

【产品应用】如何通过ZWS-IoT低代码开发平台搭建一个光伏监测系统
电子说
描述
 简介
简介
ZWS-IoT低代码开发平台是一款以图形化、拖拽方式并辅以少量代码就能快速搭建企业数字化应用的工具平台。我们提供了常用的基础组件、工业组件(用于工业生产场景)、大屏组件(用于展示大量数据)以及业务组件(物联网相关业务),无需深入了解编程语言和开发技术,您只需简单地拖拽组件即可快速搭建物联网Web 应用。
 场景应用
场景应用
不同传统企业数字化转型,对于物联网监测系统的需求各有不同,比如:智慧照明主要是对灯具的亮灯率、亮度等进行监测;智慧光伏主要是对光伏发电情况、电站收益等进行监测。随着低代码开发平台的出现,可以通过前端图形化的拖拉拽实现需求,能将项目的交付周期大幅缩短。
接下来,我们以光伏监测系统为例,来看看基于ZWS-IoT低代码开发平台如何快速搭建一个物联网web应用系统。
 光伏监测系统搭建
光伏监测系统搭建
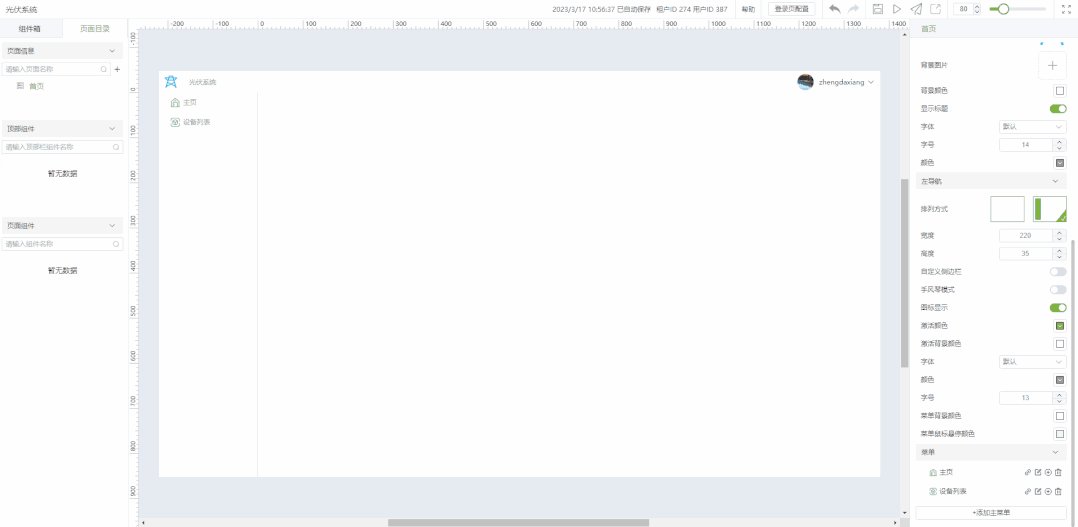
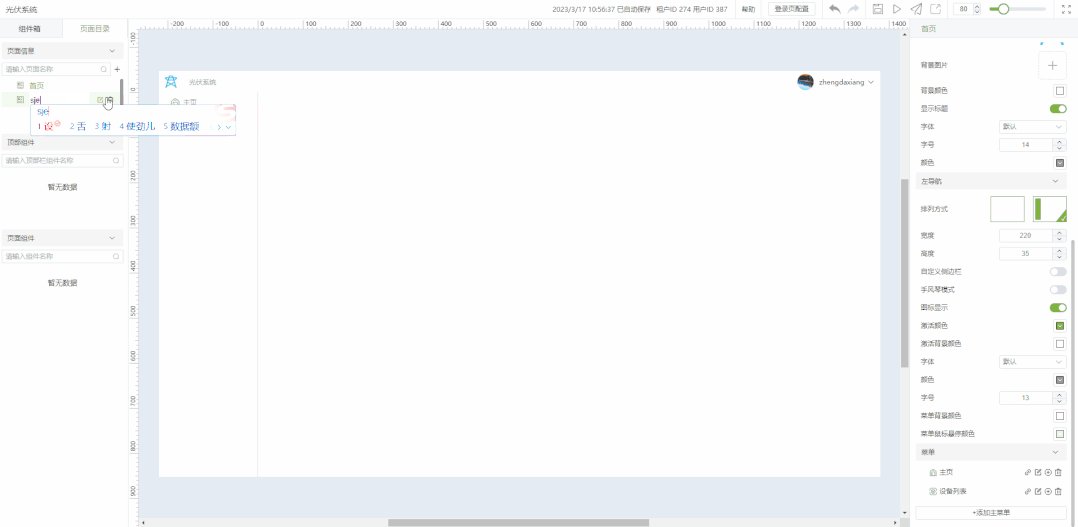
1. 顶部栏和左导航配置
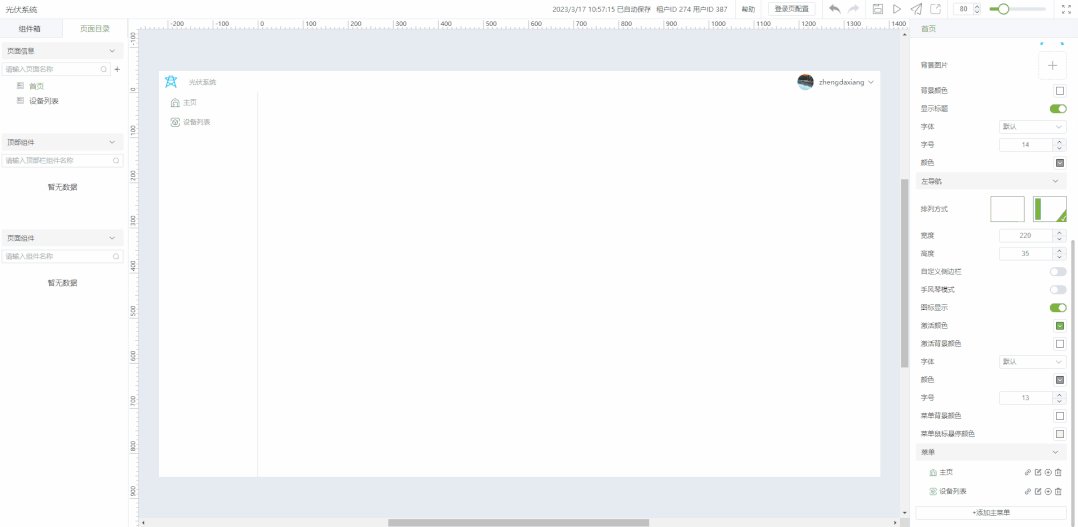
在右侧属性配置栏目中,找到【顶部栏】和【左导航】,启用对应的【排列方式】;还可以配置它的 宽度、高度、logo、颜色、模式 等基本属性。

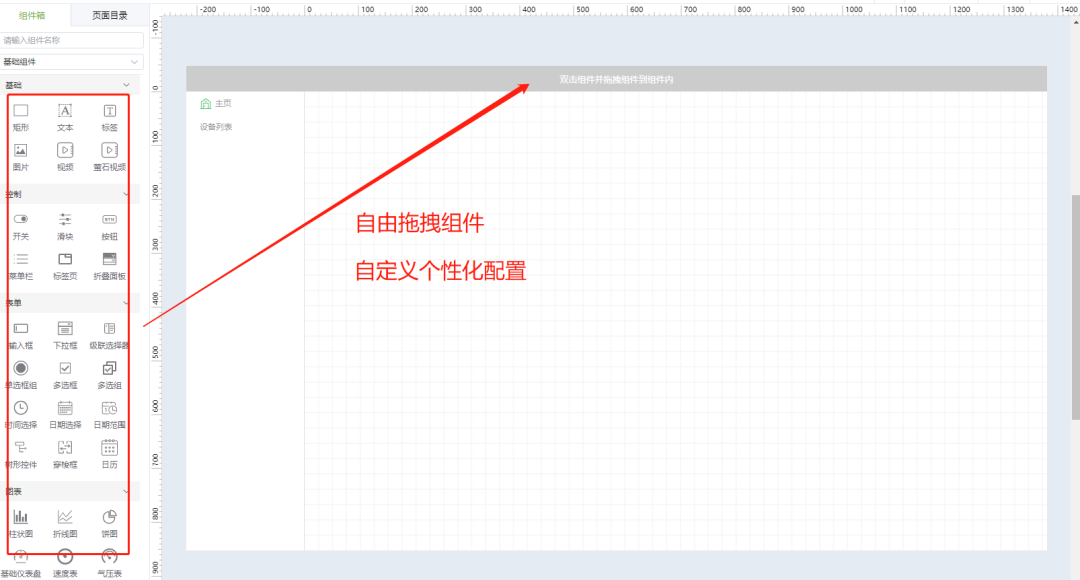
