

摸鱼低代码平台分享
电子说
描述
摸鱼低代码平台希望打造一个基于低代码的无代码平台。即能给程序员使用,也能满足非专业人士的需求。
摸鱼低代码平台是一款基于Spring Boot、Spring Cloud & Alibaba、Vue、AntDesign的前后端分离微服务后台快速开发框架。
内置模块如:菜单管理、组织管理、角色管理、账号管理、字典管理、个人设置、日志管理、文件管理、在线用户、数据库、数据源、代码生成、任务调度
基于该框架后期会拓展低代码相关表单设计,报表设计,流程设计等功能,实现从低代码到无代码的演进。
当前开源部分完成前后台开发脚手架功能,采用apache2.0可以基于本框架进行二次开发,不限制商用。
技术栈
后端基于Spring Cloud Alibaba生态
前端基于Vue-Vben-Admin进行开发
前端技术栈:vue3+vite+ts+pnpm
系统需求
-
JDK >= 1.8
-
MySQL >= 5.7
-
Maven >= 3.0
-
Redis >= 3
-
Node >= 16
功能模块
├─ChatGpt
│ ├─聊天
├─驾驶舱
│ ├─工作台
├─系统管理
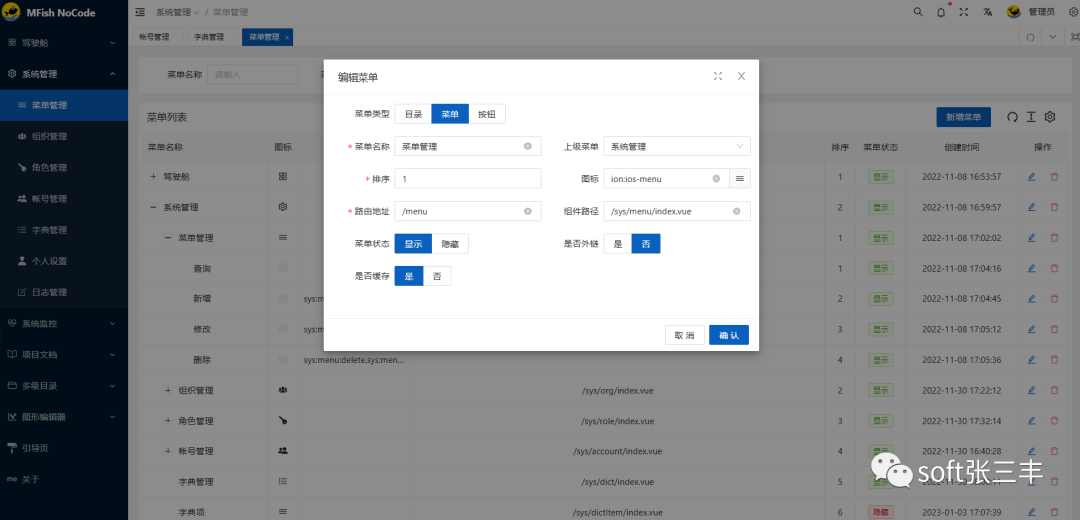
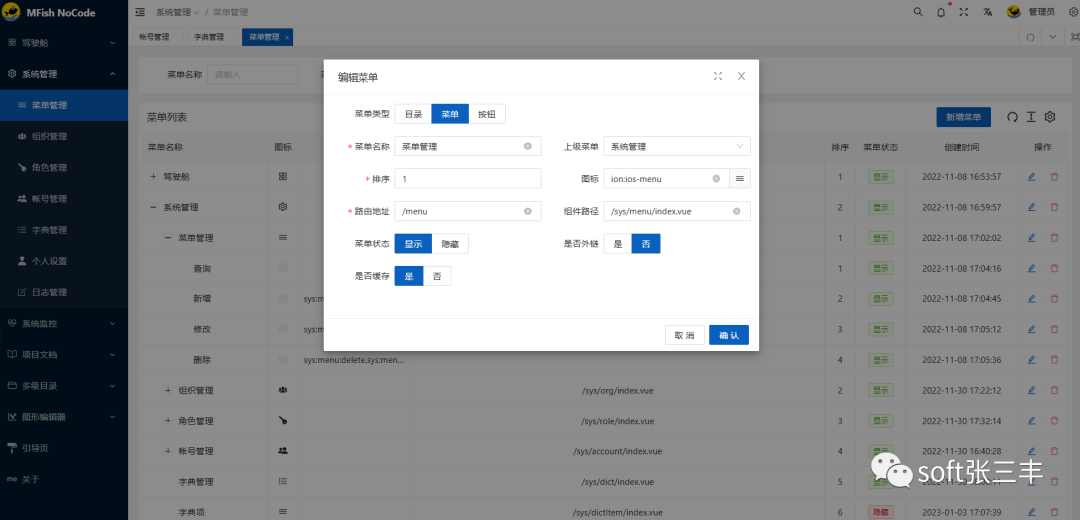
│ ├─菜单管理
│ ├─组织管理
│ ├─角色管理
│ ├─帐号管理
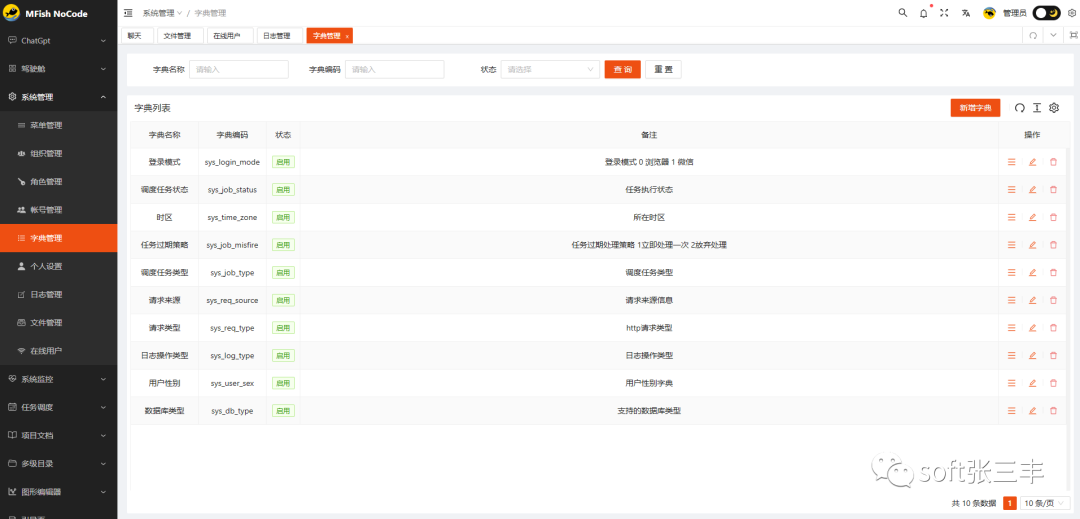
│ ├─字典管理
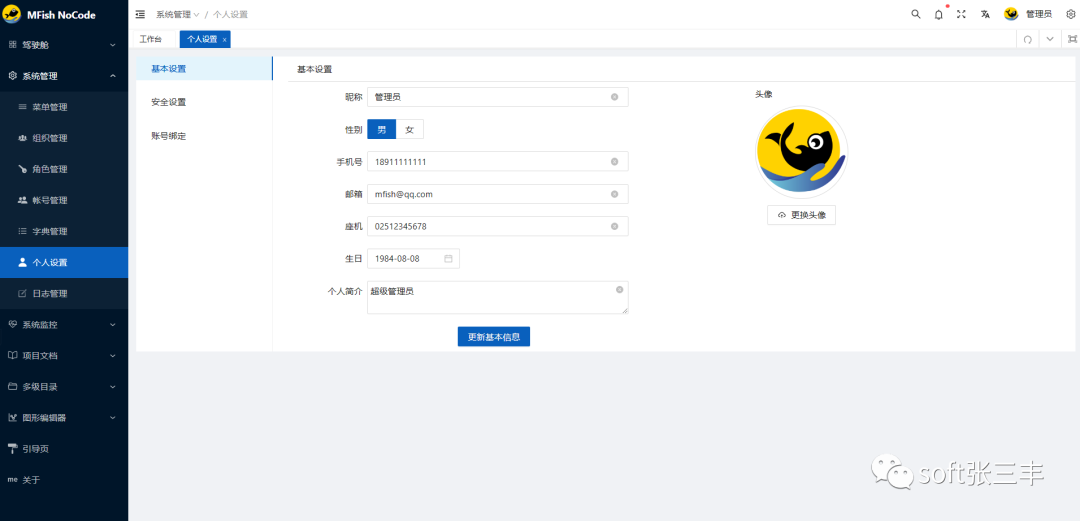
│ ├─个人管理
