

如何利用STM32CubeMX将TouchGFX移植到STM32F429IGT6并驱动RGB屏
描述
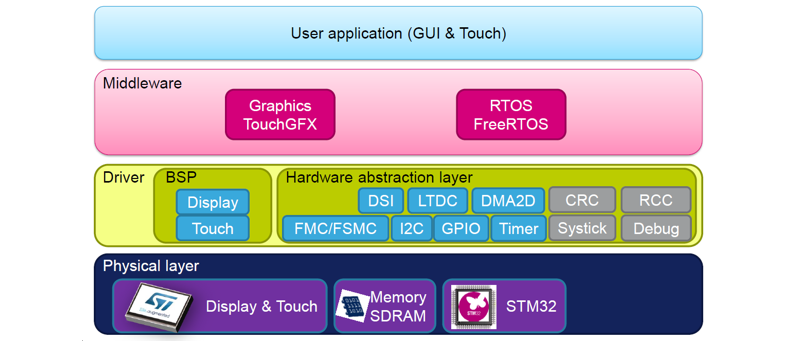
TouchGFX的应用框架如下图所示:

1. STM32CubeMX配置
STM32CubeMX主要用来配置上面所示的应用框架图中的硬件抽象层和中间件层
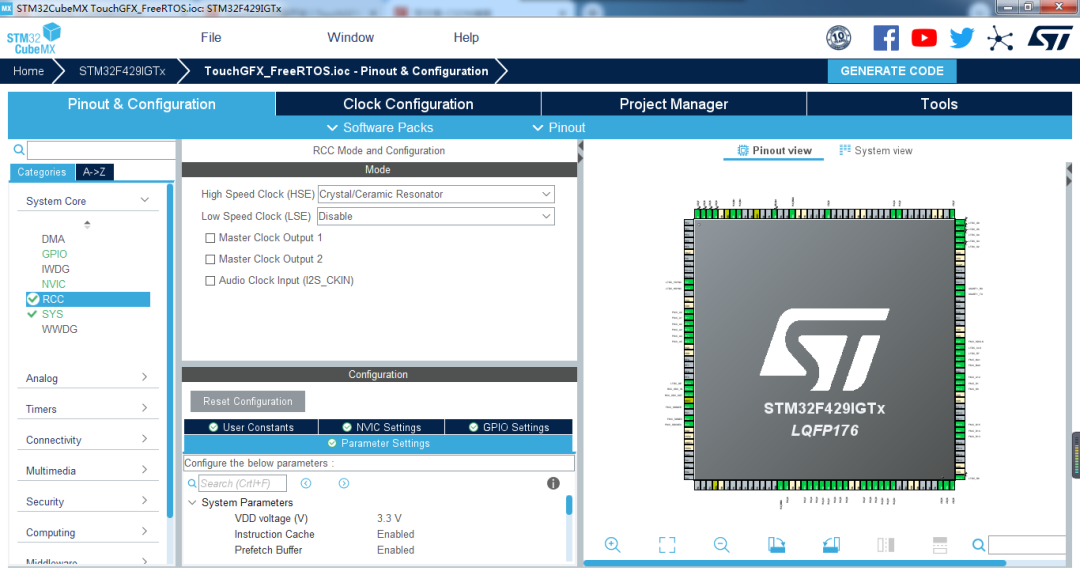
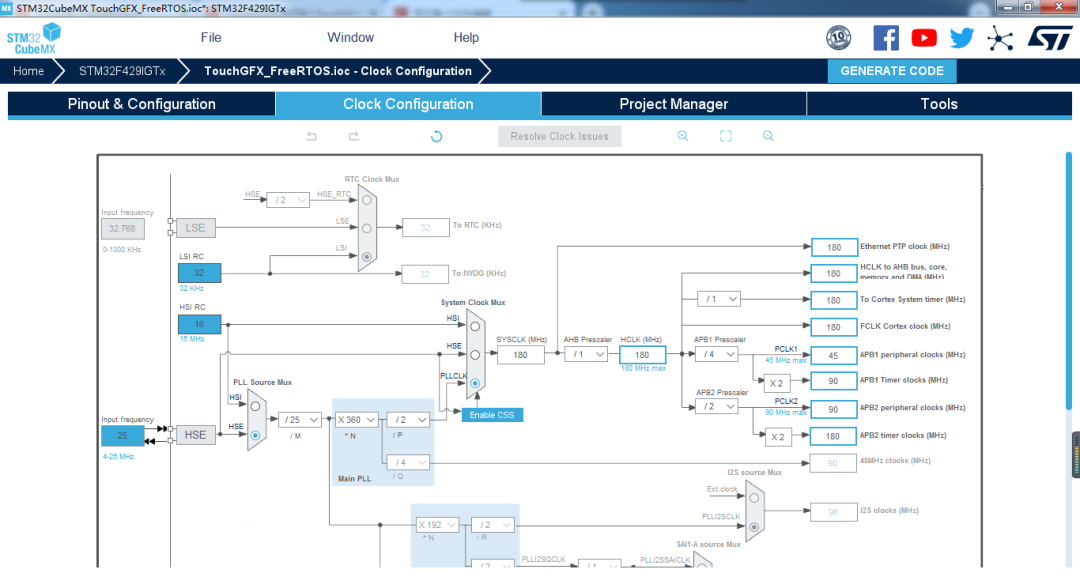
RCC系统时钟:高速外部时钟(HSE)配置为外部晶振

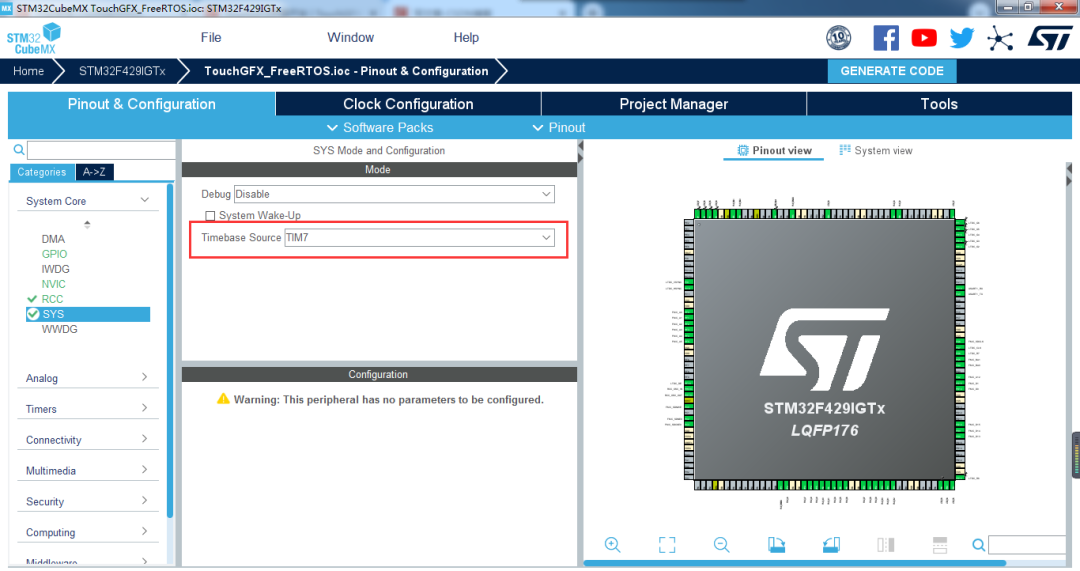
由于要使用FreeRTOS操作系统,因此建议将HAL库的Timebase Source从SysTick改为其他定时器,选好定时器后,系统会自动配置TIM,此处设置为TIM7

