

如何在OpenHarmony上开发服务卡片
描述
本篇文章我们将分享如何在 OpenHarmony 上开发服务卡片。
洞察鸿蒙软件开发
APPGallery Connect 的该软件需要通过在 APPGallery Connect 中创建项目后添加应用从而获取 Json 文件。
然后把此文件放在码云中下载的 FA 源码中:
DistSchedule etconfigsrcmain esources
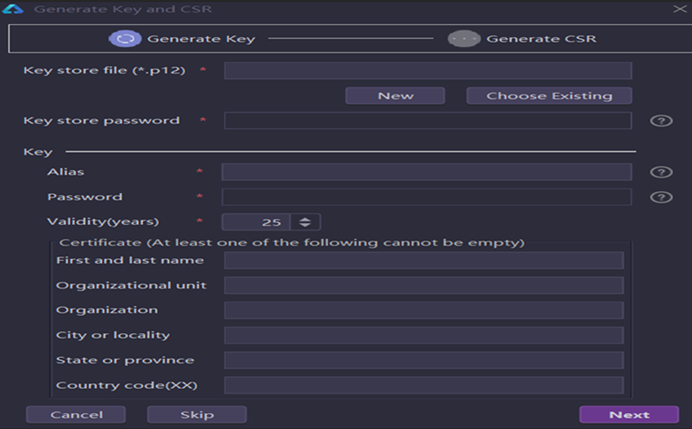
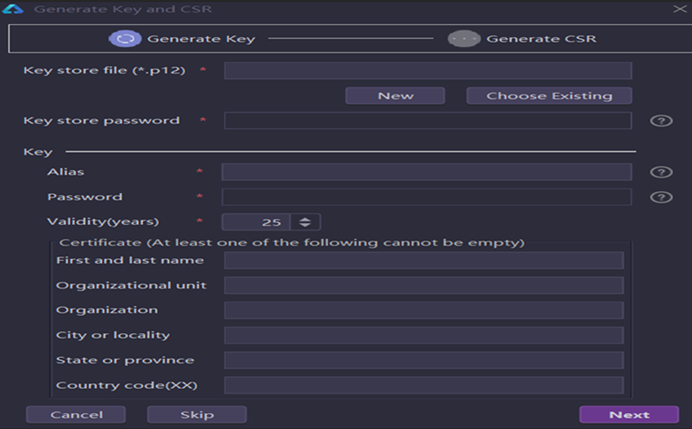
按照文档开发 UI 界面,点击构建的 Generate Key and CSR 创建用户名与密钥进行签名。
①创建项目
在华为开发官网的“我的项目”中,选择 HarmonyOS 平台等完成填写:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
②用户操作界面
在 slice 目录下新建 xxxSlice.java文件,通过 addActionRoute 方法为此 AbilitySlice 配置一条路由规则,并且在在应用配置文件(config.json)中注册。
在 resources/base/layout 下新建对应 xml 布局文件,在上述两个文件中编写相应的 UI。
③软件数据处理
从 slice 获取 deviceId:在 onStart 中通过调用 DeviceID 等,获取设备的名称等方便该软件识别设备。
从 slice 页面获取状态:开关锁可以直接调用 intent.getBooleanParam 来确定是进行开关锁还是对门锁的日程进行编排。
④配置设备端信息
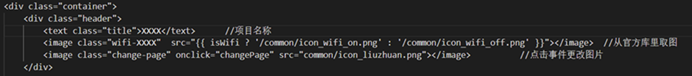
在 entrysrcmainjsdefaultpagesindex 中为主要修改的内容:

