

开发者案例:动手做一个 4 孔插座,顺便搞懂智能产品开发
描述
本文通过公开设备端最小系统图、记录云端开发设计流程,实现了无计量4孔插座的开发全过程。实现功能如下:
1. 控制4路插孔,可单控和全控。
2. 定时任务创建
3. 控制5v2.1A手机充电孔开关
4. 硬件接线开源已经参考设计
5. 掉电记忆开关状态
6. 远程升级
 硬件参考
硬件参考
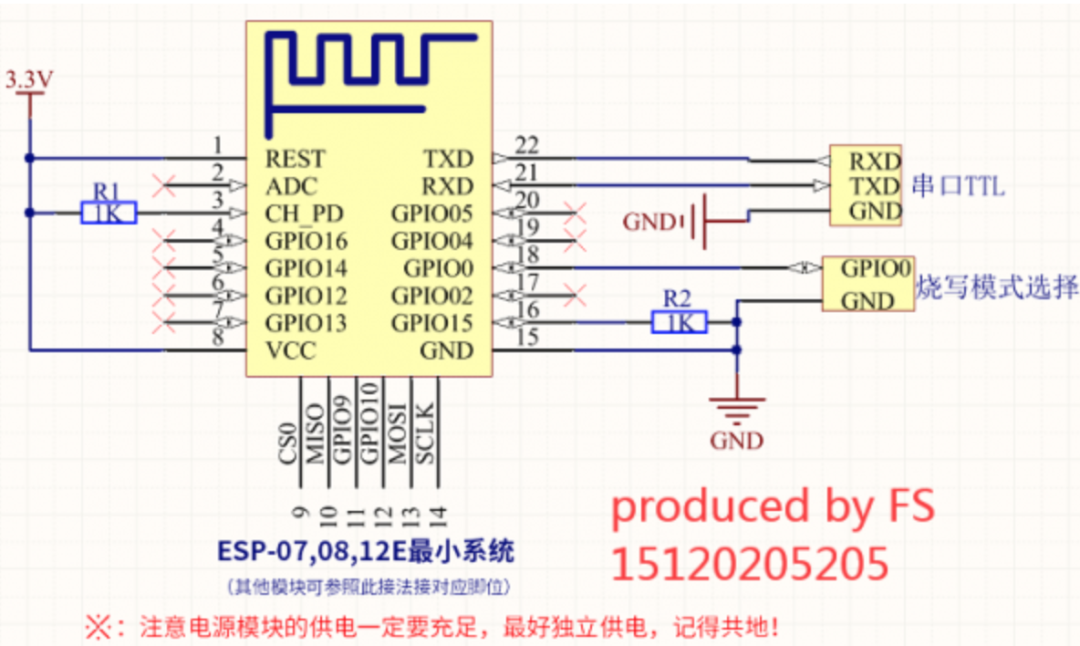
1. 最小系统图
ESP12F作为主控和Wi-Fi网络通讯芯片

2. 接线方式、IO控制状态

3. 参考硬件

4. 没有相关硬件该怎么做?买买买?
一个4路继电器的板子
一个5V2.1A电源板
一个内部空间大的插座(有条件的可以自己定制插座)
一个ESP12F最小系统板来进行搭建
 云端部署
云端部署
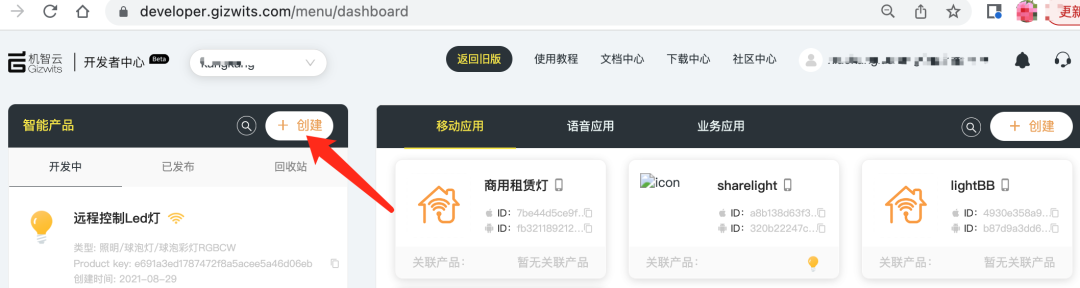
1.登录机智云开发者中心
在新版开发者中心dev.gizwits.com,创建一个智能产品
下图所示左侧创建的是智能产品,右侧创建的是应用(一般App、商用App、语音控制

