

HarmonyOS开发:运行hello world
嵌入式技术
描述
很多伙伴对于 Openharmony 北向开发和南向开发感到困惑。南向开发就是硬件开发,这里我就和大家谈谈北向开发。
北向开发就是软件应用开发,基于 ArkTS 语言开发。编译器是 DevEco Studio。下面就讲解一下编译器安装和具体情况。
DevEco Studio 的安装
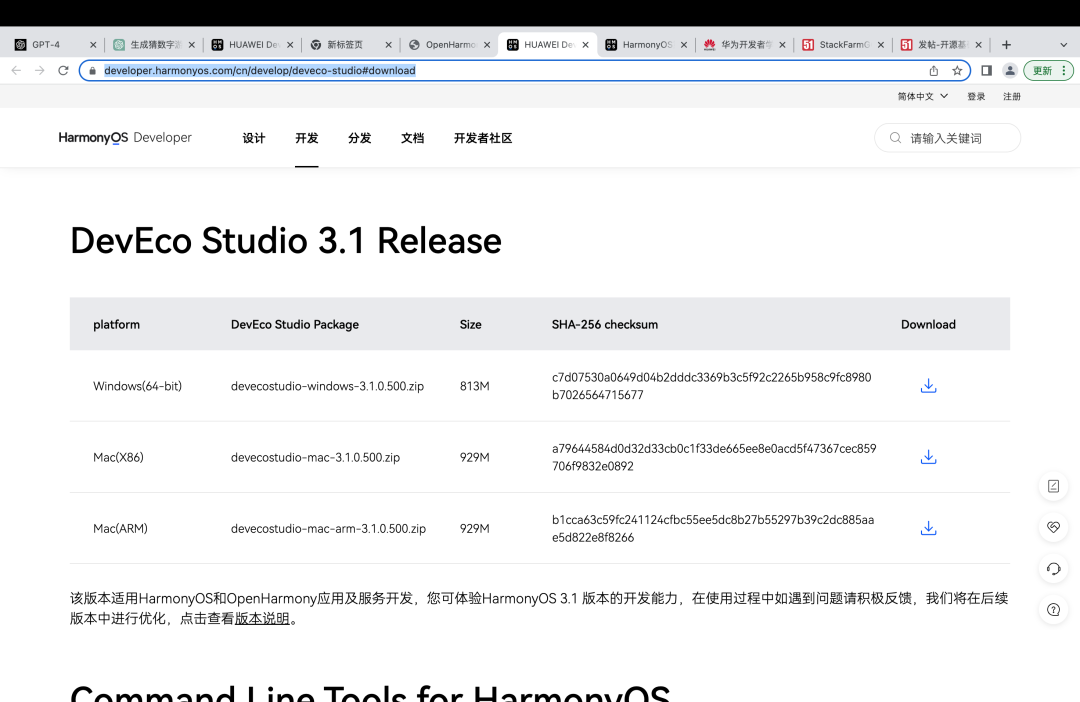
首先我们登录官网:

这里需要注意的是你需要根据你的电脑进行安装相应的版本。如果你是 win 系统你可以下载 Windows(64-bit),如果你是 Macos 请下载 Mac(ARM)。(具体根据自己的系统架构来区分下载版本)。
注:如果你的 mac 是 M1 或者 M2 芯片,请不要下载 X86 版本!请不要下载 X86 版本!请不要下载 X86 版本!
下载好之后点击安装,就会出现以下画面(小编用的是 mac 系统可能会有点不一样但大部分是一样的):将其拖进 Application 就行了。
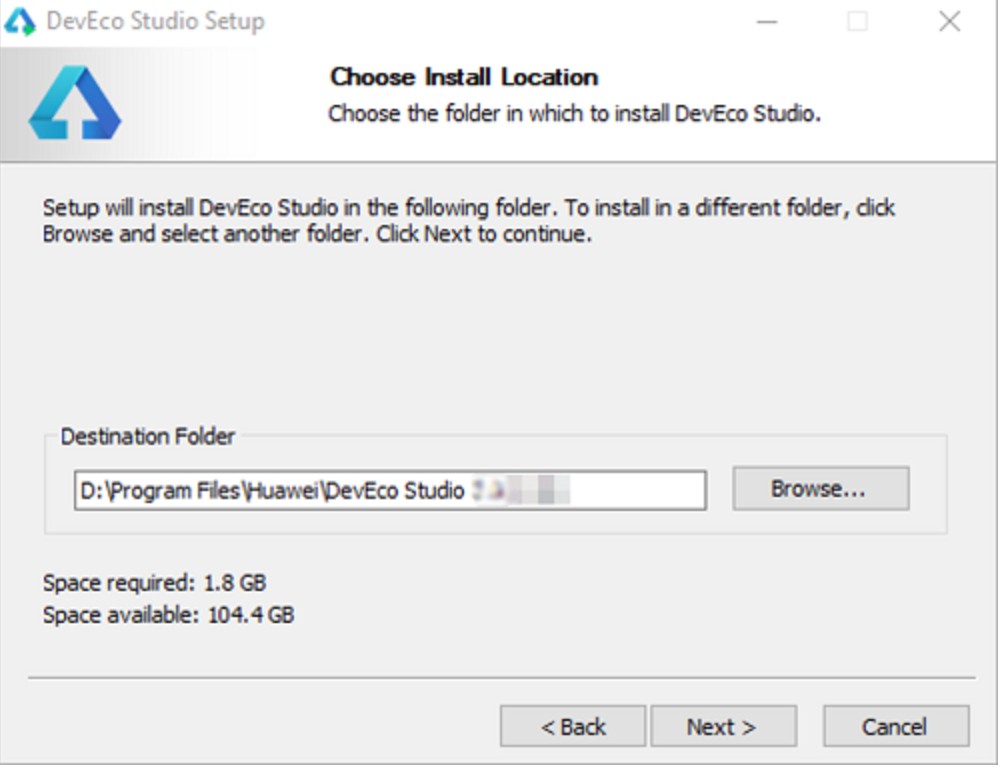
然后我们打开软件,就会出现以下内容:

在这里把存储地址选好然后点 next。

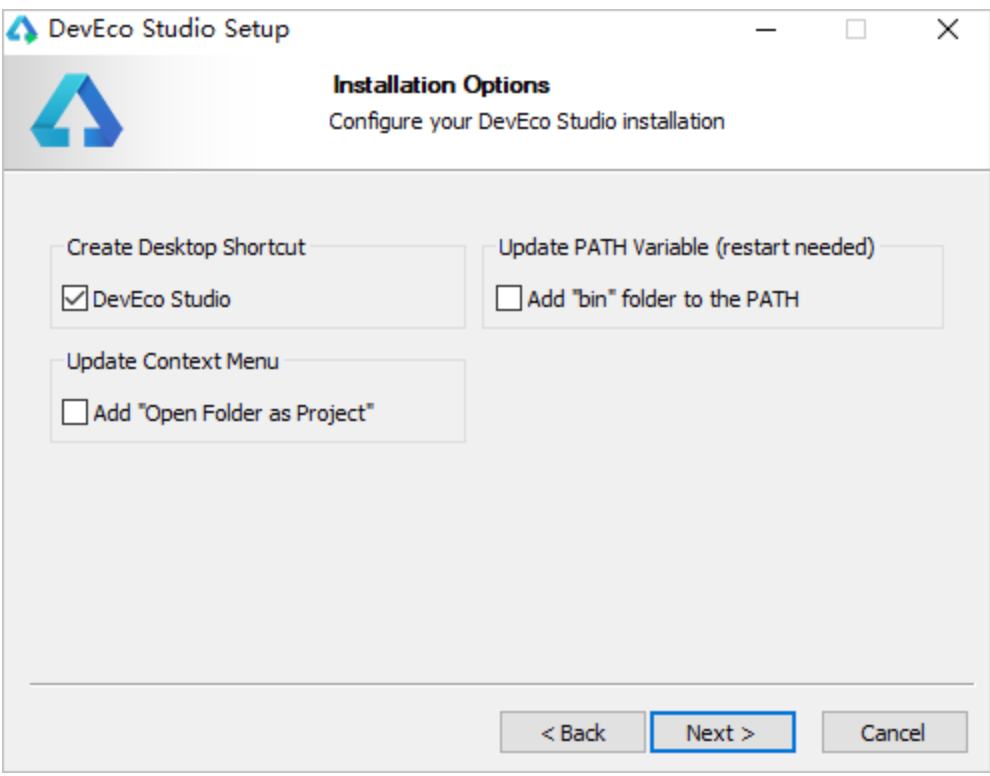
继续点 next 就好了。

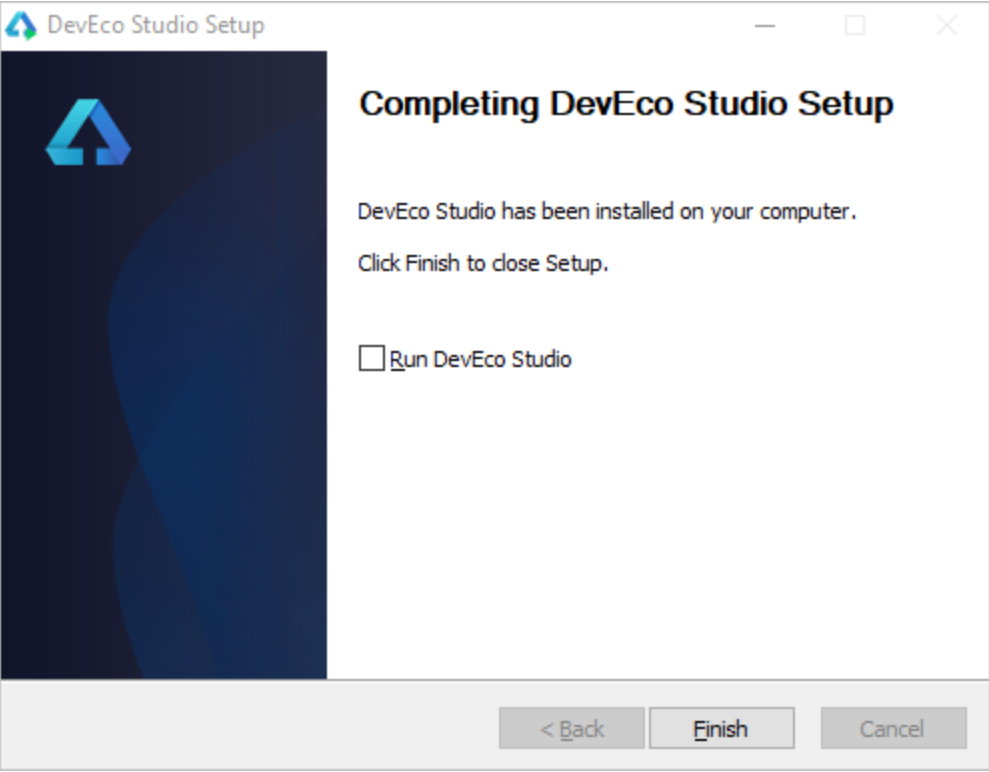
完成后点 finish 就行了。

这里点击 agree 就行了。
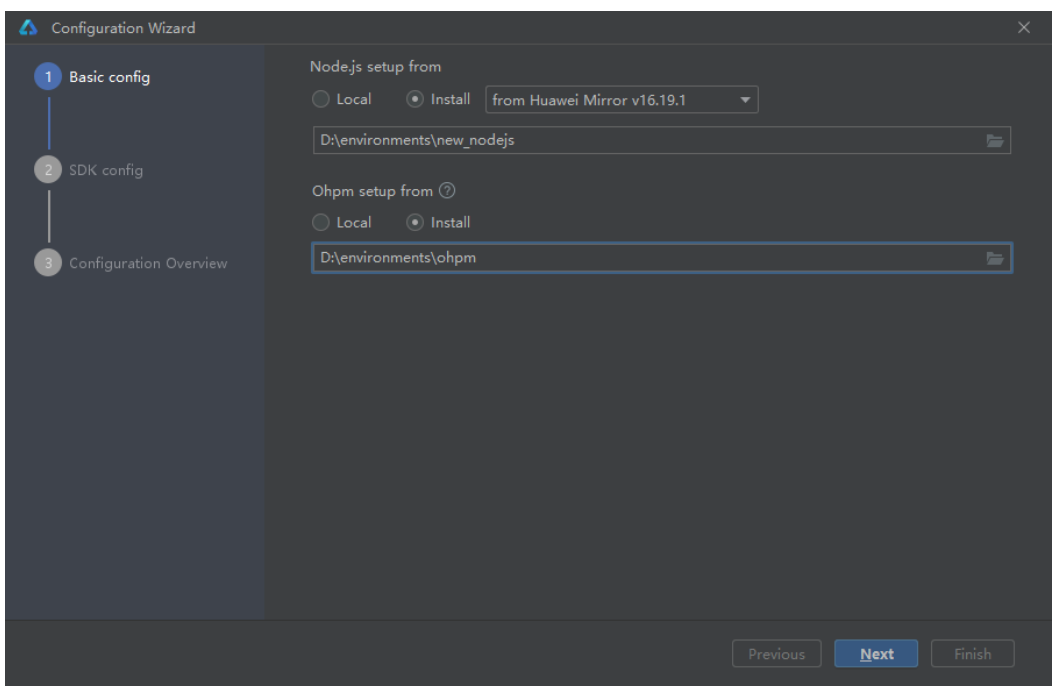
进入 DevEco Studio 配置页面,首先需要进行基础配置,包括 Node.js 与 Ohpm 的安装路径设置,选择从华为镜像下载至合适的路径。

