

Visual Studio Code的安装和使用
电子说
描述
Visual Stuio Code微软出的一款免费编辑器。目前 Visual Stuio Code 有 Windows、Linux 和 macOS 三种版本的,属于跨平台的编辑器。它功能强大,支持插件工具安装,对于写代码、阅读代码的人来说是非常方便的。
因为经常使用 Visual Stuio Code 的缘故,每次打开新的代码的时候,就总是需要创建 Visual Stuio Code 的Project,然后加载代码到新建的 Project中,每隔一段时间再次使用时,总是忘记许多的细节,所以想着干脆就直接记录下来,做个备忘!
1、安装 Visual Stuio Code
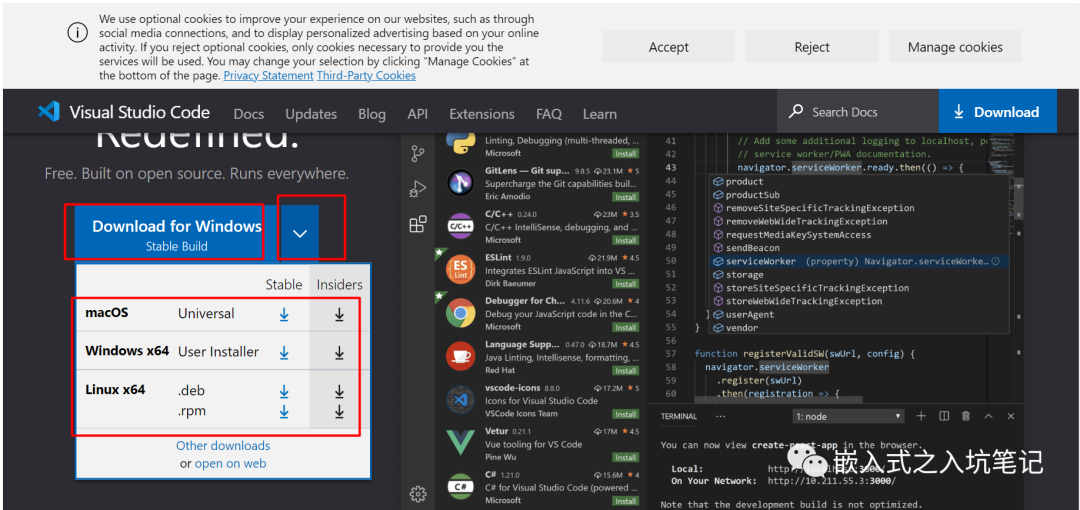
Visual Stuio Code 的下载地址如下
具体要安装哪个,自己根据需要选择,如下图:

以安装 Windows 版本的为例,双击下载好的 .exe 安装包,接下来的安装过程都是选择“下一步”即可,直到安装完毕。安装完毕之后会出现如下的图标:

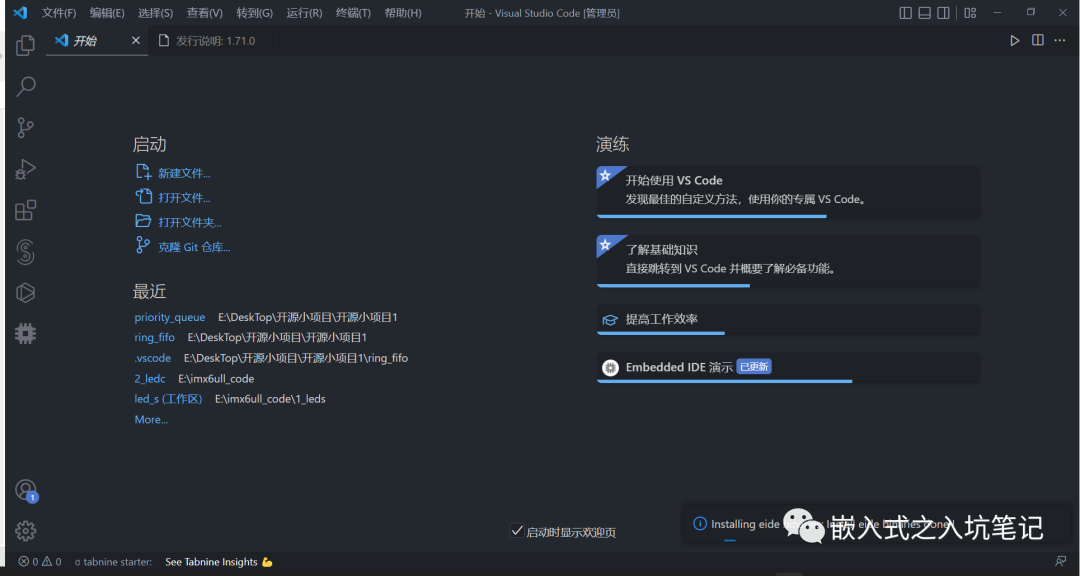
双击图标打开之后的界面如下:

注意:我这里显示的是中文,是因为我之前在安装好之后已经汉化了!
2、安装 Visual Studio Code 插件
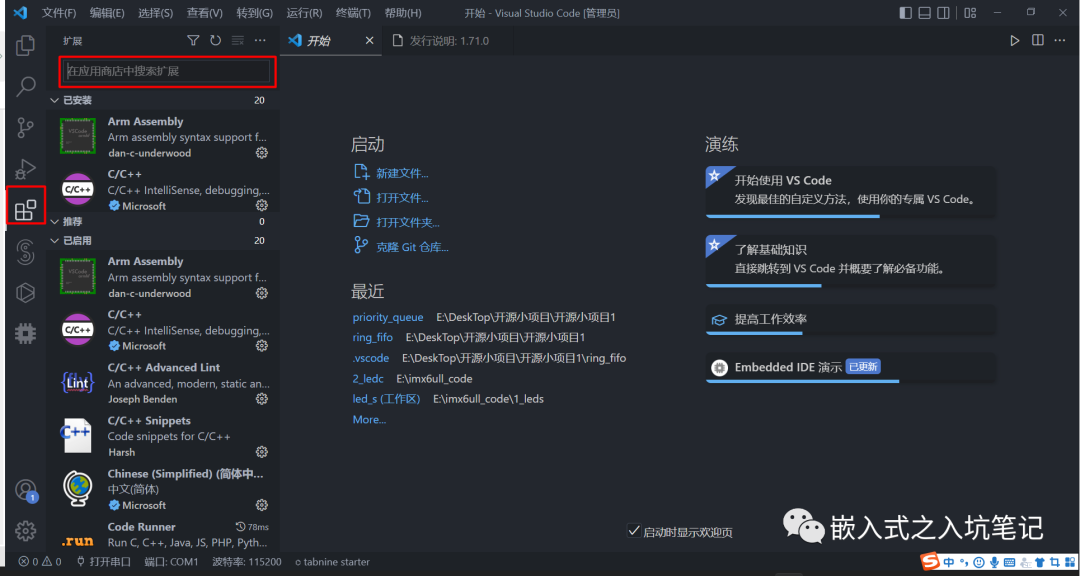
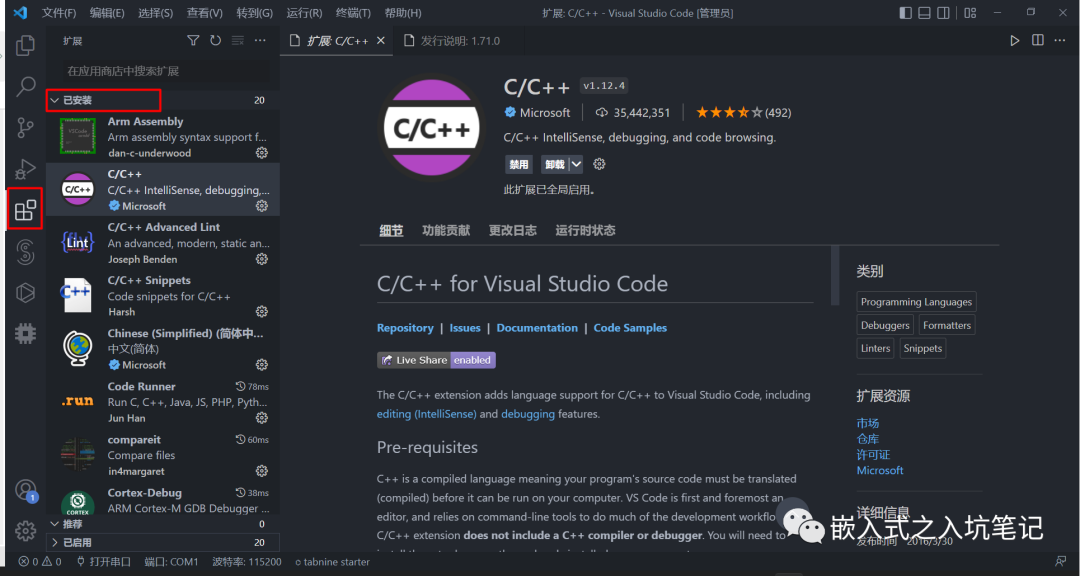
Visual Studio Code 支持插件的安装,编辑器里面也可以搜索安装插件,非常丰富。搜索方法如下:

想要什么插件直接搜索,搜索到了直接安装,搜索框下方显示的就是已经安装好的插件。
一些很有用的插件建议都要安装,如下:
1)、C/C++
2)、C/C++ Snippets, C/C++重用代码块。
3)、C/C++ Advanced Lint, C/C++静态检测 。
4)、Code Runner,代码运行。
5)、Include AutoComplete,自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,Visual Studio Code的主题。
8)、GBKtoUTF8,将 GBK 转换为 UTF8。
9)、ARM,支持 ARM 汇编语法高亮显示。
10)、Chinese(Simplified),中文环境。
11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
13)、DeviceTree,设备树语法插件。
14)、TabNine, AI 自动补全插件。
插件安装好以后,可以查询安装,如下图:

3、新建 Visual Studio Code 工程
如果你打算使用 Visual Studio Code 编写代码或者阅读代码,那么需要先新建一个 Visual Studio Code 的工程,然后将你的代码文件添加到工程里面来,就可以使用 Visual Studio Code 进行编写和查看代码了。
(1)新建一个文件夹,用于保存工程文件(尽量不要有中文路径!!!)。比如我下面这样的:

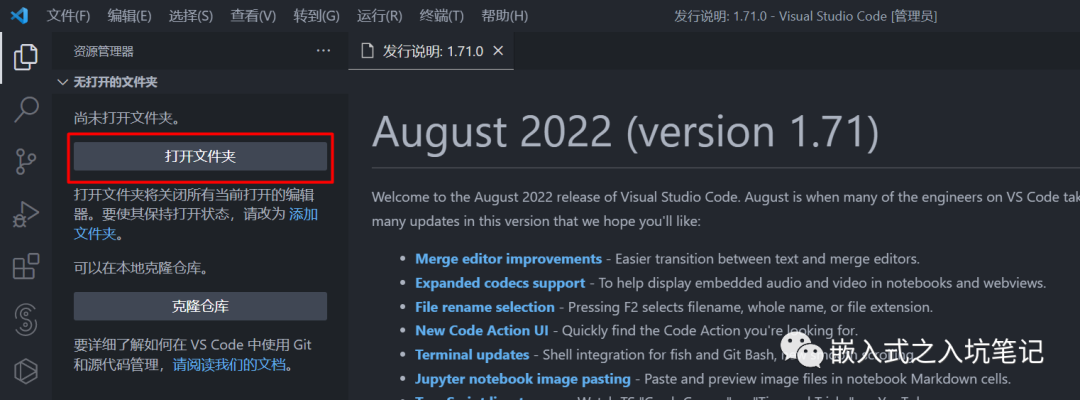
(2)打开 Visual Studio Code ,然后在 Visual Studio Code 上点击 文件 -> 打开文件夹 ,如下图:

打开文件夹之后如下所示:

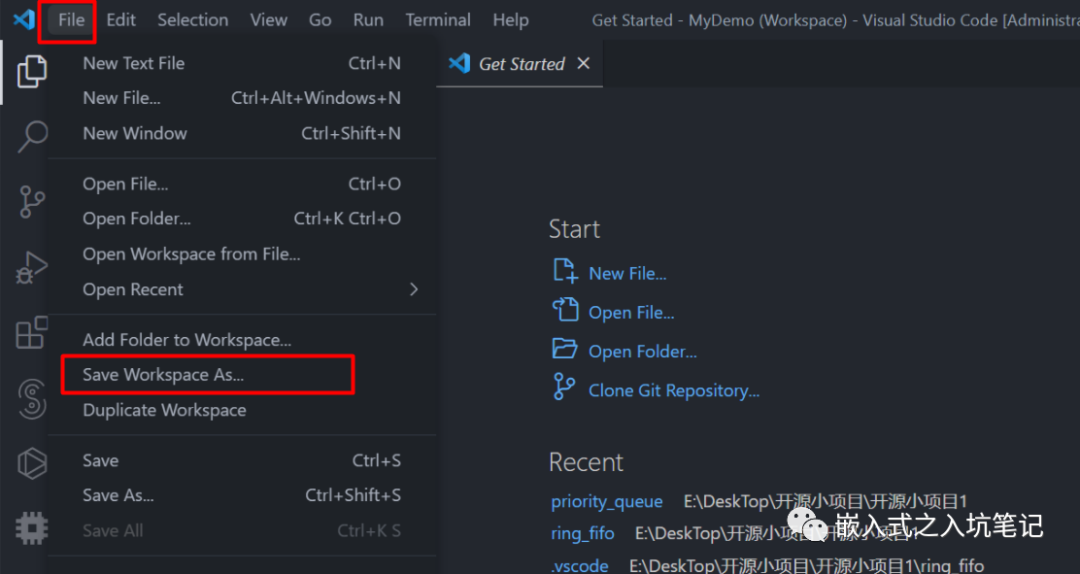
(3)选择 文件 -> 将工作区另存为..,输入要保存的工作区路径和工作区名字,如下:

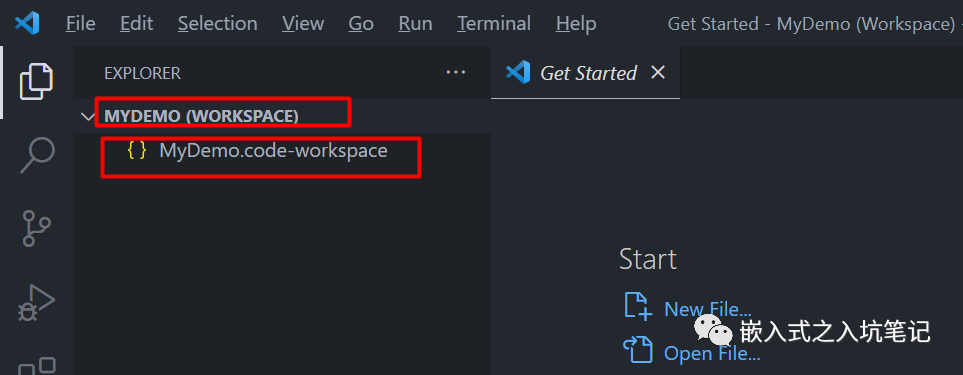
保存之后,在原本打开的文件夹中可以看到出现了一个工作台文件,如下:

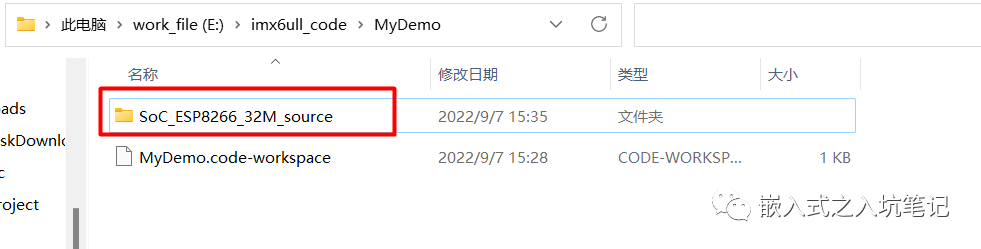
(4)工作台建立完成之后,就可以将文件拷贝到工作区的文件夹里面,如下:

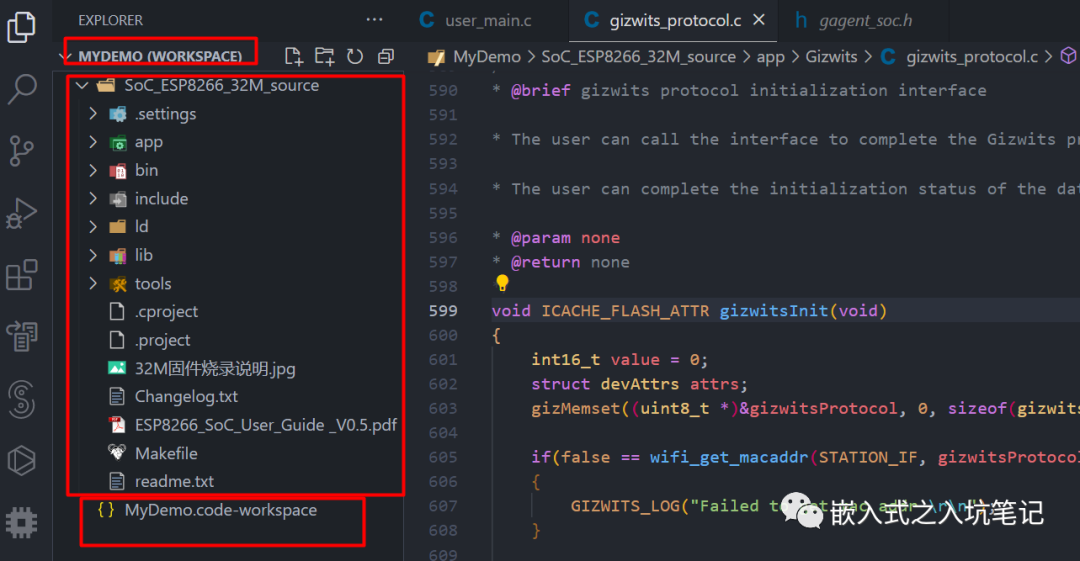
文件拷贝成功以后,从 Visual Studio Code 上就可以看到被加进来的文件,如下:

到此,已经可以使用 Visual Studio Code 编辑和查看代码了。
4、Visual Studio Code的使用
有关Visual Studio Code 的使用,每个人的使用习惯各有不同,网上找找也有一大堆的各种骚操作,大家可以参考参考。
-
 lai1689
2024-07-12
0 回复 举报不错 收起回复
lai1689
2024-07-12
0 回复 举报不错 收起回复
-
ESP-IDF Extension for Visual Studio Code安装错误怎么解决?2024-06-07 459
-
Visual Studio Code - 如何在Visual Studio Code(VS Code)中构建和调试RL78项目2023-08-14 1563
-
ESP-IDF Extension for Visual Studio Code安装错误的原因?如何解决?2023-02-20 512
-
3568开发板ubuntu环境下安装Visual Studio Code2023-01-09 950
-
如何安装visual studio code2021-12-24 1147
-
Visual Studio Code下载安装2021-07-16 2299
-
Visual Studio Code的真正开源替代品来了2020-12-30 5533
-
Harmony_IOT Visual_Code环境搭建介绍2020-11-14 2055
-
Visual Studio Code 软件免费下载2018-07-13 2160
全部0条评论

快来发表一下你的评论吧 !

