

OpenHarmony上使用服务卡片
描述
服务卡片是一种界面展示形式,将服务的重要信息以卡片的形式展示给用户,用户可通过轻量交互行为实现服务直达、减少层级跳转的目的。
原子化服务卡片的核心理念在于提供用户容易使用且一目了然的信息内容,将智慧化能力融入到原子化服务卡片的体验中供用户选择使用,同时满足在不同终端设备上的展示。
基本概念
卡片使用方:显示卡片内容的宿主应用,控制卡片在宿主中展示的位置,如桌面、原子化服务中心等。
卡片管理服务:用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
卡片提供方:提供卡片显示内容的 OpenHarmony 应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件。
注:卡片使用方和提供方不要求常驻运行,在需要添加/删除/请求更新卡片时,卡片管理服务会拉起卡片提供方获取卡片信息。
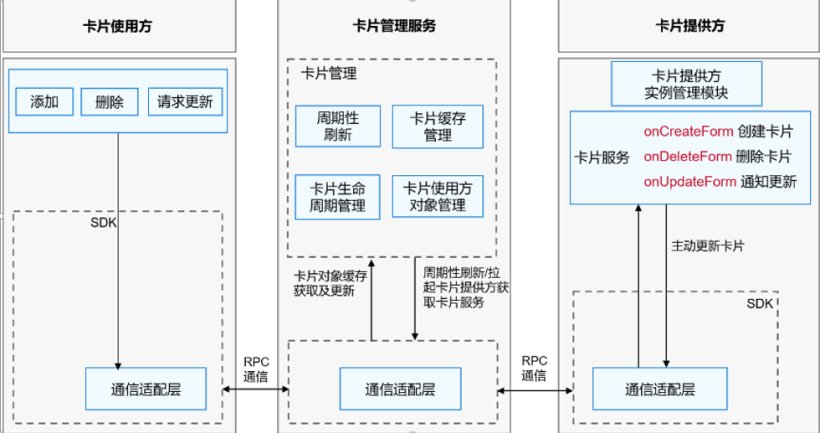
运作机制

①卡片管理服务
包含以下模块:
周期性刷新:在卡片添加后,根据卡片的刷新策略启动定时任务周期性触发卡片的刷新。
卡片缓存管理:在卡片添加到卡片管理服务后,对卡片的视图信息进行缓存,以便下次获取卡片时可以直接返回缓存数据,降低时延。
卡片生命周期管理:对于卡片切换到后台或者被遮挡时,暂停卡片的刷新;以及卡片的升级/卸载场景下对卡片数据的更新和清理。
卡片使用方对象管理:对卡片使用方的 RPC 对象进行管理,用于使用方请求进行校验以及对卡片更新后的回调处理。
通信适配层:负责与卡片使用方和提供方进行 RPC 通信。
②卡片提供方
包含以下模块:
卡片服务:由卡片提供方开发者实现,开发者实现 onCreateForm、onUpdateForm 和 onDeleteForm 处理创建卡片、更新卡片以及删除卡片等请求,提供相应的卡片服务。
卡片提供方实例管理模块:由卡片提供方开发者实现,负责对卡片管理服务分配的卡片实例进行持久化管理。
通信适配层:由 OpenHarmony SDK 提供,负责与卡片管理服务通信,用于将卡片的更新数据主动推送到卡片管理服务。
卡片类别
①尺寸分类
每个原子化服务可以配置多个原子化服务卡片,原子化服务卡片有微(1×2)、小( 2×2 )、中( 2×4 )、大(4×4)4 种尺寸,图示展示了不同尺寸的卡片。