上图为项目信息,另外还要看一下手机应用侧的 netconfig 配网模块。
主要目录框架分析
开发文件目录:
`-- src `-- main |-- config.json //应用配置文件 |-- js | `-- default | |-- app.js // 应用程序入口 | |-- common // 公共资源 | | |-- ic_back.png | | |-- icon_faqi.png | | |-- icon_faxian.png | | |-- icon_jia_sel.png | | |-- icon_jian_sel.png | | |-- icon_jingbao.png | | |-- icon_liuzhuan.png | | |-- icon_shuru.png | | |-- icon_wifi_off.png | | |-- icon_wifi_on.png | | `-- icon_yunxu.png | |-- i18n // 多语言文件 | | |-- en-US.json | | `-- zh-CN.json | `-- pages //存放所有组件页面 | |-- dm // 设备认证界面 | | |-- dm.css | | |-- dm.hml | | `-- dm.js | |-- index // 首页界面 | | |-- index.css | | |-- index.hml | | `-- index.js | `-- app.js //生命周期管理 `-- resources |-- base | |-- element | | `-- string.json | `-- media | |-- icon.png | `-- icon_small.png `-- config.json
设置事件(js)
智能门锁为案例:
export default {
data: {
isPowerOn:false, //属性001
isWifi:true, //属性002
},
onInit() {
setTimeout(()=>{
setInterval(()=>this.GetKey(),500) //事件
},6000);
},
clickPower(){
this.isPowerOn = !this.isPowerOn
if (this.isPowerOn) {
this.SetKey( 'key_f1', 'on' ); //状态001
} else {
this.SetKey( 'key_f1', 'off' ); //状态002
}
}
上面代码为事件设置,以智能门锁为例。或者是用另一种方法:把 Fa 文档中和产品对口的 smart 源码拷贝到 team_X 中。
华为云注册软件产品
软件与嵌入式设备连接原理:

根据华为云要求注册嵌入式设备与软件,即可云端提供服务:

上图表面设备已经在线
服务卡片开发
①用户操作界面
通过桌面可以在卡片中点击相关服务,卡片中可以呈现一个或多个服务。
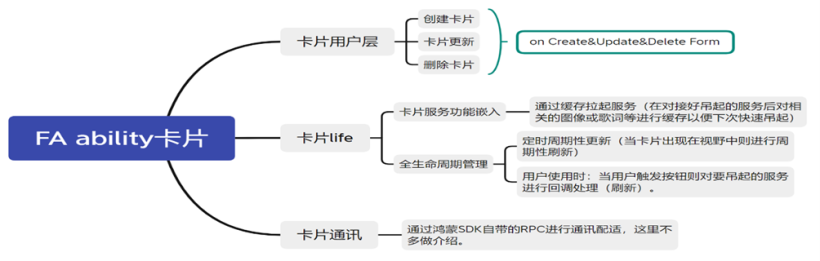
②卡片工作原理
通过嵌入到 UI 界面拉起那款应用的服务(可以通过缓存实现快速打开)从而起到交互功能的原子化服务。

③生命周期管理
对设备使用方的 RPC 对象进行管理,请求进行校验以及对更新后的进行回调处理。
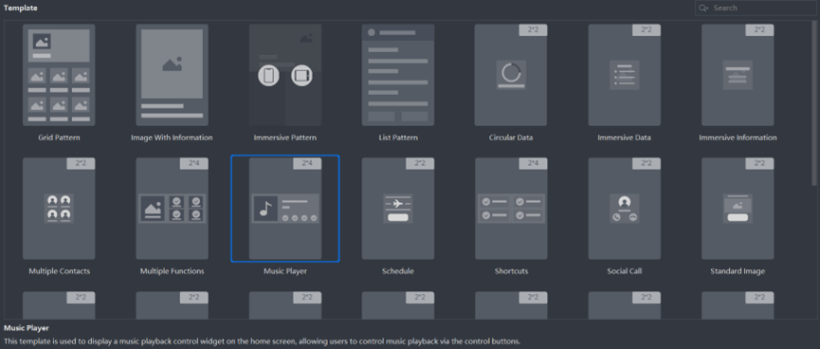
④卡片尺寸支持
目前官方有四种尺寸,可以在 new 中自己选中喜欢的尺寸。

这里以经典开发的音乐卡片举例:

