

OpenHarmony SystemUI开发记录
描述
最近学习 OpenHarmony 应用开发, SDK 版本是 3.2.9.2 Beta4,IDE 版本是 3.1.0.200。
参考官方文档,做了个 Demo 应用,调试、运行非常顺利。启动应用后,状态栏和导航栏占用的高度过高,显得很奇怪,尝试修改一下系统应用。
摸石头过河
因为没做过移动端开发,最初以为状态栏和导航栏是由 Launcher 控制的。
https://gitee.com/openharmony/applications_app_samples/tree/master/ability/Launcher
从示例中找了个 launcher,按照文档进行编译,放在设备上怎么也起不来,Google 查了半天,最后发现该版本中文档描述不全,参考最新版本文档进行编译,运行成功。
有了经验之后,使用系统 Launcher 进行编译,报了一堆错误。
https://gitee.com/openharmony/applications_launcher
哪里报错改哪里,修改完之后编译成功,因为是系统应用,不能使用自动签名。根据官方提供的签名方式进行签名,放到设备中无法显示应用中心和 Dock。
看了系统 Launcher 代码,感觉状态栏和导航栏并不是由 Launcher 控制的,又下载了系统 SystemUI 代码,编译时也有几个报错,不知道怎么解决。
后来发现下载的代码不对,应该从分支中选择版本,从标签中选择的版本代码可能不全或者有问题。
编译安装踩坑
替换系统应用方法:
// 获取系统目录读写权限 hdc shell "mount -o remount,rw /" // 拷贝应用到SystemUI目录 hdc file send phone_statusbar-phone_entry-default-signed.hap /system/app/com.ohos.systemui/SystemUI-StatusBar.hap // 应用放在/data目录下,删除/data目录下的所有文件,系统会重新安装系统应用。 hdc shell "rm -rf /data/*" // 重启设备 hdc shell reboot
①系统应用签名
环境:SDK:Beta4,代码:Beta4
现象:系统应用无法使用自动签名。
解决方案:参考系统应用签名,我使用的是标准签名。
下载 material 文件夹、OpenHarmony.p12 文件、OpenHarmonyApplication.pem 文件,放在 signature 目录下,修改项目中的 build-profile.json5 文件,添加以下信息,重新编译即可。
"products": [
{
"name": "default",
"signingConfig": "default"
}
],
"signingConfigs": [{
"name": "default",
"material": {
"storePassword": "00000016D9DCF063F0FC4BBD0E7FE1E3B06A67C07BECE1BDD4E2A3EFDAE20F890810EC02AA2A",
"certpath": "signature/OpenHarmonyApplication.pem",
"keyAlias": "OpenHarmony Application Release",
"keyPassword": "00000016FD3897FD4C46940ED39FFC652872B7B18BEDCCA07400A6EBEE307C9C41B96DB6B64D",
"profile": "signature/systemui.p7b",
"signAlg": "SHA256withECDSA",
"storeFile": "signature/OpenHarmony.p12"
}
}]
②SystemUI 编译报错(SDK 问题)
环境:SDK:Beta4,代码:Beta4
现象:编译报错
信息如下:
> hvigor ERROR: Failed default@CompileArkTS... > hvigor ERROR: Tools execution failed. ArkTS:ERROR File: /xxx/applications_systemui-OpenHarmony-3.2-Beta4/features/batterycomponent/src/main/ets/default/batteryModel.ts:16:25 Cannot find module '@ohos.batteryinfo' or its corresponding type declarations. Module not found: Error: Can't resolve 'bundle/extensionAbilityInfo' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource' Module not found: Error: Can't resolve 'bundle/extensionAbilityInfo' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource/common' Module not found: Error: Can't resolve 'bundle/metadata' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource/common'
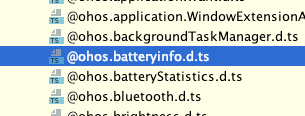
排查:查看 API 发现 bundle 目录下没有 extensionAbilityInfo 和 metadata 文件,而 bundleManager 中有这两个文件。
解决方案:在报错的地方将 bundle/extensionAbilityInfo 改为 bundleManager/extensionAbilityInfo,bundle/metadata 改为 bundleManager/metadata,编译通过。
环境:SDK:Beta2,代码:Beta4
现象:编译报错
信息如下:
> hvigor ERROR: Failed default@CompileArkTS... > hvigor ERROR: Tools execution failed. ETS:ERROR File: /xxx/applications_systemui-OpenHarmony-3.2-Beta4/features/batterycomponent/src/main/ets/default/batteryModel.ts:16:25 Cannot find module '@ohos.batteryInfo' or its corresponding type declarations.排查:api 中 info 的 i 为小写,而文件中导入包的时候是大写 I。

