定列的值。该接口支持的数据范围是:Number.MIN_SAFE_INTEGER~Number.MAX_SAFE_INTEGER,若超出该范围,则建议使用getDouble |
| getDouble(columnIndex: number): number | 以double形式获取当前行中指定列的值columnIndex: 指定的列索引,从0开始number: 以double形式返回指定列的值 |
| isColumnNull(columnIndex: number): boolean | 检查当前行中指定列的值是否为nullcolumnIndex: 指定的列索引,从0开始boolean: 当前行中指定列的值为null,则返回true,否则为false |
| close(): void | 关闭结果集 |
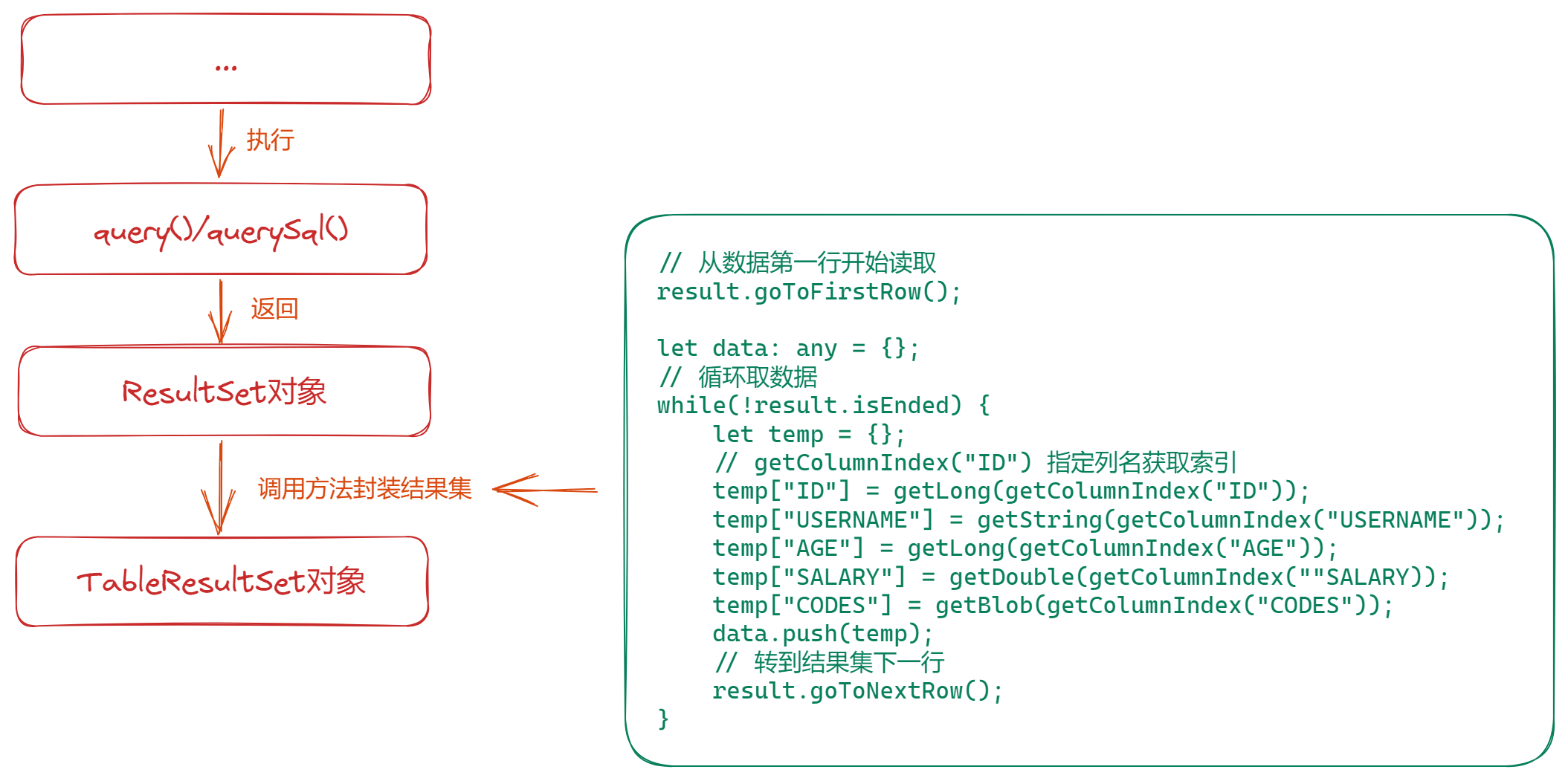
2 流程

3 步骤
3.1 获取ResultSet结果集
通过RdbStore实例的query()或querySql()方法获得ResultSet结果集。
let predicates = new relationalStore.RdbPredicates(this.tableName);
let result = await this.rdbStore.query(predicates, columns);
3.2 自定义返回结果类
自定义TableResultSet类用于前台展示。
export class TableResultSet {
private total: number; // 总条数
private data: any; // 数据表数据
setTotal(total: number) {
this.total = total;
}
setData(data: any) {
this.data = data;
}
}
3.3 结果集转返回结果
ResultSet并不能直接用来展示,通过ResultSet提供的各类方法获取需要的信息。
