

Node-RED的初始页面以及初步搭建流的基础知识解析
描述
今天小编带大家了解一下Node-RED的初始页面以及初步搭建流的基础知识。
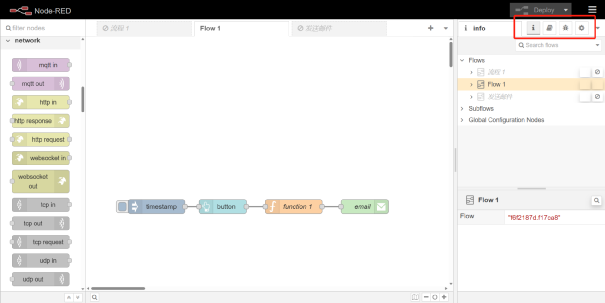
初始页面介绍

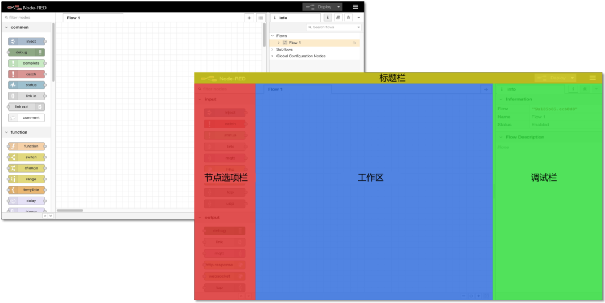
Node-RED的界面主要分为四个部分:顶部标题栏、左侧节点选项栏、中间的工作区域以及右侧的调试栏
顶部标题栏包含部署按钮、用户菜单;

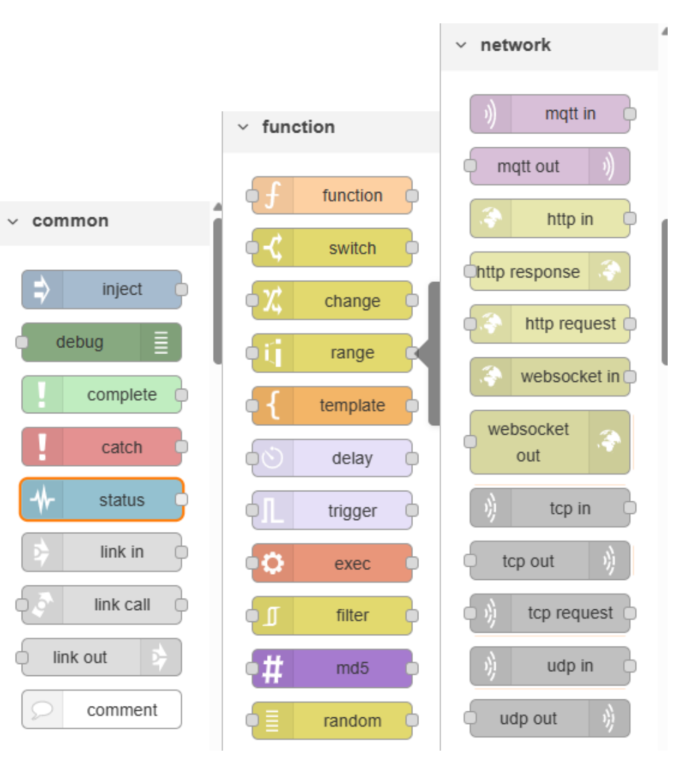
左侧节点选项栏包含可工选择的节点,该组件面板包含已安装并可供使用的所有节点,他们分为多个类别包括common、funtion、network、input、output以及你添加的其他功能节点,例如Raspberry Pi、dashboard、home assistant;

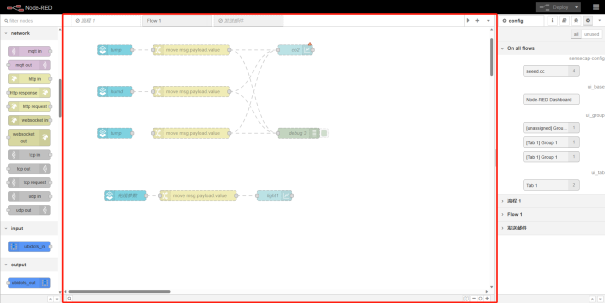
中间的工作区域可以用来创建流,是通过从节点选项栏中拖动节点将它们连接在一起来搭建流的地方,工作区顶部有一排选项卡,每个选项卡可以隐藏或者显示,当然也可以通过工作区右上侧的“+”号新增选项卡;