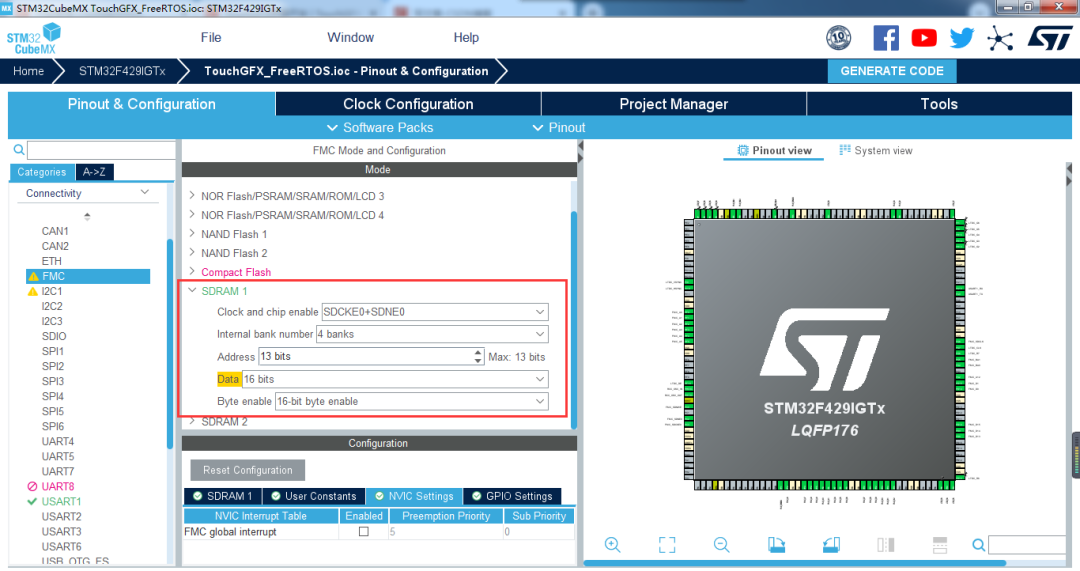
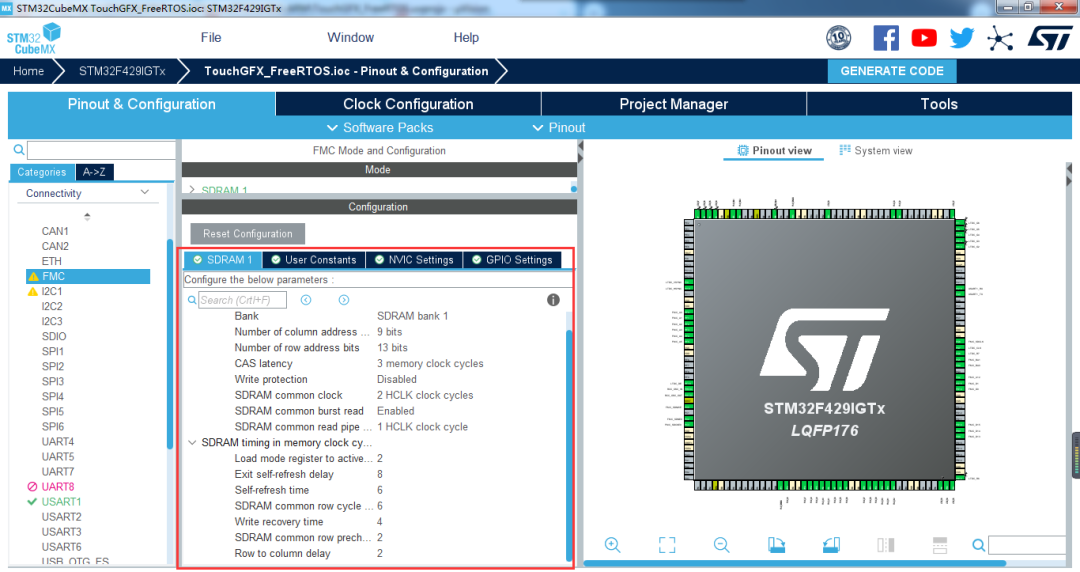
FMC设置:配置外部SDRAM来作为RGBLCD的显存,根据自已的硬件进行参数以及引脚配置

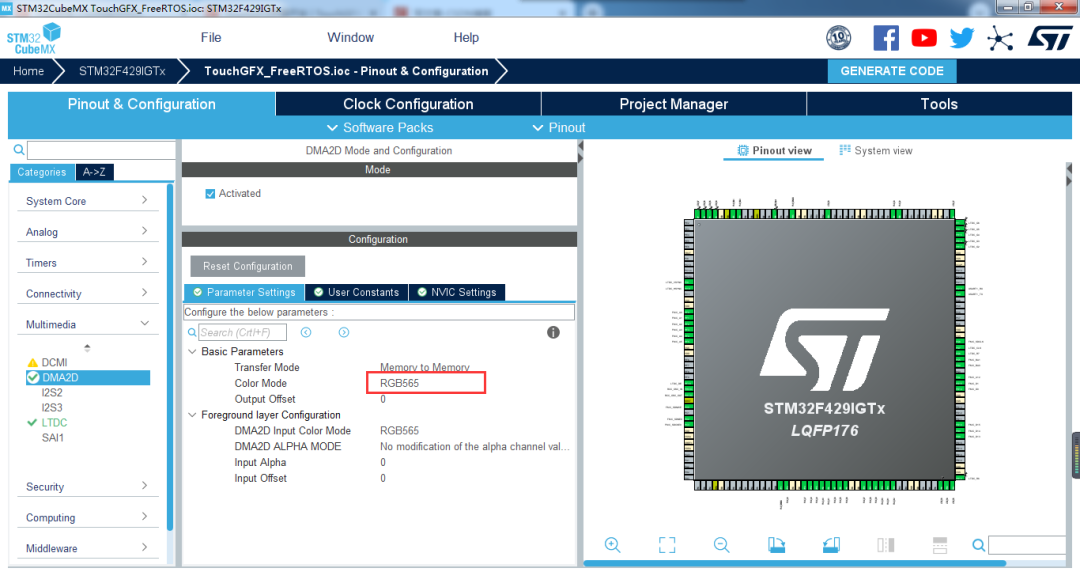
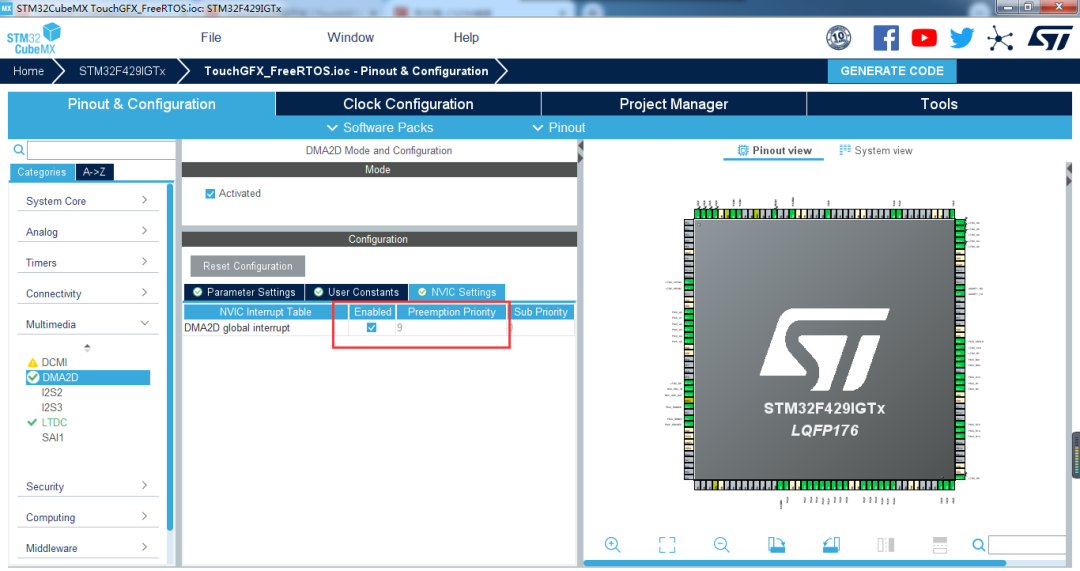
DMA2D设置:激活DMA2D,配置颜色模式为RGB565,并开启DMA2D中断