private resultToObject(result: relationalStore.ResultSet) {
let trs = new TableResultSet();
trs.setData(result.rowCount);
let data: Array<any> = [];
let count = result.rowCount;
if (count === 0 || typeof count === 'string') {
trs.setData([]);
} else {
// 从数据第一行开始读取
result.goToFirstRow();
for (let j = 0; j < count; j++) {
let temp: any = {};
for (let i = 0; i < this.fields.length; i++) {
let field = this.fields[i];
if (field.type === 'INTEGER' || field.type === 'integer') {
temp[field.name] = result.getLong(result.getColumnIndex(field.name));
} else if (field.type === 'REAL' || field.type === 'real') {
temp[field.name] = result.getDouble(result.getColumnIndex(field.name));
} else if (field.type === 'TEXT' || field.type === 'text') {
temp[field.name] = result.getString(result.getColumnIndex(field.name));
} else if (field.type === 'BLOB' || field.type === 'blob') {
temp[field.name] = result.getBlob(result.getColumnIndex(field.name));
}
}
data.push(temp);
result.goToNextRow();
}
trs.setData(data);
}
return trs;
}
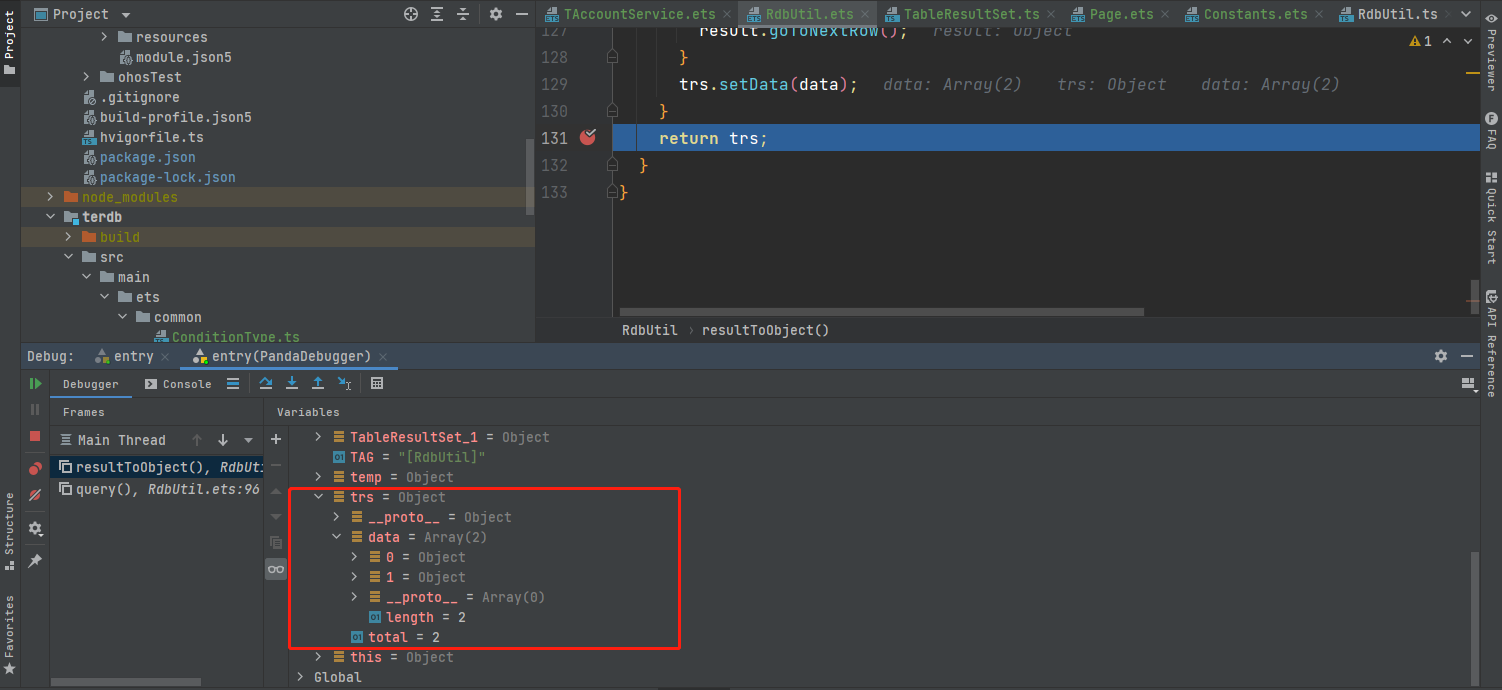
4 呈现结果
- 使用断点调试方式

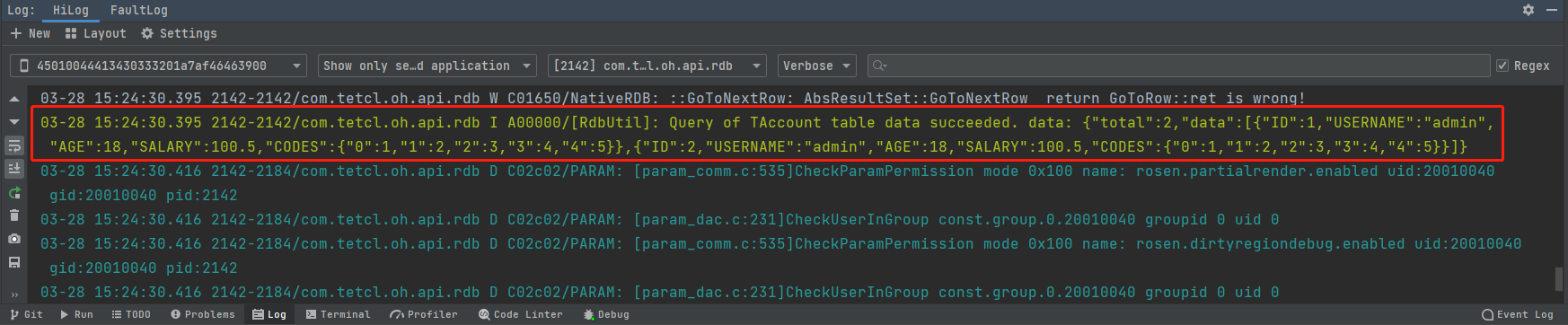
- 使用日志调试方式
Log.info(TAG, `Query of ${this.tableName} table data succeeded. data: ` + JSON.stringify(result));

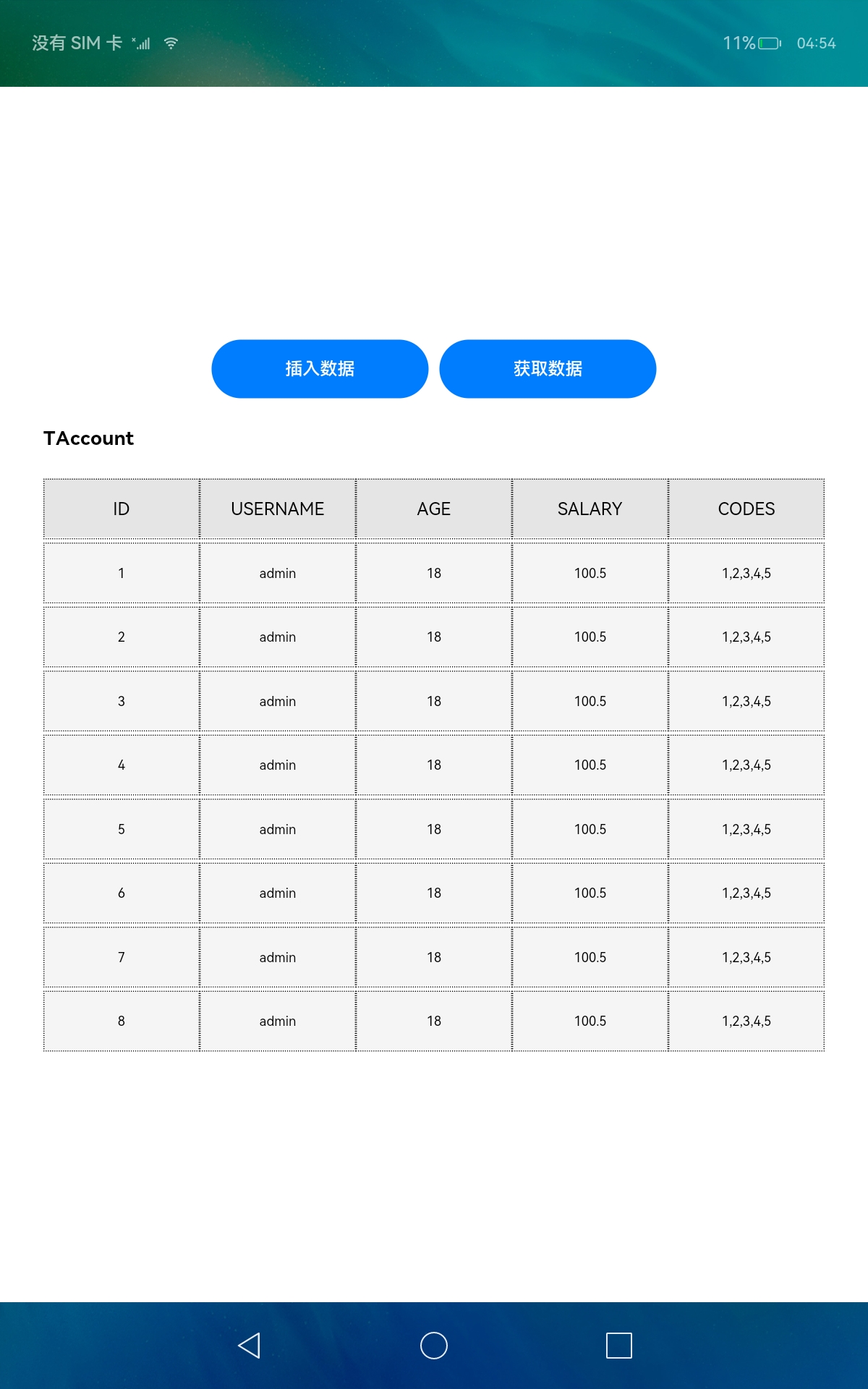
- 页面显示
// 显示表名称
Text(TableConstants.T_ACCOUNT_NAME)
.fontSize(18)
.fontWeight(700)
.width('90%').height(54)
Column({space: 5}) {
if (this.result !== null) {
// 显示表字段
GridRow({
columns: TableConstants.T_ACCOUNT_FIELDS.length,
direction: GridRowDirection.Row
}) {
ForEach(this.result.fields, (field) => {
GridCol() {
Text(field)
.width("100%").height(54)
.fontSize(16)
.textAlign(TextAlign.Center)
}
.colStyle()
})
}
.width('90%').height(54)
.backgroundColor(0xE5E5E5)
// 显示表数据
ForEach(this.result.data, (item) => {
GridRow({