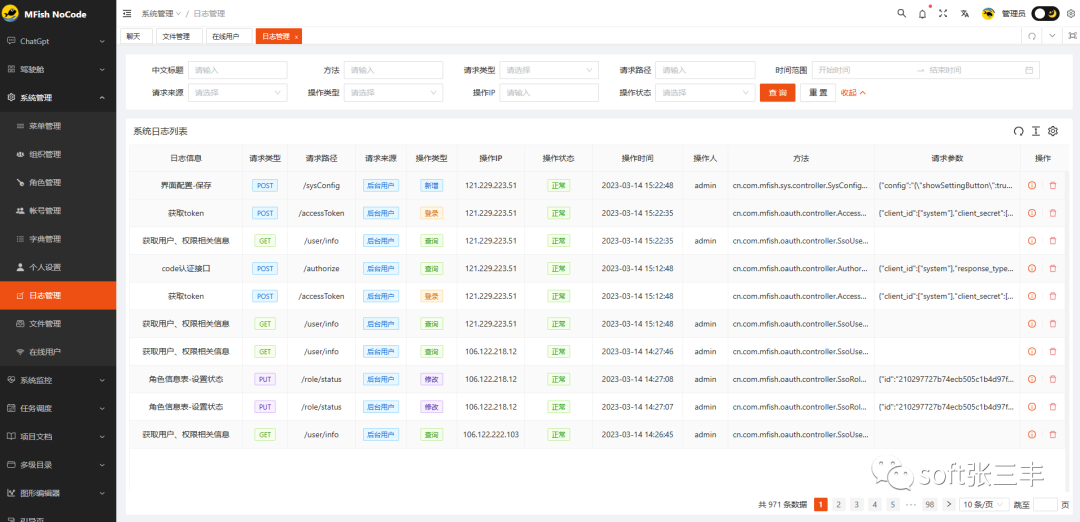
│ ├─日志管理
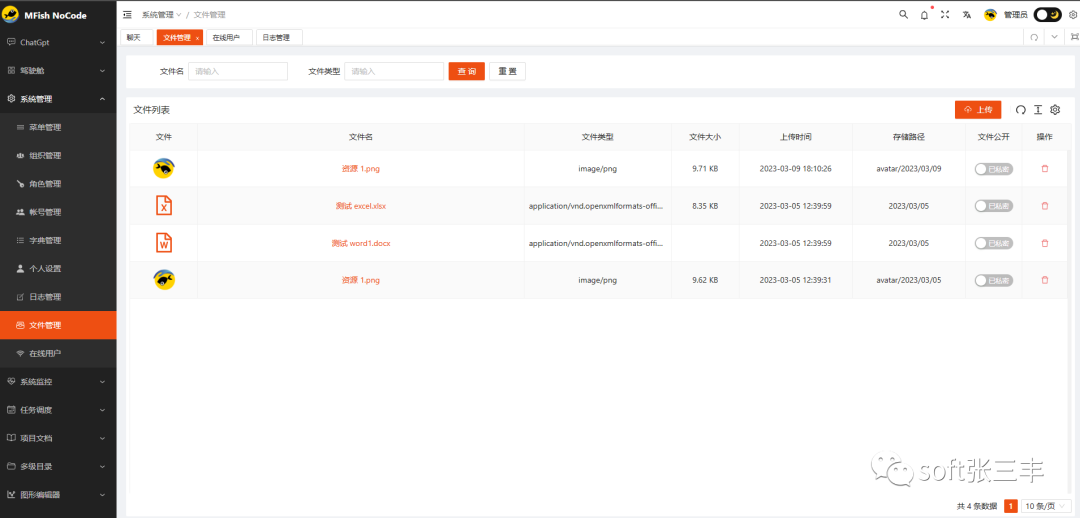
│ ├─文件管理
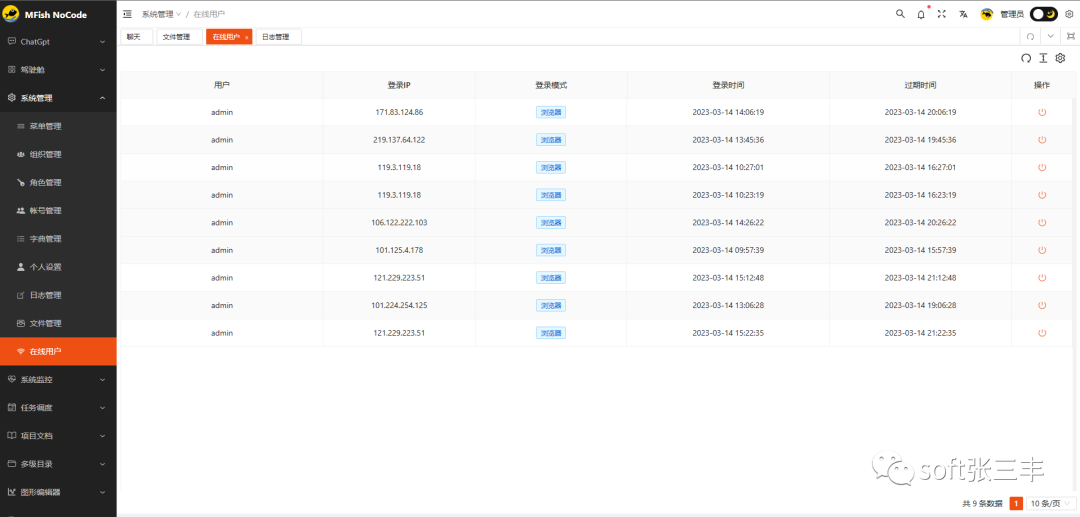
│ ├─在线用户
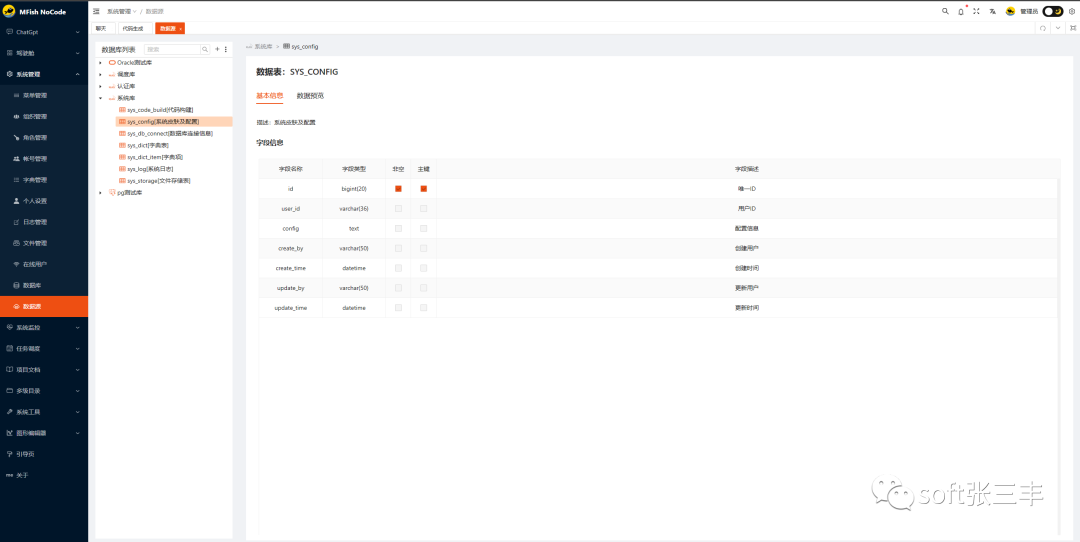
│ ├─数据库
│ └─数据源
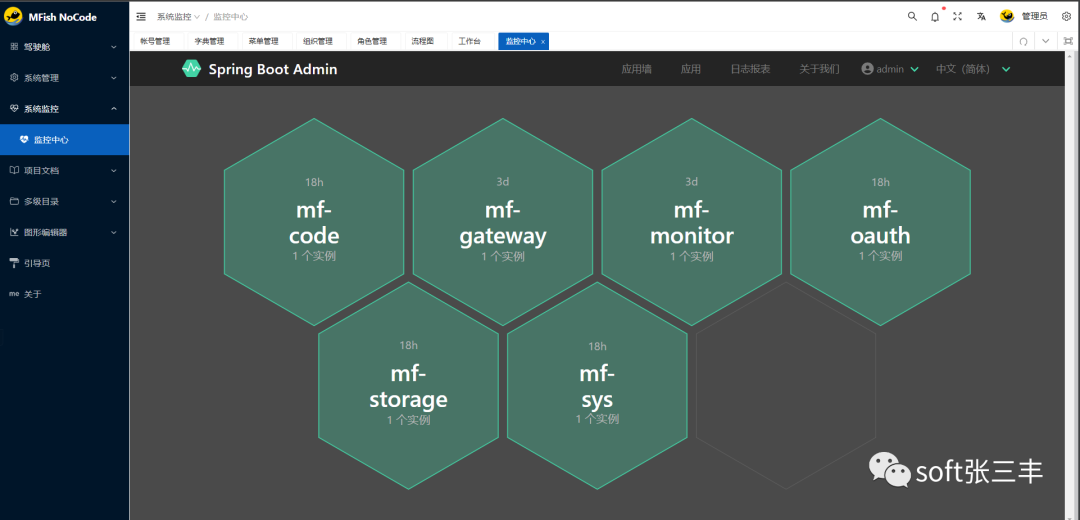
├─系统监控
│ ├─监控中心
├─任务调度
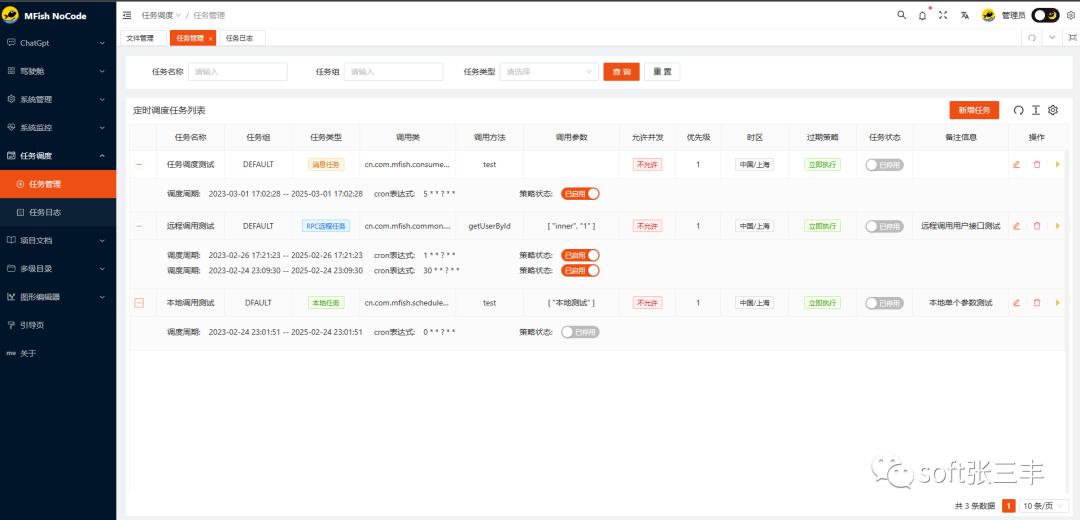
│ ├─任务管理
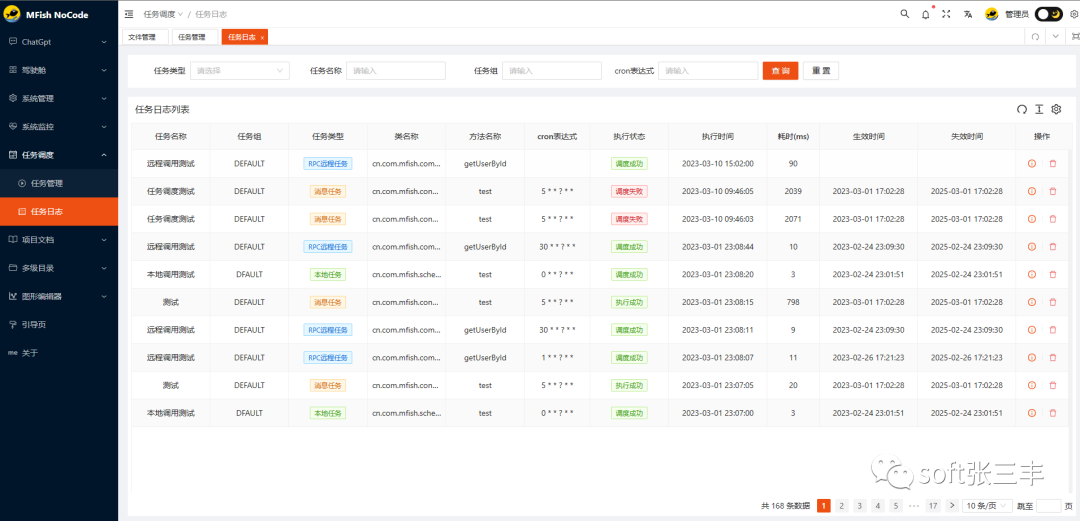
│ ├─任务日志
├─项目文档