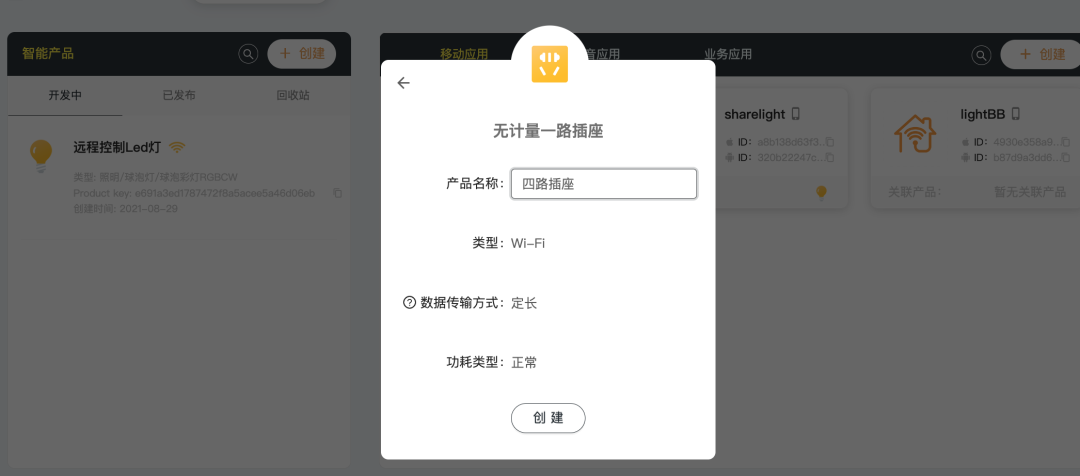
2.由于此处我没有加计量模块,此处选择无计量四路插座。

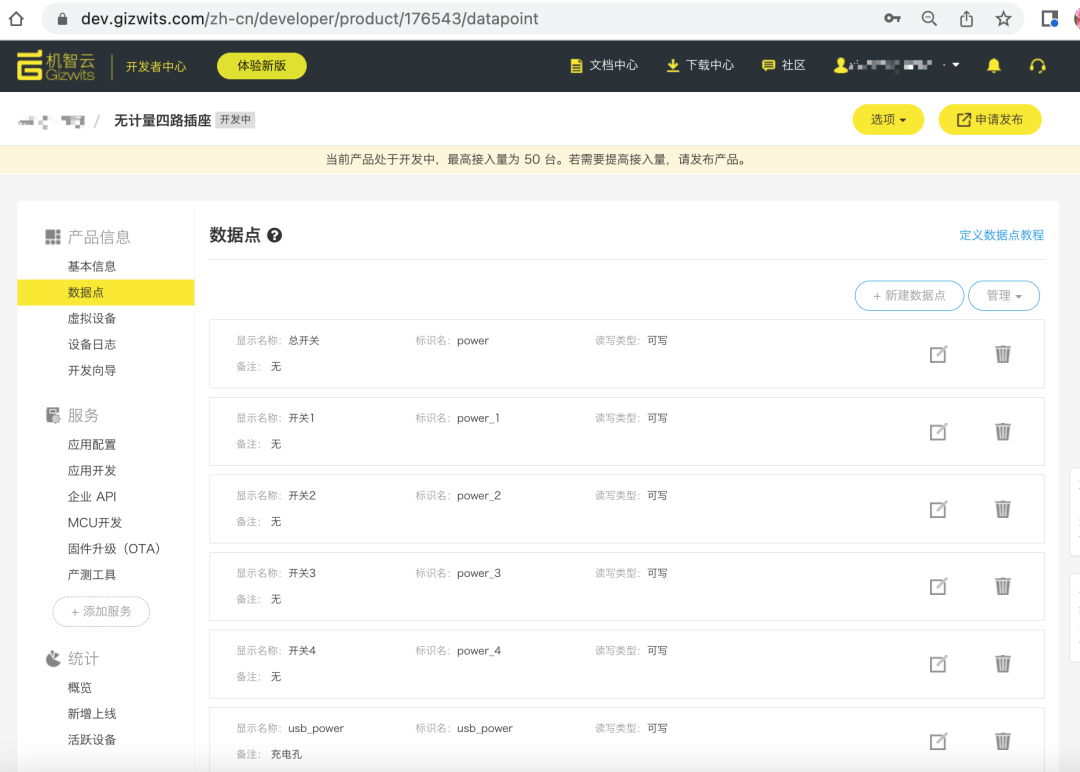
3.选择产品开发,编辑数据点,保留以下数据点。
为了方便展示,我回到旧版开发者中心删掉了不需要的数据点,新增了usb_power这个数据点