点击 next 进行下一步。

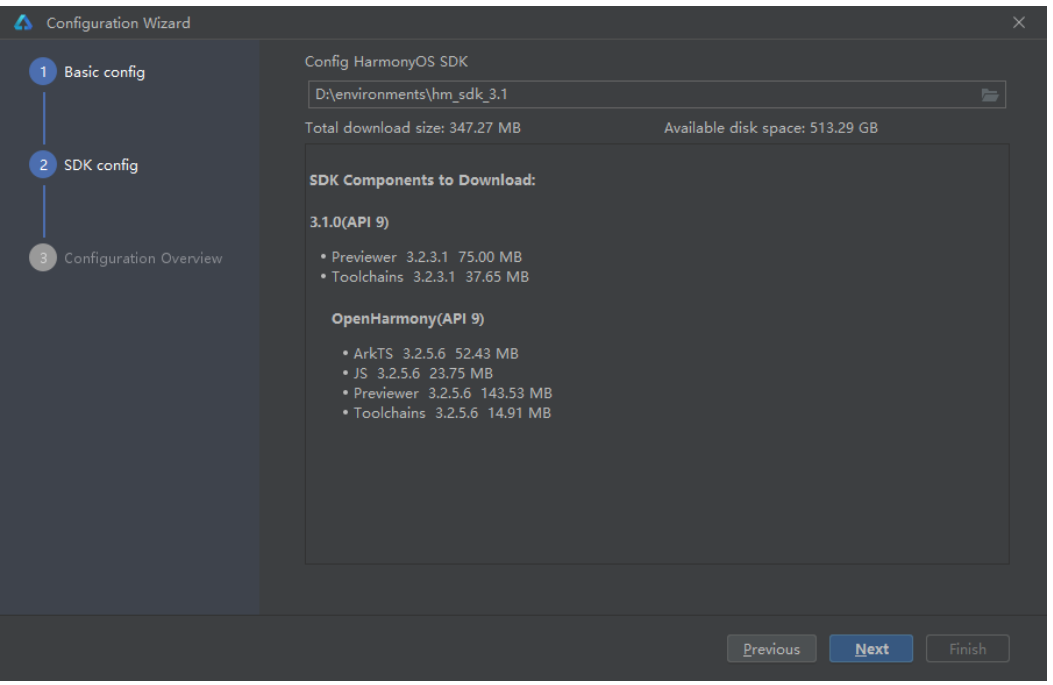
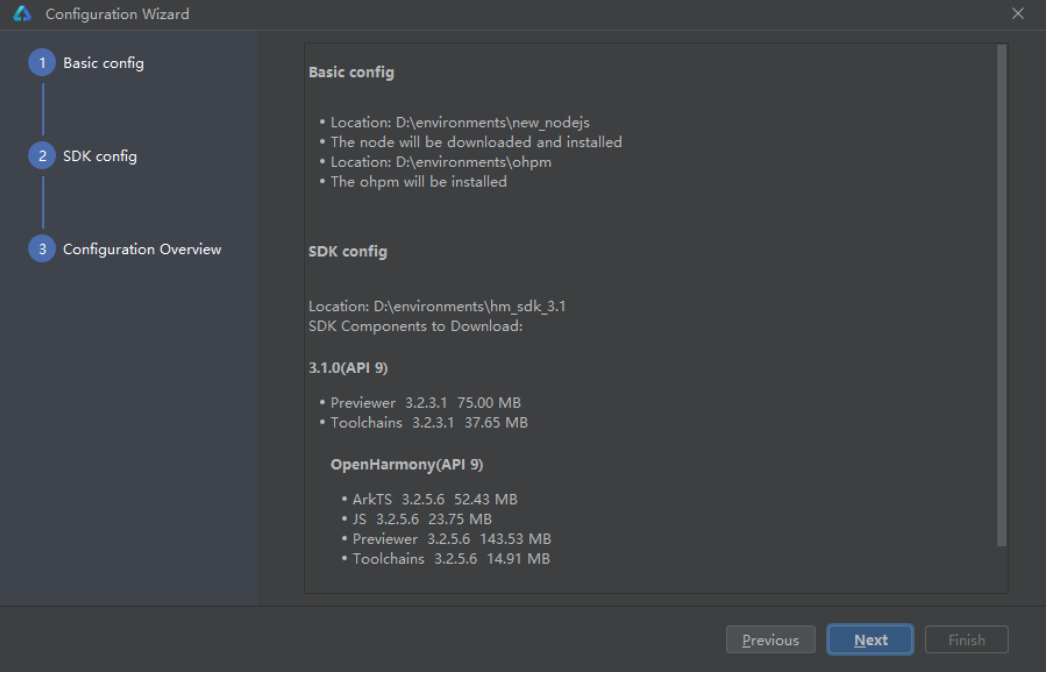
一直点 next 就行了。

