

Visual Studio Code 1.79 发布!
电子说
描述
欢迎使用 Visual Studio Code 2023 年 5 月版。我们希望您会喜欢此版本中的许多更新,其中一些主要亮点包括:
-
只读模式 - 将工作区中的特定文件和文件夹标记为只读。
-
“粘贴为”选项 - 选择您希望如何将项目链接粘贴到编辑器中。
-
外部文件的自动复制 - 拖动或粘贴到 Markdown 将新文件添加到您的工作区。
-
默认 Git 存储库分支名称 - 使用“main”作为默认值或通过用户设置覆盖。
-
Notebooks 丰富的内容搜索 - 基于 Notebook 输出或单元格类型过滤的搜索。
-
JSX 标签的链接编辑 - 同时更改打开和关闭 JSX 标签。
-
预览:GitHub Copilot 聊天改进 - 轻松管理您的聊天会话历史记录。在线聊天“实时预览”。
只读模式
在某些开发场景中,将工作区的某些文件夹或文件显式标记为只读会很有帮助。例如,如果文件夹或文件内容由不同的进程管理(例如 node_modules 文件夹由 Node.js 包管理器管理),将它们标记为只读可以避免无意更改。
对于此用例,有新设置可在资源管理器以及文本和笔记本编辑器中将文件路径标记为只读:
-
files.readonlyInclude - 匹配时使文件只读的路径或 glob 模式。
-
files.readonlyExclude - 当文件与 files.readonlyInclude 匹配时,用于跳过只读文件的路径或 glob 模式。
-
files.readonlyFromPermissions - 在磁盘上没有写权限的文件是否应该是只读的。
对于只读模式的更多临时切换,有一些新命令可以仅更改当前会话的模式,从而覆盖您的设置配置:
-
在会话中将活动编辑器设置为只读 - 将活动编辑器标记为只读。
-
Set Active Editor Writeable inSession - 将活动编辑器标记为可写。
-
Toggle Active Editor Readonlyin Session - 在只读和可写之间切换。
-
在会话中重置活动编辑器只读 - 重置会话状态。
粘贴为
将文件粘贴到文本编辑器时,您可能希望通过多种方式插入它。您可能需要指向文件的绝对路径。您可能需要一个相对于当前工作区的路径。或者您甚至可能想要特定于当前编辑器语言的内容,例如在粘贴到 Markdown 时插入指向文件的 Markdown 链接。VS Code 的新 “粘贴为” 功能使您可以控制粘贴内容的插入方式。
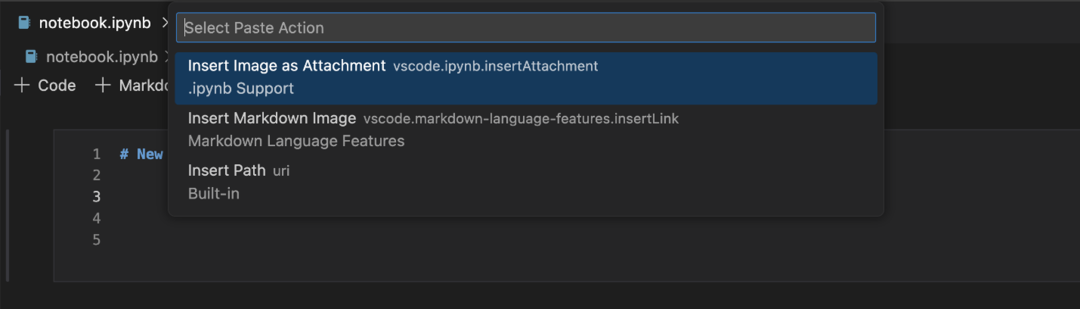
粘贴后,如果有其他方式可以插入粘贴的内容,VS Code 现在会显示一个小的“粘贴为”控件:
例如,当您将内容粘贴到笔记本中的 Markdown 单元格中时,“粘贴为”控件可让您在以下内容之间切换:
-
插入图像作为附件
-
插入 Markdown 图像参考
-
插入相对路径(对于工作区中的文件)
-
插入绝对路径
 将外部媒体文件复制到 Markdown 的拖放或粘贴工作区
想在 Markdown 文档中添加图片或视频?与其浪费时间先手动将文件复制到您的工作区,然后添加指向它的链接,现在您只需将文件拖放到或粘贴到您的 Markdown 中即可。如果该文件当前不是工作区的一部分,VS Code 会自动将该文件复制到您的工作区并插入指向它的链接:
将外部媒体文件复制到 Markdown 的拖放或粘贴工作区
想在 Markdown 文档中添加图片或视频?与其浪费时间先手动将文件复制到您的工作区,然后添加指向它的链接,现在您只需将文件拖放到或粘贴到您的 Markdown 中即可。如果该文件当前不是工作区的一部分,VS Code 会自动将该文件复制到您的工作区并插入指向它的链接:
您还可以使用一些设置自定义此功能的行为:
▍markdown.copyFiles.destinationmarkdown.copyFiles.destination 设置控制创建新媒体文件的位置。此设置将匹配当前 Markdown 文档的 glob 映射到图像目标。图像目的地也可以使用一些简单的变量。