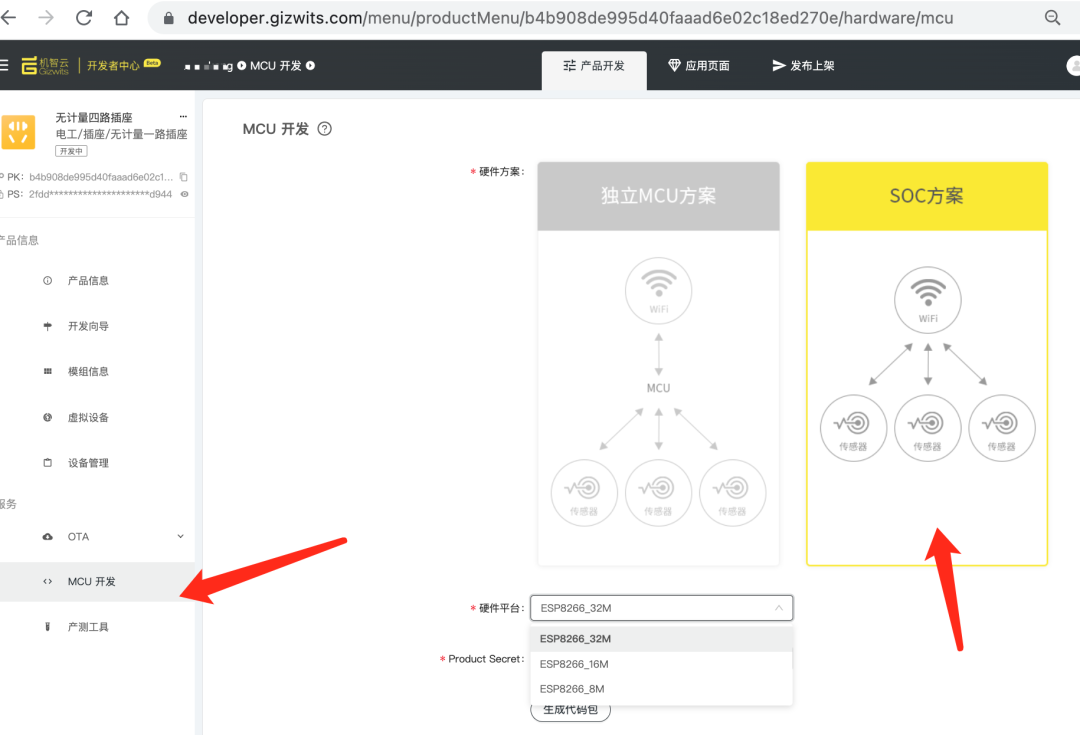
4.点击左侧MCU开发,选择SOC方案32M,生成32M代码。

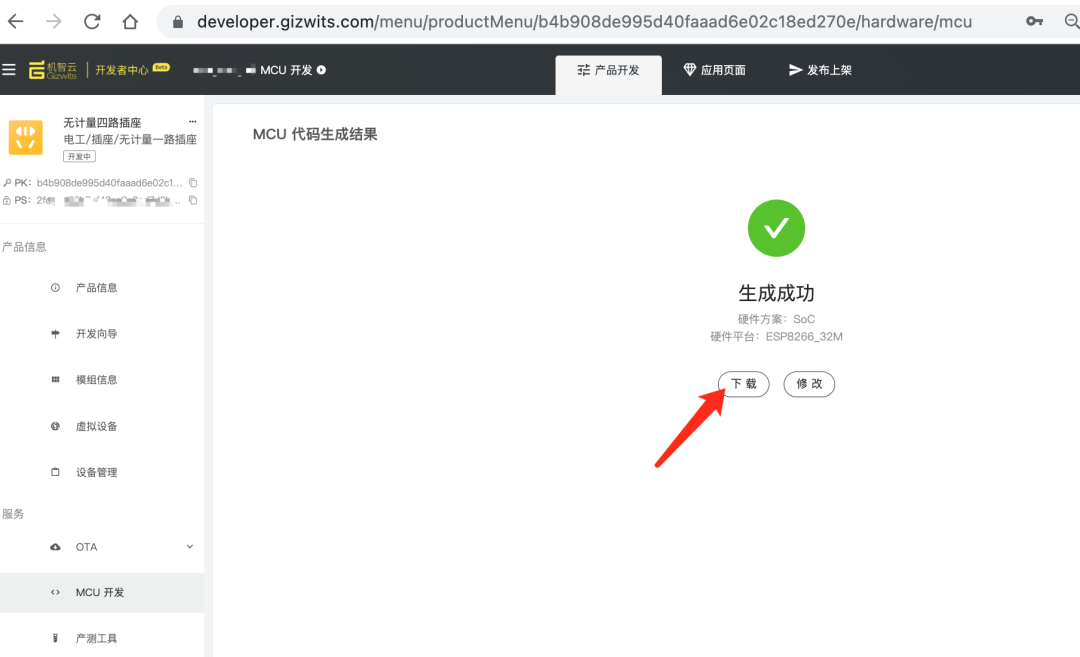
5. 点击下载,将生成好的代码下载到电脑备用。
生成代码包大概需要花十几秒

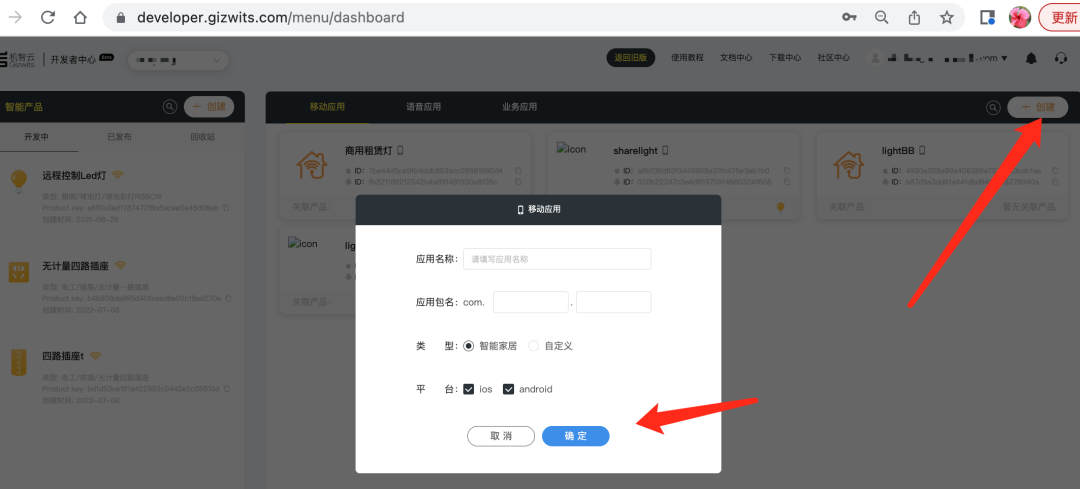
6. 回到首页,点击右上角创建,创建一个移动应用。
回到首页:点击左上角“开发者中心” 就是最快的回到首页方式

创建一个移动应用

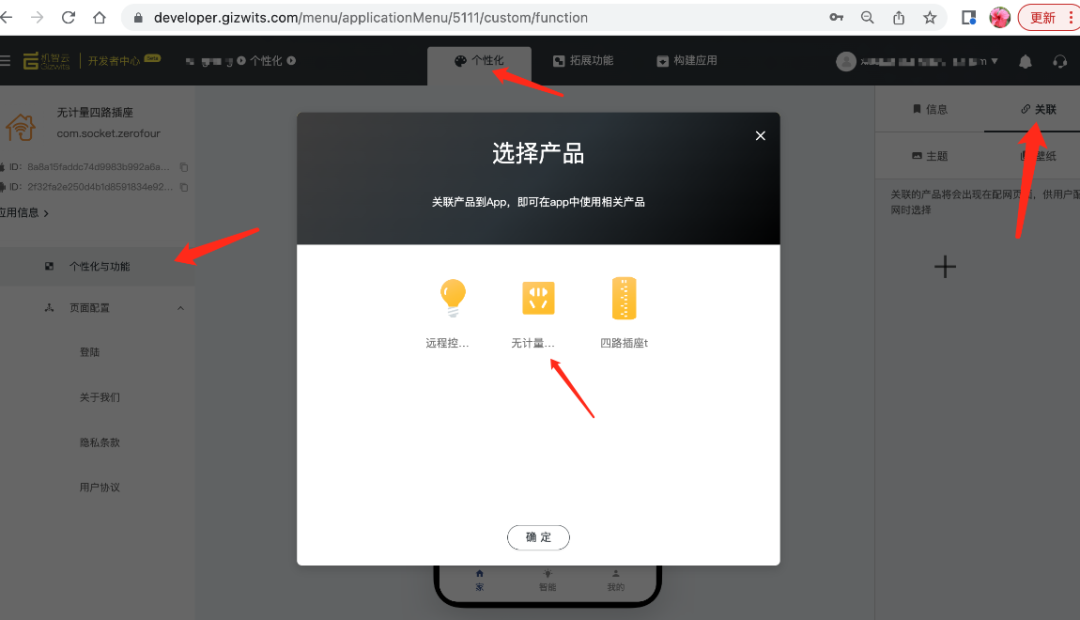
7.关联相关产品到应用。
关联产品这一步相当于将创建的智能设备和智能应用建立起联系,这样我们后续在插排中内置内置了Gagent固件的ESP8266、以及下载安装APP后,可以通过APP来控制我们的插排。

