

Chrome将引入无边界模式
描述
在发布了 Chrome 114 稳定版之后,Google 目前已将开发重心转向了下一个版本 —— Chrome 115。
Chrome 114 默认启用了 CHIPS,这是 Google 通过新的 cookie 属性来淘汰第三方 Cookie 的一部分;Chrome 114 还默认启用了 Popover API,以便更轻松地实现弹框。
Chrome 115 中的一些新功能也逐渐被揭晓,其中一个有趣的开发者实验功能是为独立的 Web 应用引入了无边界模式(borderless mode)。 目前,Chrome 浏览器在默认情况下会显示网站内容和众多界面元素,其中包括地址栏、工具栏图标,窗口控制按钮以及标题栏等。 当为已安装的桌面 Web 应用程序启用无边界模式之后,Web 应用的整个窗口会扩展到覆盖整个浏览器 —— 包括浏览器的标题栏区域和窗口控制按钮(关闭、最大化、最小化)。Web 应用程序开发人员负责整个窗口的绘制和输入处理。 Google 给出了这个模式的几个使用场景:
希望完全自定义标题栏的应用程序仍然具有跟以前一样的功能,但可以定制自己的样式与风格;
想完全删除标题栏并不提供任何控制的应用程序;
可以避免出现一些 Web 应用原生就有标题栏,然后出现标题栏叠标题栏的情况出现;
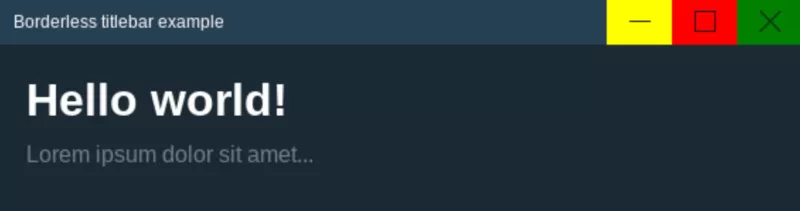
借助这个模式,Chrome 可以让 Web 应用的显示空间最大化;其次,开发者还可以自定义标题栏区域,以便这些 Web 应用无论是看起来还是使用起来都更像是原生的桌面应用程序。 在官方给出的示例中,无边界模式下的 Web 应用看起来可以是下面这样的,但外观样式最终将完全取决于开发者采用的实现方式。

除了无边界模式,Chrome 115 中另一个有趣的实验性功能是 Compute Pressure API,用于公开 CPU 负载计算,以显示客户端系统的压力状态。这是为密集型 Web 应用程序设计的,以帮助确保它们不会对客户端系统造成不可管理的压力。在未来,这个功能还可能会被扩展到显示包括温度和电池状态等内容。 按计划,Chrome 115 稳定版应该会在 7 月中旬左右发布。
-
Chrome 15正式版浏览器登场2011-10-26 3217
-
金蝶参与国际标准制订 创造无边界信息流2010-03-18 503
-
“无边界”感知医院设想2011-08-05 1195
-
魅族手环H1 手腕上的“无边界”你值得拥有!2016-12-14 1567
-
赛普拉斯TrueTouch触控器与FLEXX结合,曲面和无边界设计成为现实2018-12-02 822
-
ColorOS 6将为更多智能手机引入无边界的设计美学理念2018-11-26 631
-
基于区块链去中心化的无边界艺术生活社区DIPLive介绍2019-06-28 1655
-
Swift for TensorFlow:无边界机器学习,值得大家期待2019-09-20 3278
-
谷歌将暂时停止Chrome和Chrome OS的版本更新2020-03-19 2642
-
谷歌将恢复Chrome和Chrome OS操作系统的发布2020-03-27 2100
-
Chrome OS将引入全新的原生录屏工具2021-02-18 1705
-
HMC传统PCN:无边界去耦电容器更换2021-05-22 913
-
IBM提的无边界企业:会是数字化转型的下一轮趋势吗2021-12-31 2405
-
无边界零售将成下一代零售模式?联手合作的 IBM 和腾讯这么看2022-12-13 3030
-
谷歌宣布放弃Fuchsia OS引入完整Chrome/Chromium浏览器2024-01-16 1519
全部0条评论

快来发表一下你的评论吧 !

