

OpenHarmony自动化测试框架开发指南
描述
OpenHarmony 自动化测试框架是 OpenHarmony 提供的支持 JS/TS 语言的单元及 UI 测试框架,支持开发者针对应用接口或系统接口进行单元测试,并且可基于 UI 操作进行 UI 自动化脚本的编写。

OpenHarmony 自动化测试框架重要分为两大部分:单元测试框架和 UI 测试框架。
单元测试框架是测试框架的基础底座,提供了最基本的用例识别、调度、执行及结果汇总的能力。
UI 测试框架主要调用提供的 UiTest API 对不同测试场景进行测试,而其脚本的运行基础还是单元测试框架。
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-uitest.md
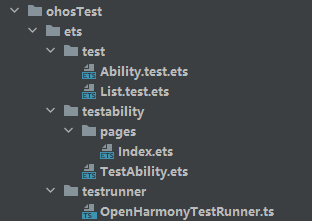
从代码的角度体现为,每个 OpenHarmony 工程在新建时都会提供一个 ohosTest 模块,包含基础的单元测试运行脚本。
如下图所示:

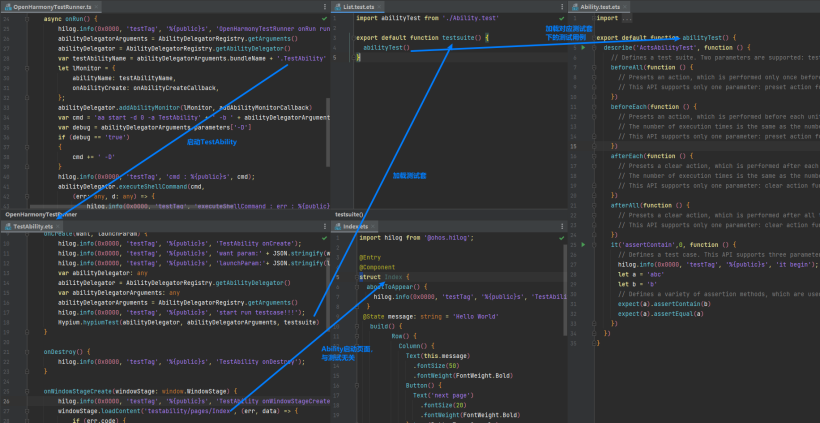
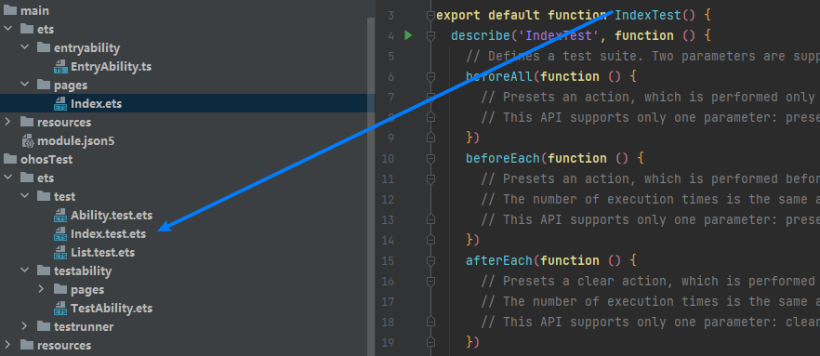
其中各文件间的大致关系如下图所示:

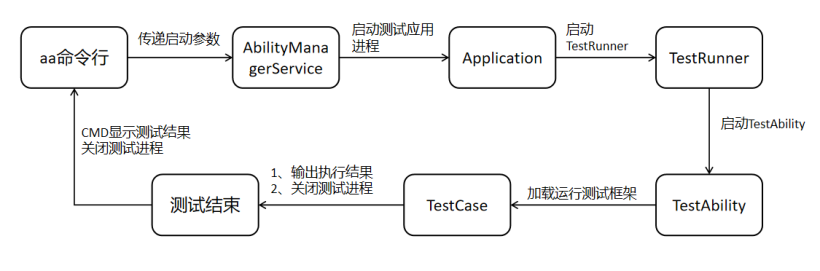
单元测试脚本的基础运行流程如下图所示,依赖 aa test 命令作为执行入口(可结合上述代码中的关系图进行对比)。

