

基于PTC Vuforia Studio的虚拟工厂建设
描述
工业4.0、中国制造2025是全世界各个国家针对未来工业的发展,都提出了各自的战略规划,智能制造是其中的核心。然而如何打通制造企业各个环节,实现设计、生产、销售、售后等多部门的快速协作,依然是世界性难题。
而虚拟现实技术在制造企业中打造出的“虚拟工厂”,将虚拟现实技术引入智能制造,用数据将虚拟与现实连接,这或许是实现中国制造2025的创新路径。
Vuforia Studio的应用-虚拟工厂搭建
搭建虚拟工厂则是实现智能工厂目标的基础。在工厂研发或实际运行阶段,我们可以创建一些关键设备的虚拟模型,同步真实工厂的运转,虚实结合助力企业数字化转型。
这里我们介绍一下如何利用Vuforia Studio 来快速搭建一个简单的工厂展示。
01 创建一个项目
首先我们打开Vuforia Studio的网页端界面,点击右上角的“+”号创建一个移动端的项目,输入好项目名称和Experience Service URL,进入开发面板。
02 添加模型
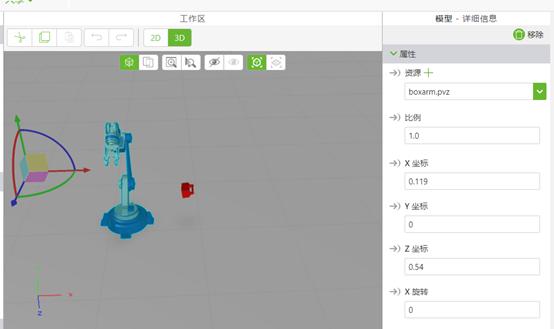
在“小组件”列拖拽“空间目标”至中间的工作区。再拖动一个增强小组件 “模型”到工作区,在工作区选中该模型或者在“项目”的“视图”选中该模型,随后在右侧的“详细信息” 中选择添加资源,上传本地已经准备好的3D机械臂模型。当模型上传完成之后,我们可以在工作区通过调整他的X/Y/Z三轴或者在模型“详细信息“中改写X/Y/Z 坐标及旋转来更好的展示我们的3D模型。
当需要额外添加一个模型时,如下图的红色小部件,我们可以重新拖动一个“模型“到工作区,再重复上述步骤,加载新模型。

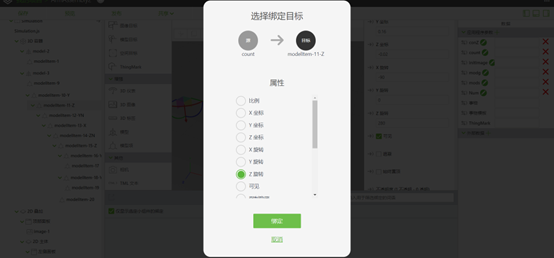
03 匹配模型项
将“小组件“中的”模型项“拖动至工作区域中的模型上,如果拖至空白区域,页面则会跳出如下告警提示。

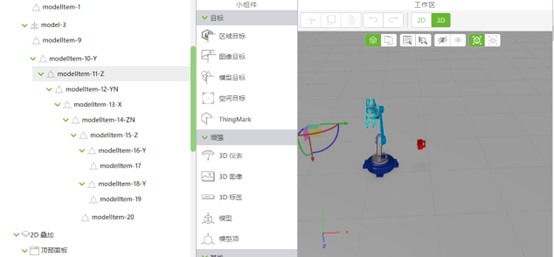
我们将需要旋转运动的机械臂部件都分别标识“模型项”,方便我们后续在使用JavaScript去操纵具体的机械臂部件时准确定位。支持依据喜好或者习惯修改模型和模型项的名称。

04 JavaScript脚本编写
进入到左侧“项目”中“视图”下选择该项目的.js选项中,在原本工作区中,开始准备编写JavaScript代码使其机械臂能够运转起来。
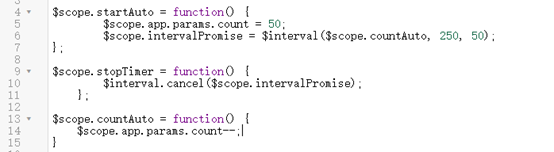
首先编写一个计时器来定时旋转机械臂的不同部件:

