

面向万物智联的应用框架的思考和探索(下)
描述
作者:yuzhiqiang
应用框架,是操作系统连接开发者生态,实现用户体验的关键基础设施。其中,开发效率和运行体验是永恒的诉求,业界也在持续不断的发展和演进。
本文重点围绕移动应用框架,梳理其关键发展脉络,并分析其背后的技术演进思路以及目前的局限;同时,进一步结合万物智联的新场景和新生态,围绕相应的应用框架的设计和演进,分享个人在这个领域的思考,实践,以及下一步探索。
“万物皆有裂缝,那是光照进来的地方”– 莱昂纳德 · 科恩
1、具体案例分析:ArkUI开发框架的实践,探索和演进
2019年,我们开始思考如何构建新一代应用框架,重点围绕极简开发,高能效比,跨设备以及跨平台这几个关键的设计目标,逐步演进出ArkUI以及相配套的语言,API等能力,并形成了鸿蒙生态主推的开发框架。接下来的内容将以ArkUI作为一个具体案例,来说明这块相关的实践,探索和演进。
1.1 整体概览
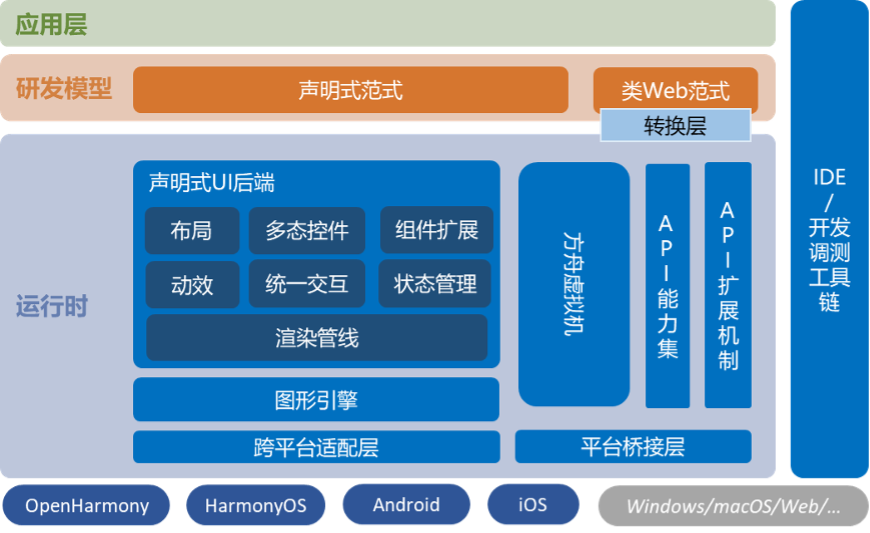
ArkUI是一套声明式开发框架,它具备简洁自然的UI信息语法、丰富的UI组件、多维状态管理,以及实时多维度预览等能力,帮助开发者提升应用开发效率,并能在多种设备实现生动而流畅的用户体验。同时可进一步扩展到多个OS平台。下图描述了ArkUI开发框架的整体视图:

Figure 1 ArkUI开发框架整体视图
ArkUI的关键特征如下所示:
a.简洁自然的声明式语法;
b.高效的渲染管线以及平台一致性的渲染机制;
c.高效的方舟编译器以及运行时;
d.统一的跨平台API能力集以及扩展机制。
1.2 关键组成
ArkUI的关键组成包括以下几个方面:ArkTS语言以及相应的声明式范式;UI关键能力(布局、组件、动效以及自适应、自定义能力);渲染管线;ArkTS编译器&运行时;可部署到轻量级设备的轻量化运行时;以及推动应用开发的生态融合设计。接下来分别展开说明。
1.2.1 ArkTS语言&声明式范式
ArkTS在TS(TypeScript)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者通过更简洁、更自然的方式开发高性能应用。
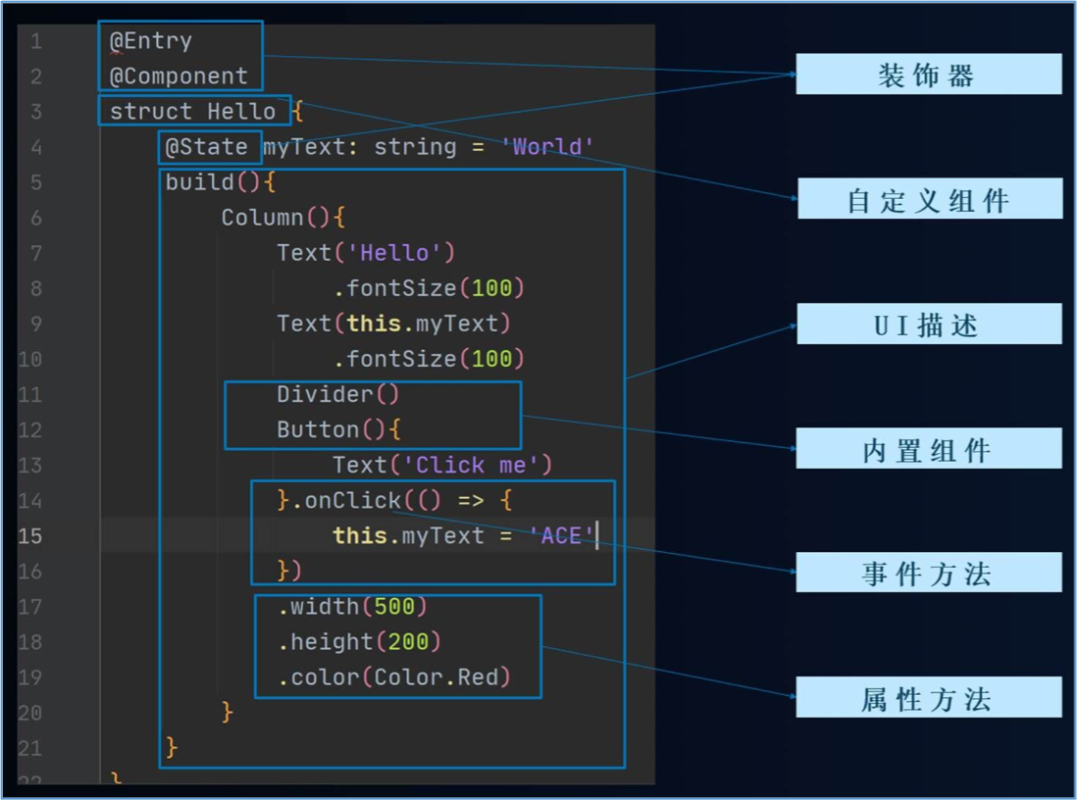
下面结合一个具体的示例,从应用开发的角度简要描述下基于ArkTS的声明式范式。

