

 嵌入式Qt-表格使用测试
嵌入式Qt-表格使用测试
描述
本篇介绍Qt中表格组件的使用,需要用到QTableWidget。
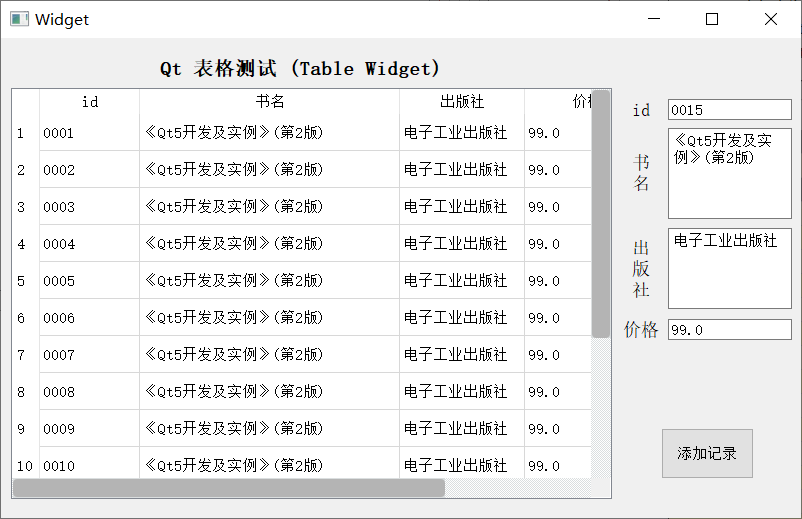
通过一个实例来介绍QTableWidget,下图是表格使用的测试效果。