②场景分类
服务卡片按照不同应用场景使用的应用模型分类,可分为 FA 卡片、Stage 卡片。
FA 卡片
FA 卡片开发,即基于 FA 模型的卡片提供方开发,主要涉及如下功能逻辑:
开发卡片生命周期回调函数 LifecycleForm。
创建卡片数据 FormBindingData 对象。
通过 FormProvider 更新卡片。
开发卡片页面。
Stage 卡片
Stage 卡片开发,即基于 Stage 模型的卡片提供方开发,主要涉及如下功能逻辑:
卡片生命周期回调函数 FormExtension 开发。
创建卡片数据 FormBindingData 对象。
通过 FormProvider 更新卡片。
卡片页面开发。
本文主要介绍如何拉起卡片服务,对于卡片的开发介绍可以参考社区已有文档。 FA 卡片开发:
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ability/fa-formability.md/Stage 卡片开发:
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ability/stage-formextension.md/
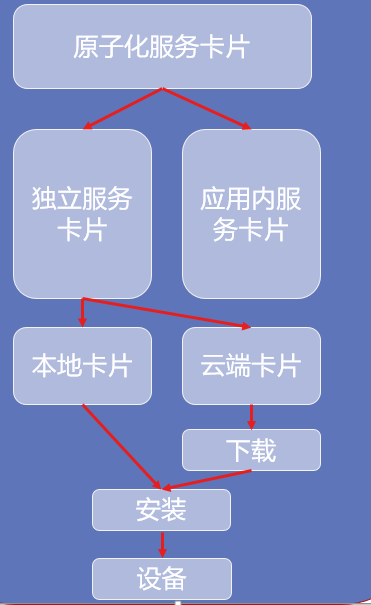
实践探索

原子化服务卡片分为独立服务卡片和应用内服务卡片。其中,独立服务卡片又分为本地卡片和云端卡片。
本地卡片可以直接安装到设备上,而云端卡片需要下载并安装到设备上。应用内服务卡片则是指嵌入到应用程序中的服务卡片,可以提供更加定制化和个性化的服务。
卡片提供方可以提供单独的服务卡片,也可以在应用内提供服务卡片,这取决于使用场景。
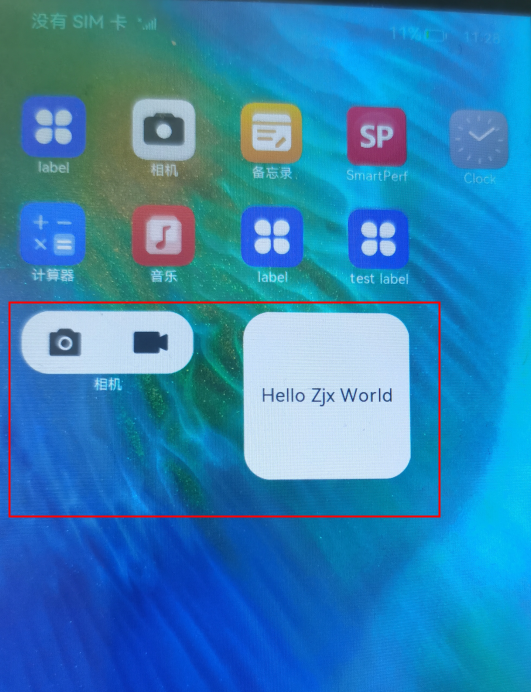
①拉起应用内卡片
卡片提供方在应用内提供卡片,应用安装到设备后,效果如下图所示:

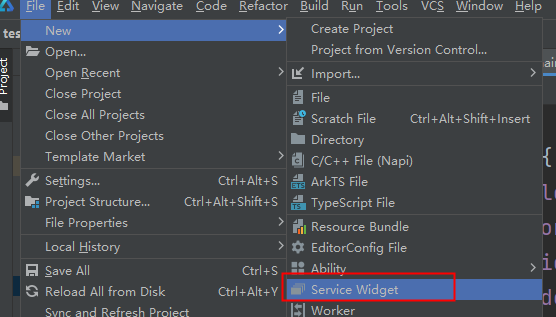
卡片提供方信息:在已有应用中通过 File→New→Service Widget 新建应用内卡片。

