

如何基于ZWS-IoT低代码开发平台自主搭建一个物联网web应用系统
电子说
描述
IoT低代码开发平台可以帮助企业敏捷地完成项目交付,提升企业数字化的速度。本文将以光伏监测系统为例,介绍如何基于ZWS-IoT低代码开发平台自主搭建一个物联网web应用系统。
 简介
简介
ZWS-IoT低代码开发平台是一款以图形化、拖拽方式并辅以少量代码就能快速搭建企业数字化应用的工具平台。我们提供了常用的基础组件、工业组件(用于工业生产场景)、大屏组件(用于展示大量数据)以及业务组件(物联网相关业务),无需深入了解编程语言和开发技术,您只需简单地拖拽组件即可快速搭建物联网Web 应用。
 场景应用
场景应用
不同传统企业数字化转型,对于物联网监测系统的需求各有不同,比如:智慧照明主要是对灯具的亮灯率、亮度等进行监测;智慧光伏主要是对光伏发电情况、电站收益等进行监测。随着低代码开发平台的出现,可以通过前端图形化的拖拉拽实现需求,能将项目的交付周期大幅缩短。
接下来,我们以光伏监测系统为例,来看看基于ZWS-IoT低代码开发平台如何快速搭建一个物联网web应用系统。
 光伏监测系统搭建
光伏监测系统搭建
1. 顶部栏和左导航配置
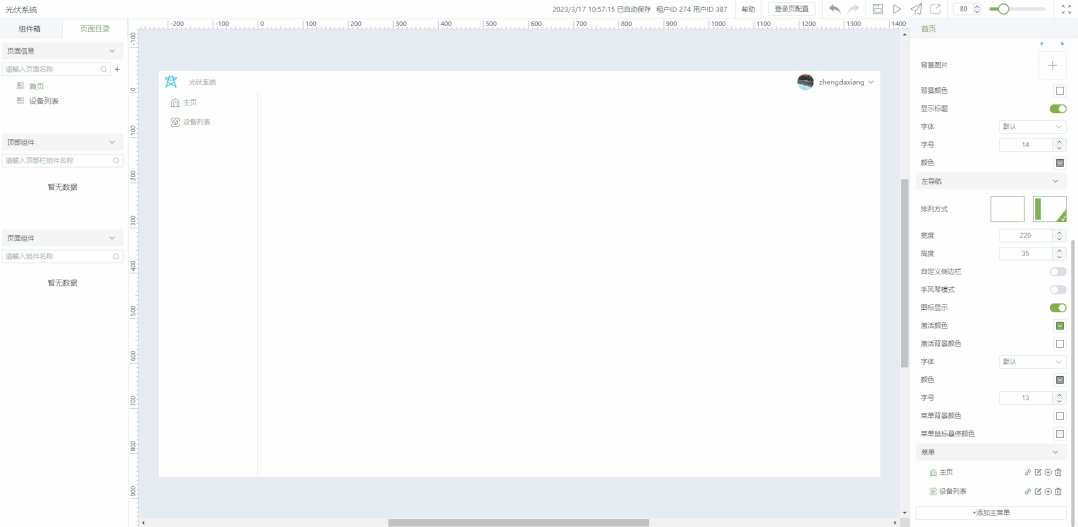
在右侧属性配置栏目中,找到【顶部栏】和【左导航】,启用对应的【排列方式】;还可以配置它的 宽度、高度、logo、颜色、模式 等基本属性。