也支持自定义个性化,自由拖拽组件,DIY 灵活配合使用:

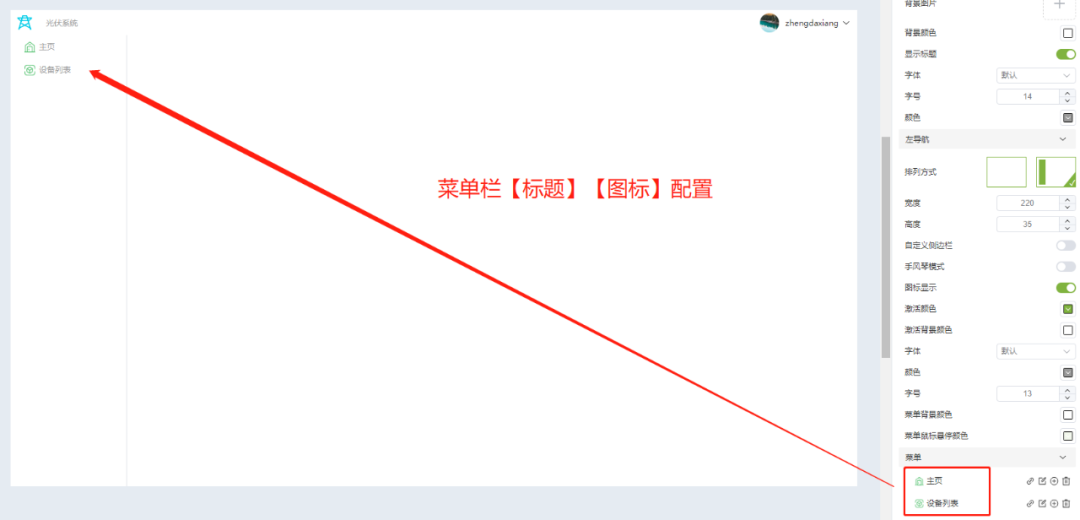
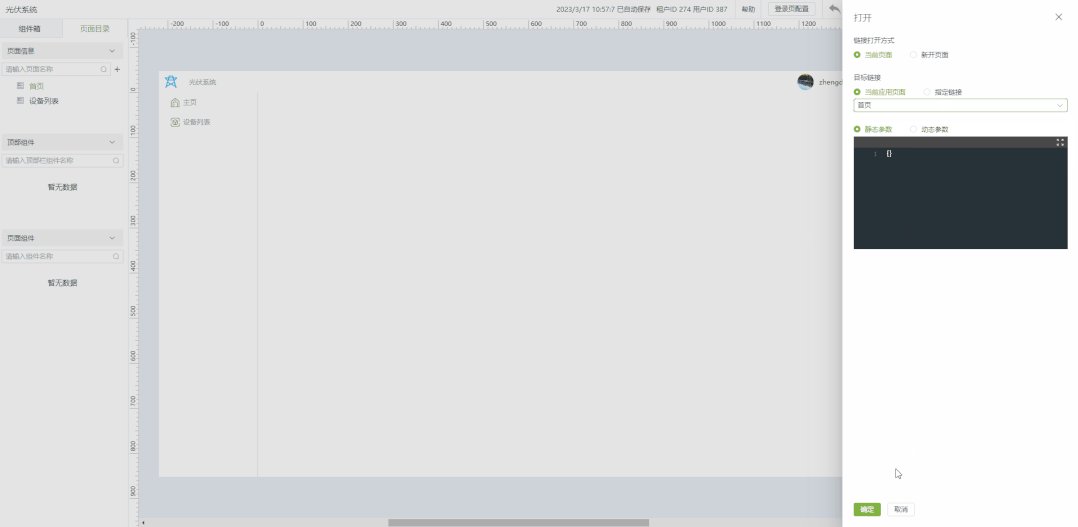
菜单栏的标题、图标等属性配置。


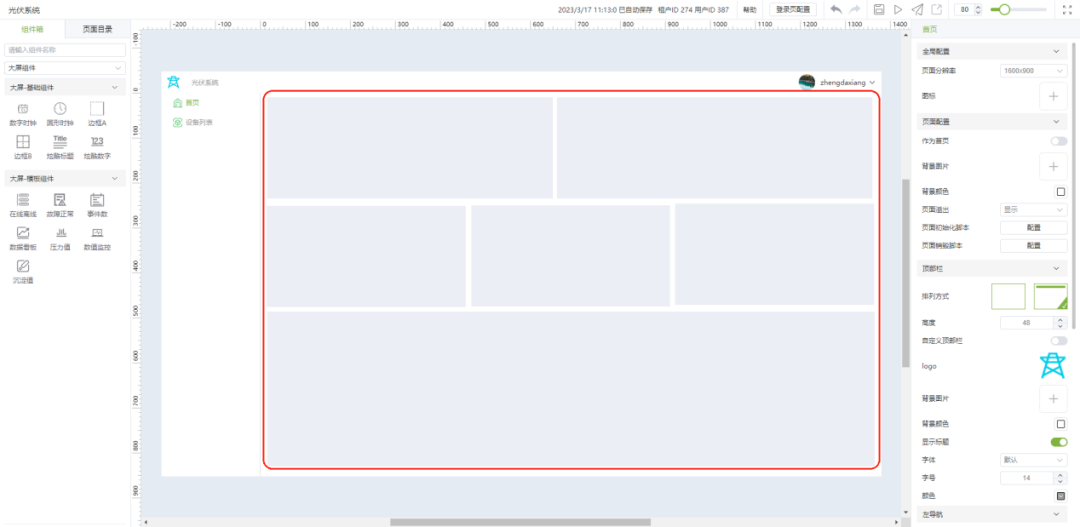
2. 首页搭建
2.1 首页布局和排版可以拖拽多个【矩形】组件到中间画布,自定义布局排版。

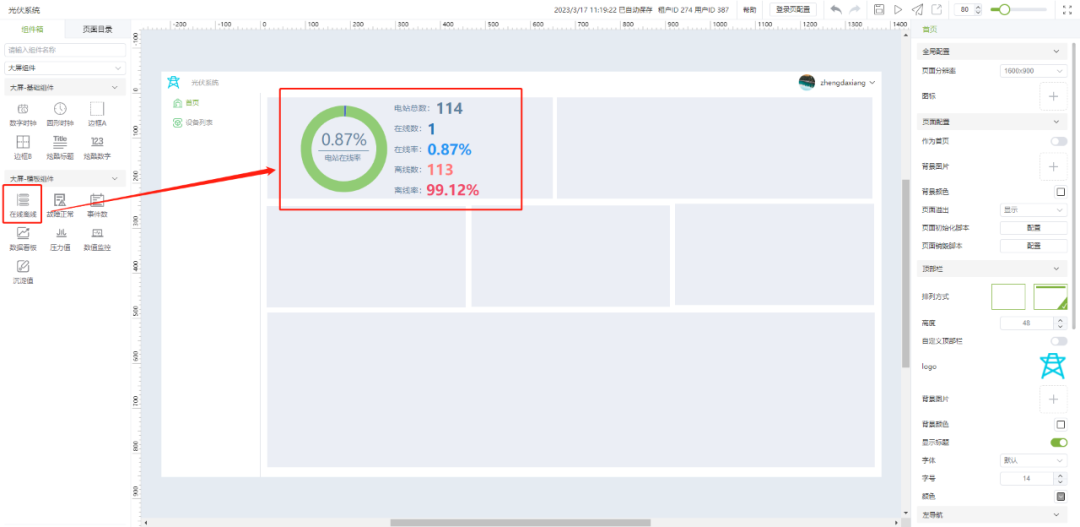
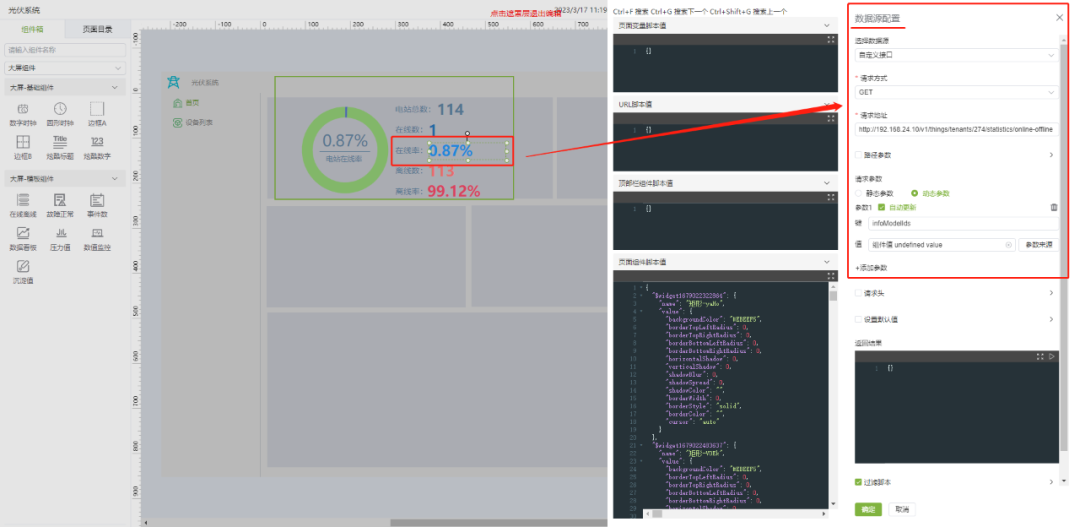