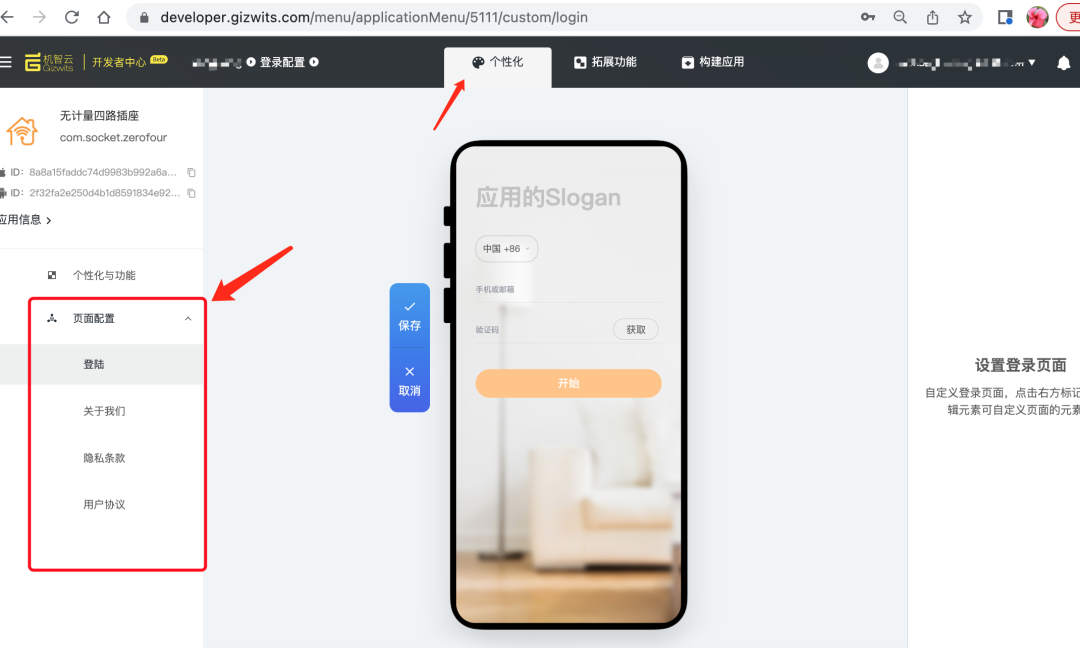
7.其他个性主题设计直接点击更换即可。
页面配置是一种可视化配置方式,换句话说,通过在线配置,能够直接看到效果图。文字描述还是有点单调,建议动手尝试。

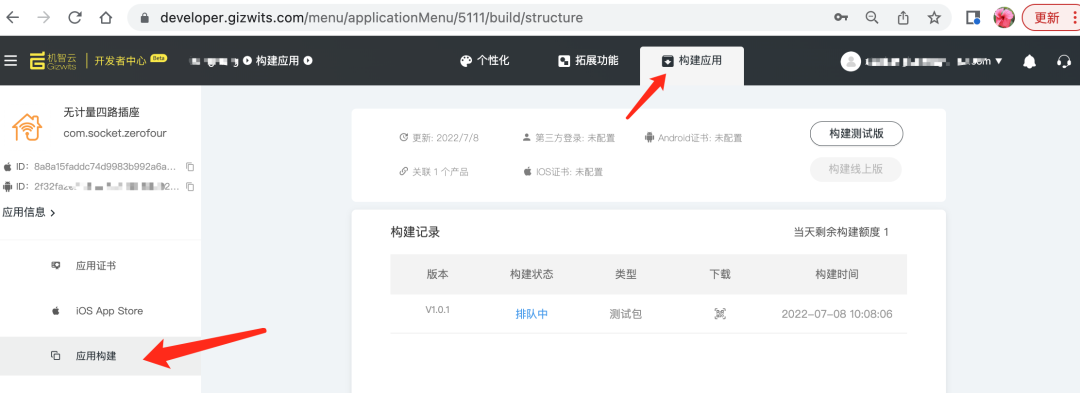
8.构建应用,生成对应的手机应用安装包
大约等十几分钟就能下载应用了

9.建好的应用下载到手机进行安装

 乐鑫ESP12程序编写
乐鑫ESP12程序编写
1.解压代码包
这里的代码包就是在机智云开发者中心生成的代码包
由于我们在上面选择了生成的是ESP8266-32M的,所以下载的代码包名称也和我们选择的型号一样