1 QTableWidget
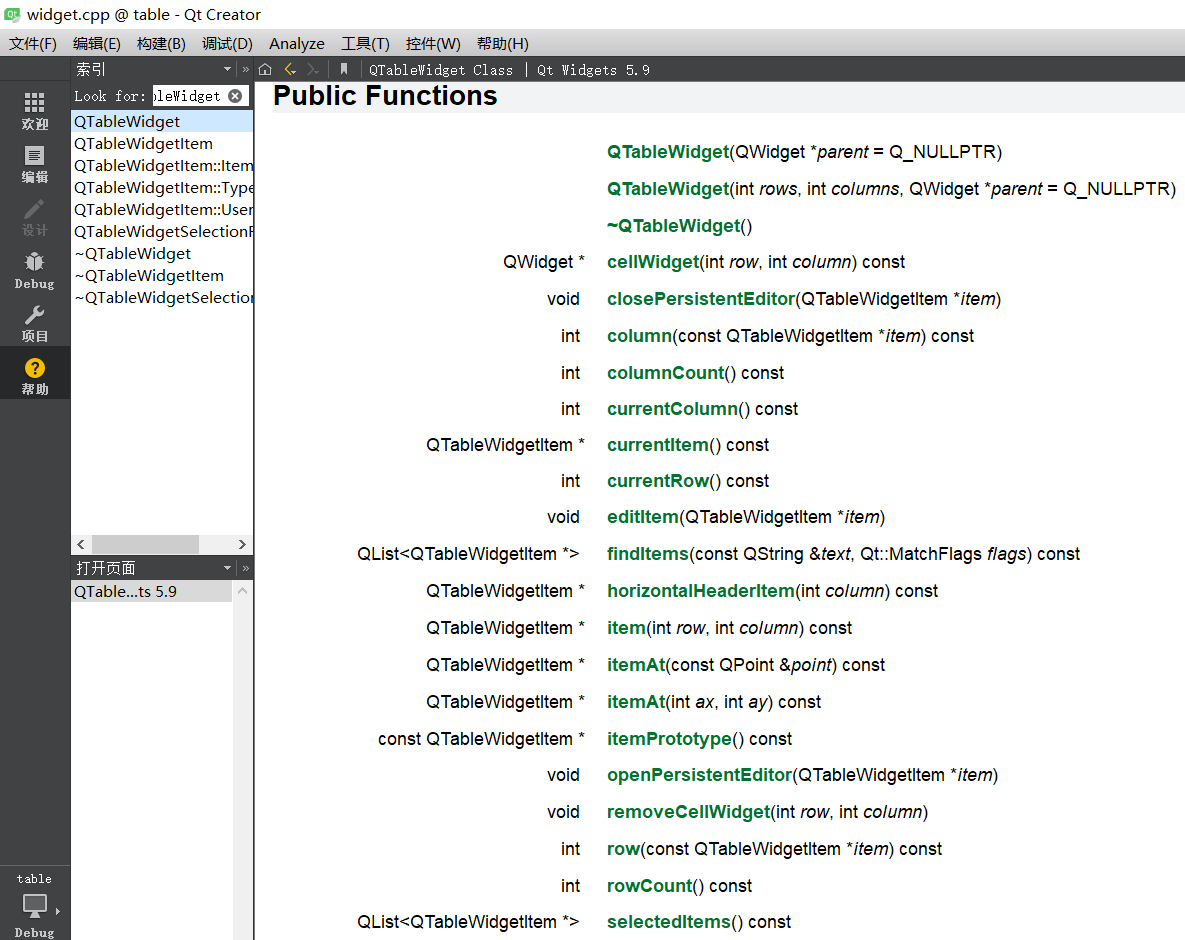
QTableWidget是Qt中的表格组件类,相关使用函数可以参考Qt Creator中自带的帮助文档。

2 代码编写
2.1 图形界面设置
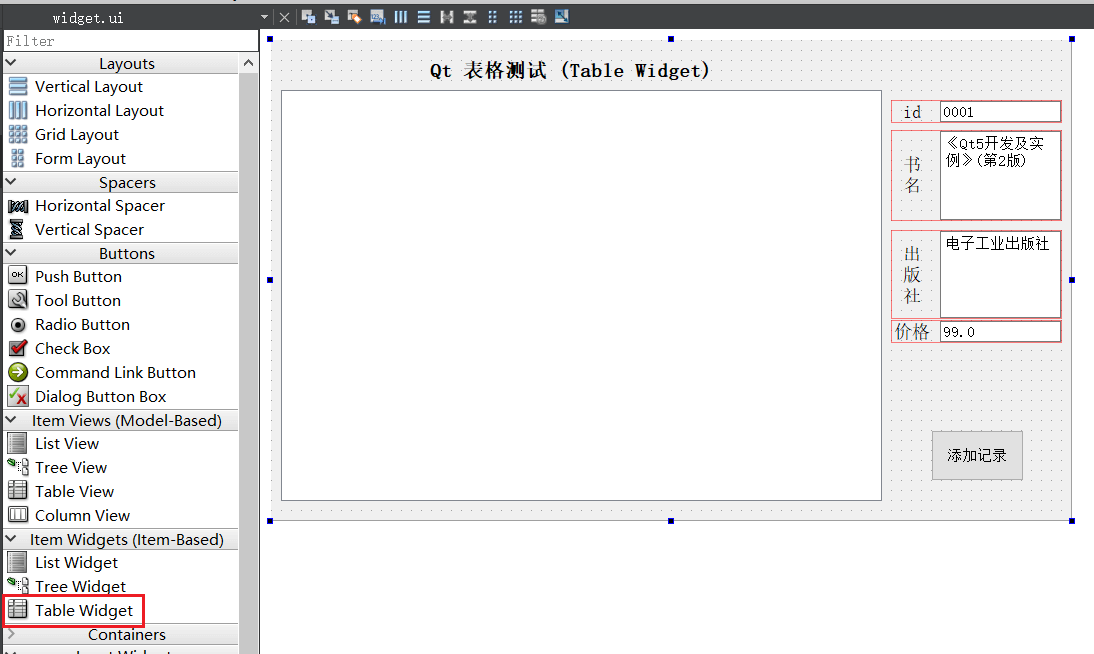
从左侧的ItemWidgets中,拖出一个Table Widget放到界面中,然后设置合适的大小。
另外,为了方便测试数据的插入,可以添加一个按钮来每次插入一条数据,例如插入一条书籍的信息。

Table Widget放入后,可以在ui界面双击这个控件来继续编辑表格的行和列等信息,也可以通过代码的方式来设置表格的信息,本篇通过代码编写的方式,再对Table Widget进行相关信息的初始化。
2.2 表格初始化与数据插入
表格初始化放到界面类(如Widget)的构造函数中,用于初始化表格的表头,字体大小,行宽度等。
通过按下按钮触发一条数据插入。
//表格初始化
ui->tableWidget->setColumnCount(4);
ui->tableWidget->setFont(QFont("宋体", 9));
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "id" << "书名" << "出版社" << "价格");
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
ui->tableWidget->setColumnWidth(0,100);
ui->tableWidget->setColumnWidth(1,260);
ui->lineEditID->setText(QString("%1").arg(m_bookID, 4, 10, QLatin1Char('0'))); //4位10进制, 前面补0
//按下插入按钮后的槽函数
void Widget::on_pushButton_clicked()
{
int curRow = ui->tableWidget->rowCount();
ui->tableWidget->insertRow(curRow);
ui->tableWidget->setItem(curRow, 0, new QTableWidgetItem(ui->lineEditID->text().toUtf8().data()));
ui->tableWidget->setItem(curRow, 1, new QTableWidgetItem(ui->textEditName->toPlainText()));
ui->tableWidget->setItem(curRow, 2, new QTableWidgetItem(ui->textEditPublisher->toPlainText()));
ui->tableWidget->setItem(curRow, 3, new QTableWidgetItem(ui->lineEditPrice->text().toUtf8().data()));
ui->lineEditID->setText(QString("%1").arg(++m_bookID, 4, 10, QLatin1Char('0'))); //4位10进制, 前面补0
}
2.3 滚动条样式修改
当表格中的数据不能在一个表格窗口显示出来时,QTableWidget会自动产生滚动条,但滚动条的样式可能不完全符合自己的需求,因此可以通过自定义滚动条样式。
#include
3 演示
可以先在Windows平台上运行查看显示效果。

