

HarmonyOS服务卡片跑AIGC
描述
本文将用 HarmonyOS 元服务万能卡片训练一下文心一言的 AIGC 能力。
 index.css:
index.css:
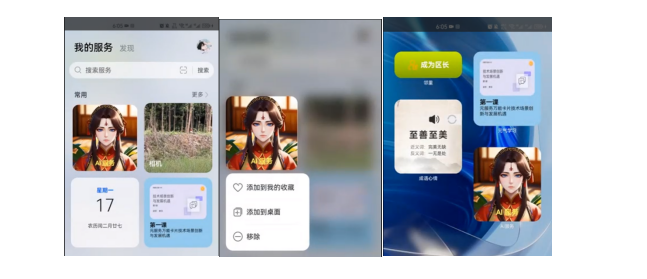
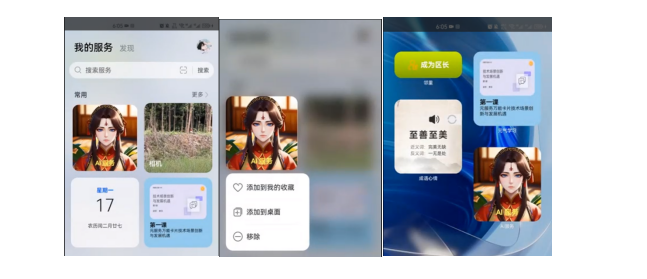
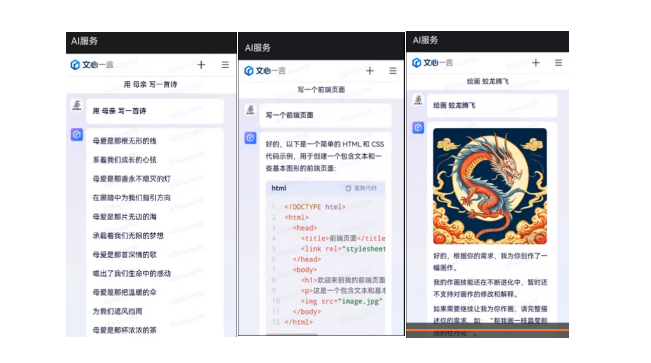
部分效果图展示如下:

服务卡片

AIGC 服务
DEMO 说明
本 Demo 案例只是使用了 HarmonyOS 元服务卡片连接合规外网的能力进行 AIGC 元服务卡片概念演示,还不足以成为一个正式上架运营的元服务与万能卡片。
我们认为基于 AIGC 能力类型的 HarmonyOS 元服务万能卡片应该通过 API 方式调用合规训练后的各具特色的模型与角色来服务用户,通过万能卡片、智能语音、手势动作等更加自然友好的方式来和用户交互。
我们既对互联网、移动互联网的多种应用形式进行了 HarmonyOS 原子化服务卡片的尝试,也会基于 AIGC 对 HarmonyOS 元服务与万能卡片进行探索。
特别期待的是盘古大模型对 HarmonyOS 元服务、应用的全面开放与支持。
部分代码
①widget 代码
index.hml:class="container" onclick="routerEvent"> class="btn" type="text" onclick="routerEvent">{{title}}
.container {
flex-direction: column;
justify-content: flex-end;
align-items: center;
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-image: url('/common/ai.jpg');
background-size: cover;
}
.btn{
font-size: 16px;
font-weight: bold;
text-color: #fffff869;
}
index.json:
{
"data": {
"title": "AI 服务"
},
"actions": {
"routerEvent": {
"action": "router",
"bundleName": "com.example.aidemo.hmservice",
"abilityName": "com.example.aidemo.MainAbility",
"params": {
"message": "add detail"
}
}
}
}
②page 代码
index.hml:
<div >
<web src="{{ path }}" onpagestart="pageStart" onpagefinish="pageFinish" on:error="pageError">web>
div>
index.css:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
index.js:
export default {
data: {
path: "https://yiyan.baidu.com/invitationCode"
},
reloadWeb() {
this.$element('web').reload()
},
pageStart: function(e) {
console.info('web pageStart: ' + e.url)
},
pageFinish: function(e) {
console.info('web pageFinish: ' + e.url)
},
pageError: function(e) {
console.info('web pageError url: ' + e.url)
console.info('web pageError errorCode: ' + e.errorCode)
console.info('web pageError description: ' + e.description)
}
}
完整代码地址如下:
https://gitee.com/jltfcloudcn/jump_to/tree/master/AiDemo
关注我们
审核编辑 :李倩
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS服务卡片快速开发2021-06-19 1528
-
HarmonyOS原子化服务卡片应用场景探索公开课部分问题回答2021-07-15 2050
-
#HarmonyOS征文#HarmonyOS原子化服务-美食卡片尝试2021-07-17 1734
-
一文看懂HarmonyOS服务卡片运行原理和开发方法2021-07-27 4809
-
HarmonyOS服务卡片动手实验室资料2021-07-31 3226
-
HarmonyOS卡片开发--服务卡片概述2021-09-22 2688
-
HarmonyOS服务卡片开发-API接口简析2021-10-12 1105
-
HarmonyOS之服务卡片(Java)开发步骤2022-07-26 1684
-
HarmonyOS原子化服务案例分享-蛟龙服务2022-08-05 6641
-
用HarmonyOS元服务万能卡片训练一下文心一言的AIGC能力2023-04-18 3461
-
HarmonyOS原子化服务卡片整改、下架、升级失败部分原因及处理办法2023-04-19 3538
-
HarmonyOS元服务开发实践:桌面卡片字典2023-08-24 1547
-
华为开发者HarmonyOS零基础入门:15分钟玩转harmonyOS服务卡片2021-10-23 2664
-
HarmonyOS服务卡片如何换肤2022-02-12 3813
-
用Java开发HarmonyOS服务卡片2022-04-26 2240
全部0条评论

快来发表一下你的评论吧 !