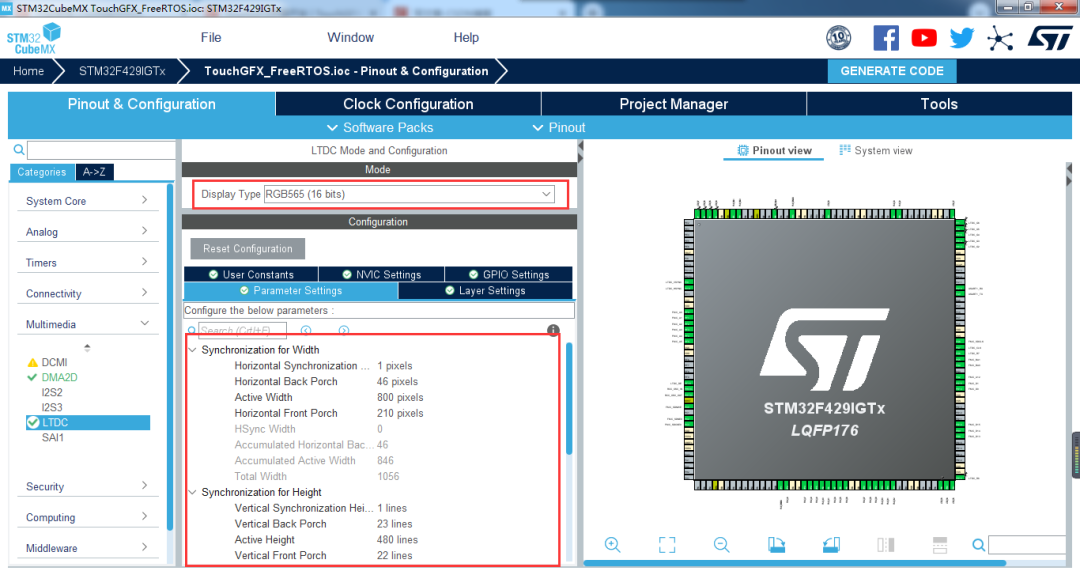
LTDC参数设置:根据使用的屏幕参数配置LTDC参数

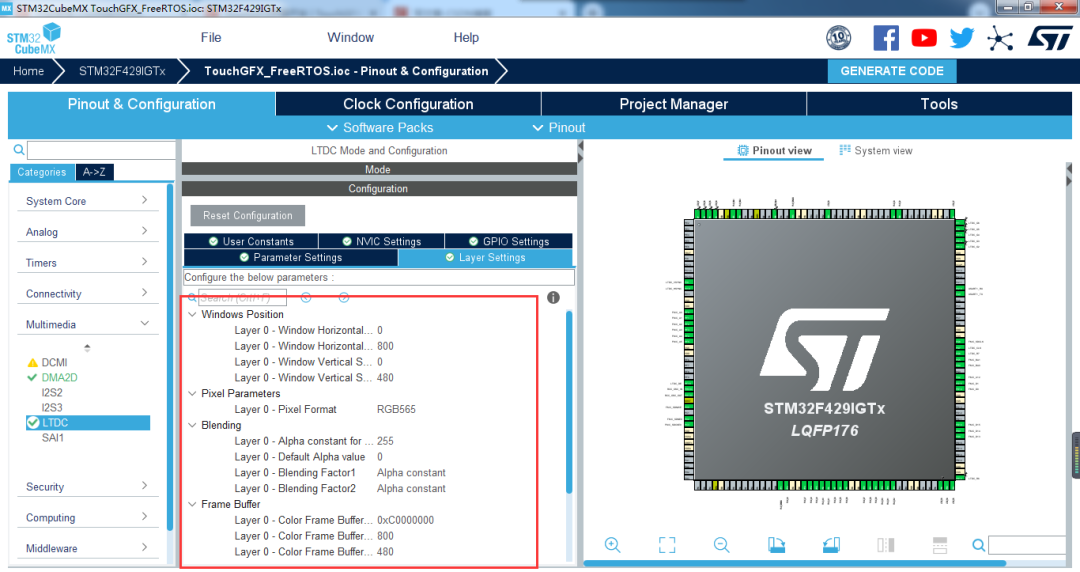
LTDC层设置:此处选择使用1层,帧缓存地址设置为SDRAM的首地址0XC0000000
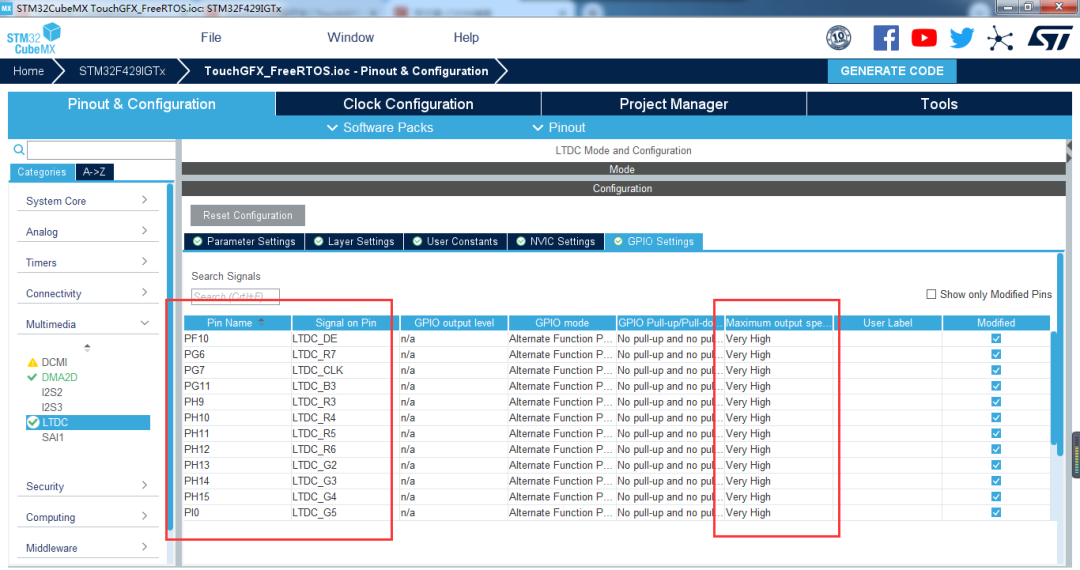
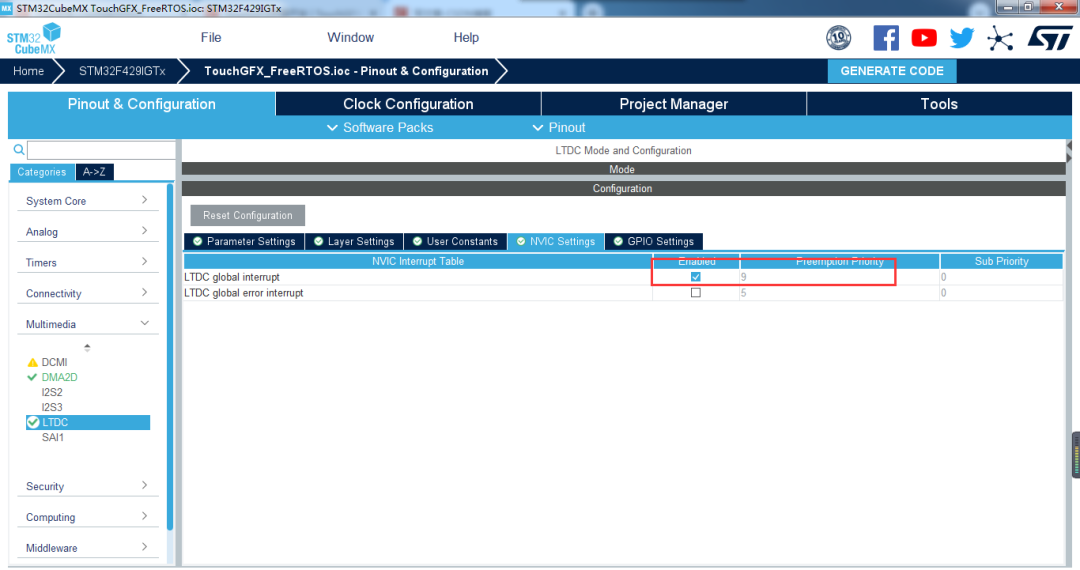
LTDC GPIO引脚设置:根据具体开发板的引脚连接,配置GPIO,注意要讲输出速度设置为“Very High”;并开启LTDC中断