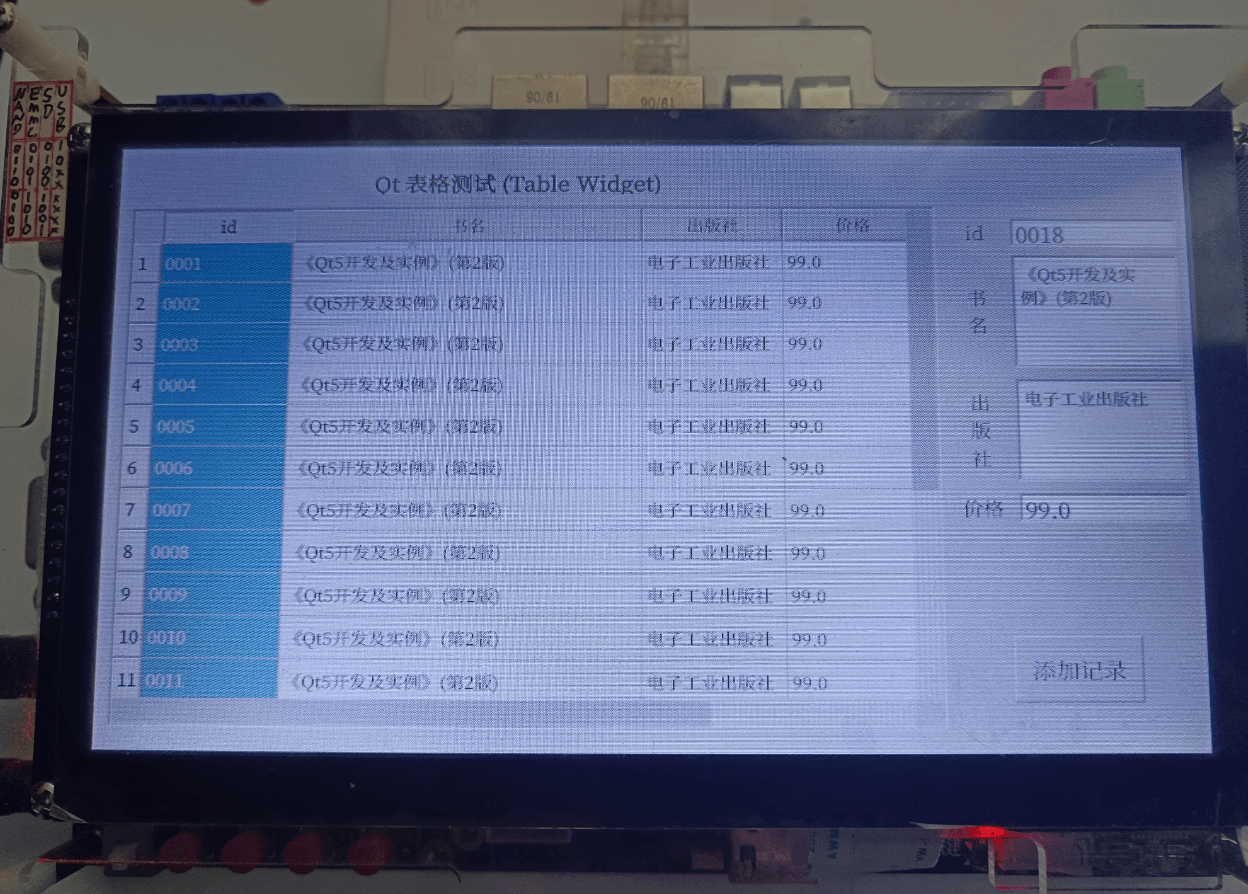
然后将程序进行交叉编译,将编译结果放到Linux板子中运行。
交叉编译的过程可参考之前的文章:
通过指令来进行交叉编译:
/home/xxpcb/myTest/imx6ull/otherlib/qt/qt-everywhere-src-5.12.9/arm-qt/bin/qmake
在i.MX6ULL板子中的测试视频如下:
4 总结
本篇介绍了Qt中QTable Widget这个表格组件的使用,后续可增加SQLite数据库功能,利用表格可以直观的展示出嵌入式设备的数据库中的数据信息。
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
记录嵌入式Excel表格数据导出的构建过程2022-10-27 2186
-
嵌入式Qt-交叉编译FFmpeg与视频播放测试2022-09-15 3741
-
嵌入式Linux-Qt环境搭建 Qt程序运行测试2022-06-01 8934
-
Qt 嵌入式图形开发大全和QT开发手册2021-11-03 800
-
嵌入式linux安装qt,嵌入式Linux版本Qt5.4快速部署2021-11-02 970
-
嵌入式Linux的Qt2021-11-01 878
-
嵌入式linux安装qt2021-10-20 813
-
基于嵌入式ARM的信号采样及QT图形显示2021-08-04 808
-
嵌入式linux GUI-Qt解析2017-11-01 1398
-
Qt嵌入式图形开发(基础篇)2015-12-16 863
-
基于Qt的嵌入式Linux通讯簿程序设计2012-11-23 4801
-
嵌入式QT的内核分析与优化2009-06-22 856
全部0条评论

快来发表一下你的评论吧 !