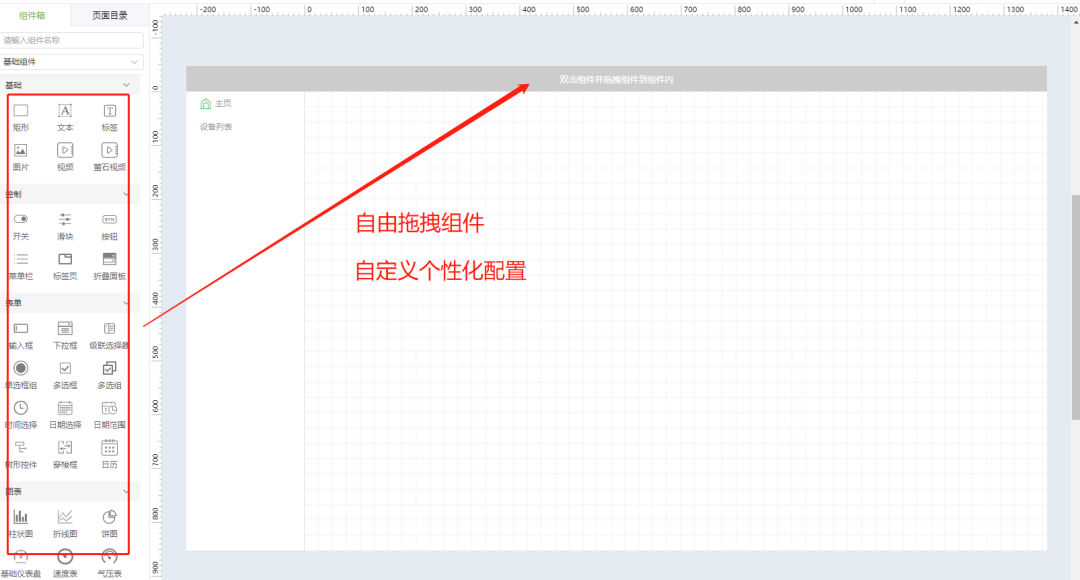
也支持自定义个性化,自由拖拽组件,DIY 灵活配合使用:

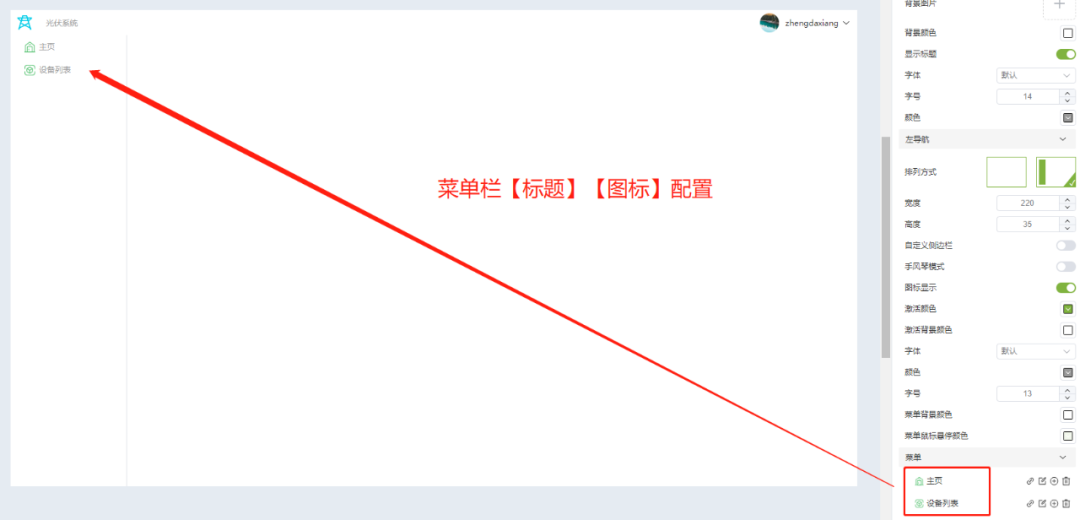
菜单栏的标题、图标等属性配置。

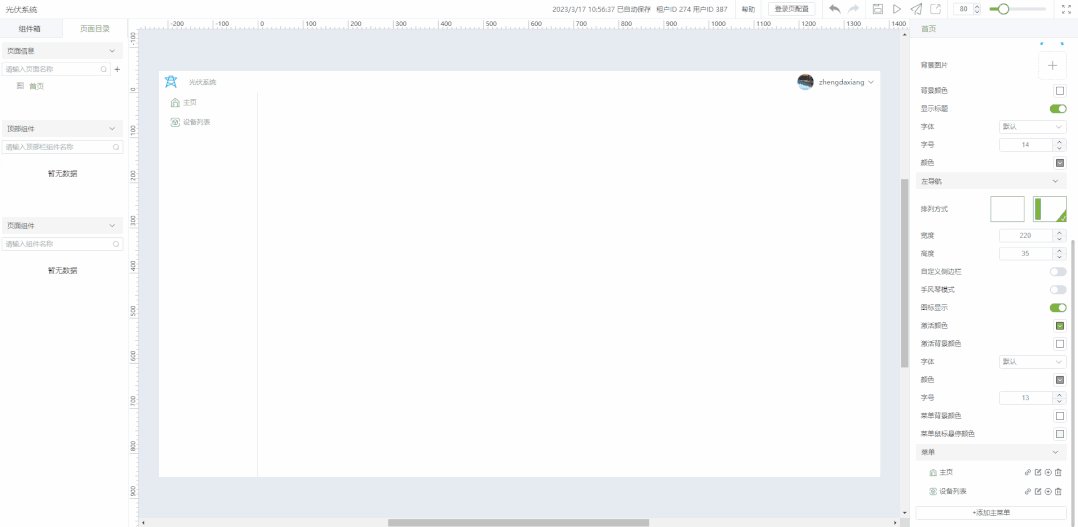
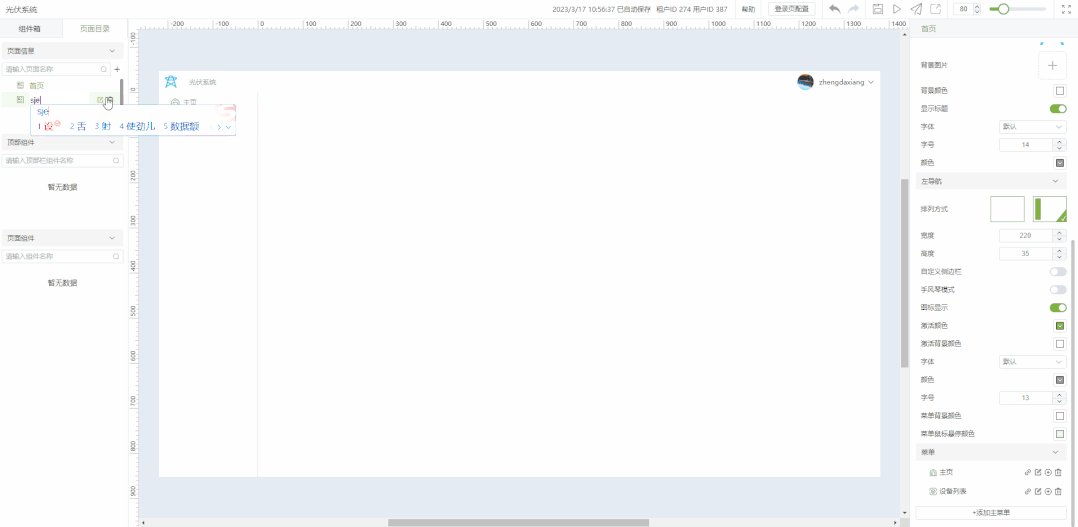
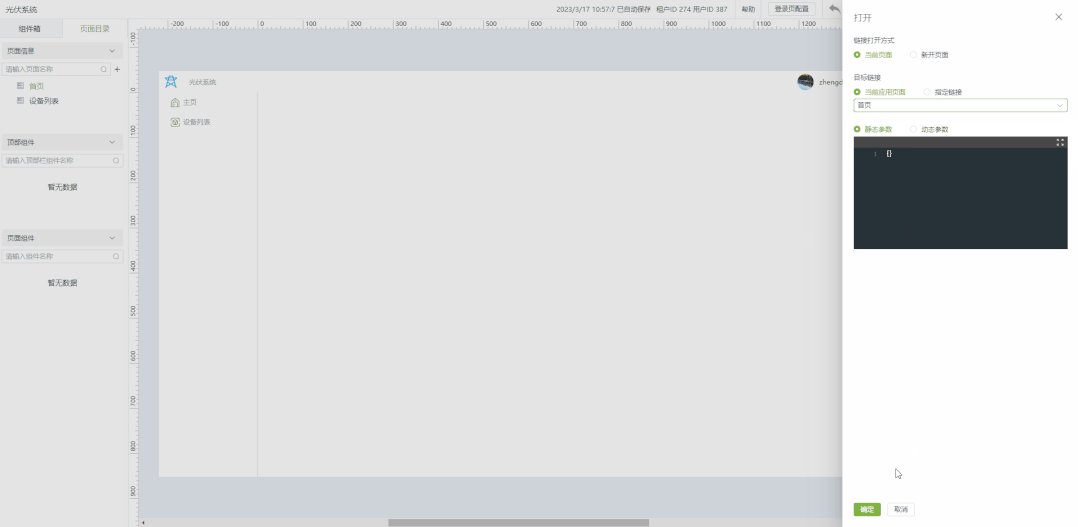
页面新建&菜单关联 首先在【页面目录】中新建页面; 然后在【菜单链接配置】 => 【目标链接】选择当前应用对应页面,即可完成菜单和页面的关联。