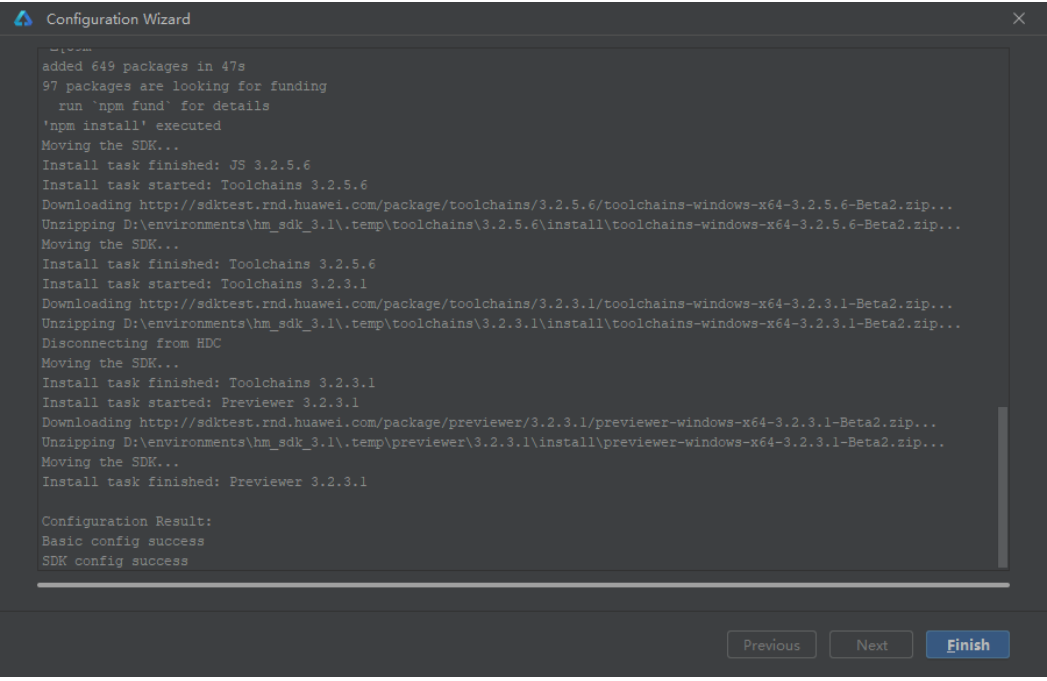
完成后点击 finish 就可以了。

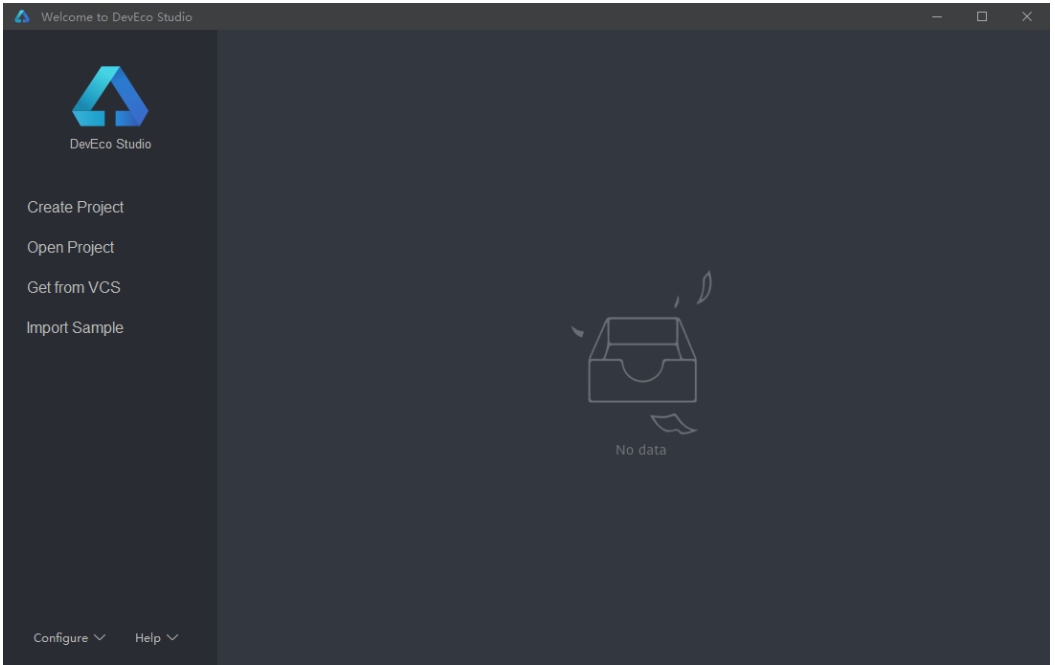
这样我们的编译器就安装好了。
HarmonyOS 开发
①开发工具:DevEco Studio。
②开发语言:ArkTS,UI 框架 ArkUI
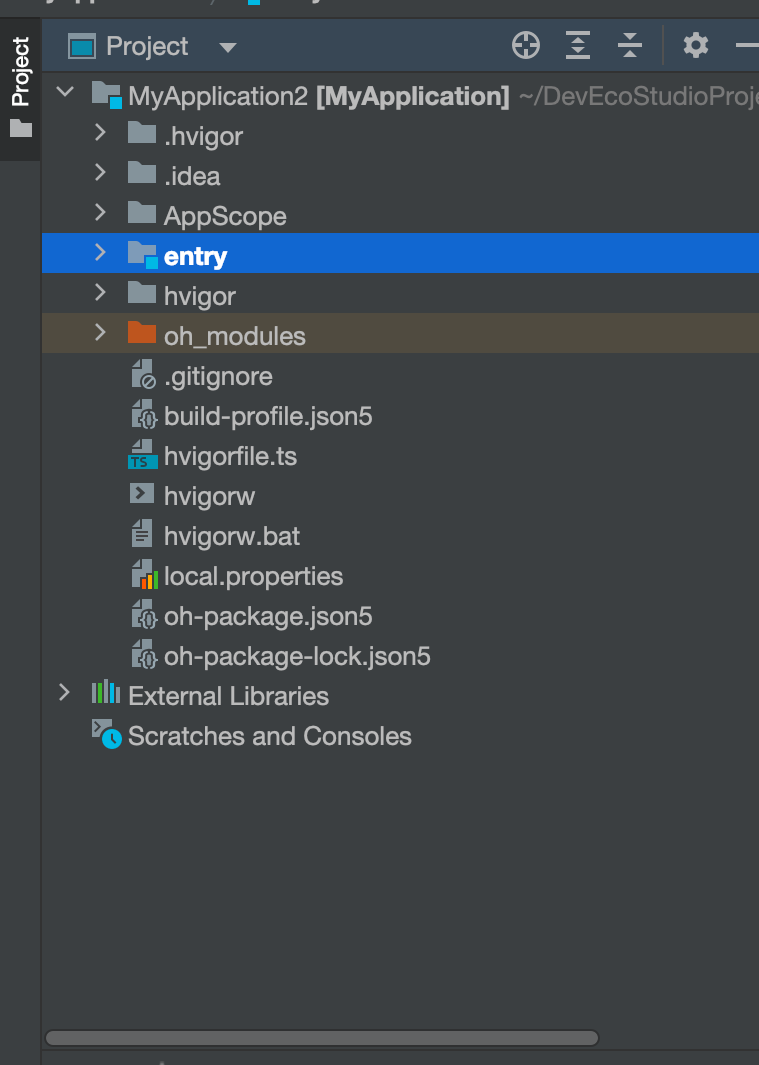
③工程级目录

如下:
AppScope 中存放应用全局所需要的资源文件。
entry 是应用的主模块,存放 HarmonyOS 应用的代码、资源等。
oh_modules 是工程的依赖包,存放工程依赖的源文件。
build-profile.json5 是工程级配置信息,包括签名、产品配置等。
hvigorfile.ts 是工程级编译构建任务脚本,hvigor 是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
oh-package.json5 是工程级依赖配置文件,用于记录引入包的配置信息。
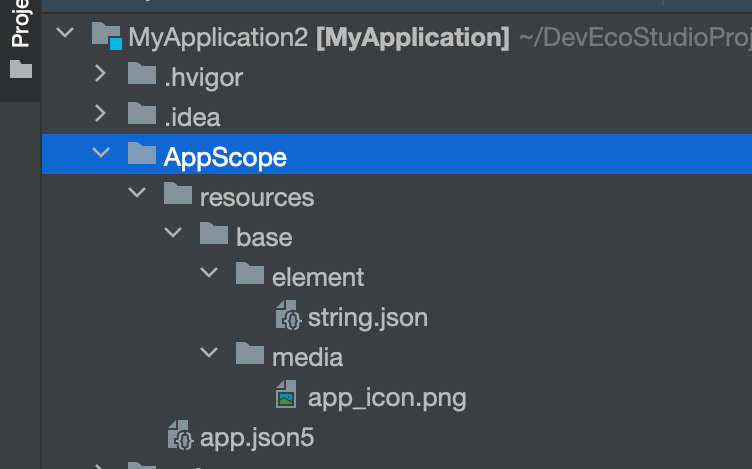
注:在 AppScope,其中有 resources 文件夹和配置文件 app.json5。
AppScope>resources>base 中包含 element 和 media 两个文件夹。
其中 element 文件夹主要存放公共的字符串、布局文件等资源。media 存放全局公共的多媒体资源文件。