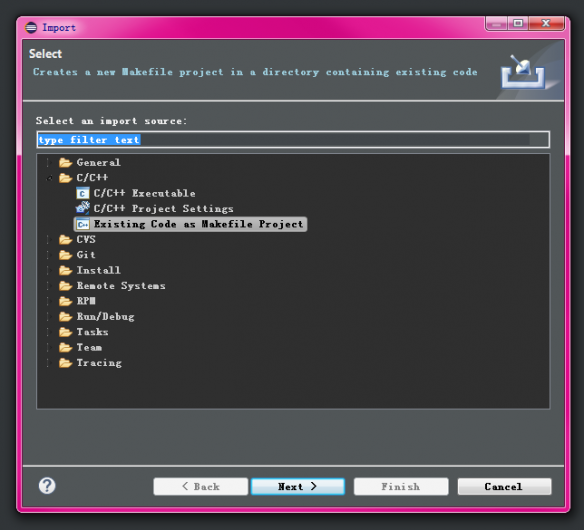
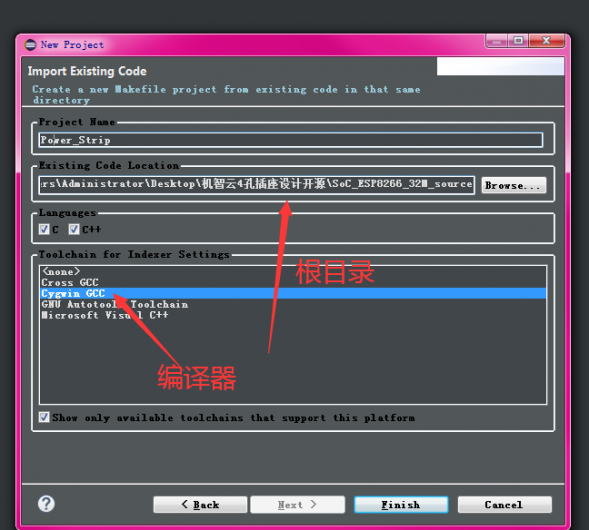
2.导入项目
将项目导入乐鑫IDE中,将文件解压到非中文路径即可使用,不需要安装,一定要是非中文路径。
使用工具:乐鑫IDE;没有软件可以去QQ群438373554下载

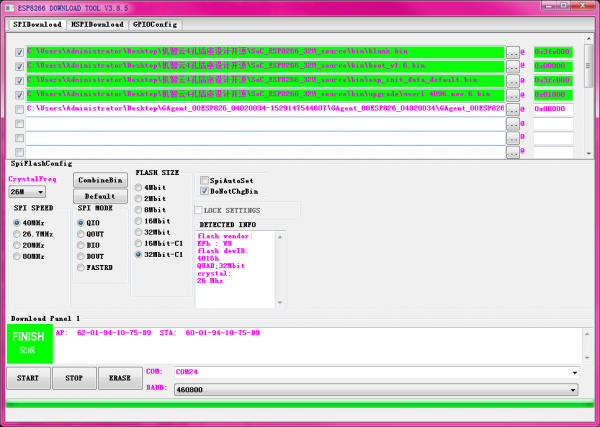
3.按照下图配置导入代码

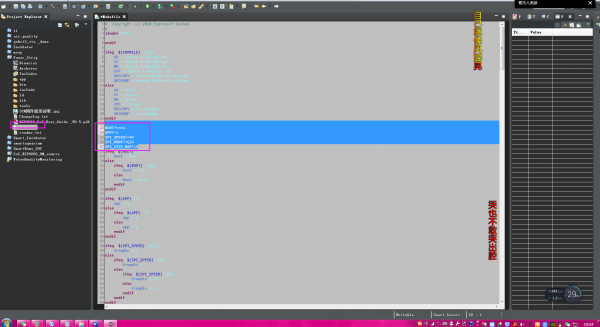
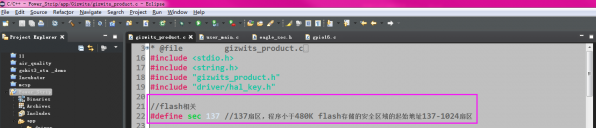
4.按照如下图修改项目编译信息

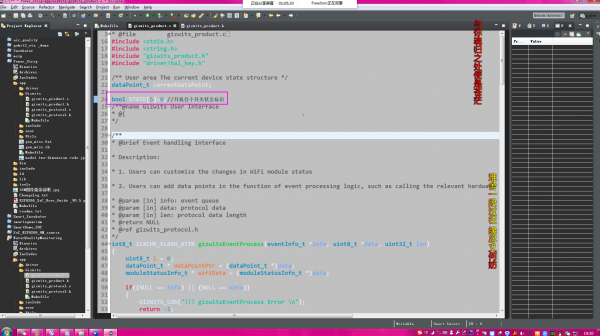
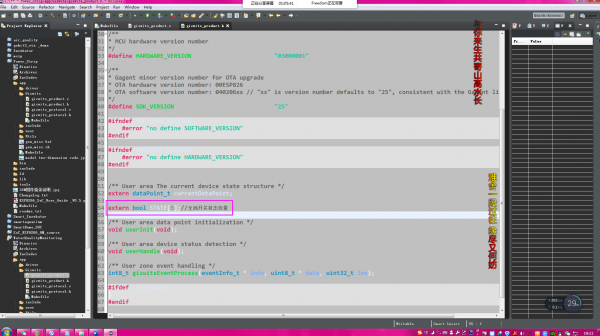
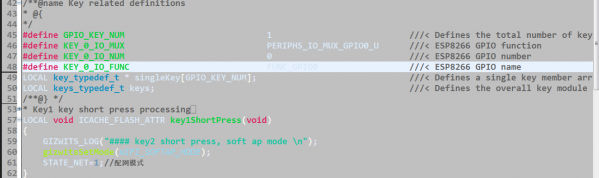
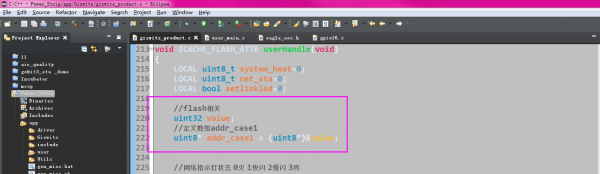
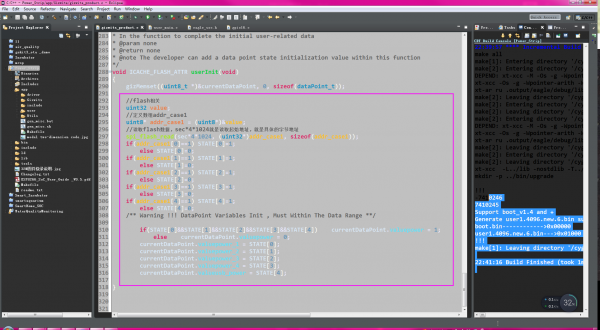
5.定义全局开关状态变量STATE[5],


