

CheckStyle插件导入代码规范
电子说
描述
CheckStyle作为检验代码规范的插件,除了可以使用配置默认给定的开发规范,如Sun的,Google的开发规范啊,也可以导入像阿里的开发规范的插件。事实上,每一个公司都存在不同的开发规范要求,所以大部分公司会给定自己的check规范,一般导入给定的checkstyle.xml文件即可实现。
作为新人,我checkstyle了一整个项目,苦不堪言,所以大家怕是还是多注意代码规范啊,利人利己。
楼主用的是idea,所以先说一下插件的导入,然后再细说怎么修改不规范的代码。
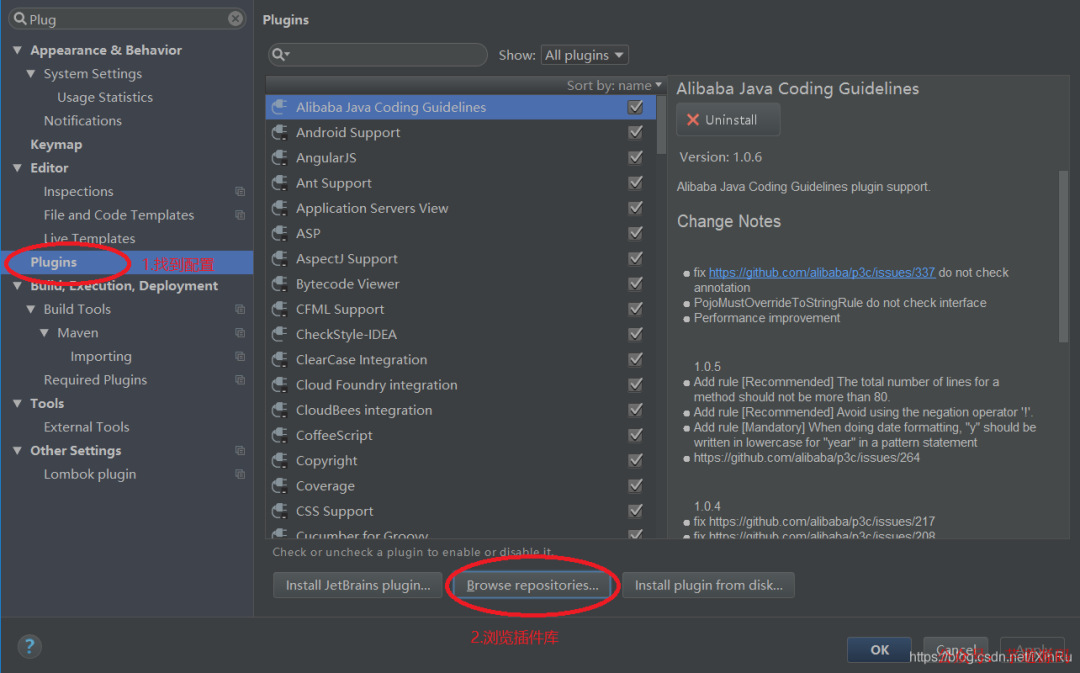
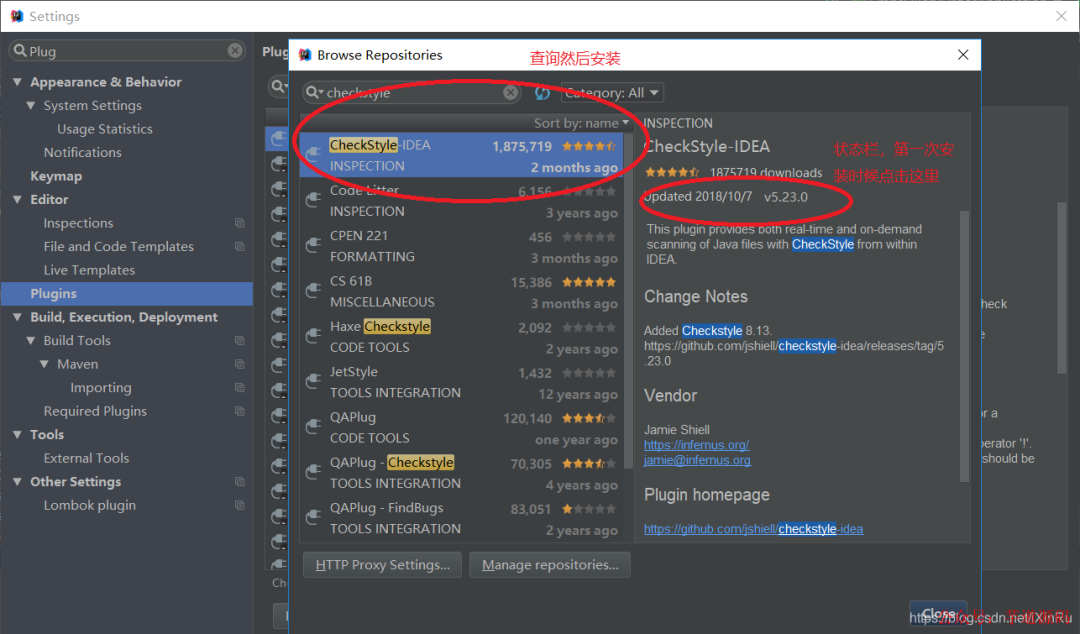
1.导入CheckStyle插件
1.File ——> setting 安装插件