开发步骤
①新建测试脚本
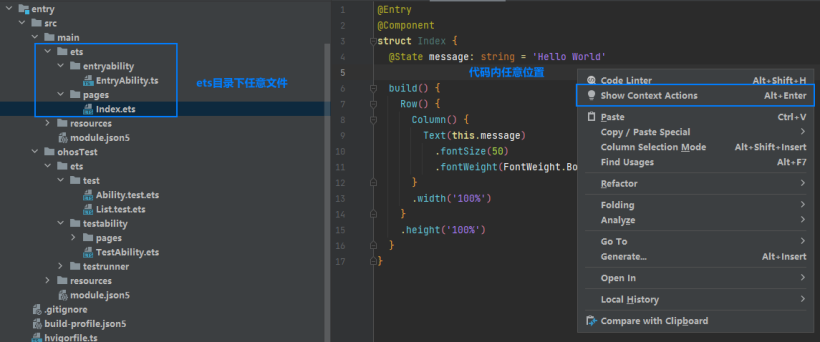
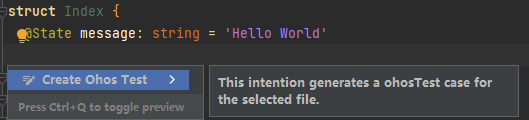
在工程目录下打开待测试模块下的 ets 文件,将光标置于代码中任意位置,单击右键→Show Context Actions→Create Ohos Test 或快捷键Alt+enter→ Create Ohos Test 创建测试类。
如下图所示:


完成后自动生成一个测试脚本:

编写单元测试脚本
代码如下:
import { describe, beforeAll, beforeEach, afterEach, afterAll, it, expect } from '@ohos/hypium'
import abilityDelegatorRegistry from '@ohos.application.abilityDelegatorRegistry'
const delegator = abilityDelegatorRegistry.getAbilityDelegator()
export default function abilityTest() {
describe('ActsAbilityTest', function () {
it('testUiExample',0, async function (done) {
console.info("uitest: TestUiExample begin");
//start tested ability
await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result =>{
console.info('Uitest, start ability finished:' + result)
}).catch(err => {
console.info('Uitest, start ability failed: ' + err)
})
await sleep(1000);
//check top display ability
await delegator.getCurrentTopAbility().then((Ability)=>{
console.info("get top ability");
expect(Ability.context.abilityInfo.name).assertEqual('MainAbility');
})
done();
})
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
})
}
单元测试脚本需要包含如下基本元素:
依赖导包,以便使用依赖的测试接口。
测试代码编写,主要编写测试代码的相关逻辑,如接口调用等。
断言接口调用,设置测试代码中的检查点,如无检查点,则不可认为一个完整的测试脚本。
编写 UI 测试脚本
UI 测试脚本是在单元测试框架的基础上编写,主要就是增加了 UI 测试框架提供的接口调用,实现对应的测试逻辑。
下面的示例代码是在上面的测试脚本基础上增量编写,首先需要增加依赖导包,如下示例代码所示:
import {Driver,ON,Component,MatchPattern} from '@ohos.uitest'
然后是具体测试代码编写,场景较为简单,就是在启动的应用页面上进行点击操作,然后增加检查点检查用例。
export default function abilityTest() {
describe('ActsAbilityTest', function () {
it('testUiExample',0, async function (done) {
console.info("uitest: TestUiExample begin");
//start tested ability
await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result =>{
console.info('Uitest, start ability finished:' + result)
}).catch(err => {
console.info('Uitest, start ability failed: ' + err)
})
await sleep(1000);
//check top display ability
await delegator.getCurrentTopAbility().then((Ability)=>{
console.info("get top ability");
expect(Ability.context.abilityInfo.name).assertEqual('MainAbility');
})
//ui test code
//init driver
var driver = await Driver.create();
await driver.delayMs(1000);
//find button by text 'Next'
var button = await driver.findComponent(ON.text('Next'));
//click button
await button.click();
await driver.delayMs(1000);
//check text
await driver.assertComponentExist(ON.text('after click'));
await driver.pressBack();
done();
})
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
})
}
执行测试脚本
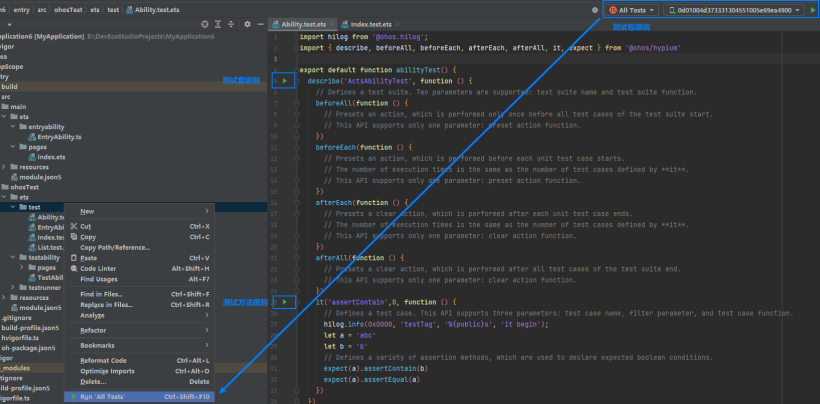
执行测试脚本可以直接在 DevEco Studio 中通过点击按钮执行,当前支持以下执行方式: ①测试包级别执行即执行测试包内的全部用例。 ②测试套级别执行即执行 describe 方法中定义的全部测试用例。
③测试方法级别执行即执行指定 it 方法也就是单条测试用例。