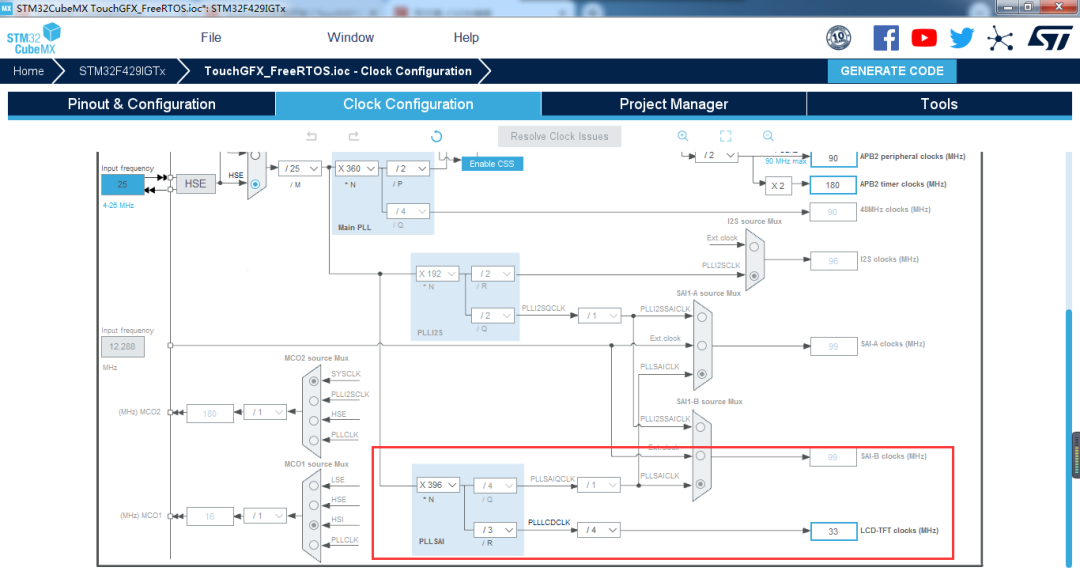
时钟树配置:像素时钟大小为1056*705*60/1024/1024=42M,像素时钟最大值为42M,此处设置为33M(1056为总宽,705为总高)


