

基于ArkUI框架开发-ImageKnife渲染层重构
描述
点击蓝字 ╳ 关注我们
周黎生
OpenHarmony知识体系工作组
背景说明
组件选型,能力对比

重构前后能力对比

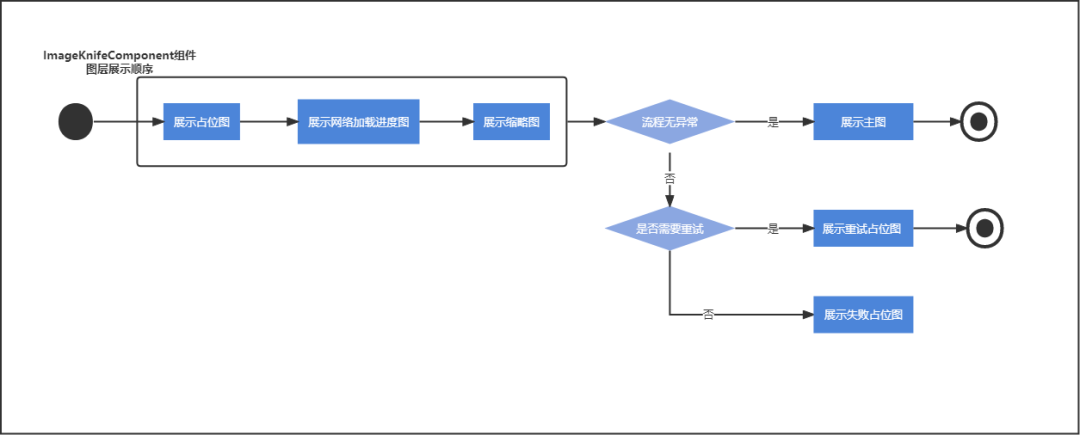
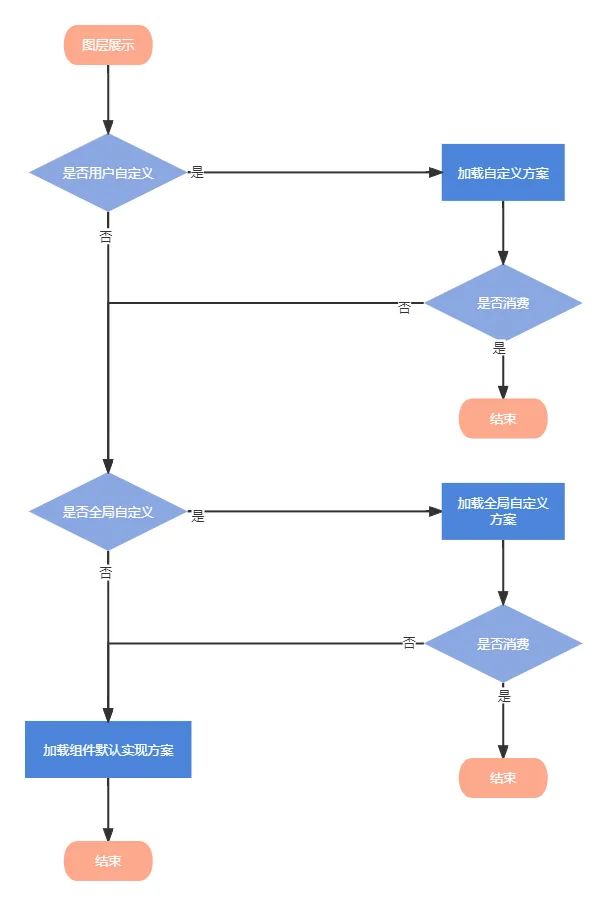
重构完成的内容
重构中比较重要的点