2. 首页搭建
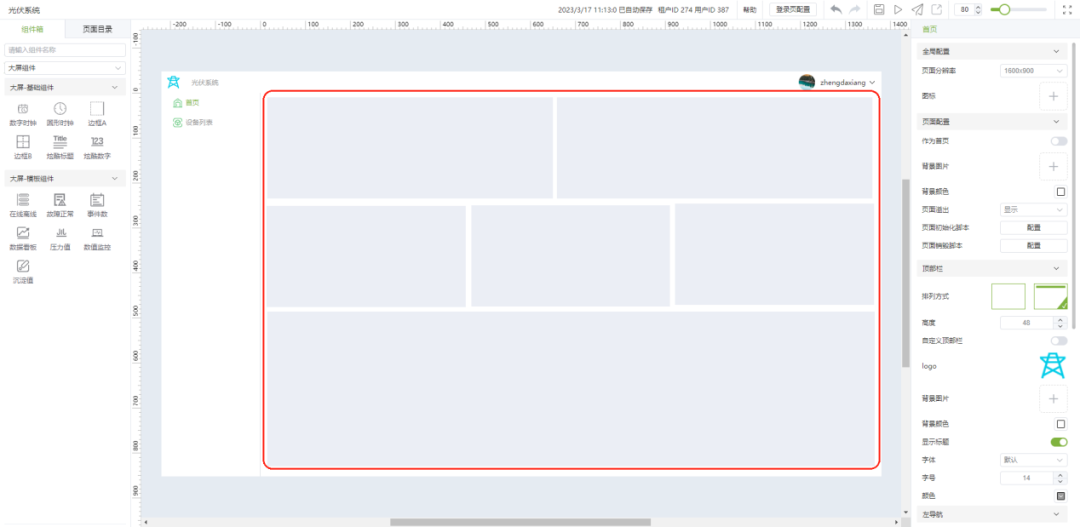
2.1 首页布局和排版 可以拖拽多个【矩形】组件到中间画布,自定义布局排版。

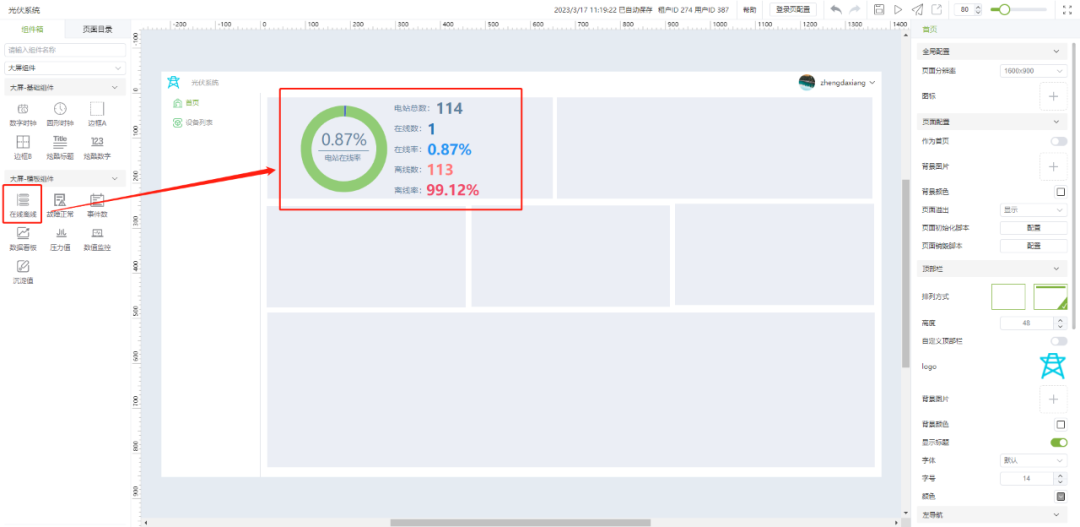
2.2 首页功能(模板组件应用)
【大屏组件】=> 【模板组件】 => 选择合适功能场景的模板组件,例如:想查看电站的在线离线情况,可以使用【在线离线】组件。