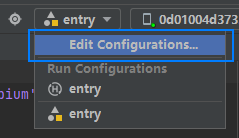
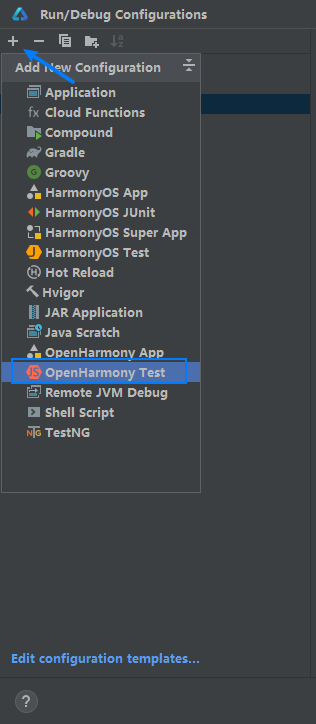
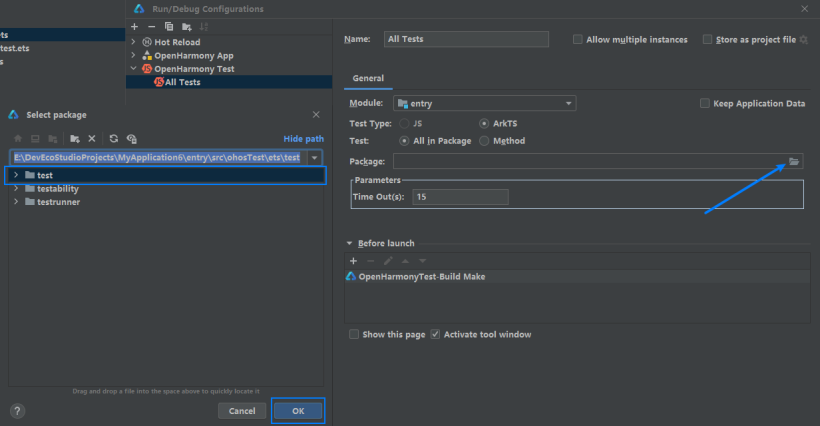
其中测试包内的全部测试用例运行任务可按如下步骤创建: 


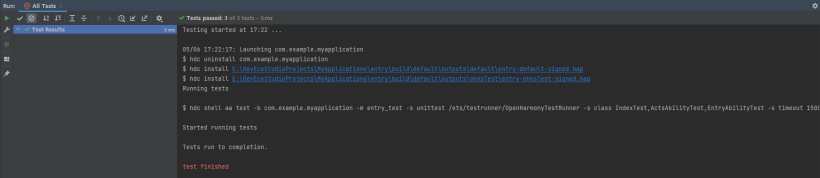
查看测试结果
测试执行完毕后可直接在 DevEco Studio 中查看测试结果,如下图示例所示:

审核编辑:汤梓红
- 相关推荐
- 热点推荐
- 模块
- 自动化测试
- 接口
- OpenHarmony
-
鸿蒙OS开发实战:【自动化测试框架】使用指南2024-04-08 2674
-
OPhone自动化测试技术概述2010-05-06 2277
-
基于LAN的自动化测试系统开放指南2012-09-02 4763
-
自动化测试框架思想和构建2019-07-18 2446
-
HarmonyOS自动化测试框架—Hypium2022-08-10 6645
-
OpenHarmony AI框架开发指导2023-09-19 744
-
HamronyOS自动化测试框架使用指南2023-12-19 664
-
常用软件测试自动化框架2011-04-21 5316
-
全面提升自动化测试,NI TestStand 2012新模块化框架2012-11-06 2114
-
基于Web的自动化测试框架的研究2012-11-07 998
-
Python自动化测试框架有哪些?2018-07-28 5090
-
什么是自动化测试框架?2020-11-03 4926
-
JavaUI框架新增组件开发指南2021-09-28 2947
-
自动化测试框架unittes详解2022-05-20 3635
-
什么是自动化测试框架2023-04-18 1445
全部0条评论

快来发表一下你的评论吧 !