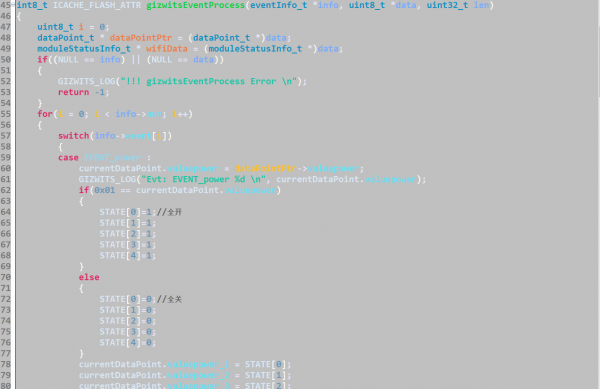
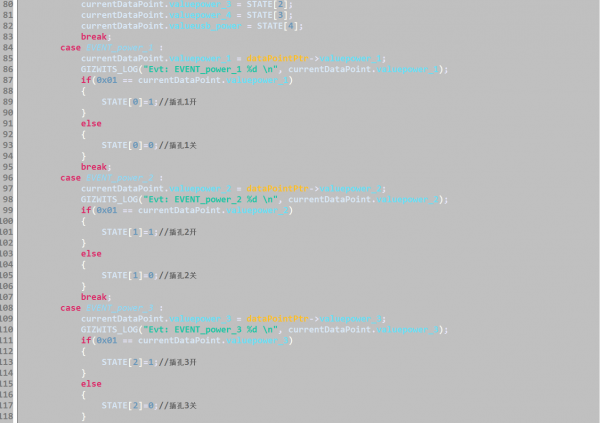
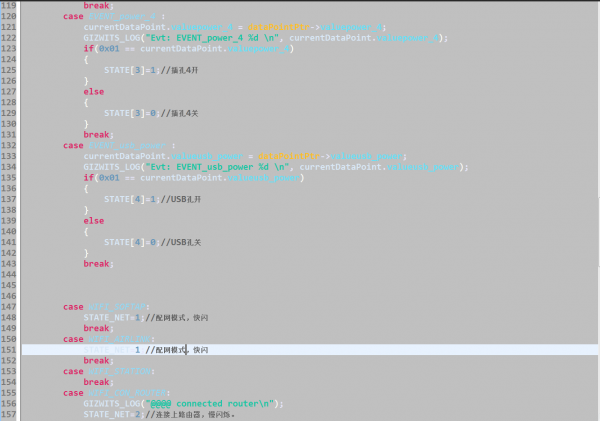
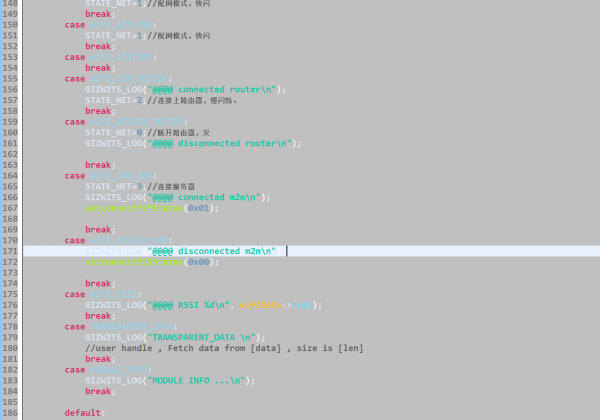
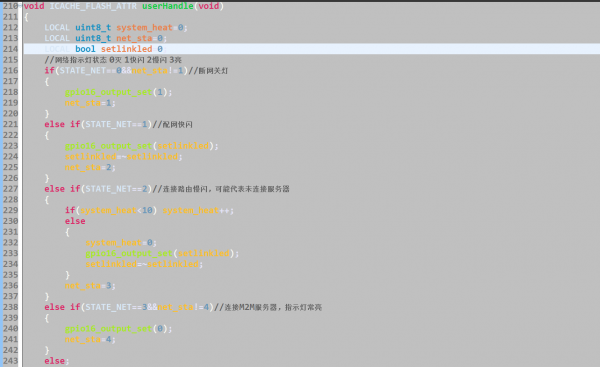
6.编写云端下发响应程序




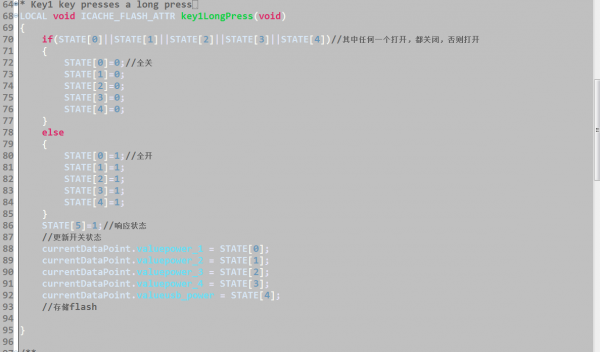
7.修改按键程序,此处采用1个按键。


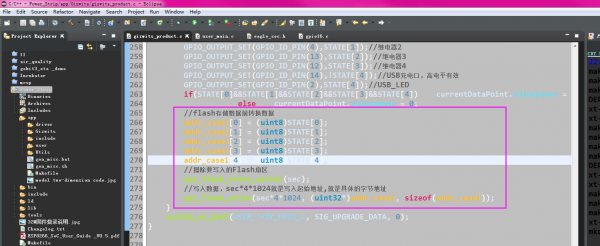
8.实时引脚处理函数。


9.掉电记忆程序




10.编译烧录.