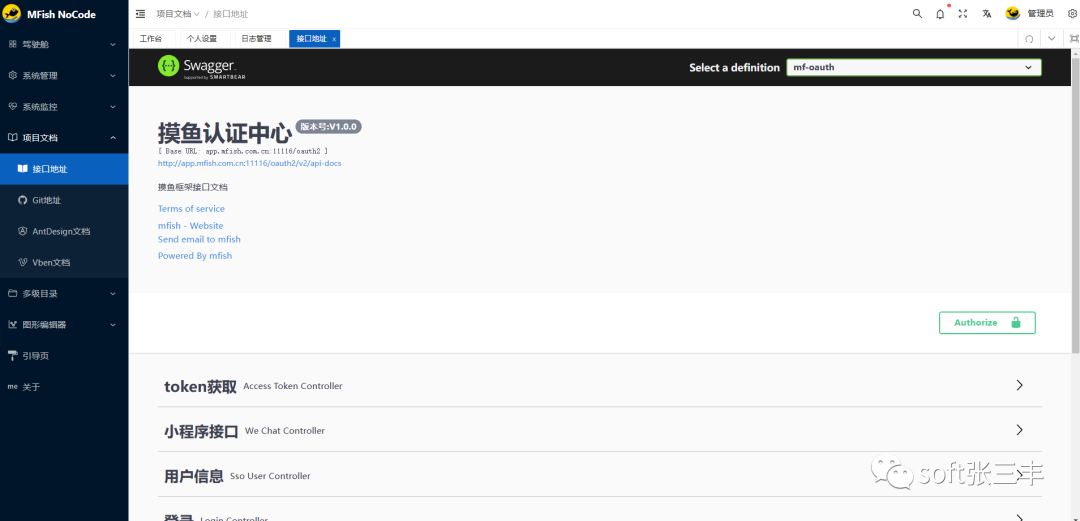
│ ├─接口地址
│ ├─Github地址
│ ├─Gitee地址
│ ├─AntDesign文档
│ └─Vben文档
├─多级目录
├─系统工具
│ ├─代码生成
├─图形编辑器
├─引导页
├─关于
└─其他模块
└─更多功能开发中。。
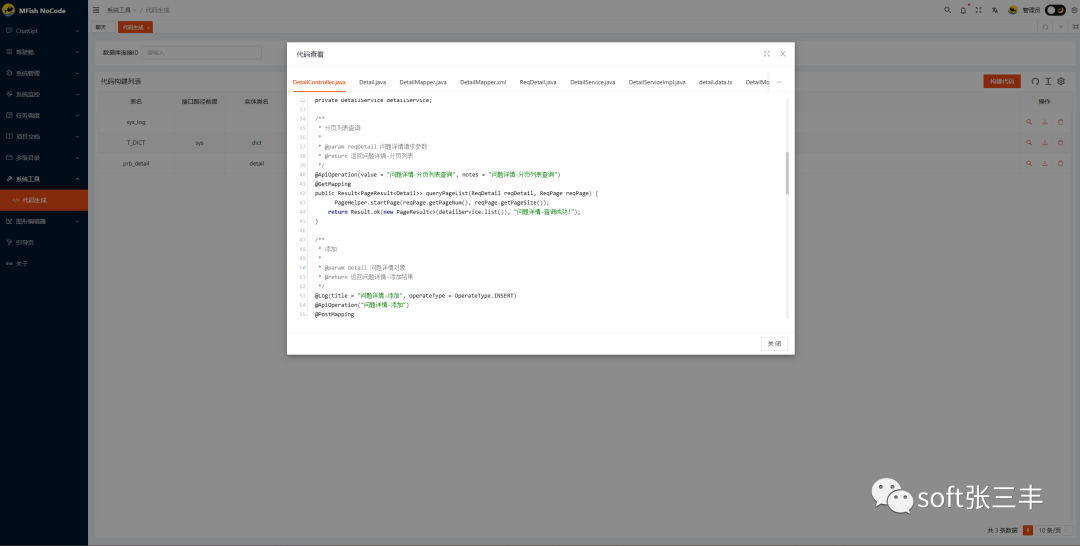
项目截图













 主要特性
主要特性
- 统一认证(支持外部系统快速集成)
- 响应式布局(支持电脑、平板、手机等所有主流设备)
- 菜单、按钮、角色权限控制
- 代码一键生成(生成代码结构简单便于二次开发)
- 支持多数据源(修改配置即可实现切换)
- 支持动态配置数据源(类似navicat配置直接接入外部数据源)