import {ImageKnifeComponent} from '@ohos/imageknife'
import {ImageKnifeOption} from '@ohos/imageknife'
import {ImageKnifeDrawFactory} from '@ohos/imageknife'
@Entry
@Component
struct Index {
@State imageKnifeOption1: ImageKnifeOption =
{ // 加载一张本地的png资源(必选)
loadSrc: $r('app.media.pngSample'),
// 主图的展示模式是 缩放至适合组件大小,并且在组件底部绘制
mainScaleType: ScaleType.FIT_END,
// 占位图使用本地资源icon_loading(可选)
placeholderSrc: $r('app.media.icon_loading'),
// 失败占位图使用本地资源icon_failed(可选)
errorholderSrc: $r('app.media.icon_failed'),
// 绘制圆角30,边框5,边框"#ff00ff".用户自定义绘制(可选)
drawLifeCycle:ImageKnifeDrawFactory.createRoundLifeCycle(5,"#ff00ff",30)
};
build() {
Scroll() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
ImageKnifeComponent({ imageKnifeOption: this.imageKnifeOption1 })
.width(300) // 自定义组件已支持设置通用属性和事件,这里宽高设置放在链式调用中完成
.height(300)
}
}
.width('100%')
.height('100%')
}
}
import AbilityStage from '@ohos.application.Ability'
import { ImageKnife,ImageKnifeDrawFactory} from '@ohos/imageknife'
export default class EntryAbility extends Ability {
onCreate(want,launchParam) {
globalThis.ImageKnife = ImageKnife.with(this.context);
// 全局配置网络加载进度条
globalThis.ImageKnife.setDefaultLifeCycle(ImageKnifeDrawFactory.createProgressLifeCycle("#10a5ff", 0.5))
}
}
import {ImageKnifeComponent,ImageKnifeOption,ImageKnifeDrawFactory} from '@ohos/imageknife'
@Entry
@Component
struct Index {
@State imageKnifeOption1: ImageKnifeOption =
{ // 加载一张本地的png资源(必选)
loadSrc: $r('app.media.pngSample'),
};
build() {
Scroll() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
ImageKnifeComponent({ imageKnifeOption: this.imageKnifeOption1 })
.width(300) // 自定义组件已支持设置通用属性和事件,这里宽高设置放在链式调用中完成
.height(300)
}
}
.width('100%')
.height('100%')
}
}import {ImageKnifeOption,ImageKnifeComponent} from '@ohos/imageknife'
@Entry
@Component
struct BasicTestFeatureAbilityPage {
urls=[
"http://e.hiphotos.baidu.com/image/pic/item/a1ec08fa513d2697e542494057fbb2fb4316d81e.jpg",
"http://c.hiphotos.baidu.com/image/pic/item/30adcbef76094b36de8a2fe5a1cc7cd98d109d99.jpg",
"http://h.hiphotos.baidu.com/image/pic/item/7c1ed21b0ef41bd5f2c2a9e953da81cb39db3d1d.jpg",
"http://g.hiphotos.baidu.com/image/pic/item/55e736d12f2eb938d5277fd5d0628535e5dd6f4a.jpg",
"http://e.hiphotos.baidu.com/image/pic/item/4e4a20a4462309f7e41f5cfe760e0cf3d6cad6ee.jpg",
]
@State options:Array = []
aboutToAppear(){
this.options = this.urls.map((url)=>{
return {
loadSrc:url
}
})
console.log('this.options length ='+this.options.length)
}
build() {
Stack({ alignContent: Alignment.TopStart }) {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.options, (item) => {
ListItem() {
ImageKnifeComponent({imageKnifeOption:item}).width(300).height(300)
}
}, item => item.loadSrc)
}
.listDirection(Axis.Vertical) // 排列方向
.divider({ strokeWidth: 2, color: 0xFFFFFF, startMargin: 20, endMargin: 20 }) // 每行之间的分界线
.edgeEffect(EdgeEffect.None) // 滑动到边缘无效果
.chainAnimation(false) // 联动特效关闭
}.width('100%')
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}渲染层重构的总结
原文标题:基于ArkUI框架开发-ImageKnife渲染层重构
文章出处:【微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
-
鸿蒙ArkUI-X框架开发:【开发准备】2024-05-23 1106
-
鸿蒙ArkUI:【从代码到UI显示的整体渲染流程】2024-05-13 2051
-
鸿蒙ArkUI开发学习:【渲染控制语法】2024-04-09 1750
-
基于ArkUI框架开发-ImageKnife渲染层重构2023-04-06 1366
-
使用platformio平台和Arduino框架开发STM32G02023-01-17 6164
-
ArkUI,更高效的框架设计2022-12-21 2251
-
本周四晚19:00知识赋能第八期第1课丨ArkUI框架整体设计2022-09-14 2261
-
HDD杭州站•ArkUI让开发更灵活2022-08-05 8831
-
ArkUI开发框架介绍2022-06-22 12506
-
ImageKnife组件,让小白也能轻松搞定图片开发2022-04-28 4550
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 2276
-
【教程】Android系统移植与HAL框架开发一2021-08-19 1362
-
Vysper基于MINA网络框架开发2019-07-16 1673
全部0条评论

快来发表一下你的评论吧 !