【大屏组件】=> 【模板组件】 => 选择合适功能场景的模板组件,例如:想查看电站的在线离线情况,可以使用【在线离线】组件。


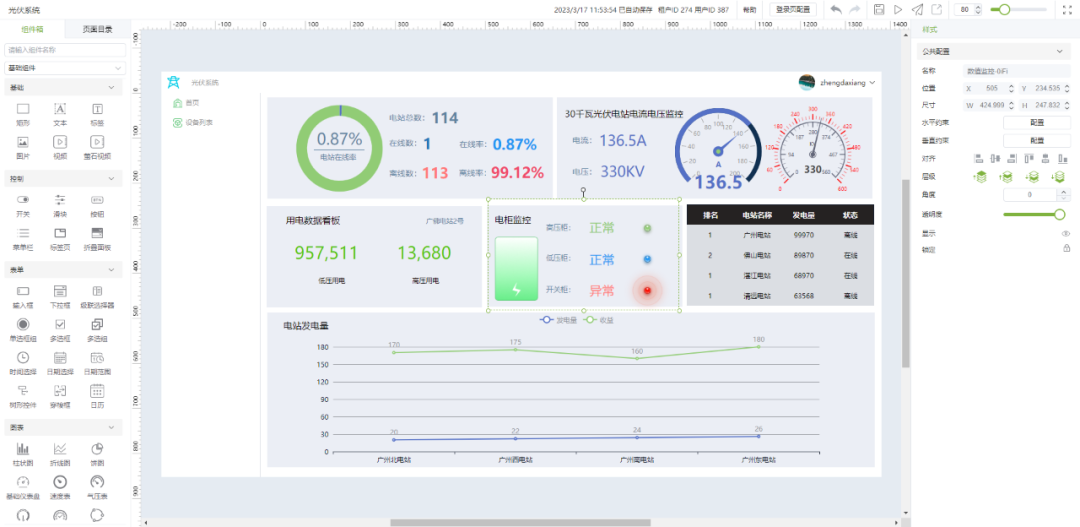
同理,拖拽配置组件:【在线离线】、【数据看板】、【数值监控】、【压力值】、【折线图】、【动态表格】,就可以实现如下数据展示页面。

3. 设备列表搭建
3.1 设备列表页面(业务组件应用)
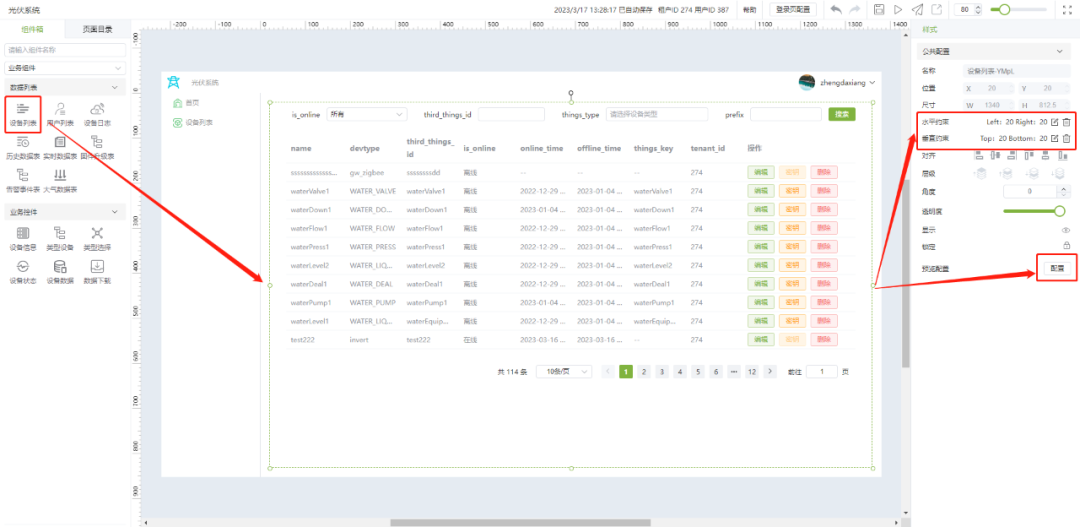
拖拽【业务组件】 => 【设备列表】;
配置【水平约束】和【垂直约束】,可以快速让表格大小自适应;

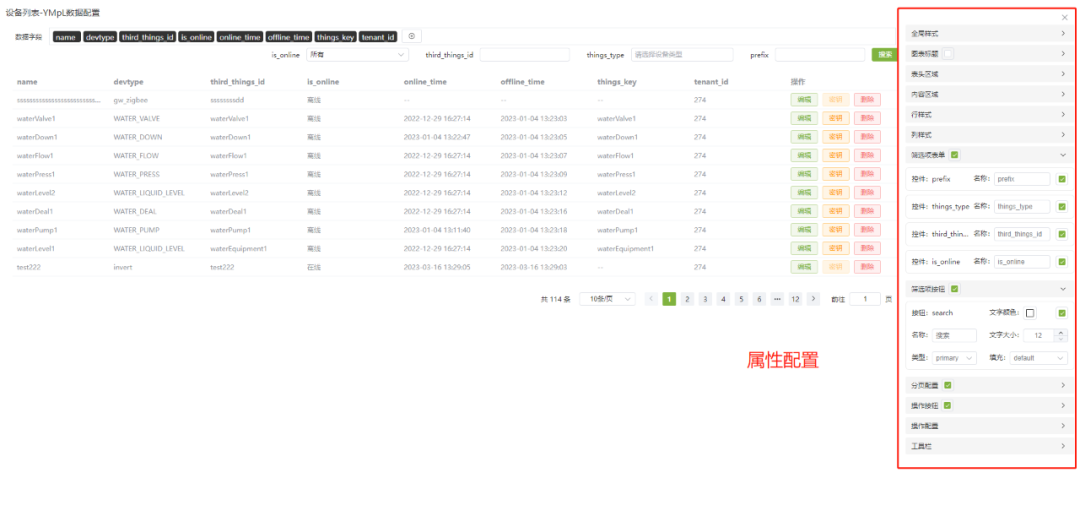