④模块级目录
①entry>src 目录中主要包含总的 main 文件夹,单元测试目录 ohosTest,以及模块级的配置文件。
如下:
main 文件夹中,ets 文件夹用于存放 ets 代码,resources 文件存放模块内的多媒体及布局文件等,module.json5 文件为模块的配置文件。
ohosTest 是单元测试目录。
build-profile.json5 是模块级配置信息,包括编译构建配置项。
hvigorfile.ts 文件是模块级构建脚本。
oh-package.json5 是模块级依赖配置信息文件。
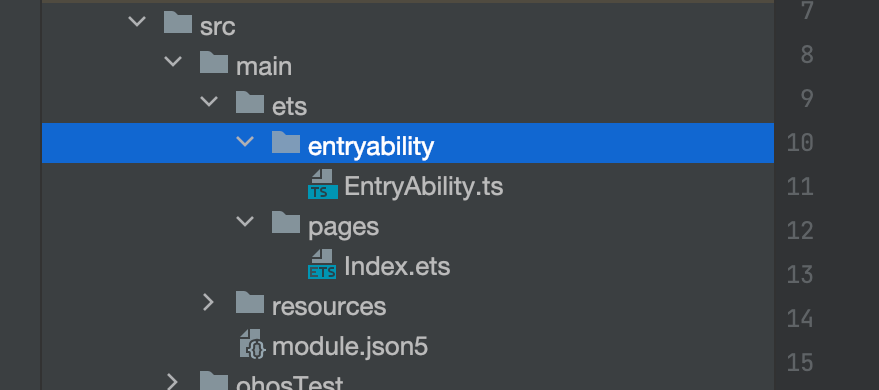
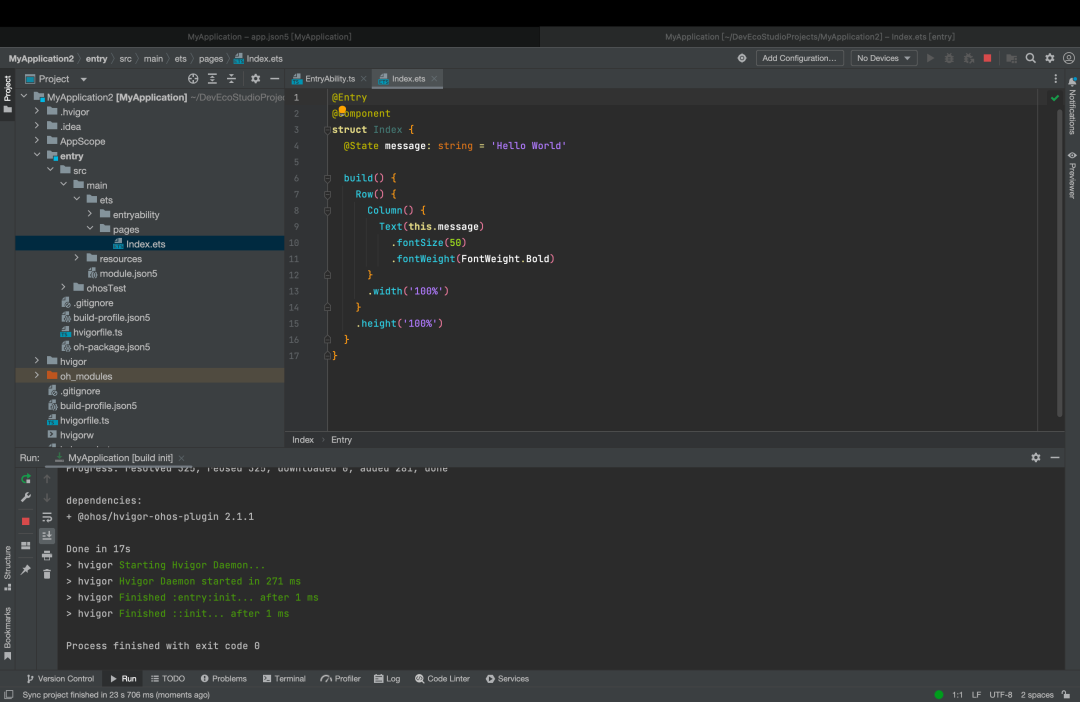
②进入 src>main>ets 目录中,其分为 entryability、pages 两个文件夹。
entryability 存放 ability 文件,用于当前 ability 应用逻辑和生命周期管理。pages 存放 UI 界面相关代码文件,初始会生成一个 Index 页面。