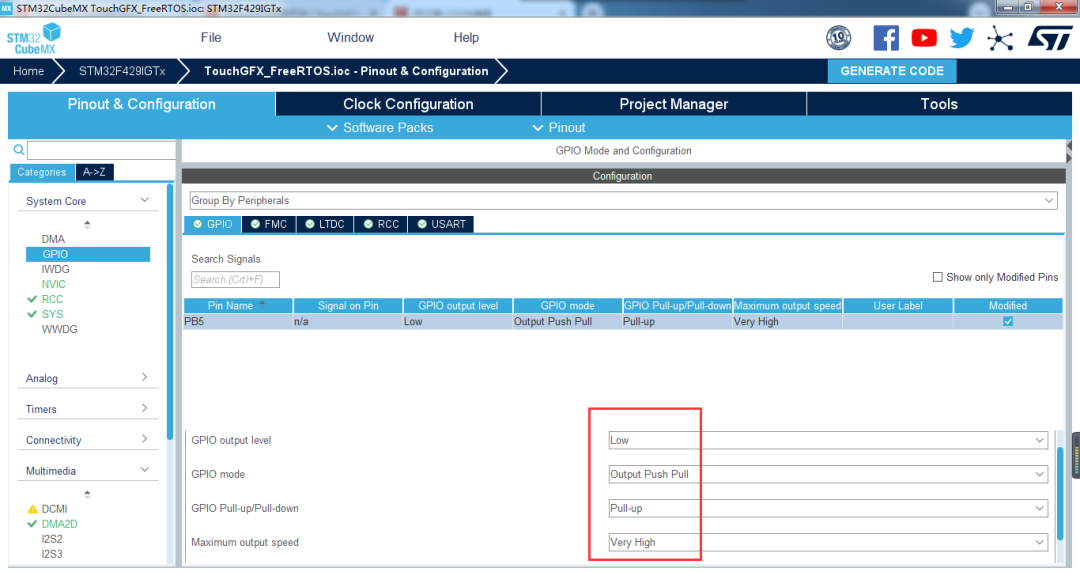
背光引脚设置:本文开发板使用PB5作为背光引脚,设置为推挽输出
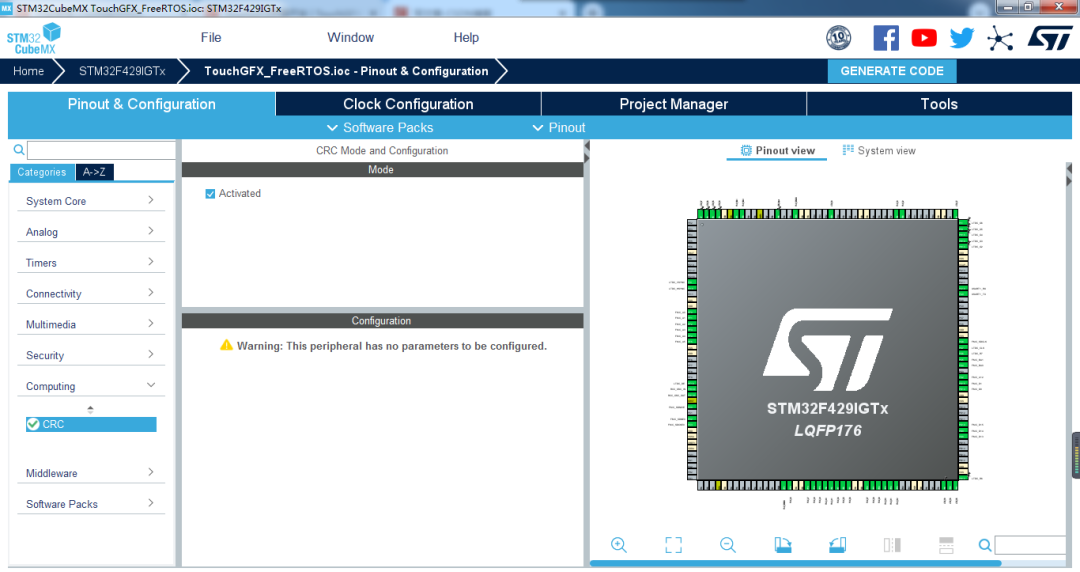
激活CRC:TouchGFX需要开启CRC功能
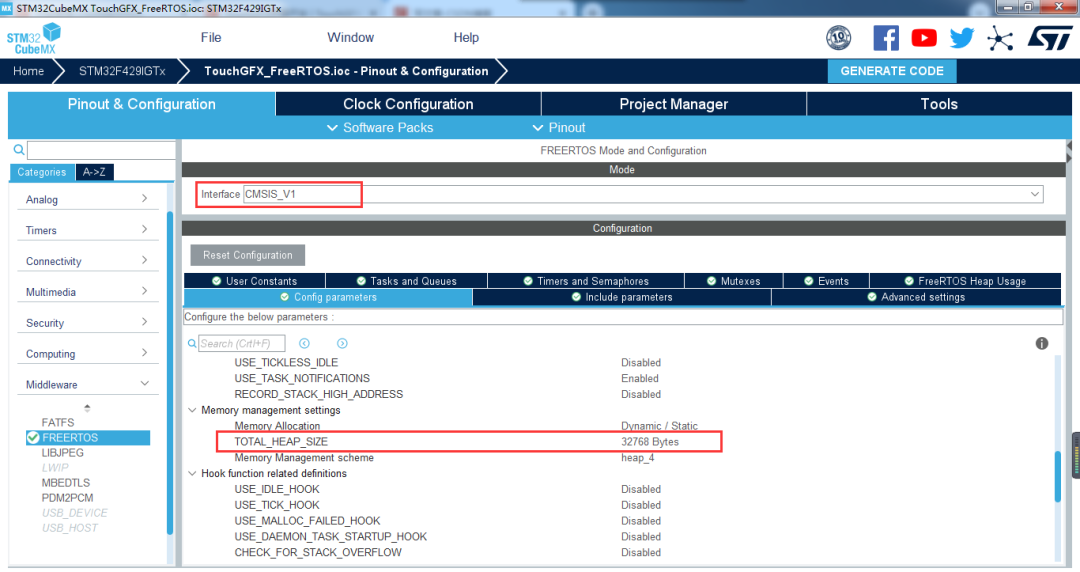
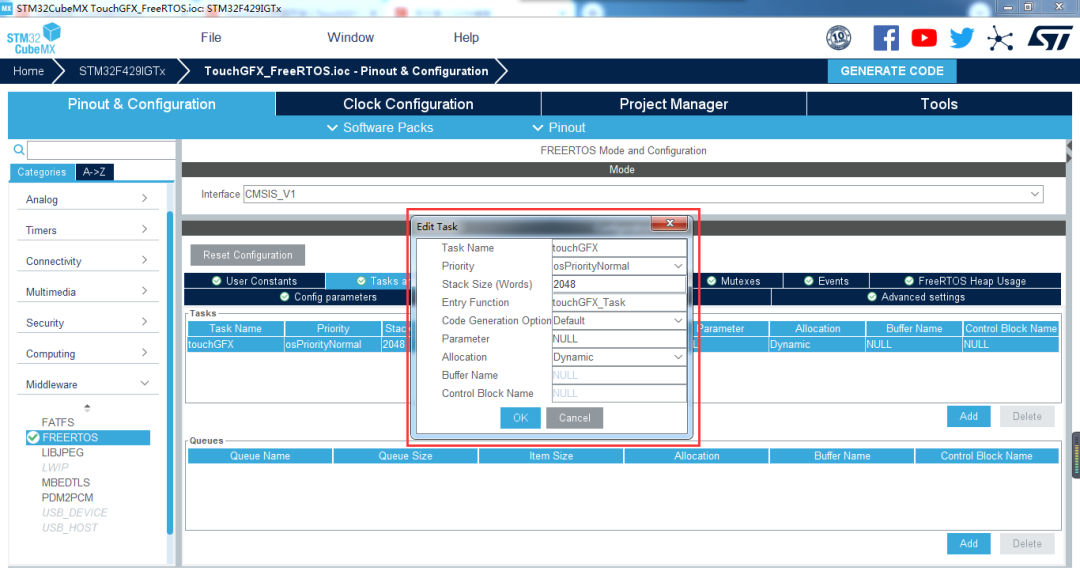
激活FreeRTOS系统:heap大小设置为32768字节,其余默认配置;并添加一个TouchGFX任务


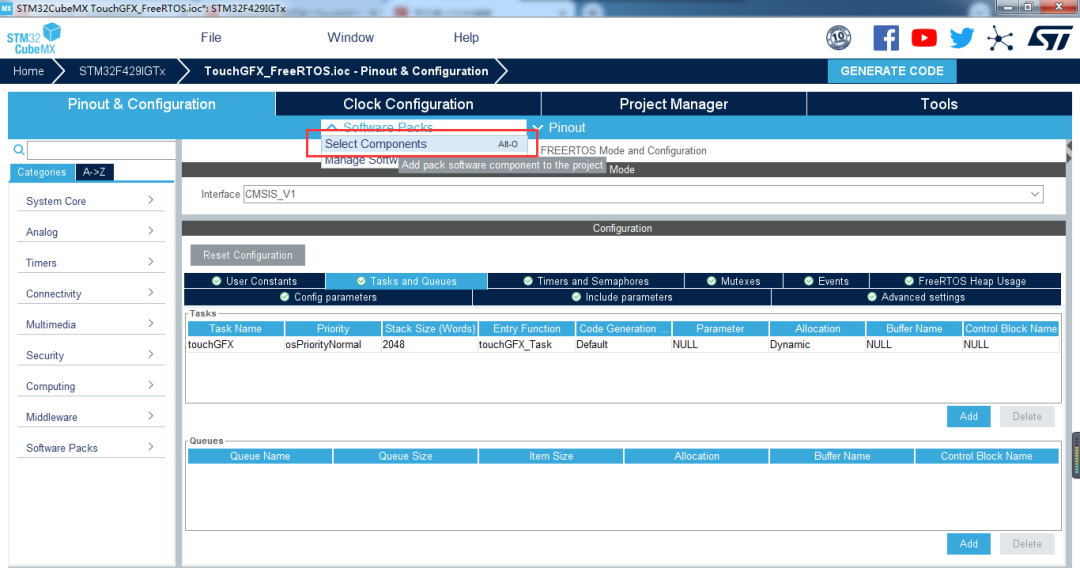
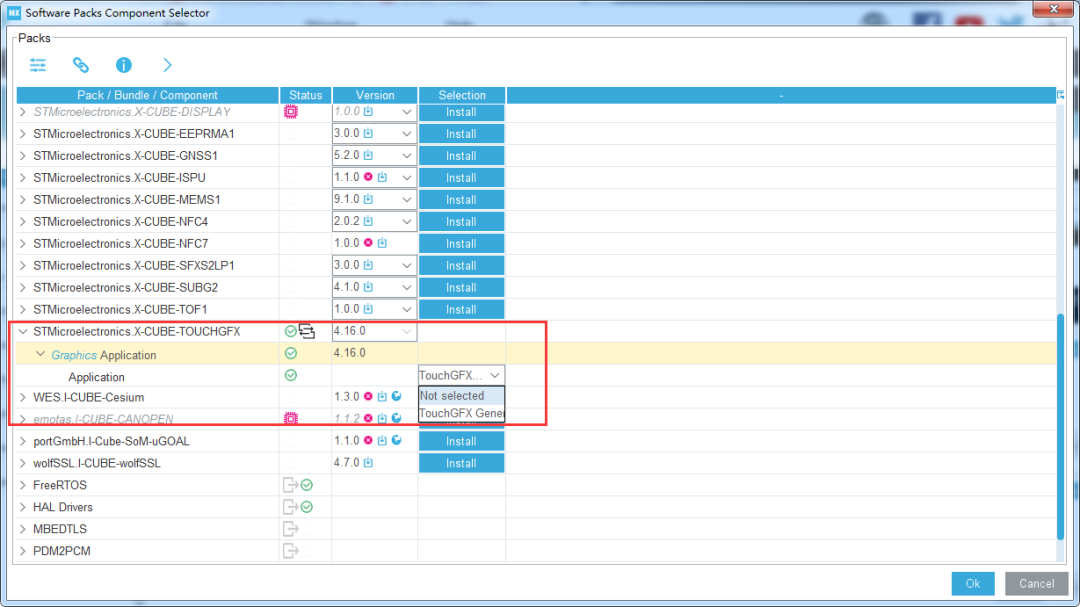
选择Touchgfx组件包