Figure 2 基于ArkTS的声明式范式的简要示例
上图所示的代码示例,UI界面会显示一个 “Hello World” 的文本以及一个 “Click me” 按钮。当用户点击“Click me”按钮时,字符串变量 myText 的值会从“World” 变为“ACE ”,文本最终显示为 “Hello ACE”。
这个示例中所包含的ArkUI声明式开发范式的基本组成说明如下:
装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中@Entry、@Component、@State都是装饰器。具体而言,@Component表示这是个自定义组件;@Entry则表示这是个入口组件;@State表示组件中的状态变量,这个状态变化会引起相应的 UI的自动刷新。
自定义组件:可复用的 UI 单元,可组合其它组件,如上述被@Component 装饰的Struct Hello。
UI 描述:声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
内置组件:框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
属性方法:用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
具体而言,ArkTS在TS的基础上,做了以下几个方面的增强:
3.2.1.1 简洁自然的组件化描述机制
这里主要包括通过Struct定义的自定义组件名字;通过build()方法提供的自定义组件的内容(可基于系统的内置组件,或其他自定义组件来自由组合);以及通用的装饰器机制(以@开始的描述符)。具体到自定义组件而言,则是通过@Component装饰器来装饰的自定义组件类型,以便其他组件来使用。同时,还定义了组件的生命周期相关的回调函数。这些共同定义了自定义组件的基础设施。
3.2.1.2 多维状态管理机制
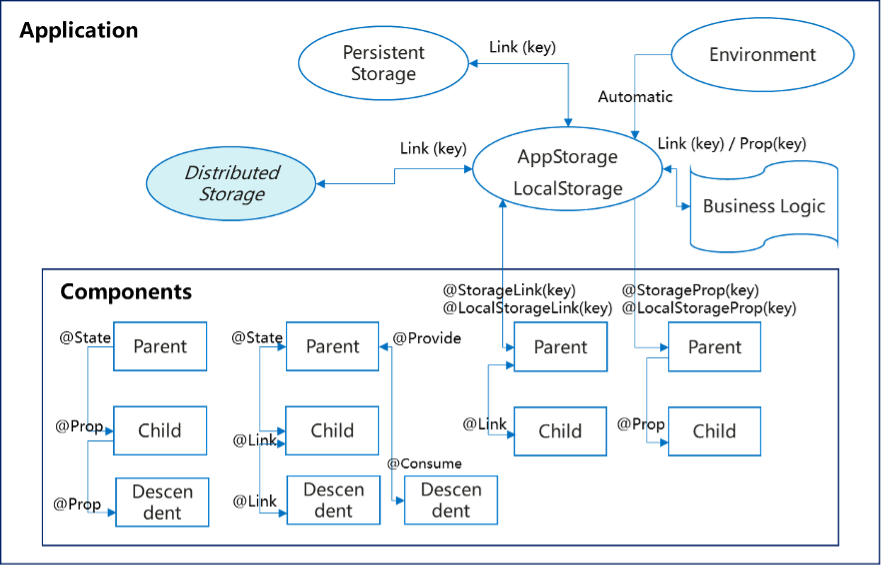
状态管理主要是实现数据到UI的自动映射,以实现数据驱动UI的自动变更。上面例子中的通过@State装饰的myText即是状态管理的最简单的一种情况。实际应用开发中,则是需要多维度的状态管理。下图显示了ArkTS所涉及的状态管理的整体视图,主要也是通过相关的装饰器来完成。

Figure 3 多维状态管理
一个应用可以有多个页面,每个页面可以有多个组件,不同组件之间可以有相互关联。另外,数据的来源以及影响范围也可以有所不同。为此我们定义了不同维度的状态管理,来处理不同的场景。
状态管理的范围可以是组件内,组件间,页面级(LocalStorage),应用级(AppStorage);组件间可以是父子组件间的逐层传递,也可以是爷孙组件间跨层传递;传递方式可以单向传递(@Prop)或是双向传递(@Link);数据的类型可以是简单类型,也可以是复杂类型;数据的来源/存储可以来自内存,持久化存储,环境参数,还可以是跨设备的分布式数据。这些构建了应用开发中所需的状态管理的基础设施,并简化了跨设备场景下的应用开发。
3.2.1.3 动态扩展组合机制
前面的组件化描述,状态管理机制,再配合内置组件构建了UI的基础设施。某些场景下,还需要UI描述能够动态扩展以及组合,比如基于自定义DSL(Domain Specific Language)动态的内容构建以及刷新场景,典型的案例是京东的MCube, 阿里巴巴的手淘的DynamicX等。为此,我们进一步扩展了ArkTS的语义,通过@Extend装饰器根据具体场景来动态添加/扩展组件的属性,通过@Builder装饰器来动态组合不同的组件,从而实现运行时动态构建UI视图的目标。
具体案例分析细节,可看参考资料:京东APP Open-Harmony 化的跨端开发探索
另外,有关ArkTS的起源和演进,可以看参考资料: 浅析eTS的起源和演进 (注:eTS是ArkTS的前称)
1.2.2 内置组件、自定义机制、动效、多设备适配
上述的ArkTS以及声明式范式的基础介绍只是描述了声明式UI的基础语法以及基础框架,如果要完成完整的UI能力则还需要其他关键组成,包括各种内置组件(容器组件、基础组件等),动效,以及自适应,自定义能力等。ArkUI在基础的图形Surface之上,构建了一整套的UI体系。
1.2.2.1 内置组件(容器组件,基础组件等)
ArkUI内置组件大致分为以下几种类型:
容器组件类:包括横向布局,纵向布局,堆叠布局,相对布局容器,二维的网格类型布局等;以及常用的滚动列表(横向,纵向),侧边栏容器等;
基础组件类:包括按钮,文本,检查框,选择框,进度条,导航等;
画布组件类:包含基础画布,各类线条形状路径等;
媒体&高级组件类:包含图片,视频等;富文本,Web组件,xComponent自绘制组件等;
通过这些内置组件以及相应的属性、事件处理能力的不同设置和组合,来覆盖应用开发中UI的典型场景。
3.2.2.2 自定义机制
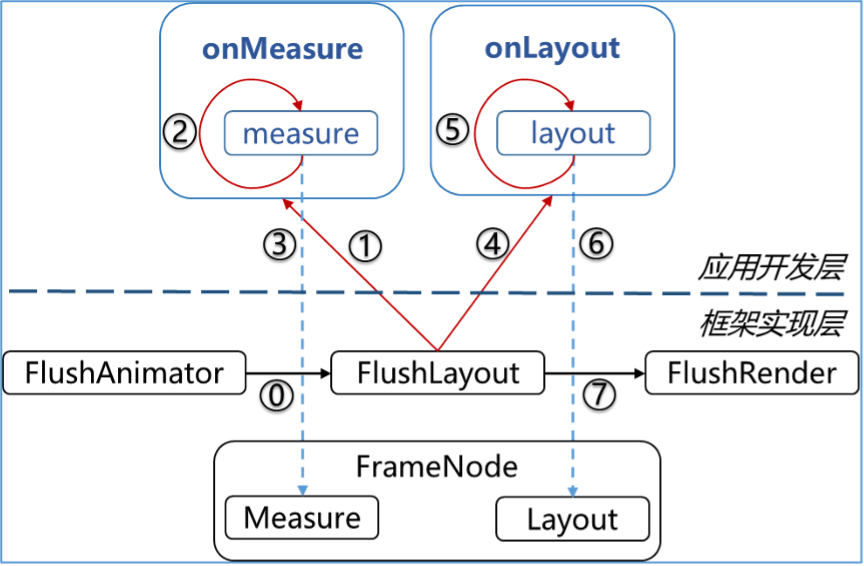
ArkTS的组件化描述机制,动态扩展组合机制,加上各种内置组件,构成了自定义组件的基础,再配合基础画布/xComponent等自绘制能力,可以构建出常用场景的组件。不过,某些场景下,开发者还需要更细粒度的定制化能力,比如自定义测量/布局以实现任意形状的布局,以及在现有组件进一步定制化和扩展等。下图描述了ArkUI的自定义布局的基本流程:

Figure 4 ArkUI自定义布局流程
如图所示,其中的onMeasure以及onLayout是框架层提供给应用开发者的接口,供开发者自定义具体的组件测量方法以及基于测量结果的布局机制,以实现任何的布局,比如瀑布流布局,环状布局等等。整体运行时流程大致如下:渲染管线触发渲染流程->触发动效->触发布局->调用开发者实现OnMeasure函数,由开发者实现测量逻辑,由ArkTS侧调用框架层相应子组件measure接口->调用开发者实现OnLayout函数,开发者实现布局逻辑,设置所有子组件位置,由ArkTS侧调用框架层相应子组件layout接口->触发渲染。
不过,更灵活的自定义能力,比如在现有组件实现方法/属性级的定制化和扩展,更便捷的自绘制能力等方面还需进一步完善。
3.2.2.3 动效
动效,即动画效果,本质上它也是一种状态驱动的UI变更。具体而言,动效是在起始状态和终止状态之间,加入了基于时间的显示效果的平滑过渡。
从作用的对象角度,动效一般包括组件本身的动效(比如各种属性变化引起的动效),转场动效(组件增减/移动,页面之间转场,共享元素在页面间转场);从开发的方式角度,包括隐式动效(通过设置相应的参数自动触发),显式动效(通过显示调用动画接口来指定由于闭包代码导致的状态变化插入过渡动效)。
ArkUI提供了上述场景所需的动效能力,通过结合相应的状态变量,相关联的UI组件/页面,以及相应的时序曲线算法函数来共同完成。
应用通过提供的声明式动画接口,进行动画业务逻辑组织;通过状态更新监听器,监听绑定动画的属性;动画对象提供动画参数存储能力的数据结构,包括动画持续时间、动画曲线、延迟时间等。组件树提供真实组件渲染节点,包含平移、旋转、缩放等效果渲染节点。动画引擎提供动画驱动能力。最终触发节点的重新绘制,通过渲染引擎进行界面更新。
ArkUI动效相关能力目前还比较基础,相关时序/效果算法的丰富度,以及动效的细粒度控制/自定义能力等都在持续增强演进中。
3.2.2.4 多设备适配(界面自适应,交互自适应等)
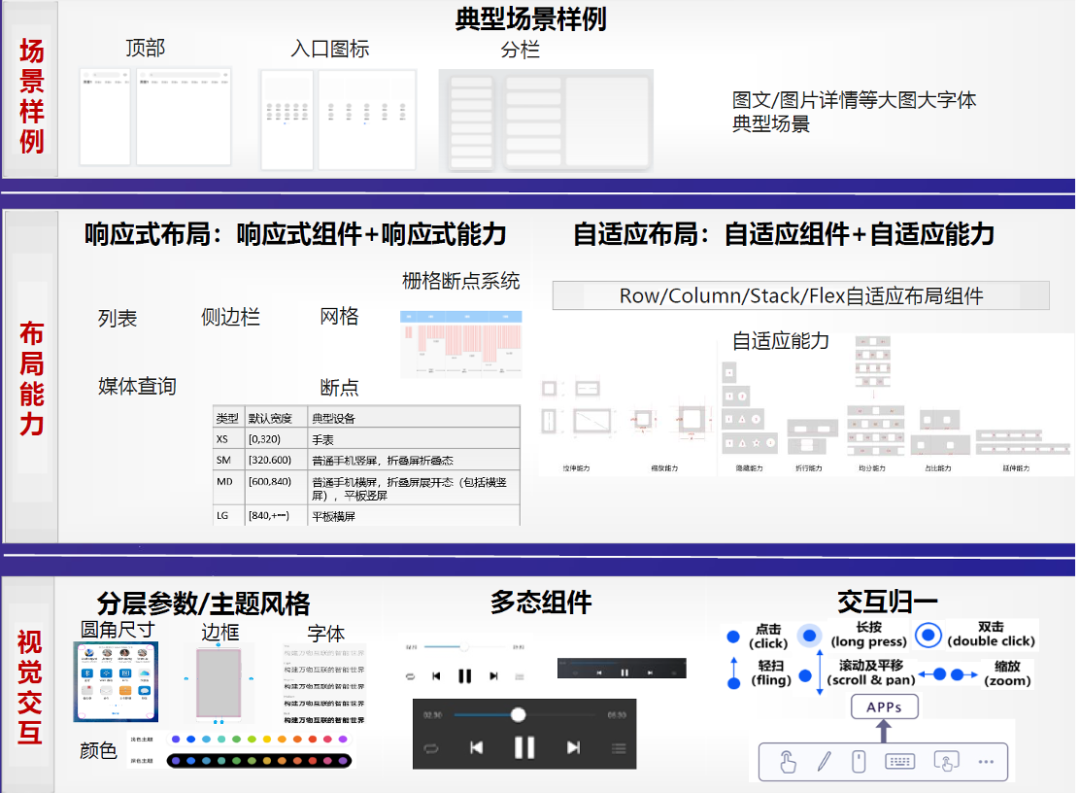
ArkUI围绕多设备适配提供了系统化的多层次的解决方案。下图显示了其中的关键内容。

Figure 5 ArkUI多设备适配
如图所示,UI维度的多设备适配从上到下分为三个层次:场景样例,布局能力,视觉交互:
场景样例:联合用户体验设计对常用组件的组合场景作出定义和输出样例代码,包含:顶部、入口、分栏、瀑布流、Banner、视频列表、视频宫格、图文、图片详情等;
布局能力:包含响应式能力:响应式组件(List 、Navigation、Grid、Swiper、Tabs、栅格布局组件),响应式能力(栅格系统、自定义断点系统、媒体查询);以及自适应能力:常用自适应组件+自适应能力(隐藏、延伸、缩放、均分、占比、拉伸、折行)等;
视觉交互:包含分层参数/主题风格:支持多设备上采用不同的主题风格,深浅主题,自定义主题样式等,满足应用的个性化皮肤; 多态组件:支持统一的组件描述,不同的设备呈现效果;交互归一:屏蔽设备差异统一交互逻辑,把不同的设备的交互输入集合进行统一的事件归类定义,然后控件完成对应的统一响应。
在配套开发工具方面,通过DevEco IDE(Integrated Development Environment)的实时多设备预览等相关能力,进一步降低多设备开发成本。
当然,完整的应用的多设备适配还需结合相应系统的能力,比如系统能力的运行期识别判断,应用的模块化打包分发,以及面向不同设备的弹性部署等。
完整内容,可看参考资料:鸿蒙生态应用开发白皮书
https://developer.huawei.com/consumer/cn/doc/harmonyos-bps?ha_source=wd&ha_sourceId=89000070
1.2.3 渲染管线
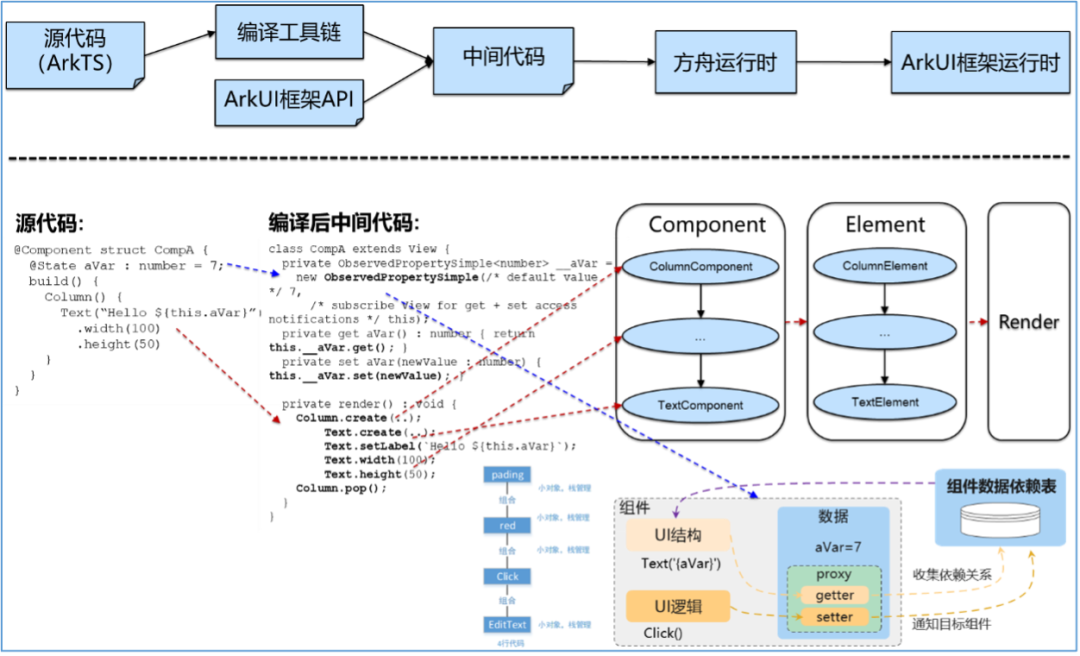
ArkUI整体渲染管线流程主要包括ArkTS源代码通过相应的编译工具链编译成中间代码(其间会使用到ArkUI的框架API),方舟运行时运行相应的字节码(也可以是AOT后的代码),最终通过ArkUI框架运行时完成完整的渲染流程。