③resources 目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在 element、media 文件夹中。
④app.jason5
{
"app": {
"bundleName": "com.example.myapplication",
"vendor": "example",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name"
}
}
AppScope>app.json5 是应用的全局的配置文件,用于存放应用公共的配置信息。
其中配置信息如下:
bundleName 是包名。
vendor 是应用程序供应商。
versionCode 是用于区分应用版本。
versionName 是版本号。
icon 对应于应用的显示图标。
label 是应用名。
⑤module.json5
entry>src>main>module.json5 是模块的配置文件,包含当前模块的配置信息。
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}
其中 module 对应的是模块的配置信息,一个模块对应一个打包后的 hap 包,hap 包全称是 HarmonyOS Ability Package,其中包含了 ability、第三方库、资源和配置文件。其具体属性及其描述可以参照下表。
name:该标签标识当前 module 的名字,module 打包成 hap 后,表示 hap 的名称,标签值采用字符串表示(最大长度 31 个字节),该名称在整个应用要唯一。
type:表示模块的类型,类型有三种,分别是 entry、feature 和 har。
srcEntry:当前模块的入口文件路径。
description:当前模块的描述信息。
mainElement:该标签标识 hap 的入口 ability 名称或者 extension 名称。只有配置为 mainElement 的 ability 或者 extension 才允许在服务中心露出。
deviceTypes:该标签标识 hap 可以运行在哪类设备上,标签值采用字符串数组的表示。
deliveryWithInstall:标识当前 Module 是否在用户主动安装的时候安装,表示该 Module 对应的 HAP 是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。
installationFree:标识当前 Module 是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。
pages:对应的是 main_pages.json 文件,用于配置 ability 中用到的 page 信息。
abilities:是一个数组,存放当前模块中所有的 ability 元能力的配置信息,其中可以有多个 ability。
⑥main_pages.json
{
"src": [
"pages/Index"
]
}
src/main/resources/base/profile/main_pages.json 文件保存的是页面 page 的路径配置信息,所有需要进行路由跳转的 page 页面都要在这里进行配置。
运行一个hello world
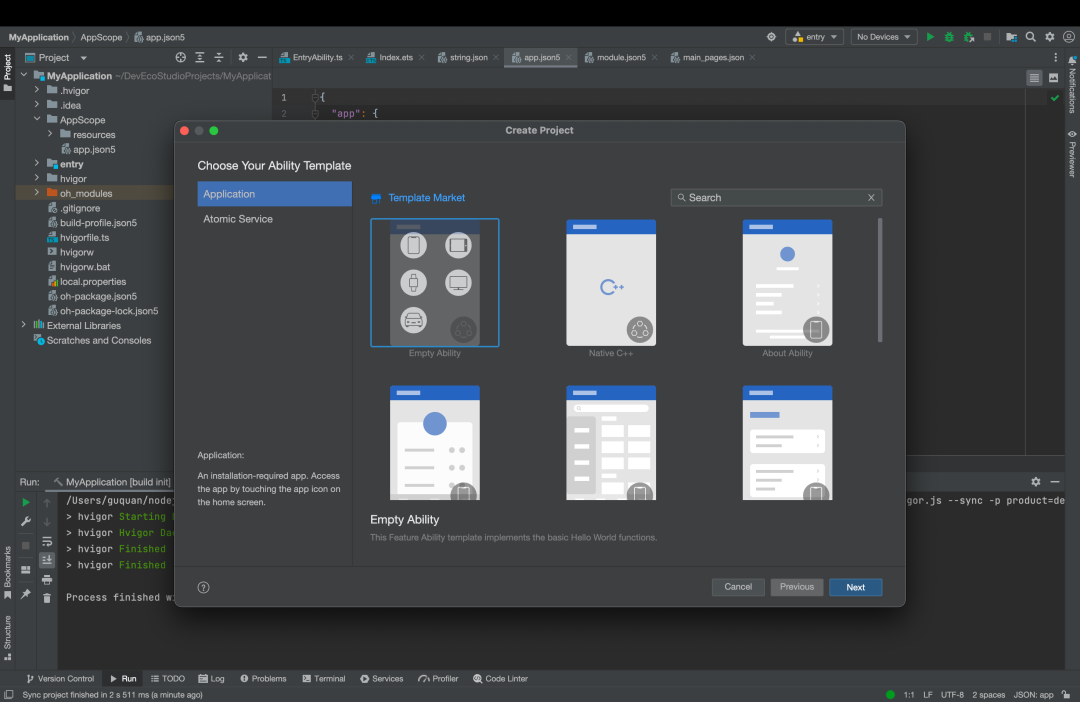
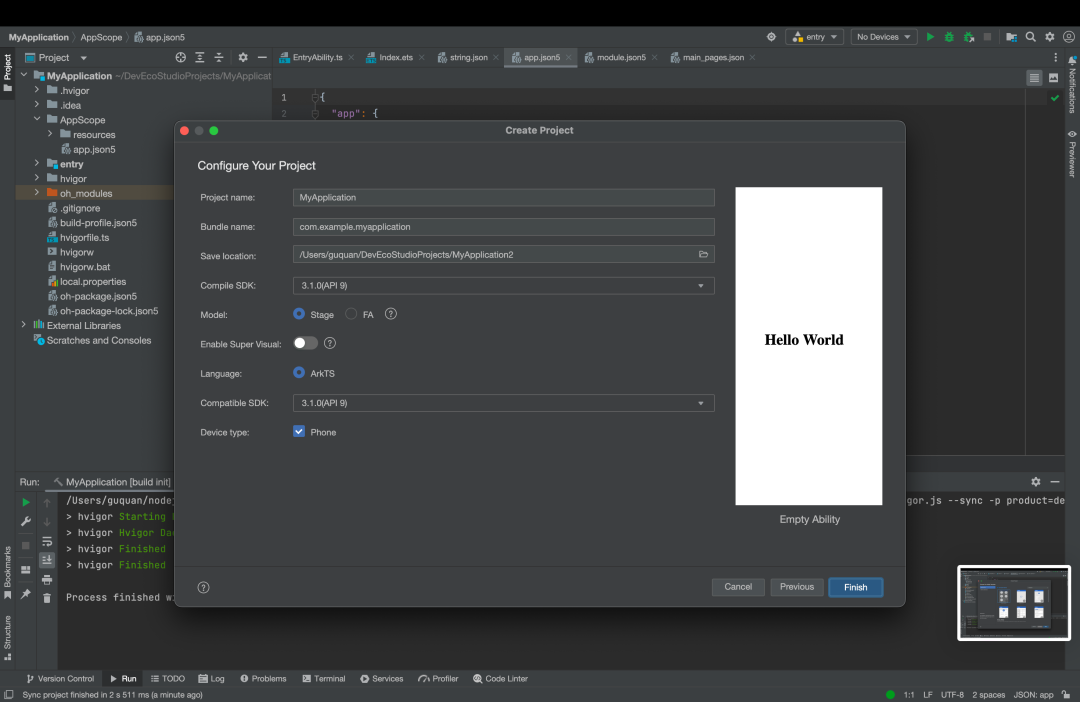
下面我们新建一个项目:

点击 next:

继续点击 next:

等待其下载好。

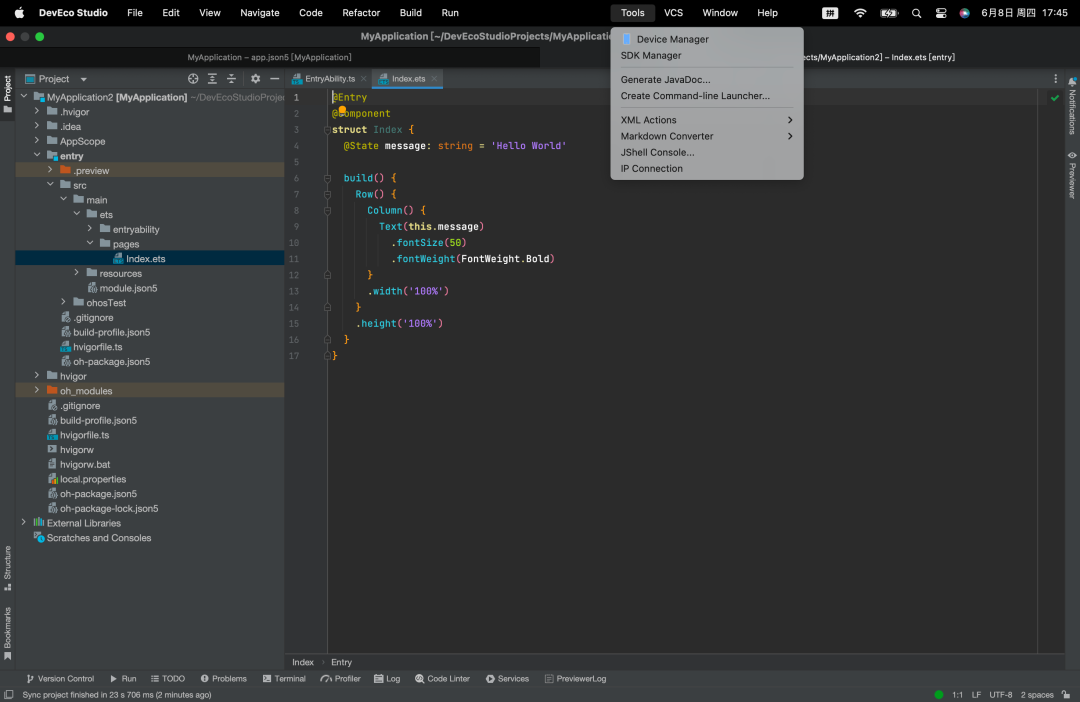
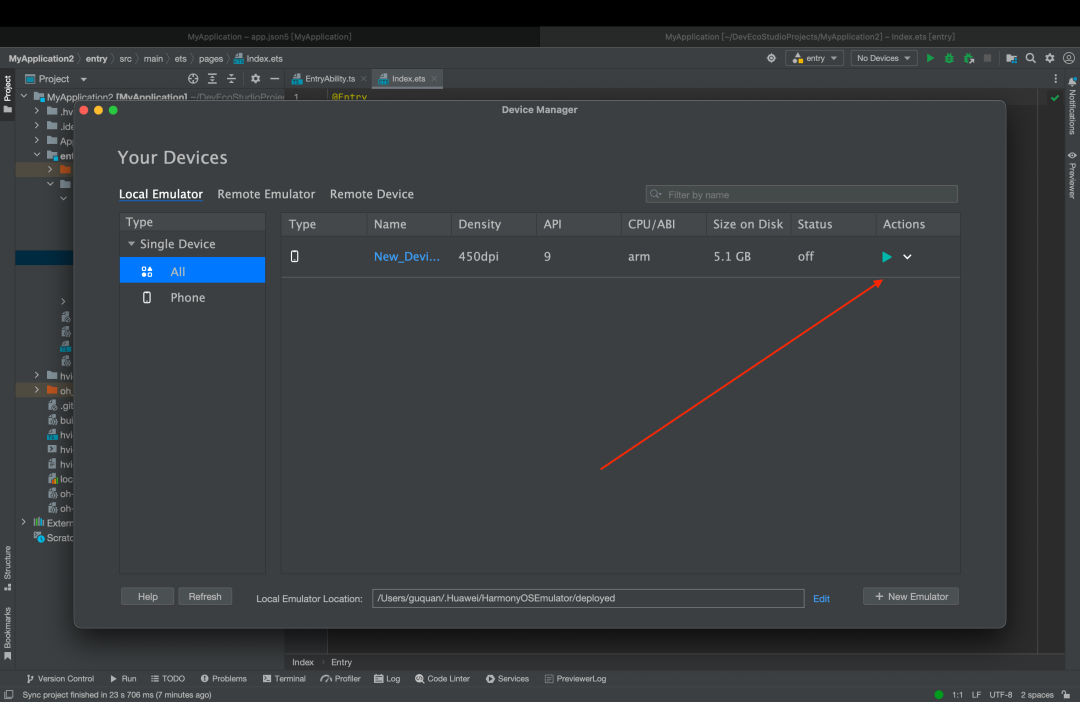
点击 tools 里面的 Device Manager。