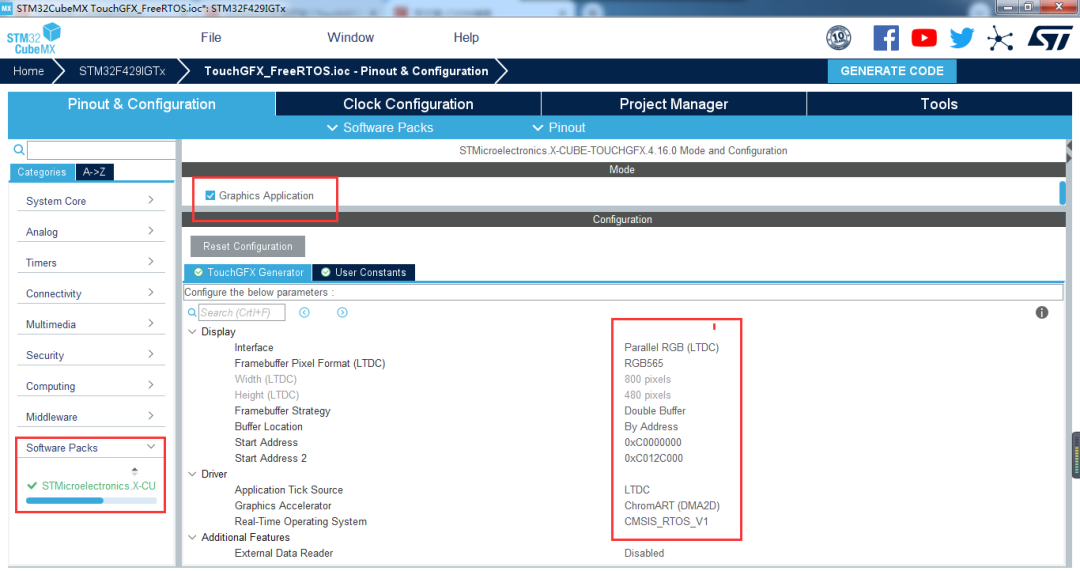
TouchGFX参数设置:选择双缓存,RGB565,开启DMA2D加速
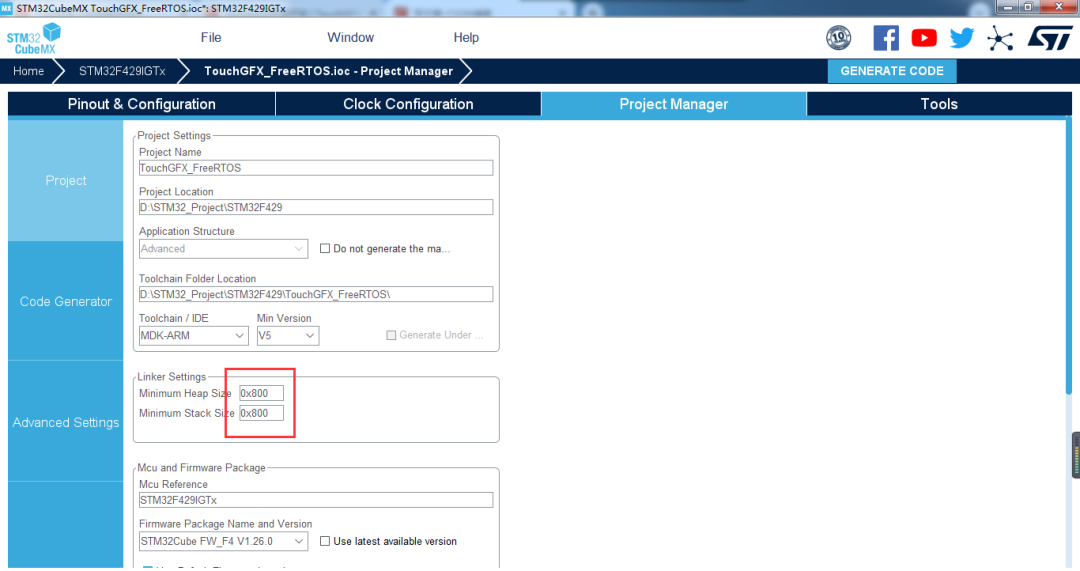
生成工程代码:最小堆栈大小设置为0X800