Figure 6 ArkUI渲染管线流程
上图显示了主要的渲染流程,其中有几个关键特征:
1)扁平化的按需组合的渲染管线。通过声明式UI前后端的融合设计,开发范式中的UI描述基本可以直接映射到后端组件。同时,后端组件的相关属性基于组合式按需构建,进一步提升构建速度并降低内存开销;
2)数据依赖的自动收集。开发者只需通过相关的装饰器修饰好状态变量, ArkUI框架则会结合语言的相关特性(属性代理等机制)来自动识别并构建相应的依赖,实现相应的渲染刷新;
3)通过方舟编译器以及运行时基于类型的编译优化以及AOT机制,实现语言执行性能的进一步提升。
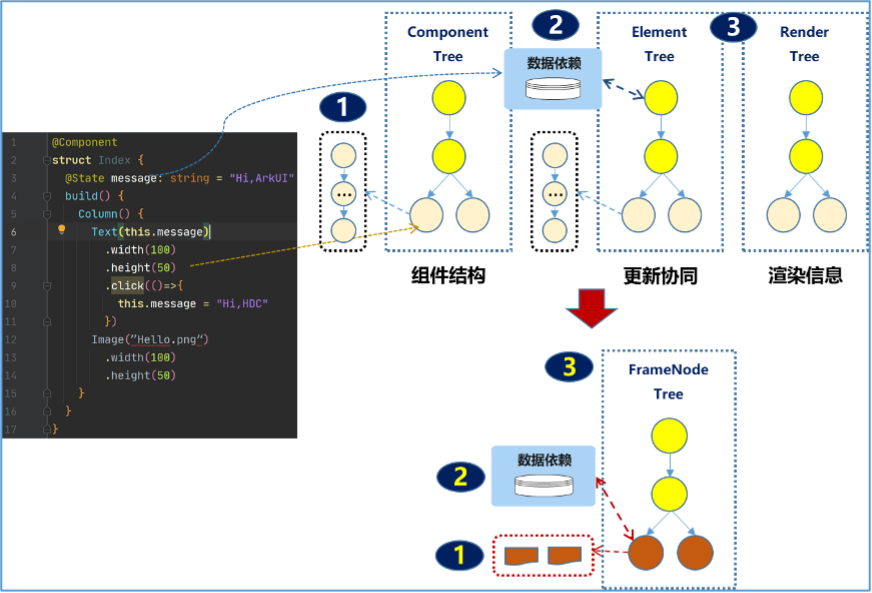
在上述基础上,2022年,ArkUI渲染架构又做了进一步升级:

Figure 7 ArkUI渲染架构进一步升级
如上图所示,渲染架构主要进行了以下三个方面的升级:
1)多节点按需组合模型→单节点+属性按需组合模型
原先架构下组件树构建时,同一组件的不同属性是通过基础节点叠加相应的格外属性的节点来按需构建,复杂场景下这容易造成节点过多从而引起性能以及内存负担。新的架构下实现了单节点模型,附加按需的属性集合以及相应任务处理器,从而大幅降低节点树的层级。另外,通过对相关任务处理器的分离,也为后续进一步的细粒度并行化改造打下了相应的基础。
2)数据依赖组件级更新→细粒度函数级更新
原先架构下数据依赖只是跟踪到了自定义组件层级。新的架构下引入了最小化更新机制,对自定义组件中的build函数进一步分解为细粒度的函数的组合,并实现了将数据依赖直接定位到相应的子节点上,从而实现更精细化的更新,进一步提升UI更新效率。
3)三颗树→一颗树
原先架构下多棵树存在的主要目的是实现差量比较更新。通过最小化更新机制的引入,差量比较就不是必要的,同时,再结合数据结构重构,可在相关节点上生成渲染信息,这样原先的三颗树合并成了一棵树,进一步提升了组件渲染速度并降低内存。
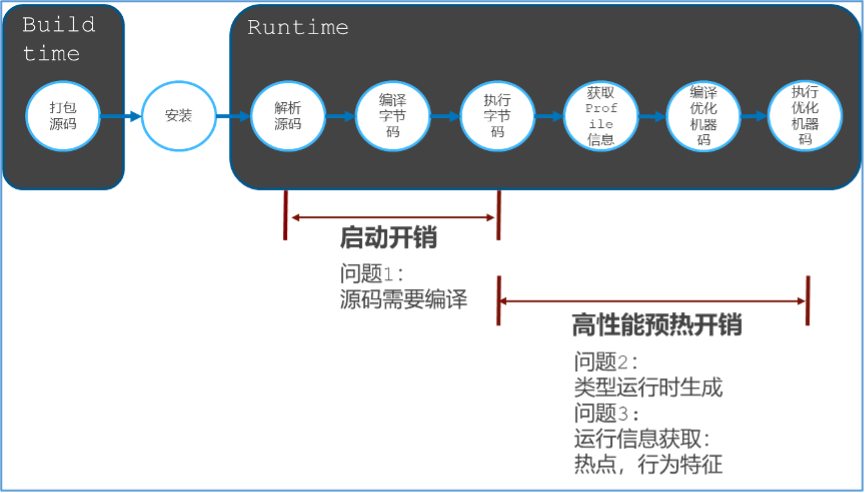
1.2.4 方舟编译器&运行时
方舟编译器&运行时的关键目标是要实现可对标静态类型语言(比如Swift/Java/Kotlin)的性能体验,以及和声明式框架深度融合从而实现高效的声明式开发。

Figure 8 业界JS/TS的典型性能问题
上图描述了业界JS/TS引擎的典型性能问题,主要包括三个方面:
1)源代码运行时编译所带来的较多的启动开销;
2)无法直接利用类型信息带来的优化;
3)需要运行时信息的热点,行为特征收集分析所带来的预热开销。

