

10余款开源静态站点生成器
描述
构建属于自己的博客网站从未如此轻松!本期为大家分享 13 款开源静态站点生成器:
1、Bridgetown 渐进式站点生成器和全栈框架
Bridgetown 是下一代渐进式站点生成器和全栈框架,由 Ruby 提供支持。Bridgetown 先获取站点内容、API 数据和前端资产;然后以 Markdown、Liquid、ERB 和许多其他格式呈现模板;并导出一个完整的网站,最后由快速 CDN(如 Render)或传统 Web 服务器(如 Caddy 或 Nginx)分发,提供浏览服务。

项目地址:https://www.oschina.net/p/bridgetown
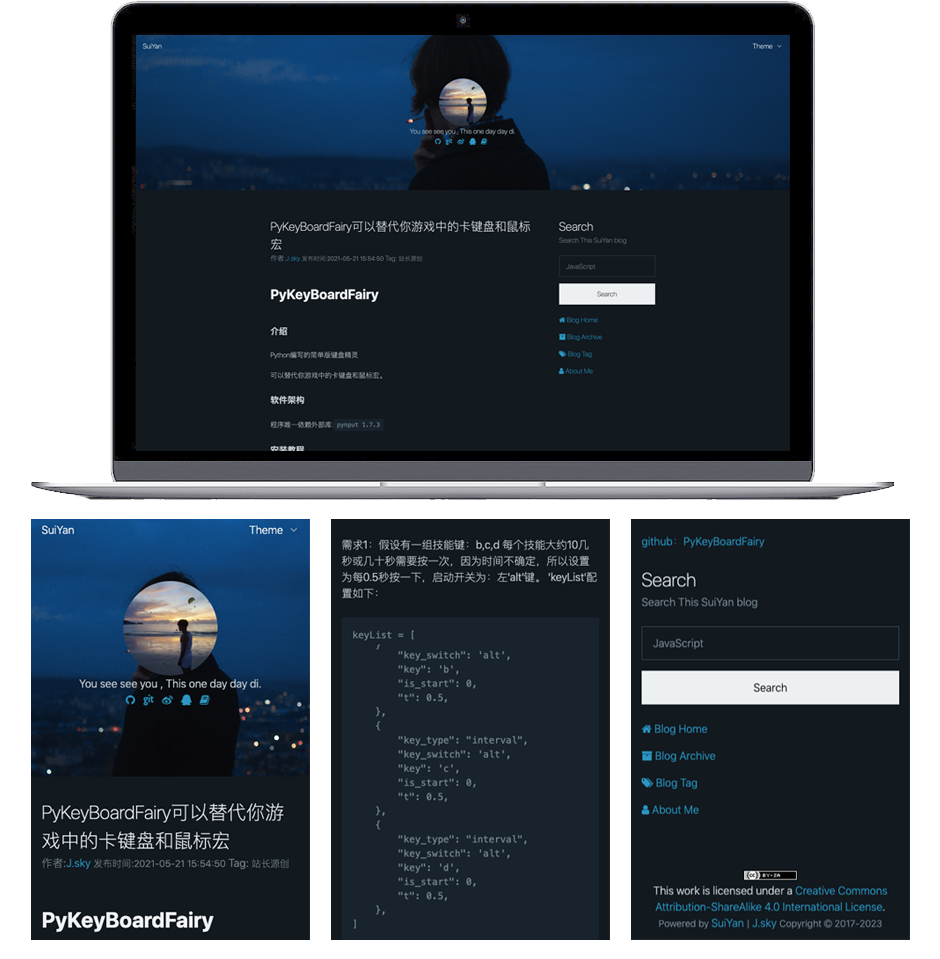
2、碎言静态博客
碎言这个名称取自与 “碎言片语”,码兄累了吗?累了就休息一下,为未来的自己留下一些碎言片语吧。