columns: TableConstants.T_ACCOUNT_FIELDS.length,
direction: GridRowDirection.Row
}) {
ForEach(TableConstants.T_ACCOUNT_FIELDS, (field) => {
GridCol() {
this.Label(item[field.name].toString())
}
.colStyle()
})
}
.width('90%').height(54)
.backgroundColor(0xF5F5F5)
}, temp => temp.toString())
}
}
.width('100%')

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 数据库
- 关系型数据库
- OpenHarmony
-
关系型数据库和非关系型区别2025-01-10 1475
-
HarmonyOS开发案例:【搭建关系型数据库】(4)2024-05-11 1906
-
python读取数据库数据 python查询数据库 python数据库连接2023-08-28 2611
-
关系型数据库的基本原理(什么是关系型数据库)2023-07-10 2031
-
OpenHarmony关系型数据库概述2023-03-28 1729
-
HarmonyOS关系型数据库和对象关系数据库的使用方法2022-03-29 4379
-
数据库原理的关系代数详细讲解2019-10-31 1644
-
关系型数据库与非关系数据库的区别浅析2019-06-03 3634
-
数据库系统概论之如何进行关系查询处理和查询优化2018-11-15 1252
-
hbase和关系型数据库的区别2017-12-27 15130
-
查询数据库的最完美技巧2010-03-15 339
-
什么是关系型数据库2009-06-17 9307
-
数据的库表查询2009-05-10 509
-
基于数据库查询过程优化设计2009-02-27 596
全部0条评论

快来发表一下你的评论吧 !