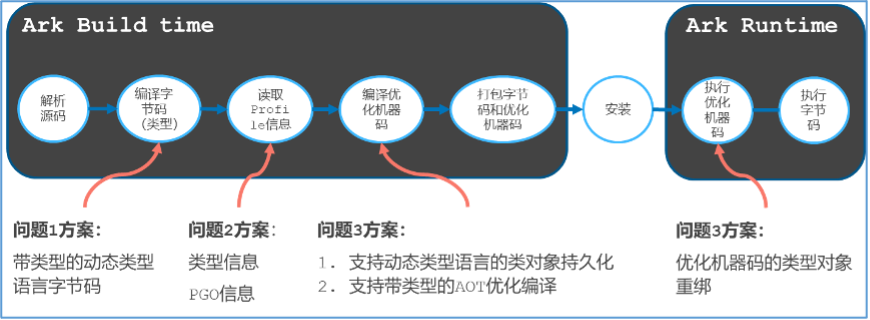
Figure 9 方舟编译器&运行时解决方案
如上图所示,方舟编译器以及运行时重点通过以下方式解决上述问题:
1)引入带类型语言字节码,并将源码编译过程从运行时提前到编译时;
2)利用类型信息并结合PGO信息进行编译时综合优化;
3)支持动态类型语言类型对象持久化,并优化机器码的类型对象重绑。
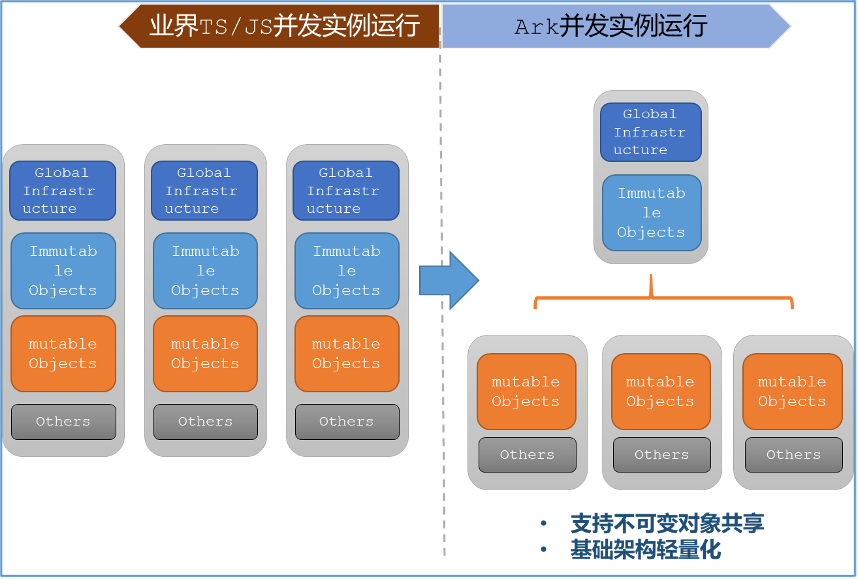
另外,在并行化方面,传统的Worker机制由于各自独立,信息不共享,启动和资源开销都比较大。方舟运行时引入了轻量化Actor机制,通过公共的基础设施以及不可变对象的共享,实现了性能和内存的进一步优化,如下图所示:

Figure 10 方舟轻量化Actor机制
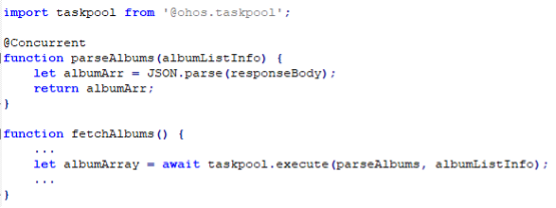
同时,我们也在进一步扩展ArkTS,设计更轻量更简便的并发机制 – Taskpool,下图是个简要的示例:

Figure 11 Taskpool示例
通过Taskpool机制,从开发者维度,开发者更易于开发并发任务:
简单直观,减少代码编写量;无需关心并发实例的生命周期;无需关心场景下并发任务负载轻重。从运行时角度,方舟运行时会进行统一任务负载资源管理,降低系统资源消耗 (注:减少线程数,减少线程的内存等资源消耗),并结合统一调度机制,提升整体性能。
通过基于类型的编译优化,结合PGO信息的运行时优化,轻量并行化以及统一调度机制,ArkTS以及相应的方舟编译器和运行时已具备了可对标静态类型语言性能的关键设施。另外方舟运行时也提供了兼容机制来支持相应的ECMAScript标准。后续会进一步围绕高性能以及高开发效率持续演进,包括进一步的共享对象的无锁并发机制,并行化编译/内存管理,标准库的完善,严格类型以及精细化类型,分布式类型等等。同时,也会逐步通过ECMAScript标准化组织来共同推进和完善相关的语言标准。
1.2.5 轻量化框架运行时(可部署到百K级到M级内存级别的轻量化设备)
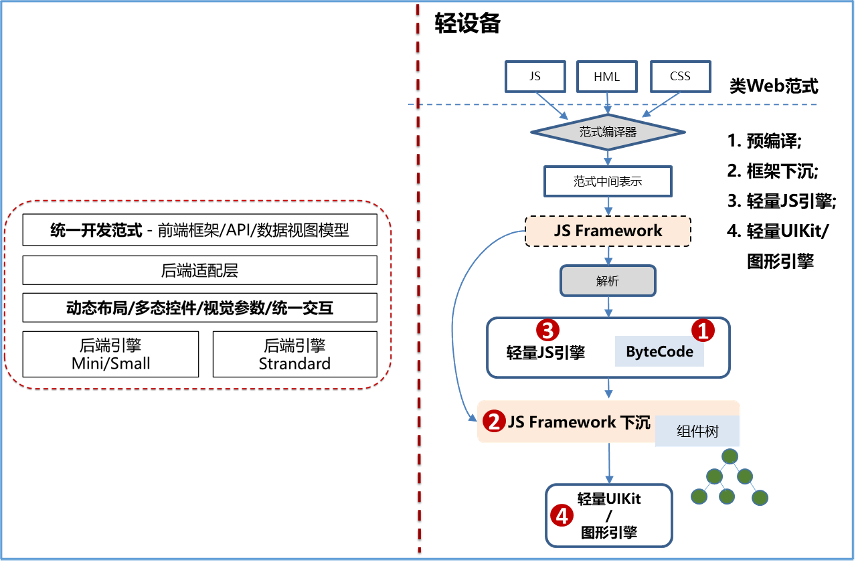
近年来,越来越多轻量化设备(百K级到M级内存)也逐步智能化,其中一个典型的代表就是运动手表。这些对应用框架的进一步解耦和轻量化提出了非常高的要求。ArkUI通过实现类Web范式的子集,结合预编译机制部署简化的JS语言子集的Bytecode, 轻量化的JS引擎(定制化的JerryScript引擎),核心JS框架下沉到C++层,轻量化的UIKit以及图形引擎,实现了在轻量化设备的部署运行的能力。以华为的运动手表系列为例,ArkUI支撑了手表系统内置应用以及包括微信在内的三方应用的商用。整体架构如下图所示。