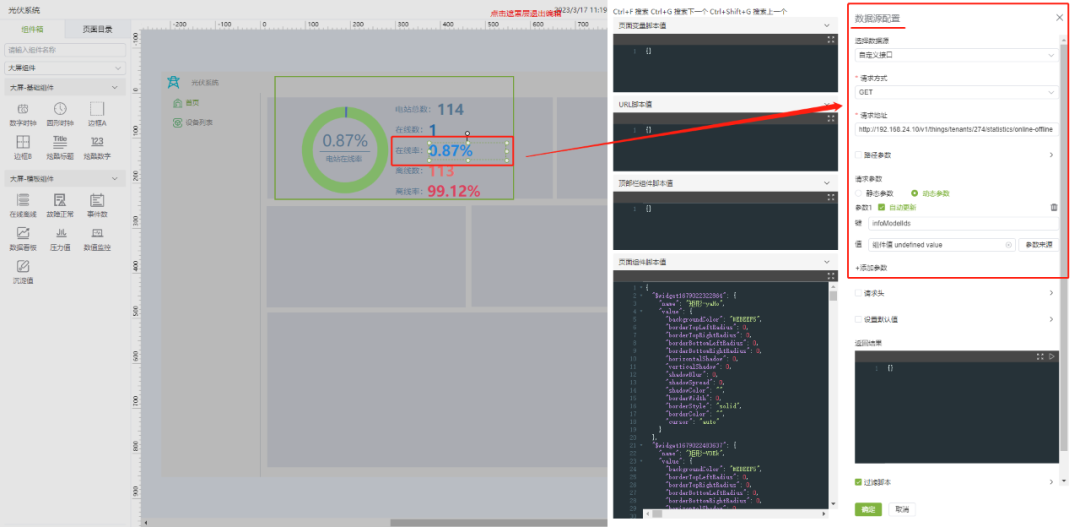
通过模板组件可以快速帮助我们进行【功能界面】的构建,接下来需要对【数据源】进行配置,获取电站相关的数据信息。

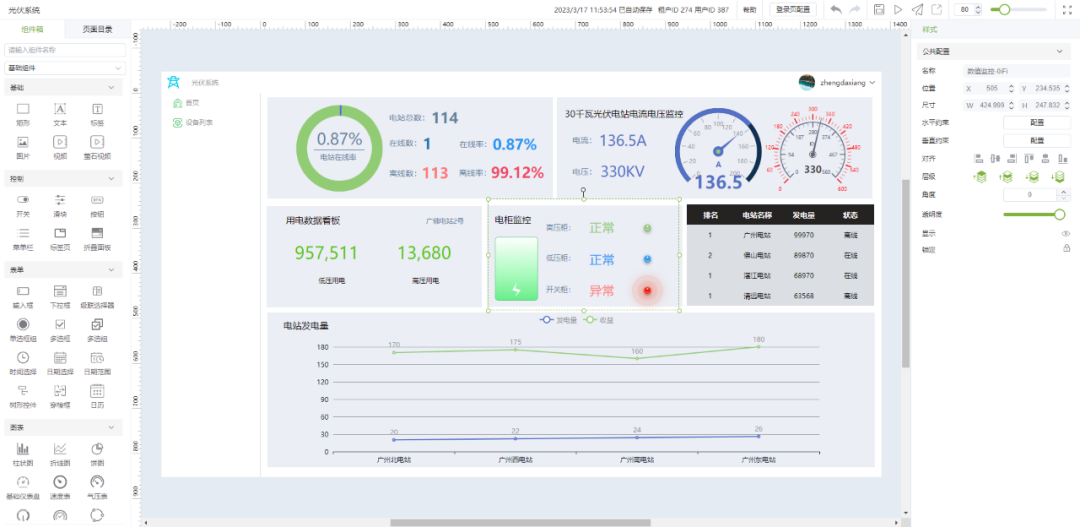
同理,拖拽配置组件:【在线离线】、【数据看板】、【数值监控】、【压力值】、【折线图】、【动态表格】,就可以实现如下数据展示页面。