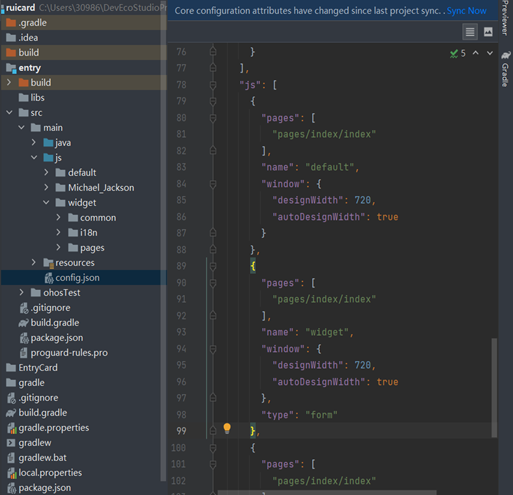
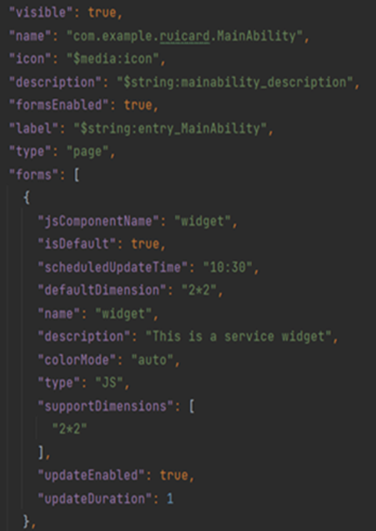
创建一个卡片(这里大小是固定的),然后点击 finish:
 然后就可以看到在原有的 subject 中生成了 config.json 文件。由上图可得 js 默认配置了卡片大小等信息,froms 下的是 ability 中生命周期管理的核心部分(用于回调),会在主函数中实现调用。
然后就可以看到在原有的 subject 中生成了 config.json 文件。由上图可得 js 默认配置了卡片大小等信息,froms 下的是 ability 中生命周期管理的核心部分(用于回调),会在主函数中实现调用。
有是自动生成的,要在这里把 false 改成 true。

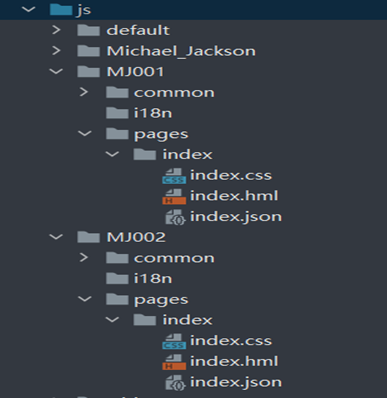
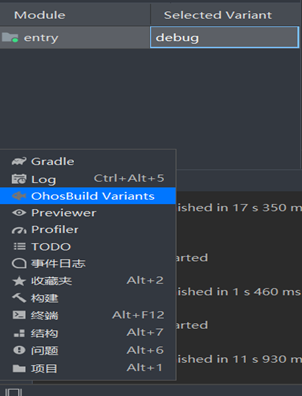
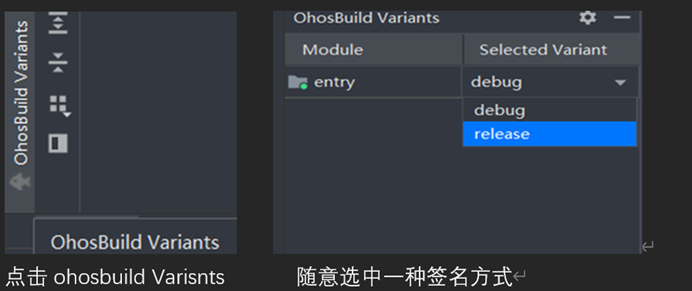
上图为 index 下的文件包,可以看到开发者要用的 index 下的三个文件包,在构建好后需要点击 Deveco Studo 左下角后再点击 OhosBuild Varinants 对文件包进行签名。

完成签名之后在在线调试的实验机器上运行后就会产生一张纯的 FA 卡片了,此时环境已经搭建完毕。

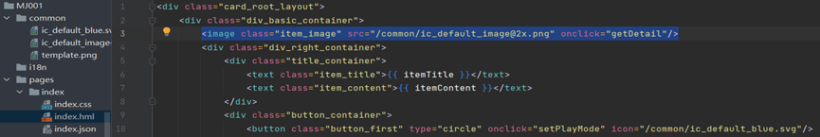
在卡片制作中可以自定义卡片上音乐播放的图片等,从 media 直接写到 hml 中即可。 音乐本地调取:src 在 main 下的 resources 中建 rawfile 用于存放音频,在编译时候打包进 hap 中写到鸿蒙设备中即可 get 到。 下面以开发 1*2 的 mini 卡片为例,在本地预置了音频文件后我们目光转向卡片,继续把播放按钮与卡片解耦开,通过 hml 塞入显示信息等。 isWidget 当 true 时,card_containerdiv 就会变为 div 布局。Ispause 为 true 时,按钮呈现播放;为 false 时,显示暂停按钮。 在 css 文件采用原子布局的 display-index。display-index 的值越大,则越优先显示。 在 main 中的 onCreateForm 里 isMiniWidget 的 data 设置为 true。 在.json 和 main 中相对应的地方添加点击事件,到此为止就可以通过点击卡片就可以得到播放与暂停的互动了。 做完显示界面以后,接入界面与预先本地的音频,然后封装音乐播放即可。
下面是生命周期的部分布置和实现:

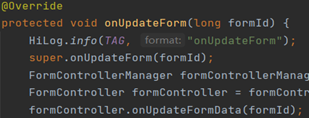
更新(onUpdateForm),卡片更新与持久化储存卡片,定时更新与请求更新时进行调用。

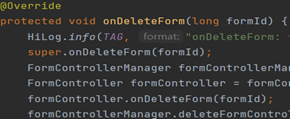
删除(onDeleteForm),用于删除卡片时调用。
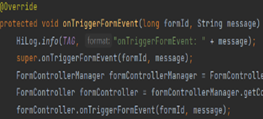
 事件消息(message),formid&massage,接收通知。 一张 Fa 卡片创建时需要满足的基本功能:布局加载–请求数据(ohos&intent)–产生卡片(long&生成 ID 用于调用){通过枚举值得到}。按照以上步骤一个音乐服务卡片就完成了。
事件消息(message),formid&massage,接收通知。 一张 Fa 卡片创建时需要满足的基本功能:布局加载–请求数据(ohos&intent)–产生卡片(long&生成 ID 用于调用){通过枚举值得到}。按照以上步骤一个音乐服务卡片就完成了。
签名与编译

最后开发完在开发完成之后我们要对文件进行签名即可:
Alias:密钥的名称信息,用于签名的配置。
Password:密钥的密码(系统自动填入)
Certificate:证书的具体信息、名称、组织与国家代码等等

上图为新建签名密钥 我们点击 new 然后新建密钥包,并且输入密码等信息进行生成。 注意:这里的密码必须由大小写和数字与符号组成以保证安全性。
另外一种签名方式:

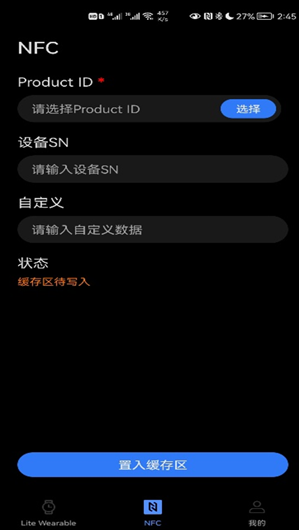
应用调试助手:通过华为应用市场下载应用调试助手,点击并申请 Product ID 并选择。
再根据 APPGallery Connect 的指示完成页面填写后手机贴近 NFC 扩展板或 NFC 射频贴纸点击<置入缓存区即可>。

上图要注意申请 Product ID 开发完成之后点击选中华为实验室远程真机可以在线调试进行软件开发实验,如需手机实验请点击手机版本号七次进入开发者模式(会有您正处于开发者模式的提醒)。 然后我们找到设置的系统与更新的开发者人员调试选项打开 USB 调试即可,当手机与电脑通过数据线连接时会出现弹窗,选择连接方式为传输文件。 以上就是基础 HarmonyOS 的基础教程内容,感谢各位的支持。
- 相关推荐
- 热点推荐
- 华为
- ui
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
OpenHarmony开发案例:【计步器卡片】2024-04-15 1262
-
鸿蒙OS开发实例:【手撸服务卡片】2024-03-28 2037
-
HarmonyOS/OpenHarmony元服务开发-配置卡片的配置文件2023-08-01 2088
-
OpenHarmony上使用服务卡片2023-06-25 1415
-
HarmonyOS 3.1上实现计步卡片2023-05-29 1645
-
HarmonyOS/OpenHarmony应用开发-FA卡片开发体验2022-12-06 1800
-
如何在OpenHarmony开源代码基础上实现数字管家开发宿舍全屋智能2022-08-26 2720
-
OpenHarmony原子化服务开发快速入门体验(上)2022-06-21 2145
-
用Java开发HarmonyOS服务卡片2022-04-26 2255
-
HarmonyOS与OpenHarmony应用开发差异2021-10-22 3119
-
HarmonyOS卡片开发--服务卡片概述2021-09-22 2688
-
HarmonyOS原子化服务卡片开发-主要过程梳理2021-09-08 1470
-
一文看懂HarmonyOS服务卡片运行原理和开发方法2021-07-27 4812
-
HarmonyOS服务卡片快速开发2021-06-19 1528
全部0条评论

快来发表一下你的评论吧 !