Figure 12 ArkUI轻量化框架(类Web范式)
接下来,我们会持续增强能力(比如轻量设备上的后台运行能力),持续优化相关体验,并探索如何将声明式开发范式也进一步轻量化,部署到相应设备。
1.3生态融合设计(整体生态布局,分层对接,跨平台)
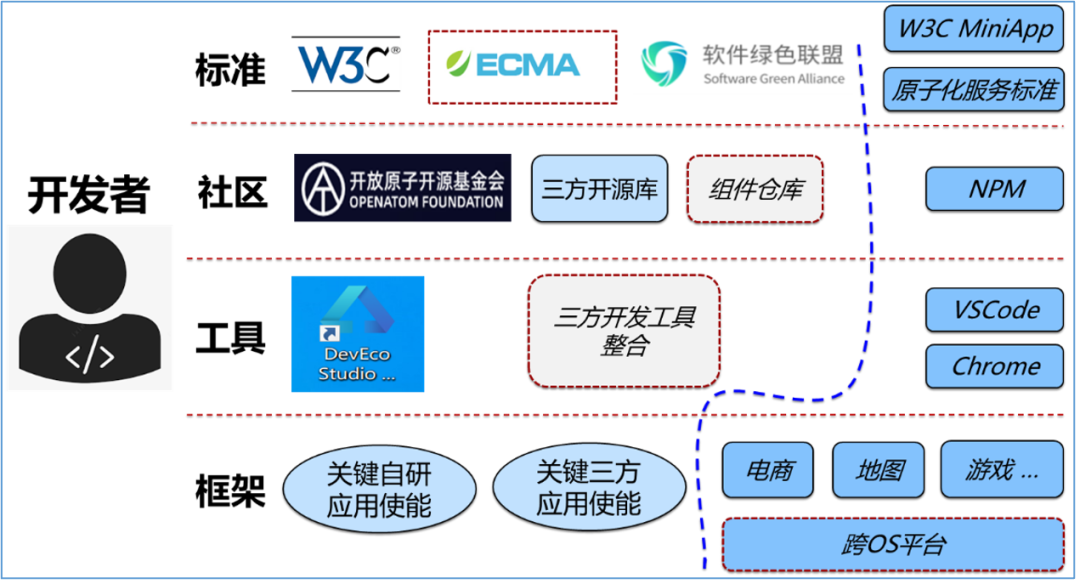
衡量一个应用框架最终是否成功,关键还是要看它对应用开发者生态影响的深度和广度。下图描述了ArkUI生态构建思路概览。

Figure 13 ArkUI生态构建思路概览
如图所示,自底向上,整体生态构建分为四个维度。
1)框架。这层主要是框架本身的特性完备度以及竞争力,并能够满足关键应用的需求(包括关键自研应用和关键三方应用)。尤其是要通过关键垂类应用(比如电商,地图,游戏等)的突破来进一步完善框架本身。另外,如之前所述,当多个主流OS平台会长时间并存的情况下,跨OS平台是核心竞争力诉求。框架必须具备相应的能力来进一步提升开发效率。
2)工具。这层主要是配套开发工具的完备度以及三方主流开发工具的支持度。DevEco作为ArkUI的核心配套工具,需要在整体开发工作流进一步完善,同步,也需逐步推进和三方开发工具的整合,包括VSCode, 基于Chrome浏览器的调试等,进一步方便开发者。
3)社区。这层主要是通过相应的开源社区(开放原子开源基金会等),以及三方开源库,组件仓库等建设,以及结合主流的组件仓库NPM(Node Package Manager)等推动ArkUI的三方组件的进一步完善。
4)标准。这层主要是通过标准化的参与,来构建中长线影响力。包括W3C相关的标准组织(ArkUI类Web范式的进一步标准化,WebAssembly的融合探索等),ECMAScript标准组织(ArkTS的增强语言特性的进一步标准化等),软件绿色联盟(应用质量标准,原子化服务标准的完善/互通等)。
总之,ArkUI的整体生态推进策略是以关键应用为牵引,逐步夯实相应能力构建,通过工具、社区协同,并布局标准培育中长线影响力。
接下来,以ArkUI框架这层的生态分层接入接口设计,以及跨OS平台设计为例,来进一步展开说明。
1.3.1 ArkUI生态分层接入接口设计
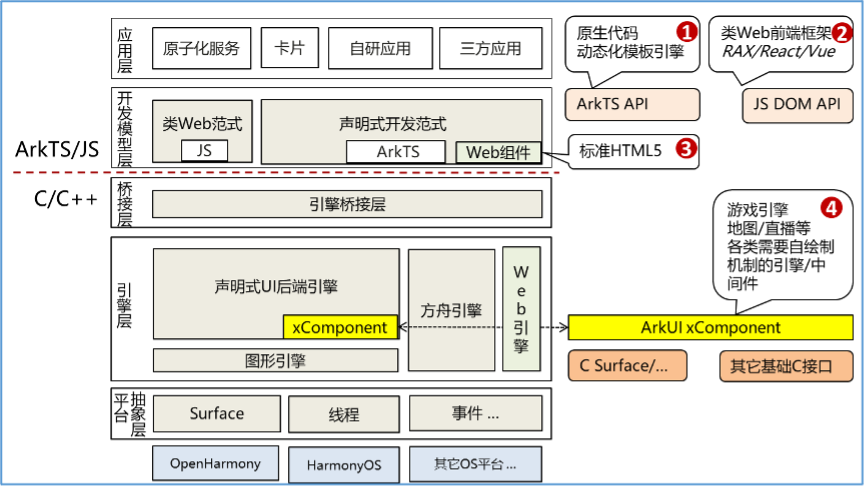
下图描述了ArkUI的生态分层接入接口设计的整体视图。移动应用生态发展至今,尤其是复杂的大型应用,存在着多种技术栈并存的情况。ArkUI的生态分层接入接口设计的整体思路是在保证开发生态以及体验可控的前提下,提供必要的分层接口,方便相关技术栈的接入。