在 预览【配置】,可以对 表格(表头、内容、行样式、列样式)、筛选项、分页 等属性进行配置;

 最终实现效果
最终实现效果
1. 首页

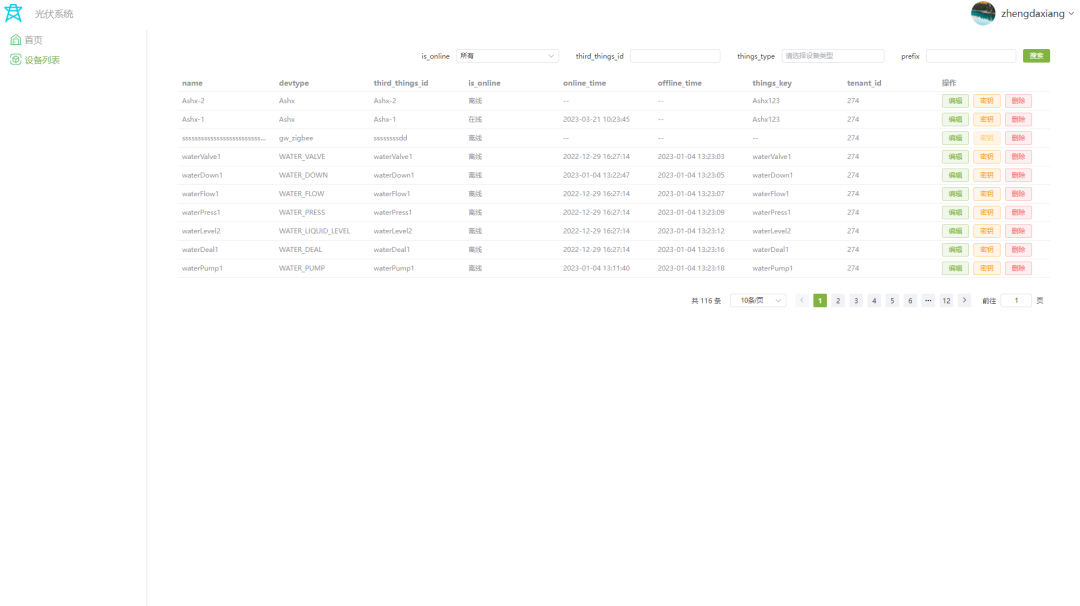
2. 设备列表

以上就是搭建一个光伏监测系统的示例,在ZWS-IoT低代码开发平台中,用户可以根据实际业务需求,拖拽组件完成企业专属化的物联网web应用系统。
感兴趣的用户,如果想了解更多ZLG物联网云平台相关内容,可以点击“阅读原文”跳转到云官网。
 关联产品
关联产品
 技术交流群长按识别如下二维码可加入“EsDA嵌入式系统设计自动化交流群”,与志同道合的朋友交流,并有专业技术人员为您答疑解惑,如有问题可以咨询小致微信:zlgmcu-888。