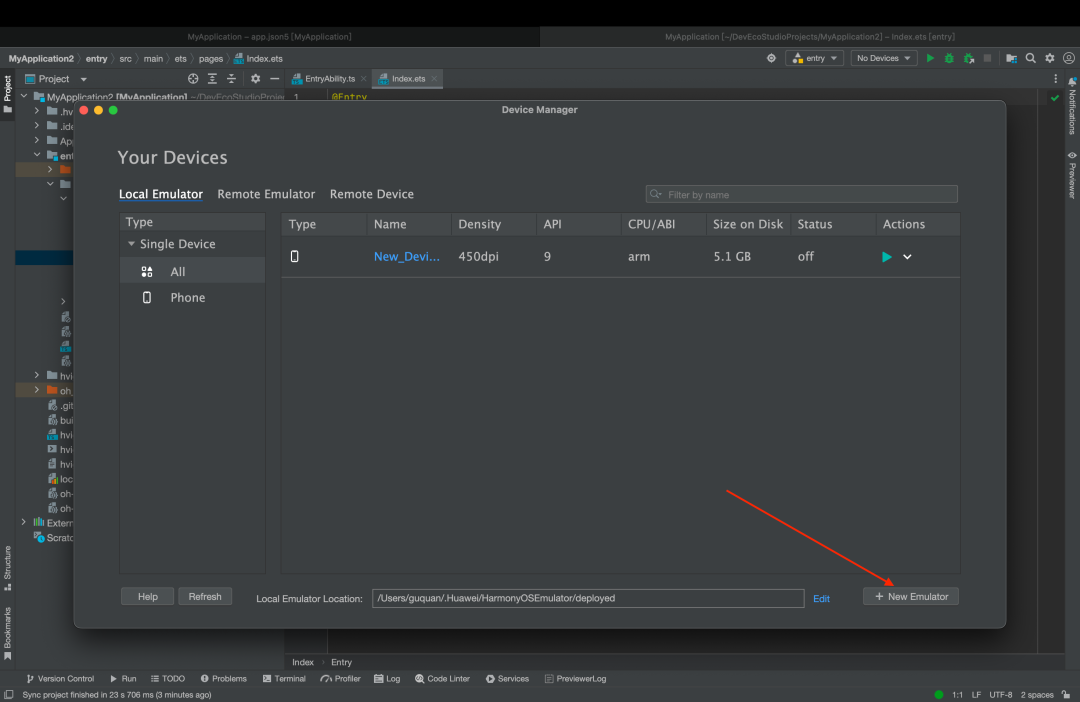
点击右下角按钮:

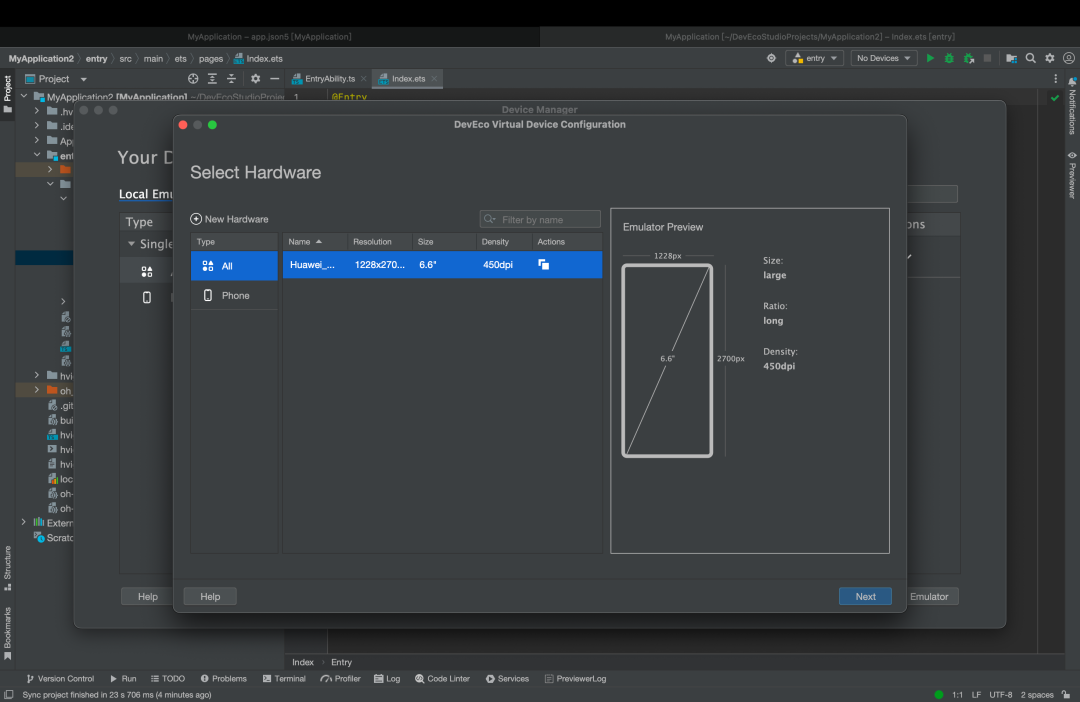
点击 next。

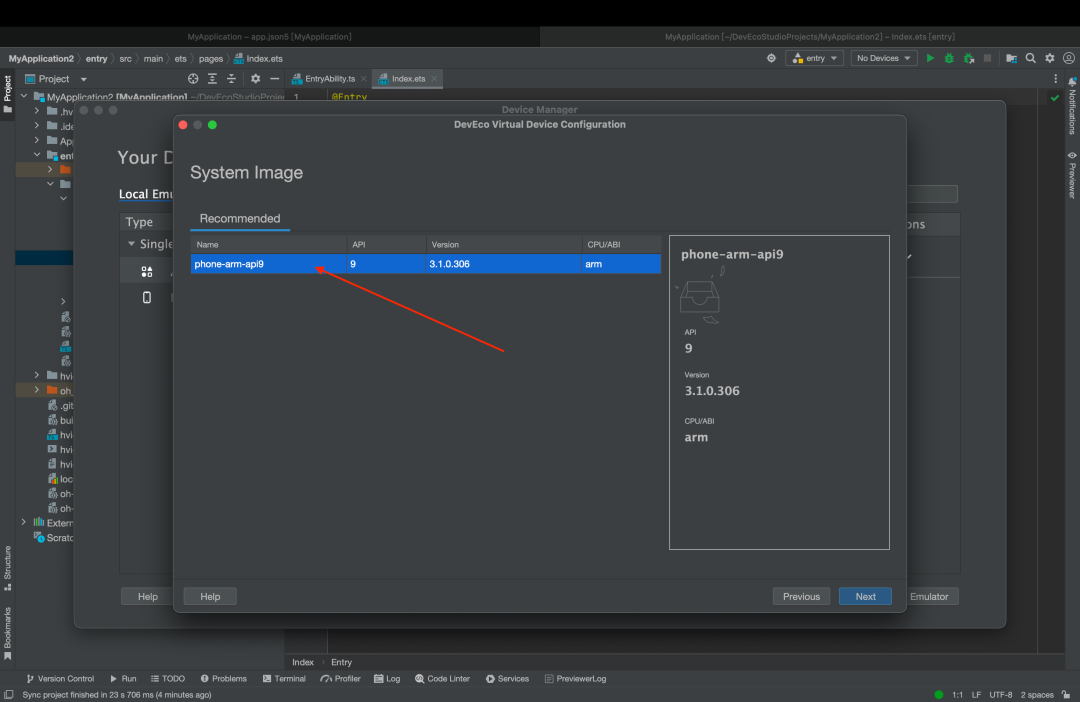
一般这边会出现下载图标,这里博主下载过了所以没有出现。下载好之后直接点击 next。

下载完成之后点击绿色三角形标就行了。这样模拟机就可以运行了。
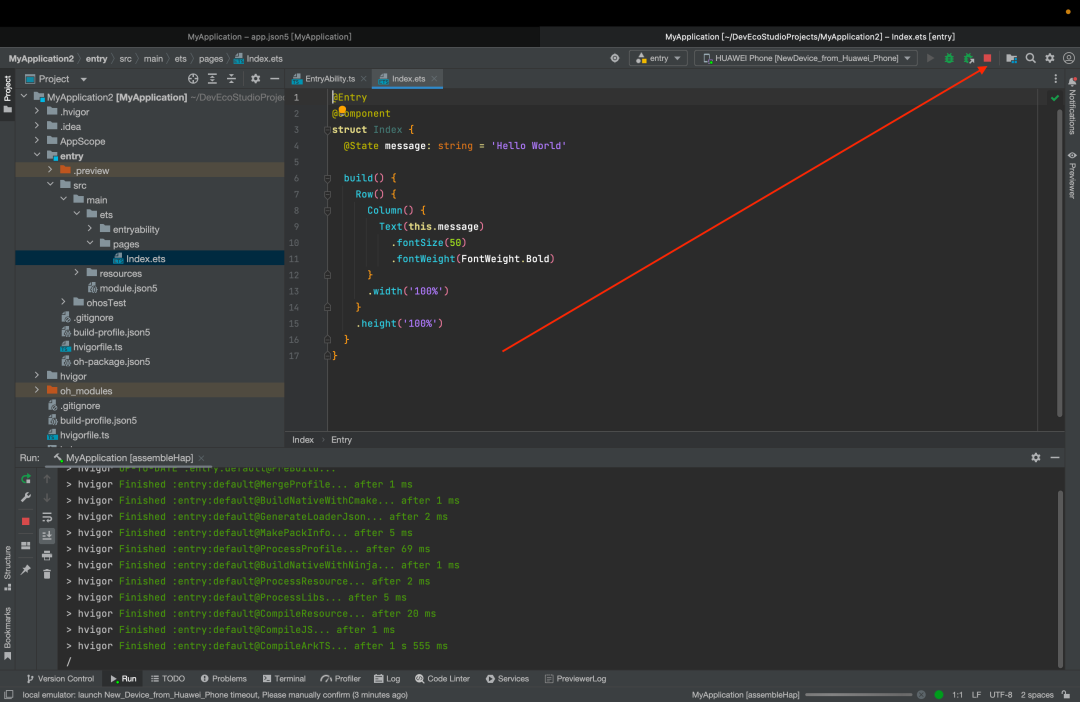
这样就算启动好了。

然后我们点击右上角启动预制的 hello world 代码。这样就算完成了。
总结
如果还有错误的地方欢迎指出并纠正。谢谢大家!
- 相关推荐
- 热点推荐
- WINDOWS
- 编译器
- 硬件开发
- HarmonyOS
- OpenHarmony
-
鸿蒙OpenHarmony【标准系统编写“Hello World”程序】 (基于RK3568开发板)2024-04-24 1918
-
鸿蒙OpenHarmony【小型系统 编写“Hello World”程序】 (基于Hi3516开发板)2024-05-10 1368
-
使用MCUXpresso for VS Code插件开发Zephyr的hello world2025-01-03 1825
-
【HarmonyOS】HarmonyOS先行者技术沙龙—— Hello New World!2020-10-27 2071
-
Android开发之“hello World”的实现2011-08-24 5824
-
NB3000_Hello_World2016-02-18 1254
-
Hello_World.Constraint2016-02-22 509
-
MICROCHIP MINUTES 4 - HELLO WORLD2018-06-07 3494
-
MPSOC开发板教程之HELLO WORLD2019-08-02 911
-
从单片机开发转向Linux开发系列博客二:运行Hello World2021-11-13 520
-
HELLO WORLD!2021-12-03 754
-
STM32开发入门(二)——Hello World2021-12-07 715
-
在Windows IoT(WinIoT)和GrovePi上运行Hello World2022-12-22 1080
-
如何在鸿蒙开发板上输出Hello World2023-01-15 2224
-
VS Code运行 pytest_hello_world.py2025-11-24 420
全部0条评论

快来发表一下你的评论吧 !