在上述代码中,$scope.intervalPromise = $interval($scope.countAuto, 250, 50); 这个方法中有三个参数,第一个参数是执行函数“countAuto”;第二个参数为执行频率,单位是毫秒,为250毫秒一次;第三个参数是执行次数,一共执行50次。
我们对机械各部件的运动可设置成:

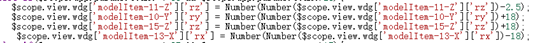
“$scope.view.wdg['modelItem-11-Z']” 可以定位到我们工作区间中的具体模型项,”[‘rz’]”则是我们这个模型项的Z轴旋转,上述代码中,我们每次定时运行,让它逆向运转2.5度。也可以直接通过绑定参数值,如下图所示,将不停变化的参数count绑定到该模型项的”rz“属性上。

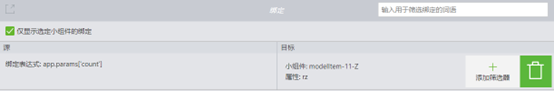
具体做法是从最右侧的”数据“中拖动应用程序参数count至模型项”modelItem-11-Z”上,绑定属性“Z旋转”。

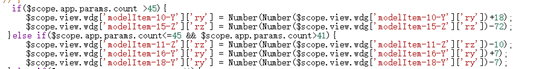
同样也可以依据参数count的变化来约束机械臂不同组件在不同的时段进行不同的角度旋转,使机械臂看起来更加的多变。

这样单个机械臂的旋转就完成了,为了模拟工厂实际零件的装配,我们可以额外再添加一些机台,机械臂和装备物件的模型,并按照各自需求添加额外的脚本。
05 CSS脚本编写
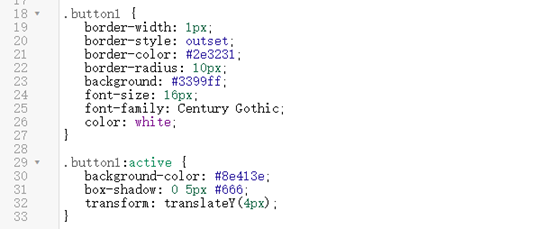
在界面上安置一个按钮,用来触发机械臂的运动。Vuforia Studio提供基础样式的按钮,同样也可以在“样式”中的应用程序里面自己添加定制的CSS样式,这里我们写入按钮的两个样式。

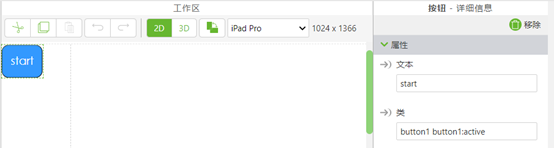
回到我们的工作区,选中按钮,在右侧的“详细信息“中,类下面写入上面已经编好的button1,button1:active。不同的类之间用空格隔开即可同时生效。

06 项目发布
点击“保存”保存项目,点击“预览”可在网页端进行效果演示,如果需要发布到远程服务器进行查看,点击“发布”发布成功后,选择“共享”利用Vuforia View 在移动端进行体验项目。