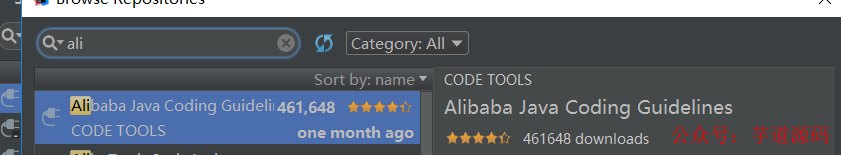
也可以下载阿里的开发规范,看个人需求和喜好。

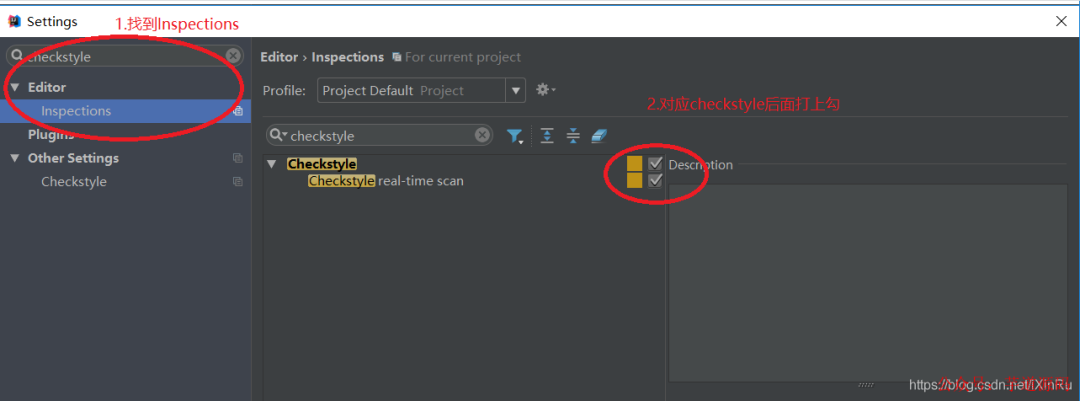
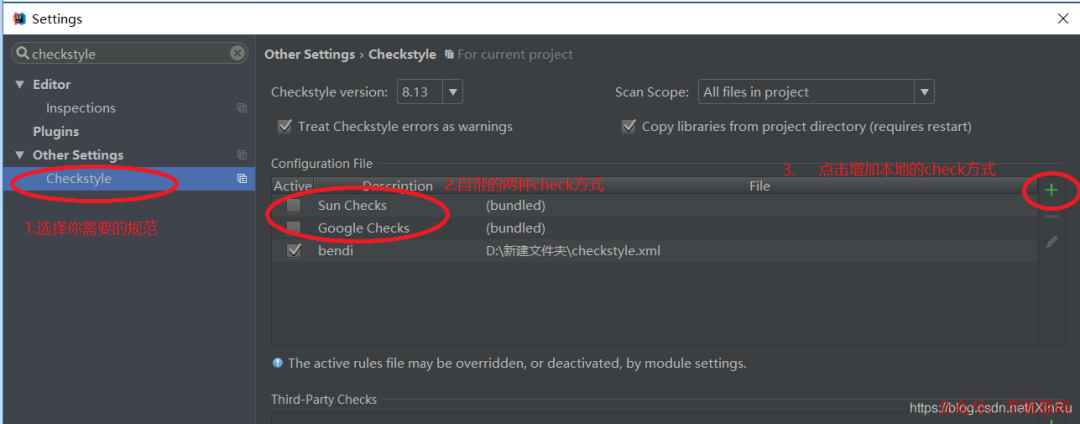
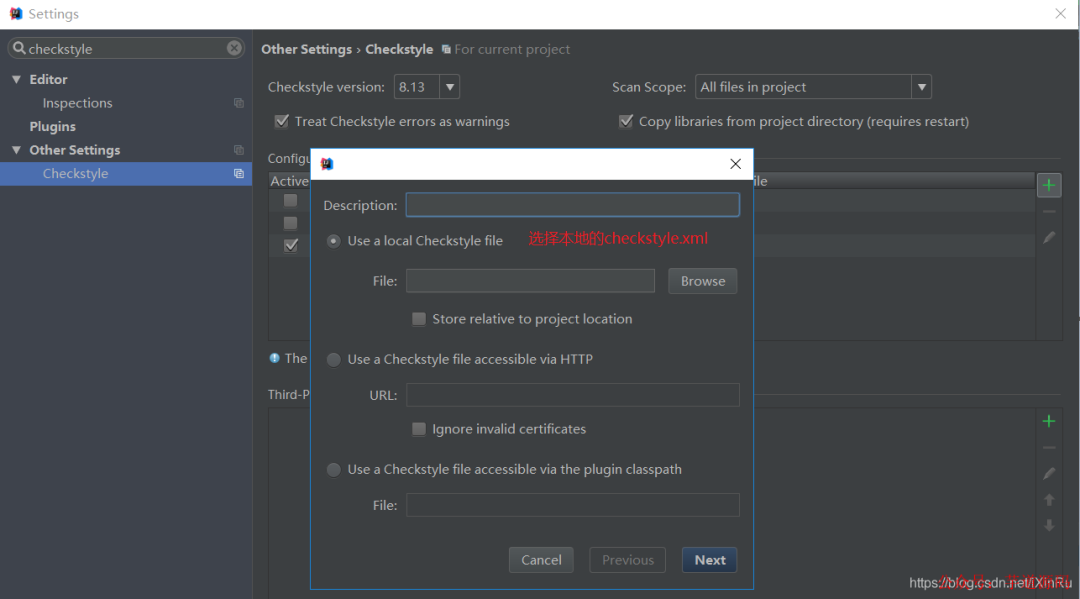
2.配置插件



