

各大主流浏览器性能测试大比拼
行业资讯
描述
近日,浏览器领域相继迎来了多个主要品牌产品的重要版本,厂商都宣扬各自的产品速度大幅提升、性能更加优化,原本就剑拔弩张的竞争变得更加激烈。下面是科技网站Betanews针对五大主流浏览器综合性能所做的测试报告,仅供参考:
参加测试的浏览器版本分别是:Chrome 12.0.742.122, Firefox 5.0.1, IE 9.0, Opera 11.50 以及Safari 5.0.5 。
据了解,测试的项目分别Javascript测试、渲染与DOM操作、标准化、实时使用测试等四大方面。分析人员通过对12分项目测试报告的统计发现,各大浏览器的表现各不相同,存在一定的差异。
以下是分项目测试结果统计:
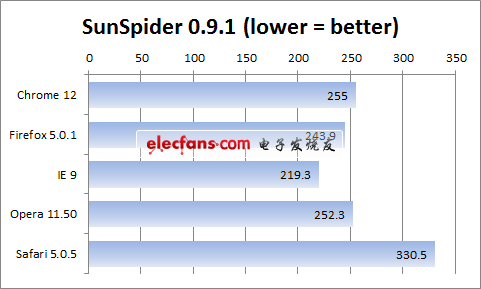
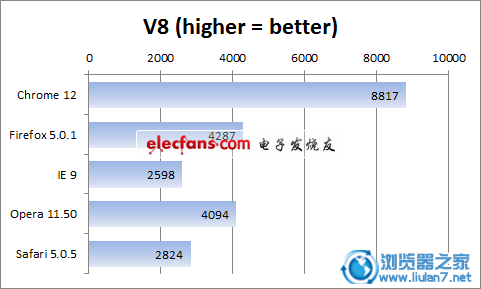
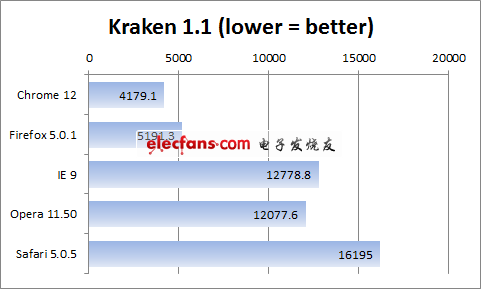
Javascript测试
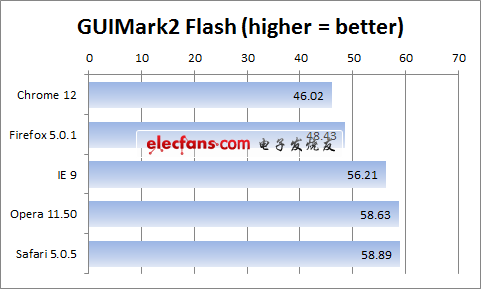
Javascript是浏览器性能测试的必备环节之一,它通常能客观反映出浏览器在解码时的速度能力。本次测试选取的JS标准有Sunspider、V8、Kraken,上述三种标准结果相对公正兼顾到五款产品的特色。Chrome 12夺得两项分测试的冠军。



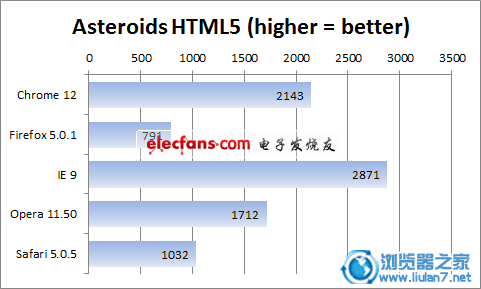
渲染与DOM操作
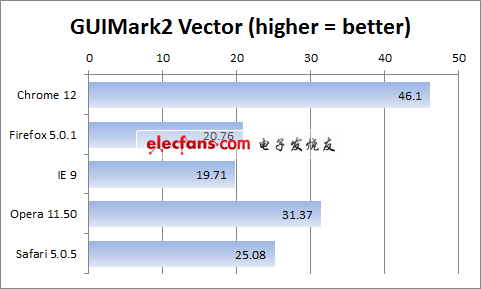
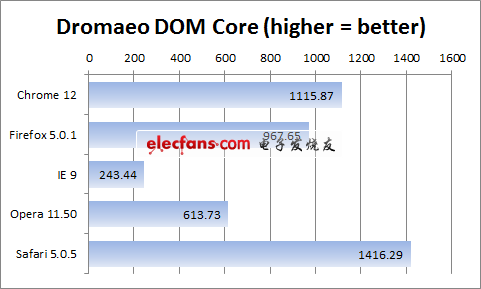
Rendering和DOM Operation是对浏览器对Asteroid html5标准等新兴网络技术的规范化测试,IE9、Safari、Chrome、Opera均有各自斩获。





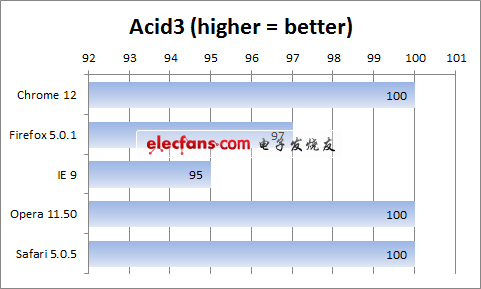
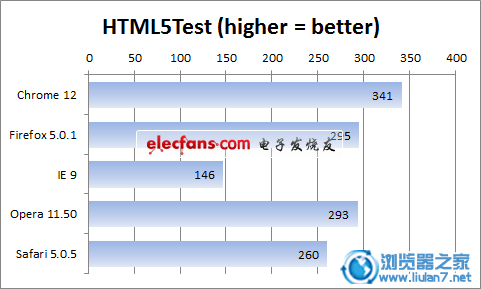
标准化
浏览器的兼容性非常重要,常见的Acid 3和Html5测试都能反映其兼容性,Chrome12、Safari和Opera获得100%Acid3认证,Html5测试中IE 9不幸垫底。