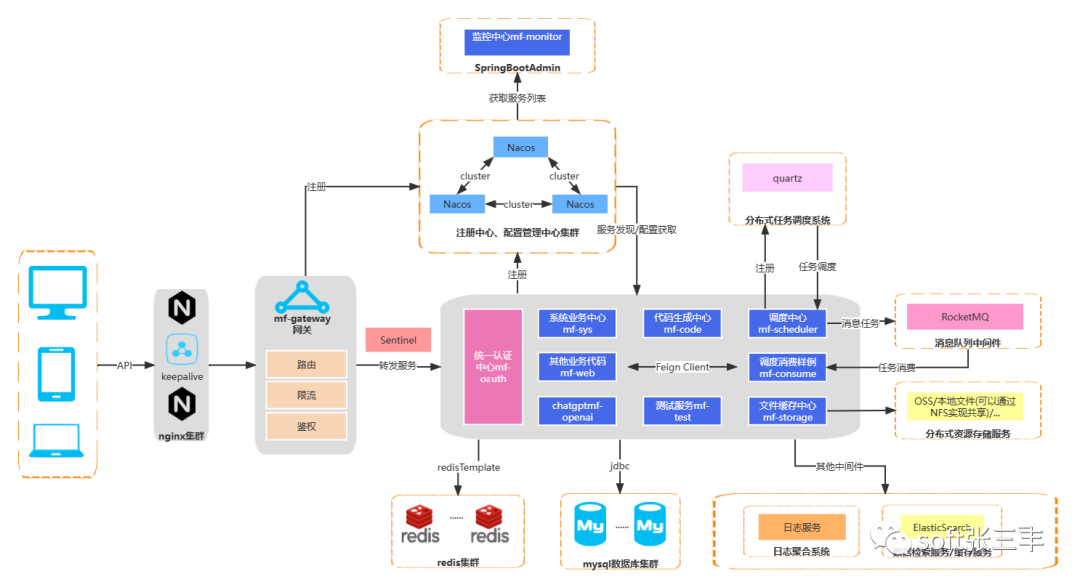
架构图

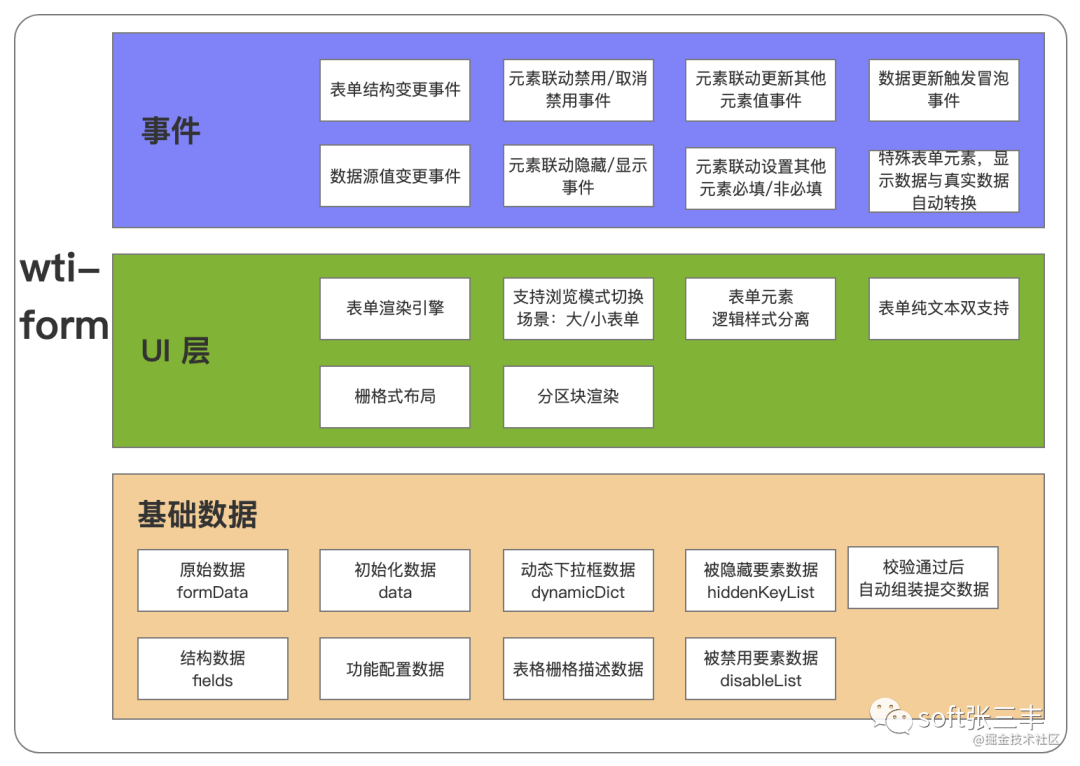
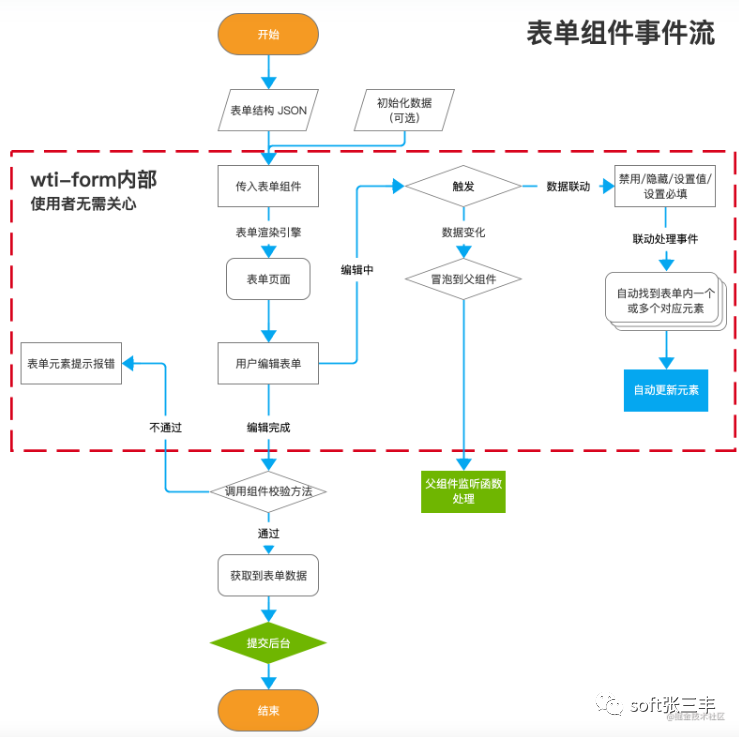
 组件事件流
组件事件流

- 数据层:核心是【表单数据】和【配置数据】,而其他数据都是基于这 2 个动态计算出来的,并不会单独存储;
- UI 层:根据配置数据动态生成 ui,因此假如传入的配置变更,那么 ui 也会随着动态变化;
- 事件层:基于生成的 ui,用户进行操作,则将触发事件层。而事件层最终影响的是【表单数据】
wti-form 表单全局功能
通过 json 数据来生成表单;
通过 data 数据给表单每个元素赋值;
支持表单校验;
表单支持分块显示;