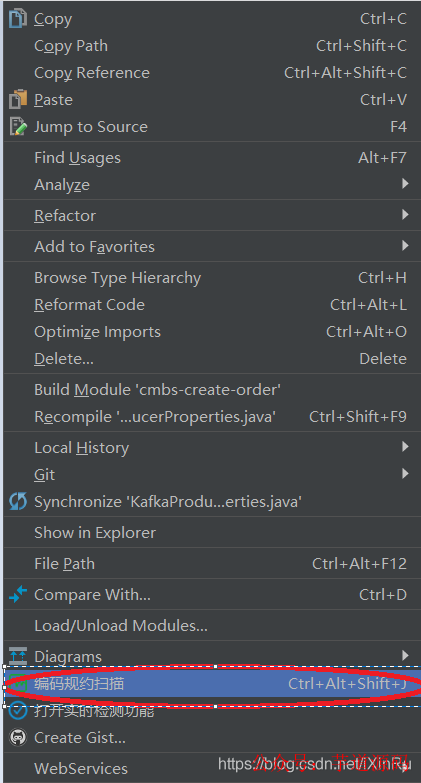
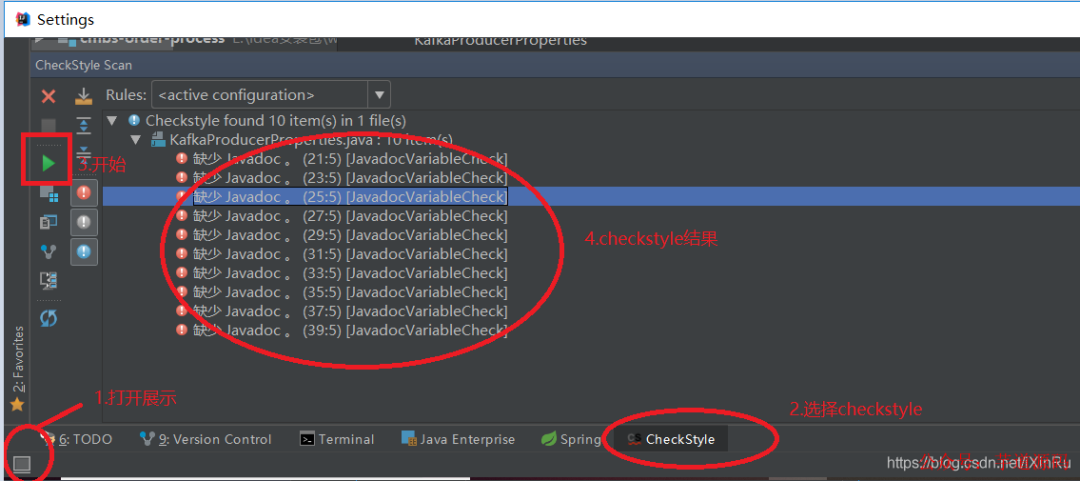
3.开始C
选择你需要checkstyle的类右击:

点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的
或者:

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
2.报错原因和处理方式
原则:少改动代码,处理时候不盲目大意,git提交多写点改动的情况。
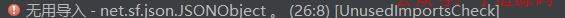
1.第一大类:注解问题
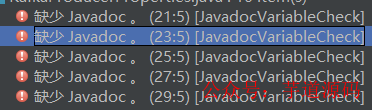
缺少注解,点击问题即可跳转到缺少注解的地方

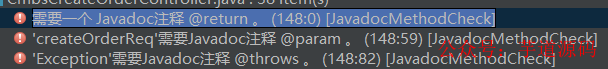
注解不全,补齐就行

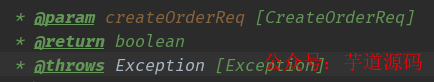
补齐,每一个@的值都要完整

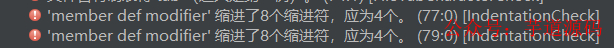
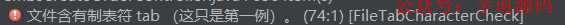
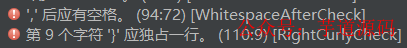
2.字符占位问题

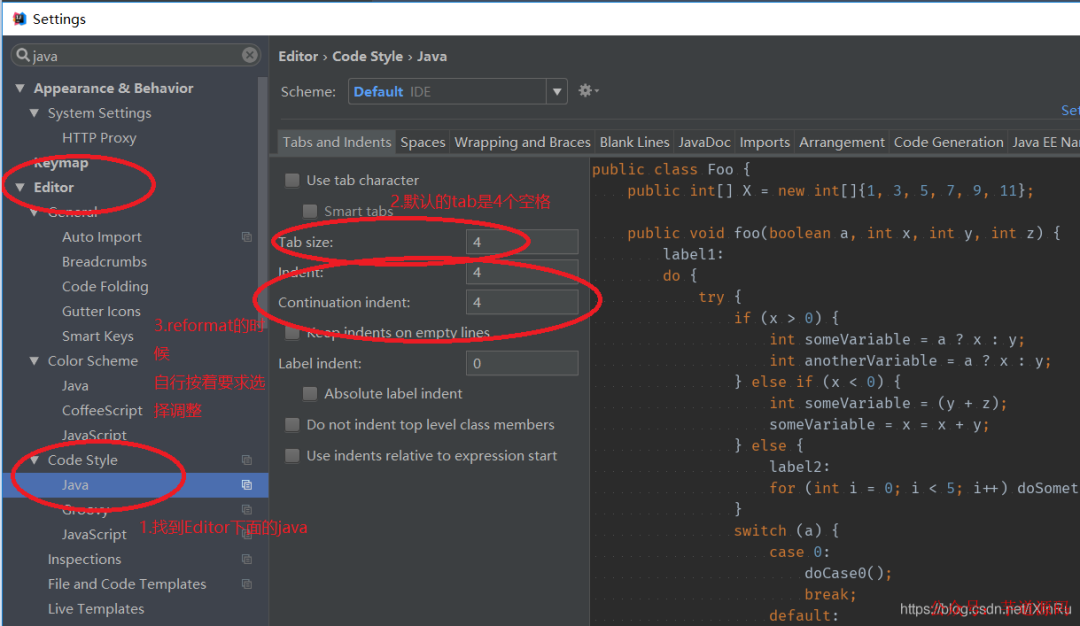
先按自己的需求设置code style

然后右击选择

即可解决
tab问题的话

默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
3.见名知意

按要求改就ok了

删掉就行
4.格式问题
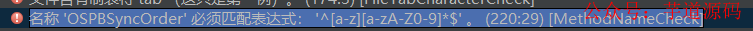
名字问题

建议少改动,如果是公共类,影响较大,还是提前多留意吧。
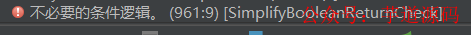