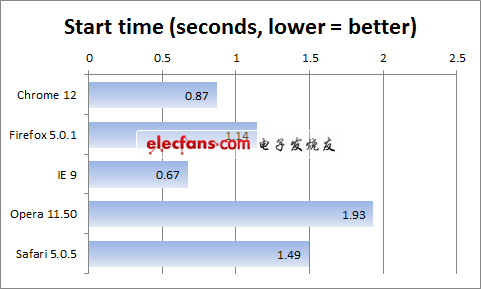
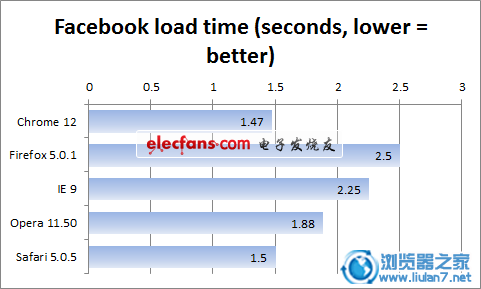
实时使用测试
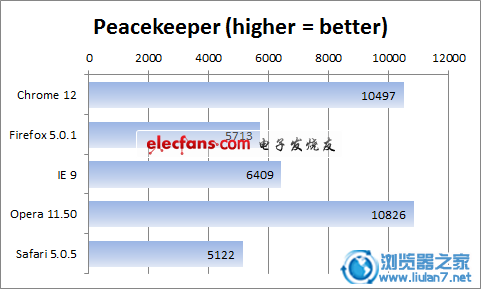
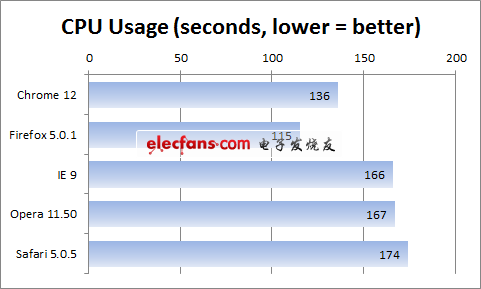
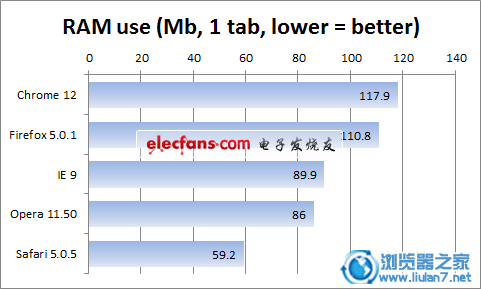
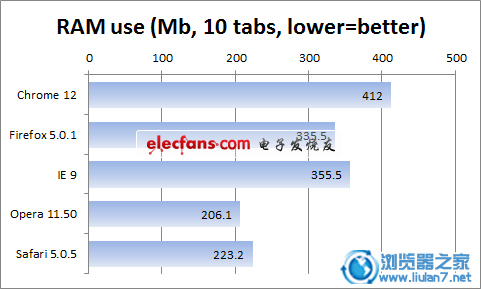
如果你觉得上面的测试太抽象不靠谱?那么实时使用测试能够让你简单直观的了解到浏览器各自的特点。它的原理就是模拟真实的使用环境,统计浏览器的启动、加载速度,记录下CPU和内存占用情况,从而给予用户一定的指导信息。





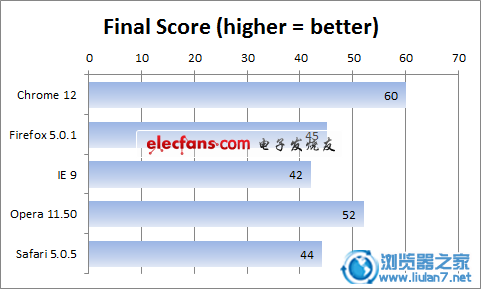
总结:通过本次测试,我们可以从一定程度上掌握,主流浏览器的综合性能概况(参见下图)

其中,谷歌Chrome 12凭借着7次第一和5次第二的优异成绩取得60积分,位列五款产品榜首;其次是Opera11.50,第三至五名分别是火狐5、Safari5和IE 9,得分分别为45、44和42,差距颇为微弱。
-
E2000 Speedometer测试浏览器性能2025-01-10 0
-
模拟信号隔离的光耦性能大比拼2012-12-08 0
-
宽带技术大比拼2009-08-27 709
-
30款数码相机电池寿命大比拼!2009-11-03 2029
-
FPD 2009:全球最尖端3D显示技术大比拼2009-11-07 1319
-
流媒体服务器大比拼2010-01-13 1302
-
IBM和索尼屏幕显示大比拼2010-01-23 1500
-
液晶/等离子/背投电视大比拼2010-02-11 805
-
Web浏览器,Web浏览器是什么意思2010-03-22 20693
-
钻石2 G-SMAR电池和飞毛腿电池性能大比拼2010-03-26 902
-
公共云与私有云大比拼 成本计算谁更胜一筹?2016-11-11 1112
-
基于JavaScript浏览器兼容性测试方法2017-12-04 1094
-
创建新的开源浏览器非常困难2020-03-20 1963
-
8位、16位、32位MCU,性能大比拼@资料下载2021-04-21 967
-
电池焊接技术大比拼:探索不同技术的独特魅力2024-08-01 584
全部0条评论

快来发表一下你的评论吧 !