右侧的调试栏在编辑节点中提供了了许多有用的工具
信息-查看节点及其信息
帮助-节点使用方式介绍
调试-查看传递到节点的信息
配置节点-管理配置节点

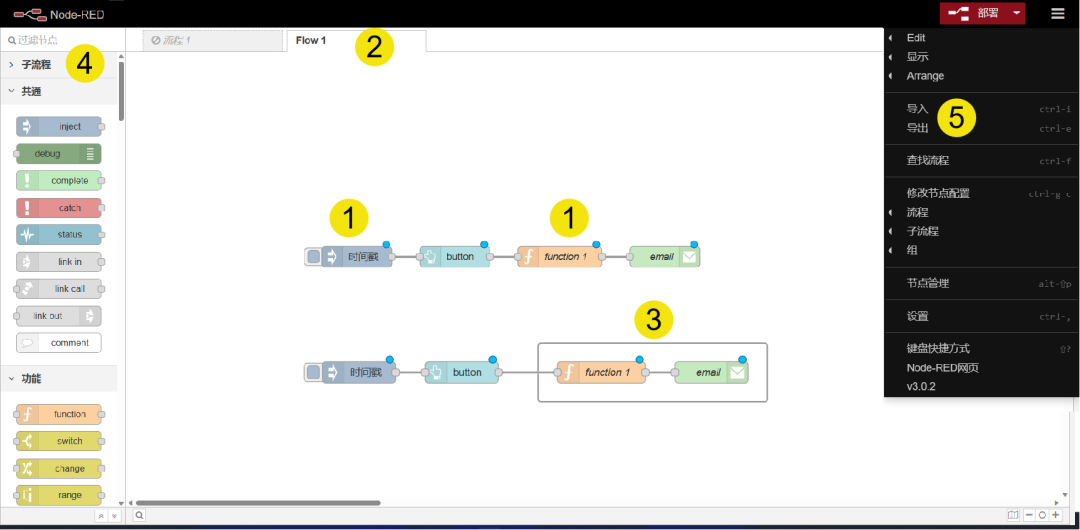
搭建数据流的基础
Node-RED实现的功能是通过搭建数据流实现的,搭建数据流的基本单位就是节点,除了Node-RED的基础节点外,该平台还支持用户自定义节点并上传,因此我们可以在Node-RED平台上添加各种自己需要的节点,例如上述提到的Raspberry Pi、dashboard、home assistant的节点。

1-节点,在“用户菜单栏-节点管理中可添加、删除节点,在工作区双击节点即可编辑;
2-流,在工作区域中将节点连接起来即是数据流,在工作区的右上方点击“+”可以添加新的数据流,或者在“用户菜单栏-流程”可以增加、删除、重命名数据流;
3-组,将两个或两个以上的节点组合起来使用,选择需要使用的节点,鼠标右击先择“Group Selection”即可新增组,取消组操作方法一样;
4-子流,为降低数据流的复杂度可以使用子流,在“用户菜单栏-子流程-新建子流程”即可添加子流程
5-导入导出,使用其 JSON 格式从编辑器导入和导出流,从而方便与他人分享数据流,在“用户菜单栏”选择“导入/导出”即可。
审核编辑:刘清
- 相关推荐
- 热点推荐
- Raspberry Pi
- JSON
-
Node-RED实现电表数据采集并上云2024-06-07 4163
-
基于node-Red和Raspberry Pi的物联网实验设计2018-03-06 18963
-
Node-Red是什么?如何去学习Node-Red?2021-07-02 1958
-
新手求助如何去学习Node-Red2021-09-01 1265
-
第2部分:使用Node-RED的程序2018-10-26 7739
-
运用 Node-RED 开发 LoRa 应用2020-12-25 1349
-
在Raspberry Pi中利用Node-RED控制LED2022-09-01 7544
-
Node-red启动电脑摄像头案例2023-06-01 7059
-
搭建Node-RED环境,将开发板变身为工业控制网关——米尔基于NXP LS1028A开发板2022-12-05 5624
-
物联网与ESP32、Node-RED和InfluxDB与WebSocket2023-07-13 940
-
Node-RED安装本地教程2024-06-24 5172
-
Node-RED如何制作漂亮的界面2024-06-26 9678
-
Node-RED初学者教程-三分钟学习2024-06-27 6816
-
【干货】什么是Node-RED?一文带你了解!2025-03-13 1618
-
【教程】Node-RED中Chirpstack节点使用指南2025-03-27 1071
全部0条评论

快来发表一下你的评论吧 !