STM32CubeMX生成工程后,先不用打开Keil工程。若此时编译Keil工程,会出现大量报错
2. TouchGFX Designer界面设计
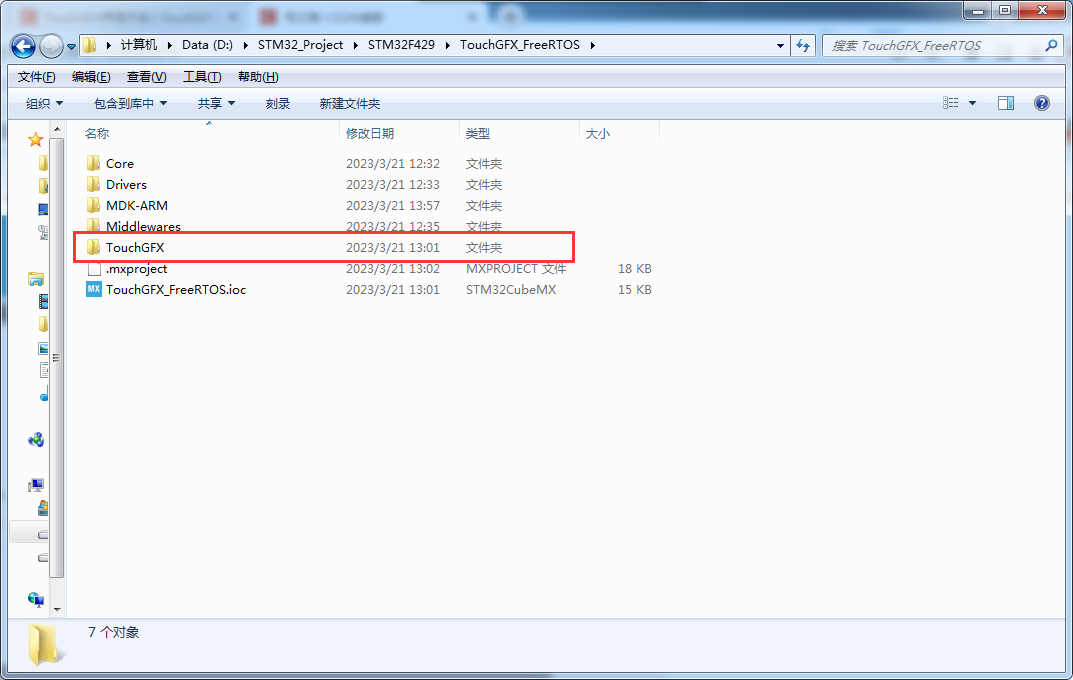
Keil工程生成后,还需要执行Touch Designer来设计UI部分,完善工程 生成工程后,在TouchGFX目录下有个ApplicationTemplate.touchgfx.part,点击即可打开TouchGFX Designer
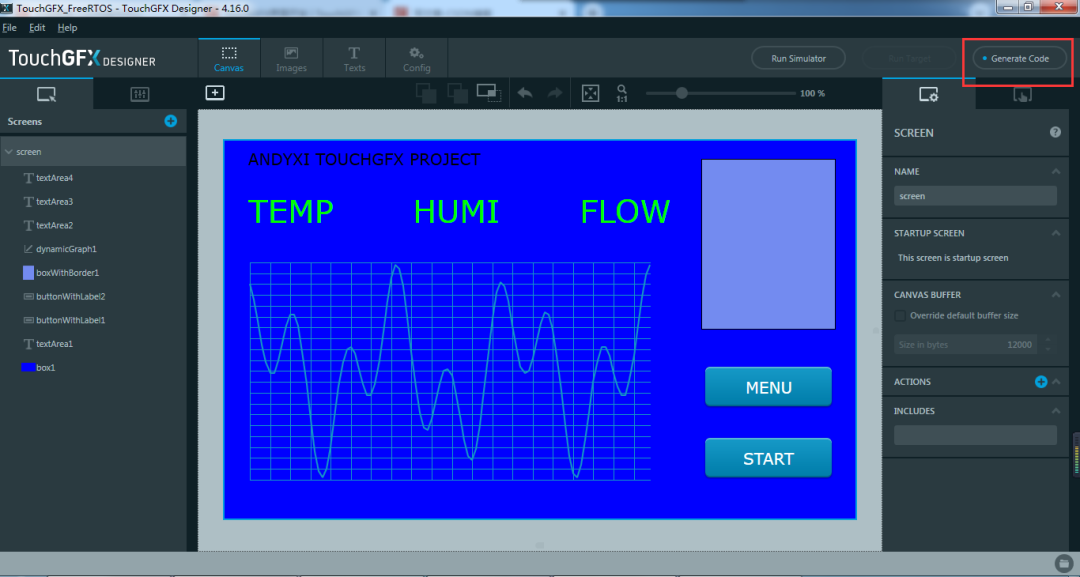
拖放一些控件后,点击Generate Code生成代码后,TouchGFX相关的代码就会自动添加进工程中