项目地址:https://www.oschina.net/p/suiyanblog
3、Eleventy 更简单的静态站点生成器
Eleventy 是一个更简单的静态站点生成器。Jekyll 的替代品,用 JavaScript 编写。可将模板目录(不同类型)转换为 HTML。它默认为零配置,但有灵活的配置选项。
项目地址:https://www.oschina.net/p/eleventy
4、Gridsome Vue 驱动的静态站点生成器
Gridsome 是一个由 Vue 驱动的静态站点生成器,用于为任何 headless CMS、本地文件或 API 构建 CDN 就绪的网站。
项目地址:https://www.oschina.net/p/gridsome
5、Astro 静态站点生成器
Astro 是一款现代化的轻量级静态站点生成器,自带组件框架, 为 React、Vue、Svelte 和 Tailwind CSS 等前端工具提供一级支持,其开发者体验 (Developer Experience) 较为出众。
项目地址:https://www.oschina.net/p/astro-build
6、Pelican 静态页面生成程序
Pelican 是一个用 Python 编写的静态站点生成器,允许通过 Markdown、reStructuredText 和 HTML 等格式编写文本文件来创建网站。使用 Pelican 可以创建网站而无需担心数据库或服务器端编程,因为 Pelican 生成的静态站点可通过任何 Web 服务器或托管服务提供服务。
项目地址:https://www.oschina.net/p/pelican
7、Assemble 静态网页生成系统
Assemble 是一个使用 Node.js,Grunt.js,Gulp,Yeoman 等来实现的静态网页生成系统。已被 Zurb Foundation, Zurb Ink, H5BP/Effeckt, Less.js/lesscss.org, Topcoat, Web Experience Toolkit 等数百个项目用来生成项目网站、主题、组件、文档、博客和 github 页面。

相关链接:https://www.oschina.net/p/assemble
8、zola 快速静态站点生成器
zola 是单个二进制文件中的快速静态站点生成器,内置所有内容,开箱即用。它作为一个单一的可执行文件提供,自带 Sass 编译、语法突出显示、目录和许多其他传统上需要设置的开发环境,也可以向站点添加一些 JavaScript 库的功能。
相关链接:https://www.oschina.net/p/zola
9、Gatsby ReactJS 静态网页生成器
Gatsby 是基于 React 构建的静态站点生成器,拥有丰富的插件生态,其主要目标之一是交付访问速度快速的网页,它通过利用良好的缓存、静态页面生成和基于边缘的 CDN 数据源来实现这一目标。

相关链接:https://www.oschina.net/p/gatsby
10、ModStartBlog 基于 Laravel 的博客系统
ModStartBlog 是一个基于 Laravel 现代化个人博客系统。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。
相关链接:https://www.oschina.net/p/modstartblog
11、Hugo Go 编写的静态网站生成器
Hugo 是 Go 编写的静态网站生成器,速度快,易用,可配置。Hugo 有一个内容和模板目录,把他们渲染到完全的 HTML 网站。Hugo 依赖于 Markdown 文件,元数据字体 。用户可以从任意的目录中运行 Hugo,支持共享主机和其他系统。Hugo 只需要几分之一秒就可以渲染一个经典的中型网站,最好网站的每个部分渲染只需 1 毫秒。
相关链接:https://www.oschina.net/p/gohugo
12、Nanoc 静态站点生成器
Nanoc 是一个用 Ruby 编写的灵活的静态站点生成器,适用于构建从个人博客到大型企业网站的任何内容。它是一种工具,可以将内容从一种格式(如 Markdown 或 AsciiDoc)转换为另一种格式(通常是 HTML),并对页面进行布局,使网站的外观在所有页面上保持一致。静态站点可以部署到任何 Web 服务器。

相关链接:https://www.oschina.net/p/nanoc
13、Jekyll 静态站点生成器
Jekyll 是一个简单的免费的 Blog 生成工具,类似 WordPress。但是和 WordPress 又有很大的不同,原因是 jekyll 只是一个生成静态网页的工具,不需要数据库支持。但是可以配合第三方服务,例如 discuz。最关键的是 jekyll 可以免费部署在 Github 上,而且可以绑定自己的域名。
相关链接:https://www.oschina.net/p/kyll
审核编辑 :李倩
-
Minitab 交互式表格生成器MinitabUG 2024-04-03
-
通用RFID生成器2023-02-10 604
-
随机数生成器开源分享2022-11-11 731
-
Arduino赞美生成器2022-11-09 870
-
Magic 8 Ball密码生成器开源2022-11-07 646
-
python生成器是什么2022-02-24 4273
-
如何去使用生成器呢2021-10-25 1695
-
AN-113:精密坡道生成器2021-05-16 877
-
STM32库函数代码自动生成器正式版2016-07-25 1119
-
数码管代码生成器2016-04-25 1018
-
代码生成器的应用2016-01-14 920
-
LED段码生成器2011-06-03 890
-
自制酸奶生成器2009-04-23 1011
-
pim卡资料生成器2007-11-22 672
全部0条评论

快来发表一下你的评论吧 !