例如,如果我们希望我们工作区中 /docs 下的每个 Markdown 文件都将新的媒体文件放入特定于当前文件的图像目录中,我们可以这样写:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当在 /docs/api/readme.md 中粘贴新文件时,将在 /docs/api/images/readme/image.png 中创建图像文件。
您甚至可以使用简单的正则表达式以类似于片段的方式转换变量。例如,此转换在创建媒体文件时仅使用文档文件名的第一个字母:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
将新文件粘贴到 /docs/api/readme.md 时,现在会在 /docs/api/images/r/image.png 下创建图像。
▍markdown.copyFiles.overwriteBehaviormarkdown.copyFiles.overwriteBehavior 设置控制新创建的媒体文件是否覆盖现有文件。
默认情况下,VS Code 永远不会覆盖现有文件。相反,如果您有一个名为 image.png 的文件并尝试将其粘贴到已存在 image.png 的工作区中的 Markdown 文档中,VS Code 将创建一个名为 image-1.png 的新文件。如果您随后尝试粘贴另一个名为 image.png 的文件,它将被创建为 image-2.png。
如果您希望现有文件被新文件覆盖,请设置 "markdown.copyFiles.overwriteBehavior":"overwrite"。现在 VS Code 将始终使用原始文件名,覆盖该路径下的任何现有文件。
▍禁止将文件复制到工作区如果文件还不是工作区的一部分,VS Code 只会尝试将文件复制到您的工作区中。此外,我们目前仅将媒体文件(图像、视频、音频)复制到工作区中。
但是,如果您发现这种新行为过于干扰,您可以通过设置禁用它的拖放和粘贴:
"markdown.editor.drop.copyIntoWorkspace": "never"
"markdown.editor.filePaste.copyIntoWorkspace": "never"
默认分支名称
从这个里程碑开始,所有使用 VS Code 创建的新 Git 存储库都将 main 设置为其默认分支。如果您喜欢默认分支的不同名称,您可以使用 git.defaultBranchName 设置更改它。当该设置为空时,VS Code 遵从 Git 中配置的默认分支名称。将文件夹发布到 GitHub 也会遵循 GitHub 上配置的默认分支名称。
丰富的内容搜索
您现在可以从搜索控件中搜索打开的笔记本中的丰富内容。如果您的笔记本已打开,搜索控件会根据它在笔记本编辑器中的显示方式显示结果(而不是搜索原始源文件的内容)。这也允许替换笔记本输入中的文本。
JSX 标签的链接编辑
通过链接编辑,当您更改开始 JSX 标签时,VS Code 将自动更新相应的结束标签。这可以节省很多时间:
该功能默认关闭,但可以通过设置启用:
"editor.linkedEditing": true
您还可以使用“开始链接编辑”命令明确开始链接编辑。
GitHub Copilot
注意:要访问聊天视图和内联聊天,您需要注册 GitHub Copilot 聊天候补名单。
-
注册 GitHub Copilot 聊天候补名单:
https://github.com/login?return_to=https%3A%2F%2Fgithub.com%2Fgithub-copilot%2Fchat_waitlist_signup%2Fjoin
以前,您必须使用 VS Code Insiders 才能使用 Copilot Chat。从 VS Code 1.79 开始,您也可以在稳定的 VS Code 中使用 Copilot Chat。您仍然需要安装 GitHub Copilot Nightly 扩展。