解决方案:将 batteryModel.ts 文件中大写I改为小写 i,即可编译成功。
如下:
import BatteryInfo from "@ohos.batteryinfo";
③SystemUI 应用安装失败
环境:SDK:Beta4,代码:Beta4
现象:替换状态栏应用后,状态栏消失
排查:使用 bm 命令手动安装应用报错
手动安装应用 bm install -p /system/app/com.ohos.systemui/SystemUI-Status.hap -u 0 // 报错信息 error: failed to install bundle. error: install releaseType not same
报错信息意思是设备中 SystemUI 中 SDK 版本与我自己编译的 SystemUI SDK 版本不一致。
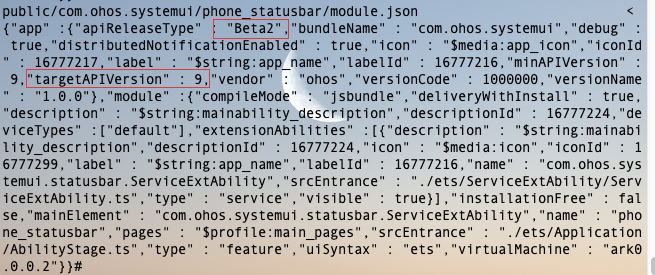
查看一下设备中 SystemUI 的 SDK 版本:
hdc shell cat /data/app/el1/bundle/public/com.ohos.systemui/phone_statusbar/module.json

解决方案:系统中使用的是 SDK Beta2,而我编译使用的是 SDK Beta4,所以需要将 SDK 切换到 Beta2 版本。
Beta2 编译 Beta4 版本代码也会有问题,参考:SystemUI 编译报错(SDK 问题))。
④安装导航栏后状态栏消失
环境:SDK:Beta4,代码:Beta2
现象:单独安装状态栏正常,安装导航栏后状态栏消失
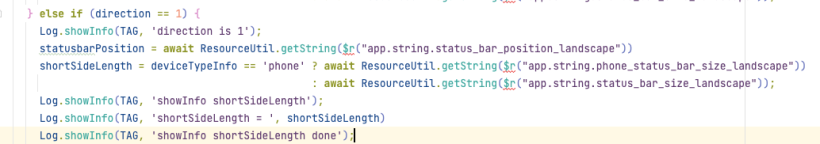
排查:查看状态栏日志,发现有很多日志没有打出来,追踪了一下,定位到 features/statusbarcomponent/src/main/ets/com/ohos/common/StatusBarConfiguration.ts 文件中,发现卡在这里:

status_bar_size_landscape 搜索一下这个字段,发现 base/element/string.json 文件中存在该字段,zh_CN/element/string.json 文件中不存在该字段。
zh_CN/element/string.json 添加字段后状态栏正常显示,是什么原因不清楚。
解决方案:product/phone/statusbar/src/main/resources/zh_CN/element/string.json 文件中添加以下内容:
{
"name": "status_bar_size_portrait",
"value": "16"
},
{
"name": "status_bar_size_landscape",
"value": "16"
},
{
"name": "phone_status_bar_size_portrait",
"value": "16"
},
{
"name": "phone_status_bar_size_landscape",
"value": "16"
},
定制化开发
经过摸索,状态栏和导航栏布局在窗口管理中控制,可以修改模块下的 ServiceExtAbility.ts 文件来自定义实现。
也可以修改配置文件 resources/zh_CN/element/string.json 中的以下字段,来控制状态栏和导航栏的高度(这里高度不能加单位,按照官网文档的说法默认使用的 VP 单位)。
{
"name": "nav_bar_size_portrait",
"value": "26"
},
{
"name": "nav_bar_size_landscape",
"value": "26"
},
{
"name": "status_bar_size_portrait",
"value": "16"
},
{
"name": "status_bar_size_landscape",
"value": "16"
},
总结
做普通应用 Demo 上手容易,ArkTS 做页面布局方便,使用组件点点点即可得到想要的样式。
因为使用的是 Beta 版本,修改 SystemUI 过程中遇到很多坑,比如编译报错,应用安装失败,应用消失等问题。
在 Google 上基本搜不出来解决方案,只能在官方文档、51CTO 社区、华为开发者联盟上搜索、提问来解决。
像是安装导航栏后状态栏消失问题,解决起来很容易,但是寻找解决方法要花很长时间,这也是写这篇文章的原因。
希望可以帮助开发者解决问题,同时也希望 OpenHarmony 社区能够建立起来,为开发者答疑解惑。
- 相关推荐
- 热点推荐
- 代码
- 编译
- 开发者
- OpenHarmony
-
OpenHarmony应用开发安装数学库2022-12-01 1853
-
HarmonyOS与OpenHarmony应用开发差异2021-10-22 3119
-
OpenHarmony设备开发入门【1】初始OpenHarmony2022-01-20 7161
-
请教大神SystemUI加载过程是如何去完成的2022-03-03 1744
-
使用900版本ide编译systemui,状态栏和控制中心无法显示怎么处理?2022-05-26 2161
-
OpenHarmony3.1 Release for Rk3568 如何修改系统应用,如SystemUI-NavigationBar &Settings2022-08-17 2430
-
openharmony开发企业有哪些2021-06-23 2754
-
openharmony开发版 openharmony开发板2021-06-24 4284
-
OpenHarmony2.03516编译烧录开机成功2021-06-25 2841
-
OpenHarmony轻量系统开发【1】初始OH2022-02-25 1454
-
openharmony开源社区 OpenHarmony开发样例上新了2022-04-25 3205
-
OpenHarmony开发体系内容介绍2022-07-04 2195
-
OpenHarmony轻量系统书籍推荐《OpenHarmony轻量设备开发理论与实战》2023-07-20 2263
-
openharmony开发应用2023-12-19 1522
-
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony2024-09-15 1225
全部0条评论

快来发表一下你的评论吧 !