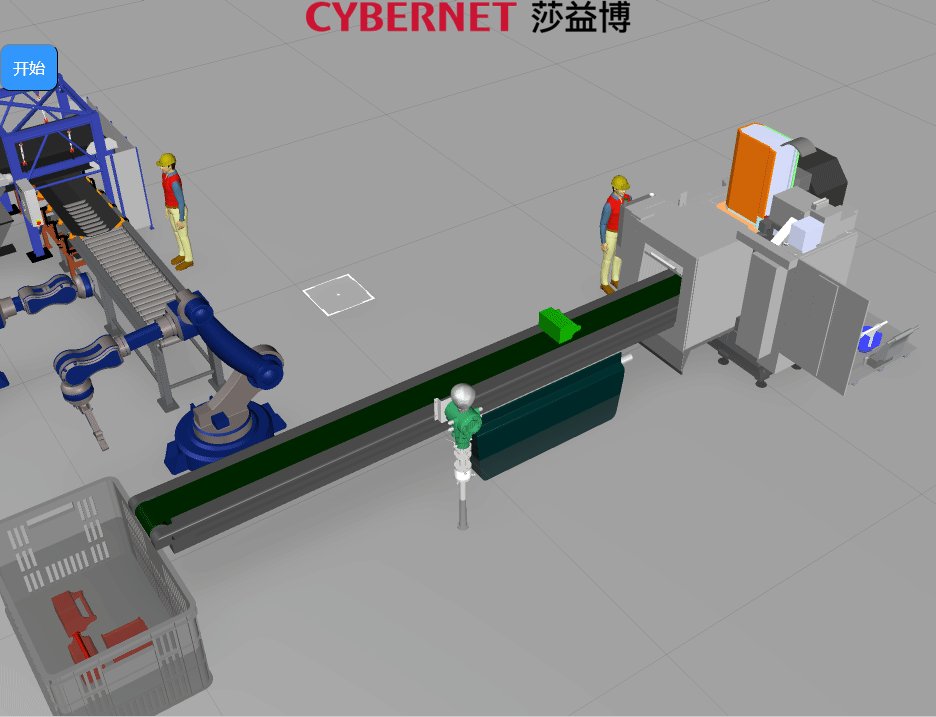
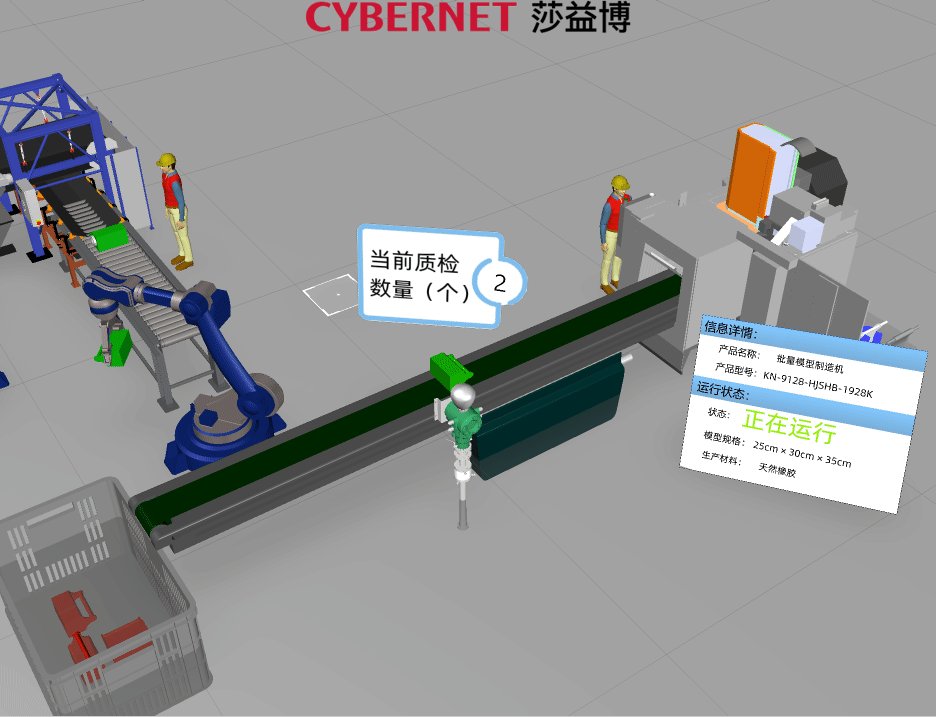
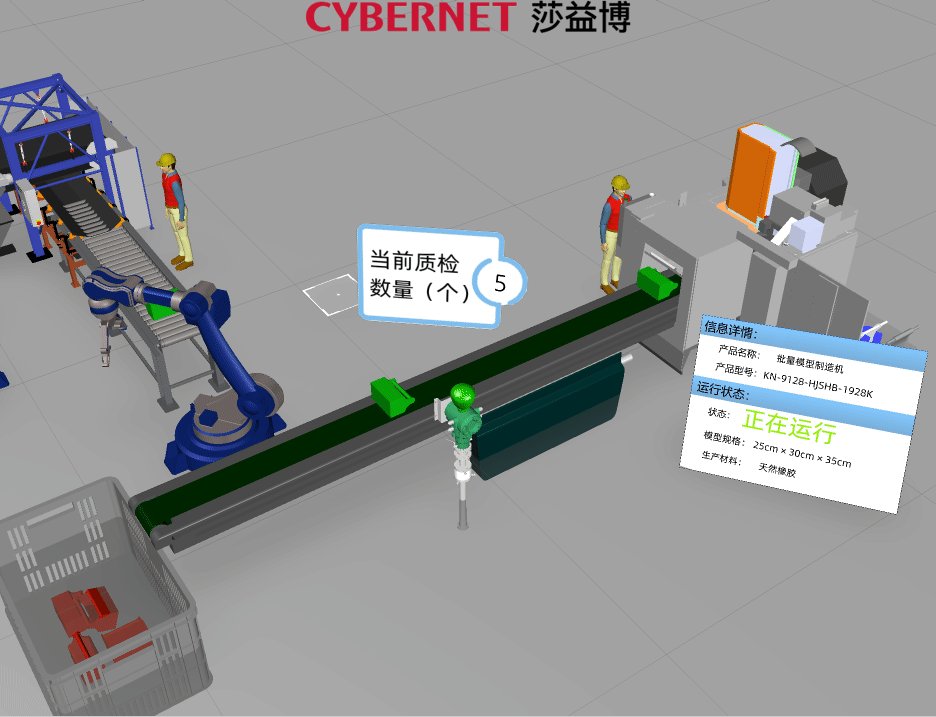
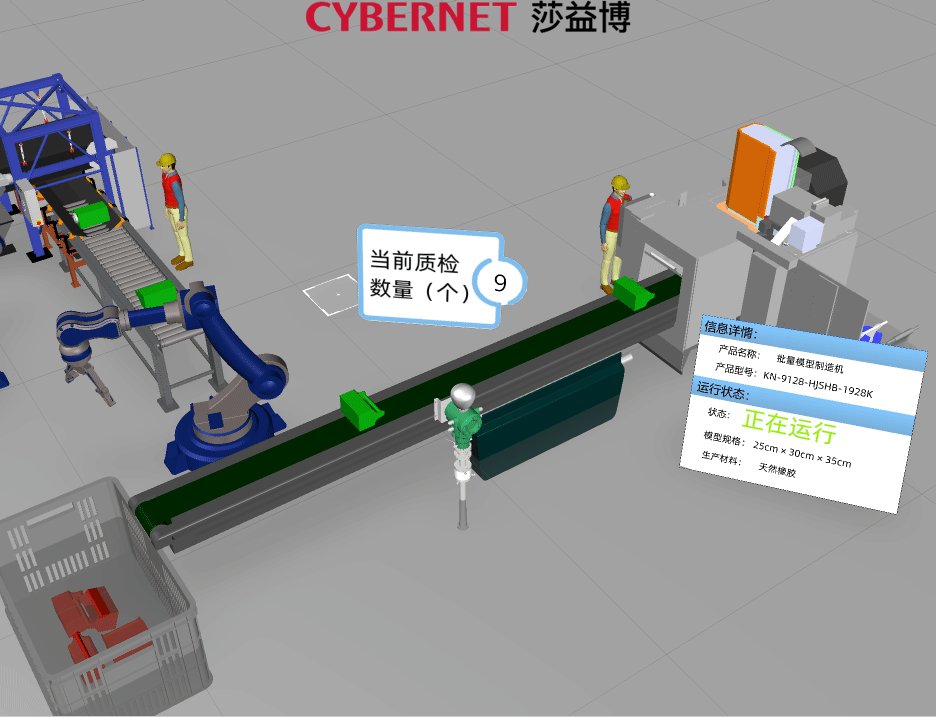
效果展示
智能工厂虚拟仿真技术对于智能制造非常重要。智能制造从数字化、智能化技术和装备将贯穿产品的全生命周期,推动产品的生产过程产生了重大变革,从而努力实现中国制造2025的创新路径。

审核编辑:汤梓红
-
ThingWorx/Vuforia—工业物联网和AR平台2023-12-12 1082
-
PTC宣布与富士通美国扩大合作 推动IoT和AR技术应用2021-01-27 2615
-
虚拟机:Ubuntu配置Android Studio的步骤2020-06-22 3342
-
激光扫描用于数字工厂建设激光扫描在数字工厂和工厂建设2020-04-20 985
-
基于Proteus的单片机虚拟实验平台建设2020-03-04 1239
-
格芯PTC应用方案将推动嵌入式芯片的转型2019-08-06 683
-
安装Vuforia SDK步骤2018-09-20 3824
-
Vuforia的高清相机和智能地形2018-09-19 1724
-
Qualcomm Vuforia AR/VR开发者沙龙圆满举行2018-09-18 367
-
PTC打造虚实集成的未来人机接口2018-07-11 1332
-
PTC与Unity展开合作 AR应用性能将大大提升2016-11-28 959
全部0条评论

快来发表一下你的评论吧 !