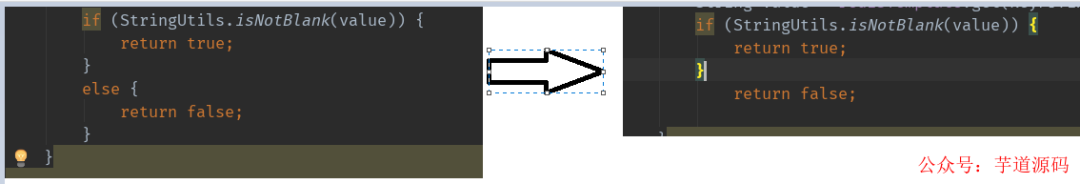
5.逻辑错误


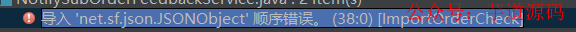
6.导包顺序

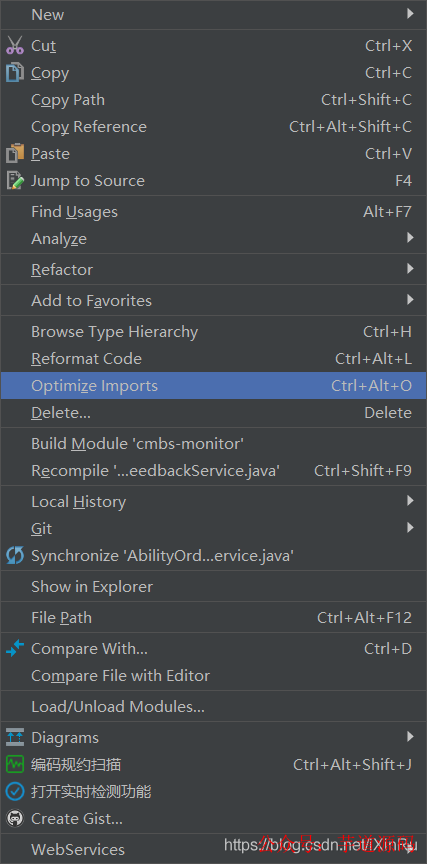
类似这种情况的,都是导包顺序没有按照checkstyle的规范,一般情况下,eclispe的ctrl + shift + o 快捷键可以解决这个盗版问题,idea的也一样,当然也可以右击选择

责任编辑:彭菁
-
Verilog代码书写规范2010-04-15 630
-
VC6.0代码补全插件2015-12-08 1281
-
verilog代码规范2016-03-25 677
-
嵌入式代码之编写规范2019-04-26 5952
-
使用java语言导入SQL到MySql的源代码免费下载2019-09-23 968
-
关于MDK-ARM代码格式化插件AStyle2020-03-07 3210
-
机械工程规范导入到PCB设计工具,如何实现?资料下载2021-04-18 1596
-
用于MPLABX IDE的代码性能分析插件2021-05-12 853
-
keil 5代码整理插件安装教程2021-11-20 1063
-
科普一下Verilog代码命名规范2022-11-17 4738
-
华为云代码检查插件(CloudIDE版本)使用指南2023-01-18 1771
-
IDEA 神器怎么修改不规范的代码2023-07-08 1410
-
rom…import导入代码介绍2023-09-11 1536
-
MPLAB代码配置器的LoRaWAN库插件用户指南2023-09-26 429
-
SOLIDWORKS高级BOM及属性批量导入工具2024-12-02 1509
全部0条评论

快来发表一下你的评论吧 !