 再次云端配置
再次云端配置
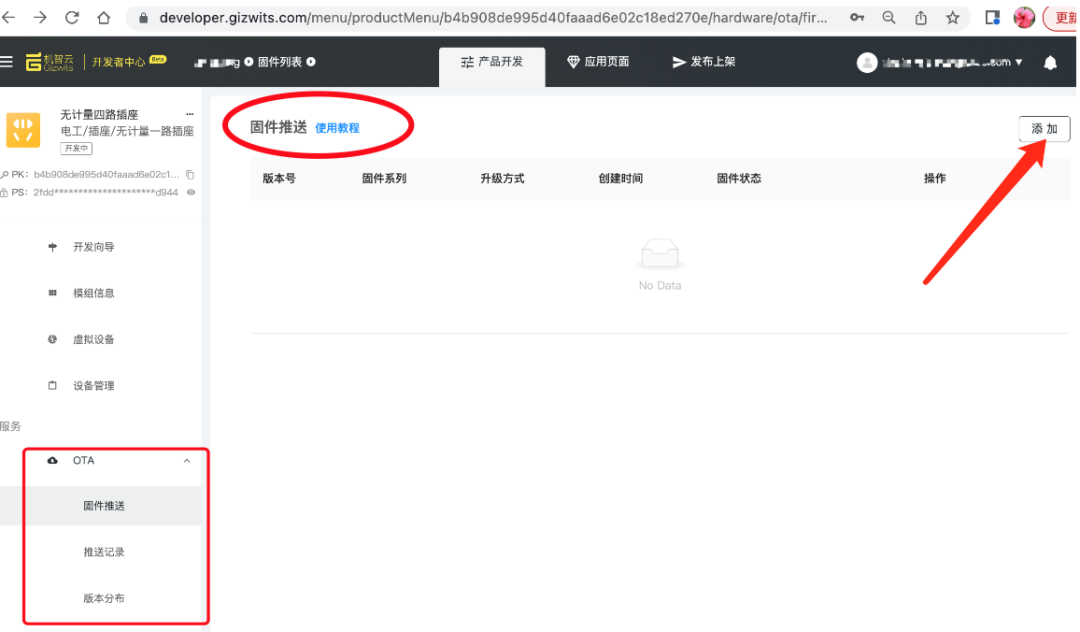
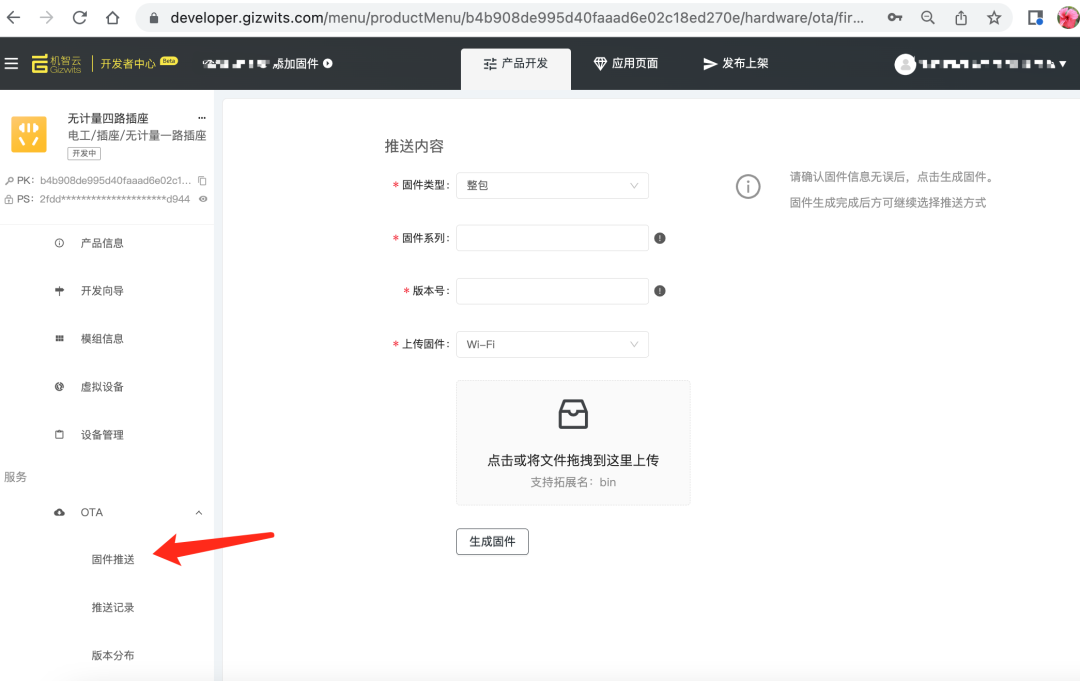
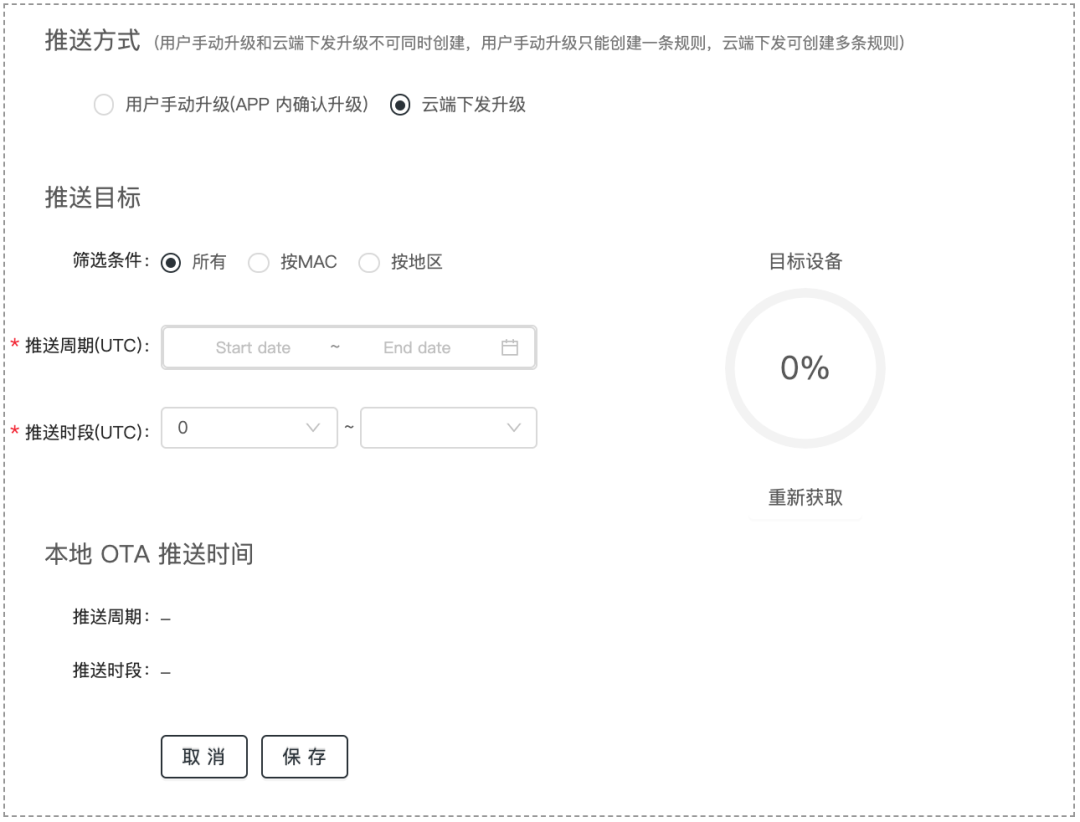
1、远程OTA升级固件
登录机智云开发者中心,登录前面创建好的的智能产品中。
蓝色字体的“使用教程”,详细记录了:OTA功能概述、如何升级OTA、OTA推送流程、查看推送记录等信息