3. MKD-ARM Keil添加代码
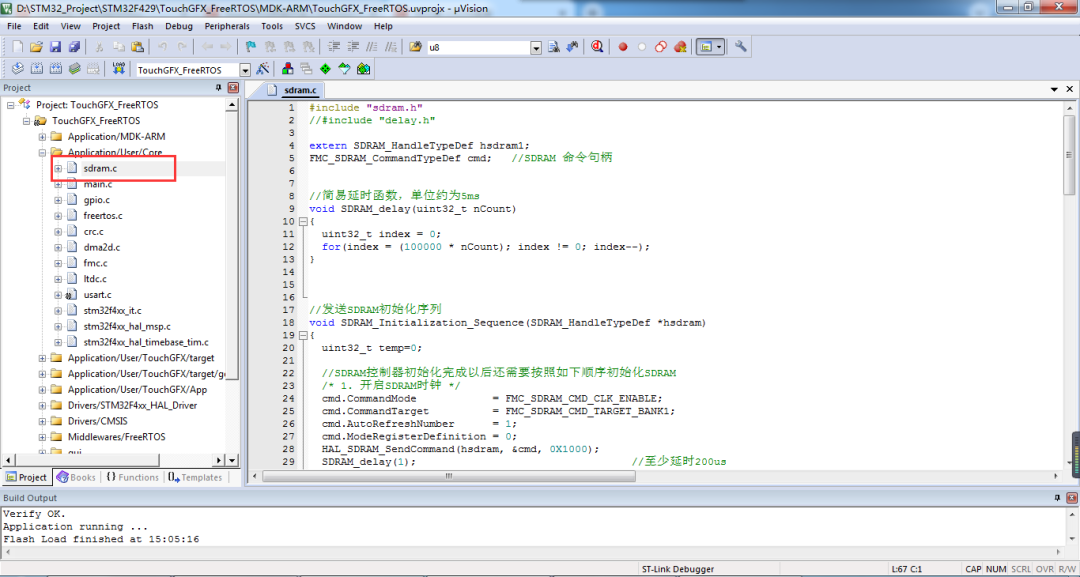
添加SDRAM驱动源文件和头文件
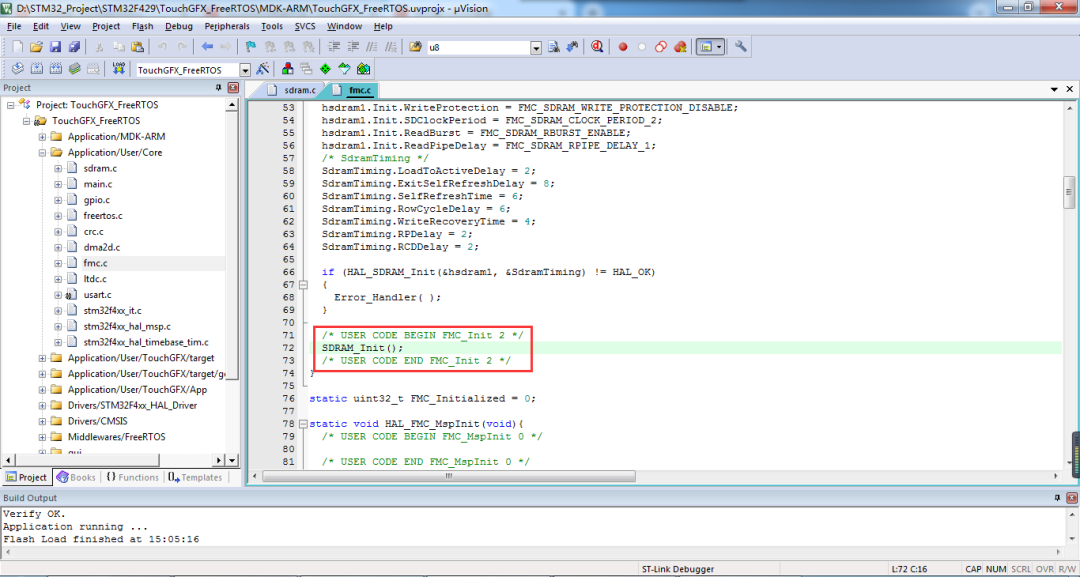
在fmc.c文件MX_FMC_Init()函数中添加SDRAM初始化函数,将外存芯片驱动起来
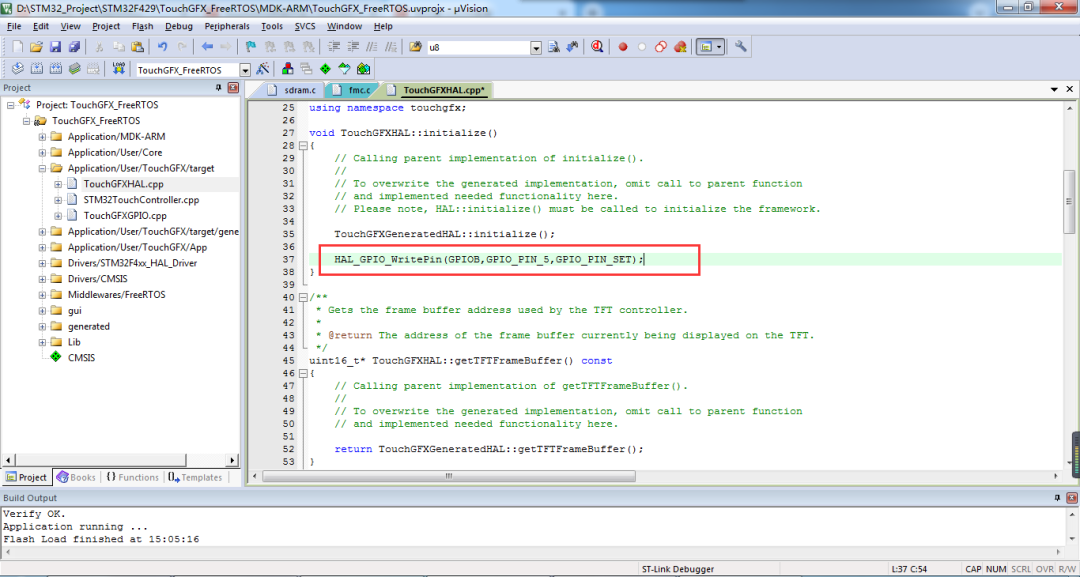
在touchgfxhal.cpp文件中点亮屏幕背光
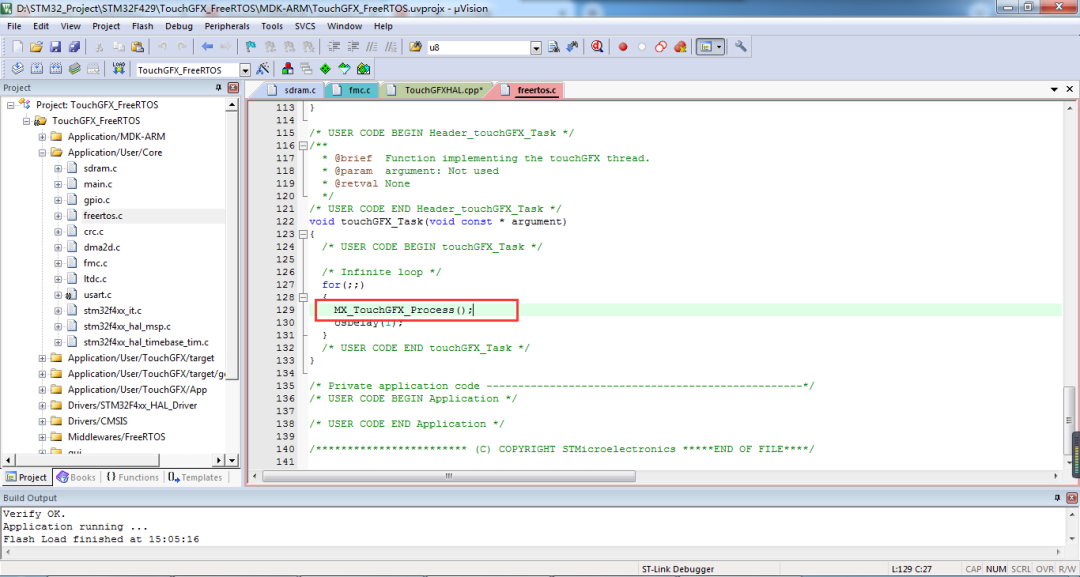
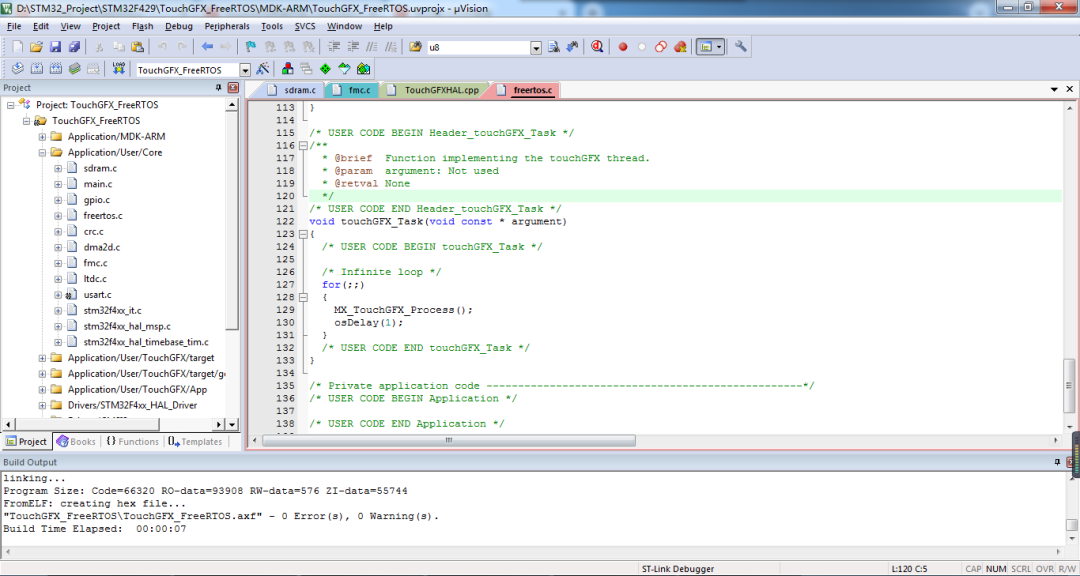
添加相应任务中,添加TouchGFX处理函数

4. 下载测试
编译无误后,下载到开发板中
如TouchGFX移植成功,开发板屏幕会显示TouchGFX Designer中设计好的界面

审核编辑:刘清
- 相关推荐
- 热点推荐
- RGB
- RCC
- TouchGFX
- STM32F429
- stm32cubemx
-
用STM32F746IGT6换STM32F429IGT6测试屏性能没有提升是怎么回事?2024-05-13 357
-
请问STM32F429IGT6如何驱动DE模式的液晶屏幕?2024-04-22 341
-
使用STM32CubeMX对F407ZGT6移植LWIP(全网最全)2021-12-27 2814
-
TouchGFX在STM32F429IGT6上的移植(RT-Thread版本)2021-11-30 864
-
STM32F429使用STM32CUBMX5.6移植touchGFX4.132021-11-23 893
-
stm32F429IGT6芯片详解2021-10-20 5349
-
STM32F429IGT6的ADC有何功能2021-10-09 2041
-
如何利用STM32CubeMX移植LWIP到STM32F429开发板中2021-08-11 1174
-
如何使用STM32CubeMX配置STM32F767IGT6 的 LTDC外设驱动TFT-LCD2021-08-10 1930
-
STM32F429移植FreeRTOS2021-08-05 1268
-
通过STM32CubeMX从零驱动STM32F4292021-08-04 1860
-
插针版排针版STM32F429IGT6核心板2020-12-07 5120
全部0条评论

快来发表一下你的评论吧 !