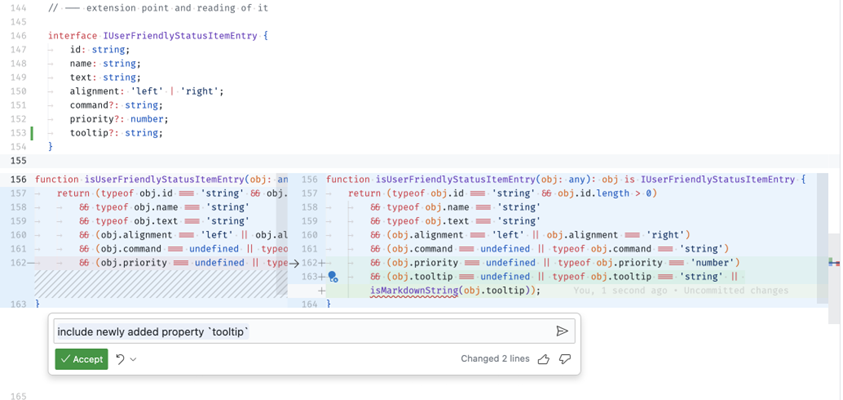
▍编辑聊天我们改进了编辑器聊天,最值得注意的是我们将其默认模式更改为“livePreview”。在这种模式下,更改直接应用于文档并显示为嵌入式差异视图。让我们看下面的例子:
-
向 IUserFriendlyStatusItemEntry 类型添加了一个新属性。
-
Copilot 相应地更新了 isUserFriendlyStatusItemEntry 检查。
-
回复使用嵌入式差异视图显示在编辑器中。它的右侧可以通过 VS Code 的语言扩展进行编辑和检查。
-
这可以让您发现回复中的错误(下面的 isMarkdownString 函数不存在),您可以在接受建议之前修复它。


有时,Copilot 会提供偏离主题或不正确的响应。您可以再次提问,但从您会话的聊天记录中删除不良回复也可能有助于保持对话正常进行。每个聊天请求中可以包含的上下文数量也有限制,因此删除长时间的糟糕响应可能有助于节省上下文预算以获取更有用的信息。
▍将聊天会话从侧边栏移动到编辑器已经可以通过运行聊天:打开编辑器命令在编辑器中打开聊天会话,但现在也可以在侧边栏和编辑器之间来回移动聊天会话。您可以在聊天视图标题或编辑器标题菜单中的“...”菜单下找到“在编辑器中打开会话”和“在侧边栏中打开会话”命令。
▍聊天会话历史
您的聊天会话现在已保存到历史记录中,您可以通过选择聊天视图标题菜单中的“显示历史记录”按钮来浏览这些历史记录。您可以选择一个历史记录条目以将该对话加载到聊天编辑器中,然后从您中断的地方无缝地继续。您可以通过单击每行上的 X 按钮从历史记录中删除会话。
▍将聊天会话导出到 JSON 文件
我们添加了一个命令 Chat: Export Session,它将当前聚焦的聊天会话导出到 JSON 文件。然后您可以运行 Chat: Import Session 命令来导入此会话并继续您的对话。您可以将此文件上传到您的存储库,与他人共享,或者只是保存您的对话以供日后参考。请注意,当您在导入的聊天会话中继续对话时,除非您再次导出会话,否则不会保存这些新消息。
-
IAR Systems 支持 Visual Studio Code 扩展以满足开发者需求2022-06-28 1175
-
如何安装visual studio code2021-12-24 1149
-
Visual Studio Code 软件免费下载2018-07-13 2162
-
如何在Visual Studio和VS Code里协同写Java?2018-10-29 18962
-
Visual Studio Code的真正开源替代品来了2020-12-30 5539
-
在Visual Studio Code上开发单片机程序2021-11-13 1522
-
在Visual Studio Code上开发单片机程序(基于IAR msp430)2021-11-15 1786
-
Visual Studio Code Java的更新特性2022-02-10 1987
-
IAR Systems更新Visual Studio Code扩展2022-12-08 1230
-
IAR Systems更新Visual Studio Code扩展 简化嵌入式开发工作流程2022-12-09 1326
-
使用Visual Studio Code开发MCUXpresso工程(环境准备篇)2023-01-29 3739
-
使用Visual Studio Code进行MicroPython编程2023-04-26 3754
-
Visual Studio Code的安装和使用2023-05-20 4537
-
Visual Studio Code - 如何在Visual Studio Code(VS Code)中构建和调试RL78项目2023-08-14 1567
-
Vector推出一套基于Visual Studio Code的免费插件2024-11-24 3267
全部0条评论

快来发表一下你的评论吧 !