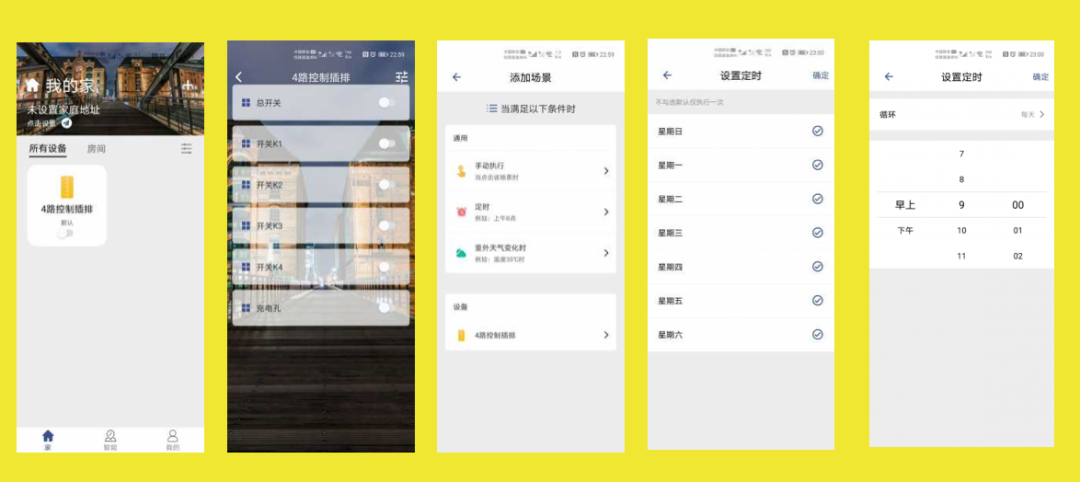
 APP相关
APP相关
APP相关展示

到此结束,实际代码以附件开源为准,截图仅供参考,智能控制选机智云,方便快捷完成手中的项目。
本文参考:https://club.gizwits.com/thread-166049-1-1.html
- 相关推荐
- 热点推荐
- 智能产品
-
RT-Thread开发者大会RISC-V分论坛动手实践指南2023-12-22 1991
-
【涂鸦T2-U开发板试用体验】开发者注册&产品固件下载2023-12-17 1130
-
涂鸦开发者大会即将开幕,赋能开发者打造IoT发展新引擎2023-06-12 1219
-
万圣节来临,动手做一个无线充电的南瓜灯吧2022-11-07 516
-
开发者案例:智能加湿器2022-08-29 1839
-
基于机智云平台实现无计量4孔插座开发2022-07-08 1307
-
2022年鲲鹏开发者创享日正式开启2022-04-24 1939
-
2021 OPPO开发者大会:OPPO与开发者一起构建繁荣的开发者生态2021-10-27 3409
-
华为开发者大会2021智能硬件开发— 完善开发者官网2021-10-23 2869
-
亲爱的开发者,您收到一个启动智能世界的魔方2021-04-26 1253
-
4月17日 HDD | HarmonyOS开发者日 上海站2021-04-02 3166
-
怎么用最基本的元件做一个遥控钥匙,我想自己动动手做一个2018-03-15 3750
-
做一个可以DIY的智能插座 stm32+82662017-11-28 5778
-
多款开源软件,助力开发者实现iot产品开发2016-08-25 1699
全部0条评论

快来发表一下你的评论吧 !