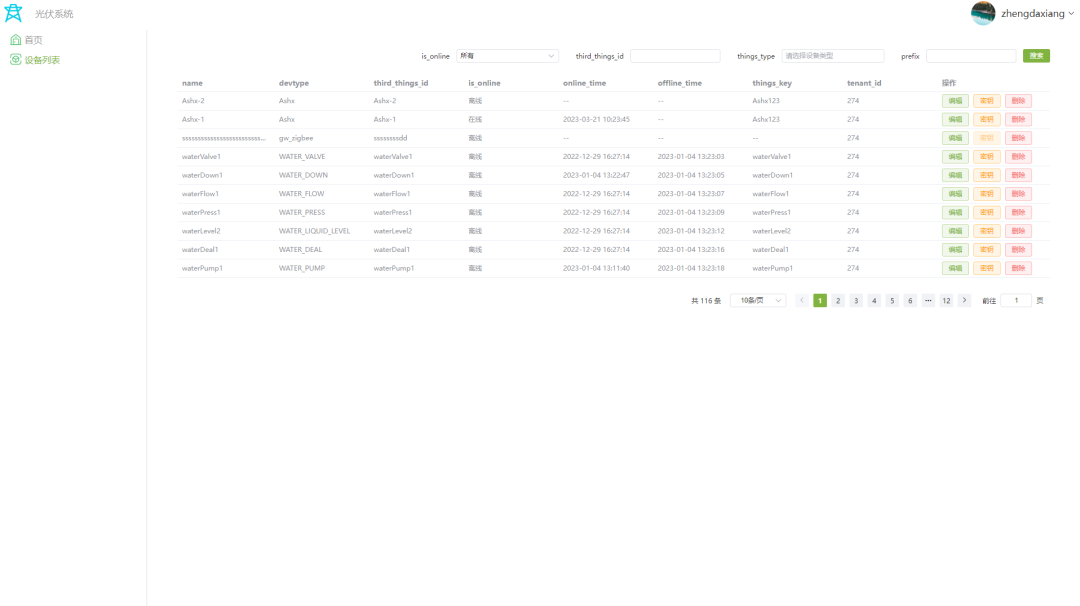
3. 设备列表搭建
3.1 设备列表页面(业务组件应用)
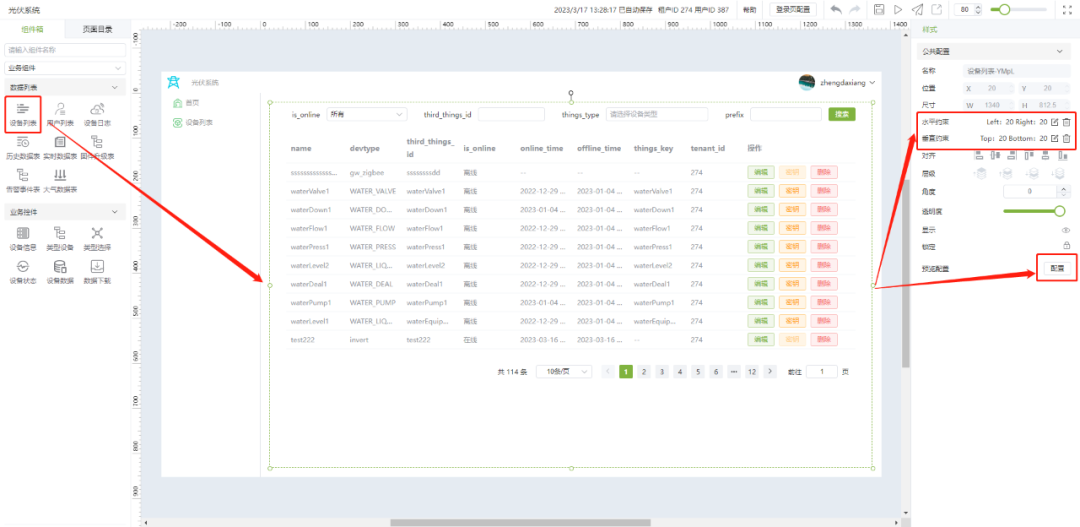
拖拽【业务组件】 => 【设备列表】;
配置【水平约束】和【垂直约束】,可以快速让表格大小自适应;