Figure 14 ArkUI生态分层接入接口设计
如图所示,相关的技术栈可大致分为4种类型:
Ⅰ、原生代码,以及各厂商自研的动态化模板引擎
这类代码通过标准的ArkTS API来接入。应用原来的原生代码通过ArkUI声明式开发范式来开发,以保证最优开发以及性能体验;三方的动态化模板引擎(比如前面章节提到的京东的MCube),可通过ArkTS提供的动态化构建组合的API来适配接入。
更进一步,ArkUI也在同步设计基于ArkTS的动态化内容部署机制,这样可以更高效的实现动态化内容接入。后续配合ArkUI跨OS平台项目,可实现基于统一的声明式开发范式来开发应用和动态化内容,以及相应的跨OS平台部署,进一步整体提升开发效率以及性能体验。
Ⅱ、类Web前端框架
类Web前端框架包括RAX/React/Vue等,这类代码可通过JS DOM API来接入。不过,目前JS DOM API提供的接口范围还相对比较有限,也不够标准。这块接口完备性,标准化(包括CSS能力支持等)以及相关的渲染路径优化等方面,需进一步改进和完善。
Ⅲ、标准HTML5
ArkUI提供了符合W3C标准的Web组件,底下是标准的Web运行时。标准HTML5的内容可直接通过相应的Web组件来接入。
Ⅳ、自绘制引擎/中间件
对于三方基于C/C++实现的自绘制引擎/中间件,比如典型的游戏引擎、地图、直播等,ArkUI提供了xComponent机制,通过提供基于C Surface的相关标准的OpenGL ES接口来帮助开发者接口,可以独立显示,或嵌入在ArkUI的UI组件中融合显示。Cocos游戏引擎以及相关的IDE基于ArkUI的xComponent接入框架,协同相应的编译工具链,语言运行时,系统API能力等已完成了相应的适配接入,
相关信息可看参考资料 – Cocos Creator发布到OpenHarmony:
https://docs.cocos.com/creator/manual/zh/editor/publish/publish-openharmony.html
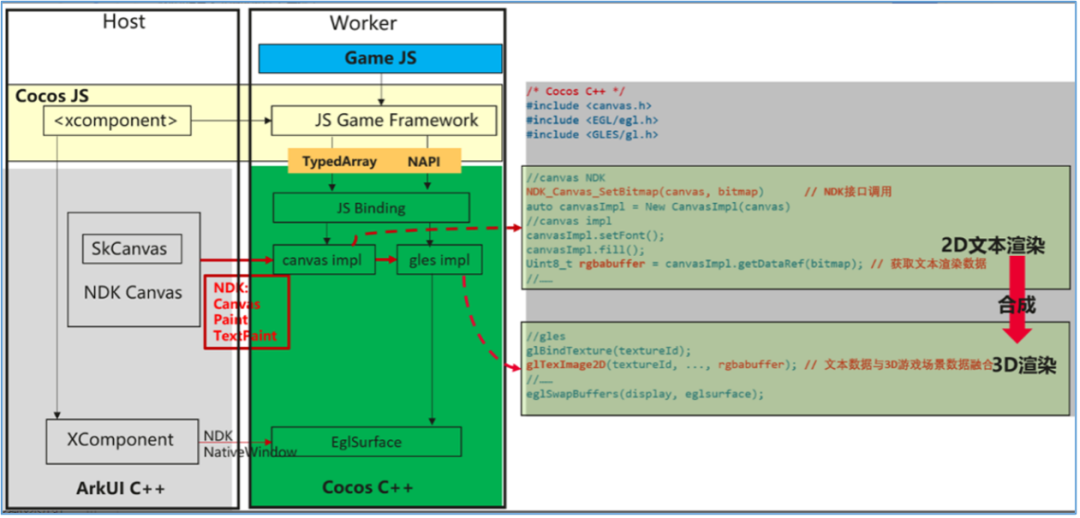
下图显示了Cocos游戏引擎接入ArkUI xComponent的示例,其它的游戏引擎/自绘制引擎的接入可参考类似方案。

Figure 15 Cocos游戏引擎接入ArkUI xComponent示例
1.3.2 ArkUI跨OS平台设计
ArkUI-X是ArkUI跨OS平台项目名称,它基于OpenHarmony中的ArkUI以及相关API,做了相应跨OS平台扩展。整体视图如下所示:

Figure 16 ArkUI跨OS平台整体视图
ArkUI-X聚焦在构建跨平台框架的核心设施, 将ArkUI的能力扩展到iOS和Android平台上。开发者可以通过一份代码,结合相应的工具链,同时生成多个OS平台的应用工程,并可编译出相应的应用程序,在相应的平台上高效的运行。关键特性集包括以下几个方面(具体的特性范围以实际的演进情况为准):
Ⅰ、编译工具链
编译工具链提供了两类能力:一类是面向ArkUI框架开发者,它可以构建出相应平台的ArkUI SDK(比如iOS,Android),供应用打包分发使用(OpenHarmony系统由于内置了ArkUI,则无需和应用一起打包);另一类是面向应用开发者,它提供创建不同平台的应用工程,基于相关的SDK编译工程生成目标平台的应用,启动应用等相应功能。命令行工具支持的PC平台包括Windows(通过WSL - Windows Subsystem for Linux), macOS, Linux。
Ⅱ、平台桥接
平台桥接提供了相应的平台能力桥接,包括目标平台的应用加载入口,生命周期,事件处理,窗口系统,资源管理,剪切板,输入法,摄像头,以及其他高级组件接入等相关能力。
Ⅲ、UI组件适配
UI组件适配提供了UI组件在不同平台上的绘制效果的一致性。由于ArkUI架构上是通过自绘制能力实现相应效果,这块主要是以验证为主。
Ⅳ、基础API能力适配
基础API能力适配包括了两方面内容:API扩展机制以及API的具体实现。API的扩展机制基于N-API实现的,需要在不同的平台上做相应的适配;API的实现主要包括OpenHarmony的平台能力JS API, HMS(Huawei Mobile Service)的JS API等在不同平台上的实现。具体的API实现节奏会结合相应的应用需求来推进。
Ⅴ、应用嵌入集成
应用嵌入集成提供了目标平台应用和ArkUI集成的能力,目标平台应用可以一部分基于现有的平台代码实现,另一部分引入ArkUI的实现,这样有助于应用逐步的平滑的迁移到ArkUI。
Ⅵ、调试能力
调试能力主要是指在非OpenHarmony平台上的调试能力,需要对ArkUI在不同平台上的调试能力做相应的适配和使能,后续也会包括相应的IDE插件能力的构建。
Ⅶ、XTS(X Test Suite)基础设施
XTS基础设施主要是验证ArkUI框架能力在不同平台上的兼容性,通过同一套的XTS测试集(包括UI以及API)在不同平台上使能,来保证ArkUI框架能力在不同OS平台实现效果的一致性。
Ⅷ、架构演进
架构演进主要包括可维护性的增强(架构解耦-组件以及能力API按需加载,分层抽象-渲染后端的抽象以便平滑过渡等),以及在性能、内存、包体积相关的优化等。这块会结合Open-Harmony上 ArkUI本身的演进和跨平台的相关需求逐步推进。
ArkUI-X项目在2022年以定向开源方式启动,先聚焦iOS以及Android平台。非常感谢我们的合作伙伴-美的IoT移动端技术团队,阿里巴巴闲鱼技术团队,深开鸿技术团队和我们共同创建了ArkUI跨OS平台项目,并有了第一个初始版本。虽然目前版本还相对简单,但整个跨平台框架的基础设施以及关键的基础能力已具备,后续逐步会有相应APP商用落地。接下来我们会持续围绕上述关键特性,结合更多典型场景持续打磨、完善。同时,我们也在探索ArkUI如何进一步扩展到PC平台以及Web平台。也欢迎更多感兴趣的开发者加入进来,一起推进。
1.4 下一步探索
有关ArkUI的下一步,其实在前面相关章节的设计描述中已有涉及。这里进一步从关键竞争力以及生态建设的角度,来分享几个潜在的大颗粒的技术方向的一些想法。
1.4.1 精细化的异构并行加速&统一调度
目前越来越多的智能设备都具备多核能力(包括同一配置的多核以及不同配置的大小核),有些设备还会携带多种类型的计算芯片(GPU/NPU/...)。同时,对高端设备而言,复杂酷炫的应用,结合需实时响应的用户交互处理等,都对计算性能提出了更高要求;而对低端设备而言,怎么基于较弱的芯片配置在典型场景也能达成60帧的流畅体验。一个潜在的方向是进一步挖掘整体应用处理、渲染过程中的并行化机会,并充分利用底层的多核能力,并结合统一的基于场景优先级的调度进一步提升相关体验。另外,在声明式开发场景下,由于相关UI描述是独立的,只读的,相应的数据流也有相关使用约束,是通过统一的数据来源来驱动(比如只能在事件处理等相关回调中改变数据,而不是像传统的命令式开发那样开发者可以在任何地方修改数据),这些使得声明式开发在理论上比传统的命令式开发可以更容易也更有机会实现进一步的并行化。目前,现有的ArkUI的声明式渲染后端的数据结构已完成细粒度任务分离的基础设计,我们也在同步分析相应的场景,尤其是复杂的自定义布局、大量数据处理相关的场景, 研究基于场景优先级统一调度的细粒度的异构并行化的可行性以及潜在收益。
1.4.2 无缝的声明式2D/3D融合体验
3D具备酷炫的呈现效果以及全方位的交互体验。典型场景包括3D数字人,3D模型商品,3D动效,以及重度依赖3D的VR(Virtual Reality)/AR(Augmented Reality)体验等。以电商为例,包括手淘,京东,以及新型平台比如得物等,基于3D模型的高端商品展示和交互是其中非常重要的一环。然而,面向3D的应用开发,存在以下几点挑战:
1)三方3D引擎ROM占用动辄几十兆起步,RAM占用动辄百兆起步,资源负担较重;
2)3D引擎相关的SDK基本都是命令式编程接口,同时领域技能要求较高,使用较为复杂;如果再涉及2D、3D融合编程,复杂度则进一步提升;
3)尽管Apple和Google都提供了各自的3D的SDK,然而都还没有和声明式开发融合,开发者负担较重,另外Apple和Google各自支持的标准和体验都不一样,难以实现一致的跨平台体验。这种情况下导致一些重度依赖3D的厂商甚至不采用操作系统提供的原生方案,通过自行开发跨平台的相对轻量的3D方案,或者使用比较重度的三方3D引擎,以便降低3D相关的维护成本。但这样的话,开发门槛则变得非常之高,难以进一步推广。
如果应用框架层面能够提供简洁自然的声明式3D开发,并实现轻量化的可按需加载的资源占用,以及跨OS平台一致性的体验,个人认为,就具备非常强的竞争力,实现开发效率和用户体验的比较大的飞跃。
我们在这个领域持续在做相应的探索和研究。目前,已初步实现了相应的原型,包括轻量化的3D引擎,以及融合了声明式UI的API设计和初步实现。
通过两三行简洁的声明式代码,就可以实现2D和3D内容融合渲染,并初步做到3D模型的操控(旋转、缩放等)。另外,在跨OS平台方面,也初步实现了OpenHarmony以及Android平台的一致性体验,以及在PC上的一致性预览体验。
个人认为这是非常重要的体验升级。我们会持续打磨相关的基础功能,核心性能体验,以及按需加载的机制等关键特性。从中长期来看,后续会进一步结合3D手势交互,3D立体化音效,以及结合AR/VR相关算法和能力做进一步完善和增强,实现更加真实自然的用户体验。
1.4.3 多设备场景下的UI智能构建
不同业务场景下UI复杂多变,而且变更频繁,相关的上层业务开发正逐步由组件化模块化开发向无代码的智能化开发转变。
通过UX(User eXperience)设计工具直接生成相应的UI代码,并能够在不同类型设备上的达成UI最佳适配(或可以提供实时反馈建议让UX设计做相应调整),可以极大提升相应的开发以及业务部署效率。目前业界有部分UX设计到代码的实现,但涵盖的能力还相对有限,另外,如何进一步转换成不同设备的最佳适配,目前还没有相对成熟的方案。
一个潜在的研究方向是结合声明式UI框架,相应的IDE(Integrated Development Environ-ment),以及业界主流的UX设计工具,构建声明式UI和UX设计之间准确的对应关系,并可融合演进,通过AI(Artificial Intelligence)等相关技术实现典型的UX设计场景到声明式UI代码的智能匹配,并能进一步扩展到多设备适配(主流的各种分辨率/大小的手机、折叠机、平板、车机,并逐步延伸到各类的智能IoT设备);同步的,构建高效的多设备的屏幕模拟&检测算法,自动模拟各类不同设备上的UX效果并识别有问题的场景,并给出相应的建议或自动修正。
1.4.4 极简Web运行时
经过几十年的发展,W3C Web相关的标准在形成广泛的应用生态的同时,也面临着标准以及相对应的Web引擎越来越膨胀,难以进一步优化的问题 - 庞大的体积和资源占用,再加上性能体验也和原生应用有较大差距,难以满足万物互联场景下不同类型设备的需求。
W3C的Web/HTML5相关的标准是应用生态的重要组成,也形成了非常广泛和活跃的开发者社区。如果能够进一步解决好相关的标准以及性能体验问题,并能方便的部署到更多不同类型的设备上,对万物互联的跨设备的应用生态可以起到重要的促进作用。
传统的Web引擎架构由于历史负担太重,难以基于现有架构实现较大的飞跃。需要另外一个角度-从Web标准子集和运行时维度思考整体架构的演进和实现。
1)从标准维度,根据80/20法则 (20%功能决定了80%的需求),结合移动端Web的典型场景,研究梳理出相应的Web标准子集,满足大多数典型场景的需求。
2)结合相应的标准子集,设计和实现满足该标准子集的极简的高性能的跨平台运行时,并达成以下几个关键目标:
a. 基于Web标准子集范围,可方便对接典型的Web前端框架/类小程序;
b. 跨平台一致的渲染能力,以及对标原生框架的性能内存体验 (典型场景性能内存差异在5%-10%以内);
c. 极简的资源占用(5M-10M以内的包大小以及5M-10M以内的基础运行时内存),同时架构上模块解耦,功能可积木式组合以及按需部署和加载。
另外,可以结合标准化的WebAssembly(高效的语言中间格式和运行时),以及WebGPU(高效的渲染API)实现更优的应用体验。
2、总结
本文分析了应用框架尤其是移动端应用框架所面临的挑战,相应的演进,并结合万物智联场景下的应用框架所需的关键要素(开发效率/性能体验/跨设备/跨平台),给出了如何设计有竞争力的应用框架的系统化思考。然后结合OpenHarmony新一代开发框架-ArkUI,展开说明其具体实践以及演进路径。
我们从2019年开始构思ArkUI(当时的名字是ACE),到目前为止,ArkUI已支撑了运动手表,智能手表,智慧屏,手机,车机等多款产品,以及OpenHarmony设备上所有系统应用和三方应用。ArkUI通过系统化的方式,深度结合编程语言,编译器以及相应运行时,图形引擎,开发工具等相关的根技术联合创新,逐步构建具备可超越业界主流OS系统原生框架能力的核心底座,目标三分天下有其一。这是一条充满挑战的路,但同时我坚信,这是一条正确的路。期待更多的同行者加入,共创万物智联的新生态!
审核编辑:汤梓红
-
面向万物智联的应用框架的思考与探索2023-08-08 754
-
面向万物智联的应用框架的思考和探索(下)2023-05-06 3167
-
面向万物智联的应用框架的思考和探索(中)2023-05-05 3030
-
# 面向万物智联的应用框架的思考和探索(上)2023-05-04 2994
-
TSC峰会回顾03 | 面向万物智联的应用框架的思考与探索2023-04-19 974
-
技术构筑万物智联,第一届OpenHarmony技术峰会圆满举行2023-02-27 2764
-
华为开发者大会2021:打造全场景万物智联的应用生态底座2021-10-22 2044
-
HarmonyOS IoT首著,走进万物互联的世界!2021-06-16 2690
-
万物智联的关键在于“连”和“智,连接加智能实现万物智联2020-10-14 3320
-
中国电信加快数字化转型,为万物互联注智2018-09-19 5021
-
万物物联的LoRaWAN协议详解2018-09-15 2670
-
万物互联时代引领者—微物联网云服务平台2018-05-21 6185
全部0条评论

快来发表一下你的评论吧 !