技术交流群长按识别如下二维码可加入“EsDA嵌入式系统设计自动化交流群”,与志同道合的朋友交流,并有专业技术人员为您答疑解惑,如有问题可以咨询小致微信:zlgmcu-888。
- 相关推荐
- 热点推荐
- 致远电子
-
低代码开发云平台是什么?零编程零成本搭建2025-07-31 613
-
低代码平台:快速搭建与优化MES系统,提升生产效率2025-01-23 616
-
LoRa ZWS云应用(3)-智能抄表组态大屏篇2024-01-17 1337
-
如何用万界星空科技低代码平台快速开发一个MES系统?2023-12-08 1144
-
【产品应用】如何通过ZWS-IoT低代码开发平台搭建一个环保系统2023-06-08 1150
-
【产品应用】如何通过ZWS-IoT低代码开发平台搭建一个光伏监测系统2023-04-23 937
-
如何基于ZWS-IoT低代码开发平台自主搭建一个物联网web应用系统2023-04-18 2346
-
【产品应用】基于ZWS-IoT低代码平台实现水泵房监控大屏2023-04-11 1129
-
【产品应用】打造专属监控大屏,ZWS低代码开发平台等你来试!2023-04-03 866
-
分布式光伏运维云平台通过监测光伏站点的逆变器设备2022-11-11 3102
-
低代码快速开发智能产品新系统2022-09-09 989
全部0条评论

快来发表一下你的评论吧 !