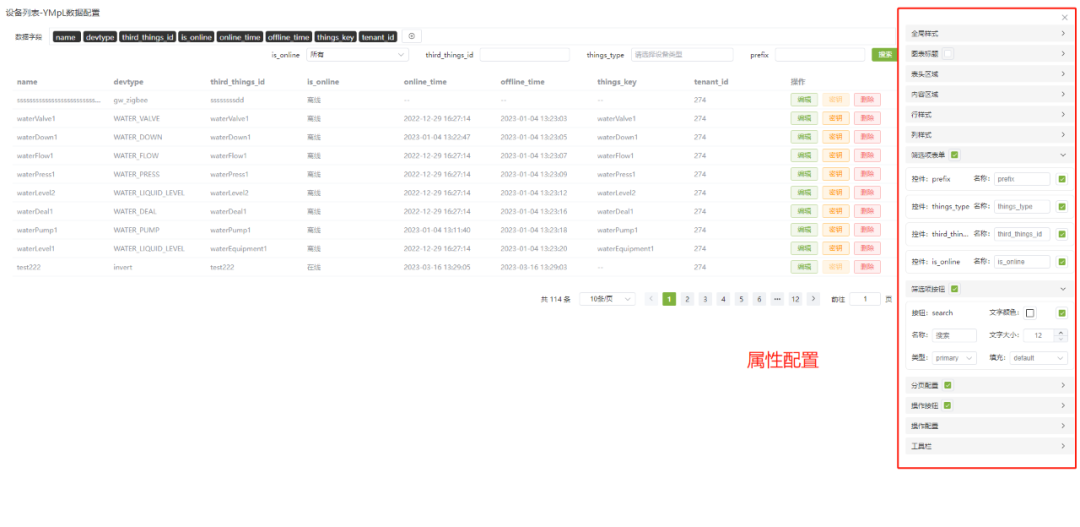
在 预览【配置】,可以对 表格(表头、内容、行样式、列样式)、筛选项、分页 等属性进行配置;

 最终实现效果
最终实现效果
1. 首页

2. 设备列表

以上就是搭建一个光伏监测系统的示例,在ZWS-IoT低代码开发平台中,用户可以根据实际业务需求,拖拽组件完成企业专属化的物联网web应用系统。
审核编辑:刘清
-
4步,"零代码"搭出专属环保监测大屏2025-12-26 118
-
物联网平台应用环境监控:低代码零编程简化开发,组态应用2025-08-29 659
-
低代码开发云平台是什么?零编程零成本搭建2025-07-31 634
-
低代码物联网云平台是什么?有什么功能?2024-10-16 1030
-
LoRa ZWS云应用(3)-智能抄表组态大屏篇2024-01-17 1356
-
【产品应用】如何通过ZWS-IoT低代码开发平台搭建一个环保系统2023-06-08 1168
-
【产品应用】如何通过ZWS-IoT低代码开发平台搭建一个光伏监测系统2023-04-18 967
-
【产品应用】基于ZWS-IoT低代码平台实现水泵房监控大屏2023-04-11 1136
-
【产品应用】打造专属监控大屏,ZWS低代码开发平台等你来试!2023-04-03 869
-
低代码快速开发智能产品新系统2022-09-09 994
-
华为联合合作伙伴发布一站式物联网IoT开发工具小熊派BearPi,解决行业物联网产品开发痛点2019-09-21 4006
全部0条评论

快来发表一下你的评论吧 !