支持单区块收起、展开、全部收起、全部展开;
支持将表单显示模式切换:长表单/带 tab 切换的短表单;
支持表单元素全局禁用(例如提交时);
支持给表单加一个外框,增加区分度;
支持将表单模式切换为纯文本显示模式;
支持设置表单为一行四列/两列/一列;
二次开发自定义表单元素难度极低;
自动化测试
目前正在写一个自动化测试组件,效果是:
将表单组件传入到该组件中;
该组件会自动根据 json 配置,和组件本身配置,推断每个 key 应该生成什么样的数据;
目前支持三种数据:【标准合法数据】【合法边界数据】【非法超限数据】;
对于特殊的还支持用户自定义数据生成;
可视化生成表单
与 C 端场景不同,B 端场景更常见是处理流程。一个流程里会有很多表单,而在这些表单里会有很多相同的表单元素。这就意味着,这些表单元素可以大量复用。
因此我们可以开发一个后端服务,专门用来存储这些开发好的表单元素。
在开发一个新页面时,可以通过关键词搜索到之前写好的表单元素,然后通过勾选/拖拽的模式,直接拖入表单,最后直接生成一个Vue 组件甚至页面。这就是现在低代码平台最常见的使用方式了。
我们目前已经有这种方案的常规版本(比文档里提供的版本更强),但是仍不够完美,并不能泛用到所有表单里。
而本表单组件为什么可以称为低代码表单组件,也是通过这个来体现的。
不过,因为这个属于公司业务代码,因此无法直接给出来相关代码和示例。
-
低代码开发平台推荐:2025国内低代码开发平台排名TOP102025-10-28 366
-
2025主流低代码平台有哪些:低代码开发平台选型指南指南2025-10-22 210
-
国内低代码平台推荐--万界星空科技低代码平台2024-07-18 793
-
低代码开发平台Noodl即将开源2023-06-07 1768
-
低代码开发平台是什么,低代码开发平台有什么优势2021-11-10 2722
-
白码低代码/无代码开发平台功能及作用的介绍2021-11-09 1907
-
看微软低代码平台如何助力转型?2021-06-30 2505
-
上班摸鱼好工具,摸鱼TXT阅读器2021-02-10 8208
-
如何选择低代码开发平台,分析平台的解决方案2020-05-27 1746
-
低代码开发平台的主要服务对象和模式2020-05-14 1256
-
现在低代码开发平台的发展分析2020-05-13 1297
-
为什么低代码平台都不采用原生代码的方式2020-05-09 1245
-
低代码开发平台对企业有什么意义2020-04-08 2251
全部0条评论

快来发表一下你的评论吧 !

