
资料下载

×
使用Google Charts来可视化传感器数据
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-16
描述
为了最大限度地减少机器的停机时间,对机器进行预测分析是非常必要的。定期检查有助于提高机器的工作时间,进而提高其容错能力。无线振动和温度传感器可以帮助我们分析机器中的振动。我们在之前的博客中看到无线振动和温度传感器如何服务于不同的应用,并帮助我们检测故障和机器中的不规则振动。
在本博客中,我们将使用 Google Charts 来可视化传感器数据。谷歌图表是检查和分析传感器数据的交互式方式。它为我们提供了许多选项,如折线图、pi 图表、直方图、多值图表等。因此,在这里我们将学习以下内容:
- ThingHz 无线温湿度传感器
- 硬件设置
- 使用无线网关设备收集数据
- 使用这些传感器进行振动分析。
- 如何使用 ESP32 网络服务器制作网页。
- 在网页中加载谷歌图表。
硬件和软件规格
软件规范
硬件规格
- ThingHz 温湿度传感器
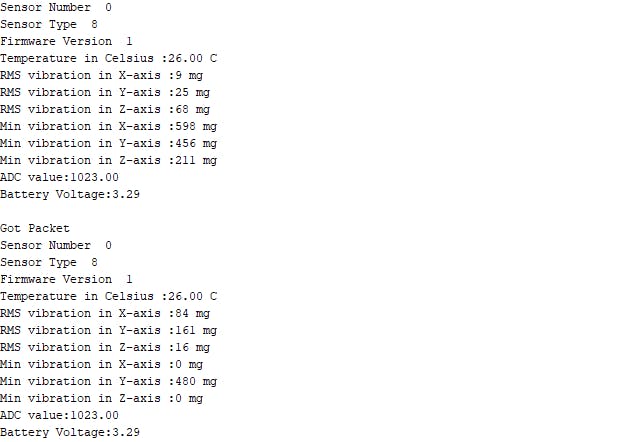
获取温度传感器值

1 / 2
使用 ESP32webServer 提供网页
首先,我们将使用 ESP32 托管一个网页。要托管网页,我们只需要按照以下步骤操作:
- 包括库“ WebServer.h ”
#include "WebServer.h"
- 然后初始化一个 Web Server 类的对象。然后发送服务器请求以使用 server.on() 在 root 和其他 URL 中打开网页。并使用server.begin() 启动服务器。
Webserver server server.on("/", handleRoot);server.on("/dht22", handleDHT);
server.onNotFound(handleNotFound);
server.begin();
- 现在调用我们已将网页存储在 SPIFFS 中的不同 URL 路径的回调。有关 SPIFFS 的更多信息,请关注此博客。“ /dht22 ” URL 路径将以 JSON 格式给出传感器数据的值。
void handleRoot() {File file = SPIFFS.open("/chartThing.html", "r");
server.streamFile(file,"text/html");
file.close();}void handleDHT(){StaticJsonBuffer<100> jsonBuffer;
JsonObject& root = jsonBuffer.createObject();
root["rmsx"] = rms_x;
root["rmsy"] = rms_y;
char jsonChar[100];
root.printTo((char*)jsonChar, root.measureLength() + 1);
server.send(200, "text/json", jsonChar); }
- 现在使用任何文本编辑器创建一个 HTML 网页,在我们的例子中我们使用的是 notepad++。要了解有关创建网页的更多信息,请访问此博客。在此网页中,我们调用谷歌图表 API 将传感器值提供给图表。此网页托管在根网页上。您可以在此处找到HTML 网页代码。
- 在下一步中,我们只需要处理 Web 服务器。
server.handleClient();
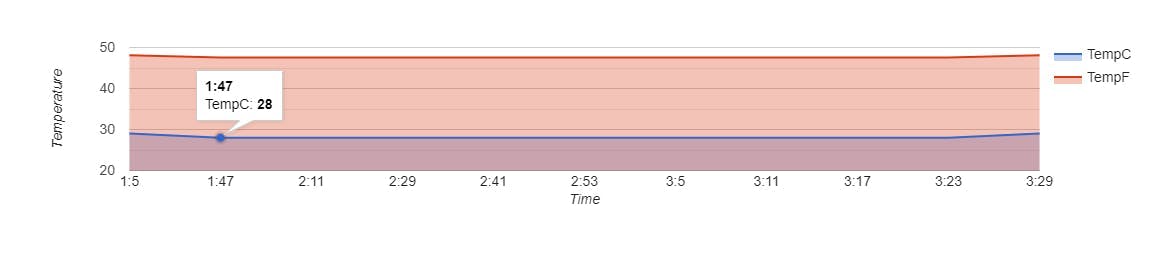
数据可视化

Google Charts 提供了一种非常有效的方式来可视化您的网站或静态网页上的数据。从简单的折线图到复杂的分层树状图,谷歌图表库提供了大量即用型图表类型。
整体代码
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