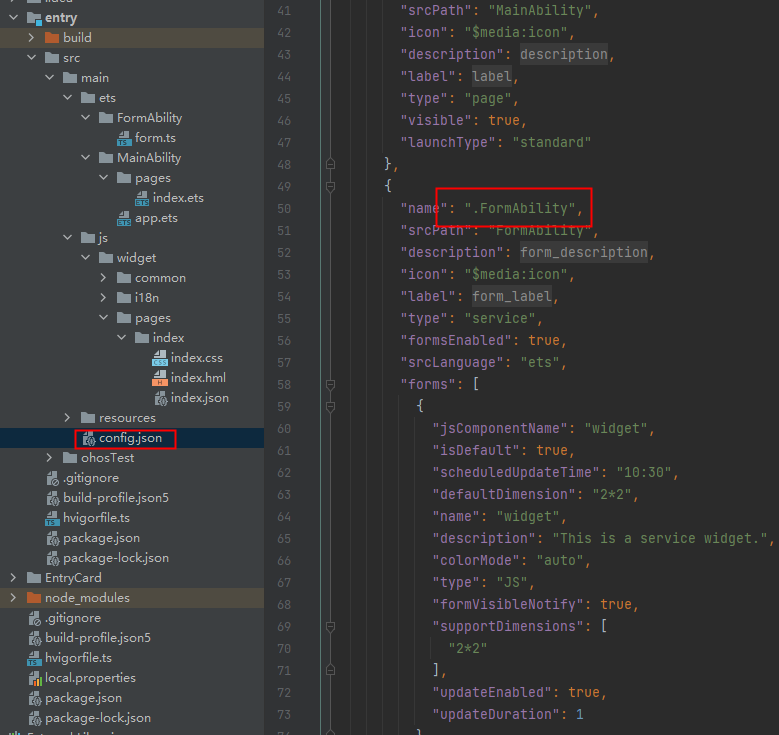
卡片生成后,相关信息可以在 config.json 文件查看:

卡片使用方修改:调用 FormComponent 组件。
根据卡片提供方的卡片 name、bundle、ability、module、dimension 等信息调用 FormComponent 组件。
参考代码如下:
FormComponent({
id:0,
name:"widget",
bundle:"com.example.test_card",
ability:"com.example.test_card.FormAbility",
module:"entry",
dimension:FormDimension.Dimension_2_2
})
.allowUpdate(true)
.size({width:360,height:360})
.visibility(Visibility.Visible)
.onAcquired((form)=>{
console.log(`form info : ${JSON.stringify(form)}`);
this.formId = form.id;
})
.onError((err)=>{
console.log(`zjxapp fail to add form, err: ${JSON.stringify(err)}`);
})
关于卡片使用方组件详细描述见 FormComponent:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-formcomponent.md增加权限:在 entrysrcmainmodule.json5 中增加 FormComponent 组件所需的权限 GET_BUNDLE_INFO、GET_BUNDLE_INFO_PRIVILEGED、REQUIRE_FORM。
"abilities": [
{
"name": "EntryAbility",
"srcEntrance": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"visible": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
],
"requestPermissions": [
{
"name": "ohos.permission.GET_BUNDLE_INFO"
},
{
"name": "ohos.permission.GET_BUNDLE_INFO_PRIVILEGED"
},
{
"name": "ohos.permission.REQUIRE_FORM"
}
]
②拉起独立的卡片
单独的服务卡片安装到设备后,可以通过 hdc shell 命令查询到对应的卡片服务。
# ps -ef | grep "com.zjxtest.hmservice"
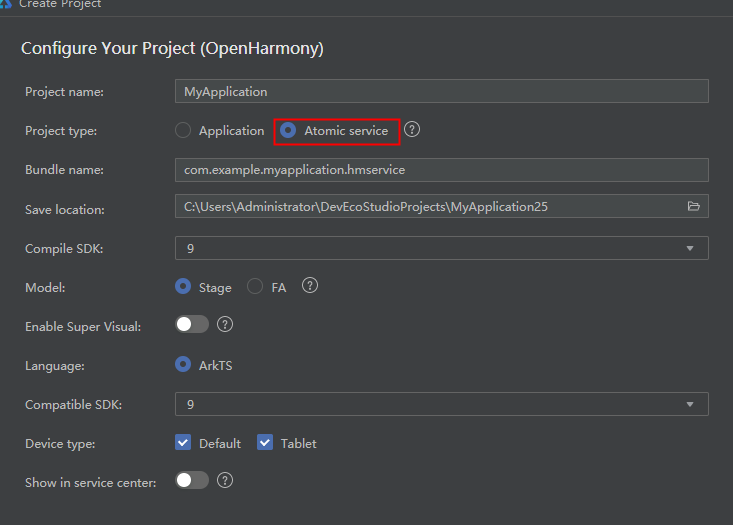
卡片提供方信息:工程模板通过选择工程类型为"Atomic service",可以新建独立的服务卡片。

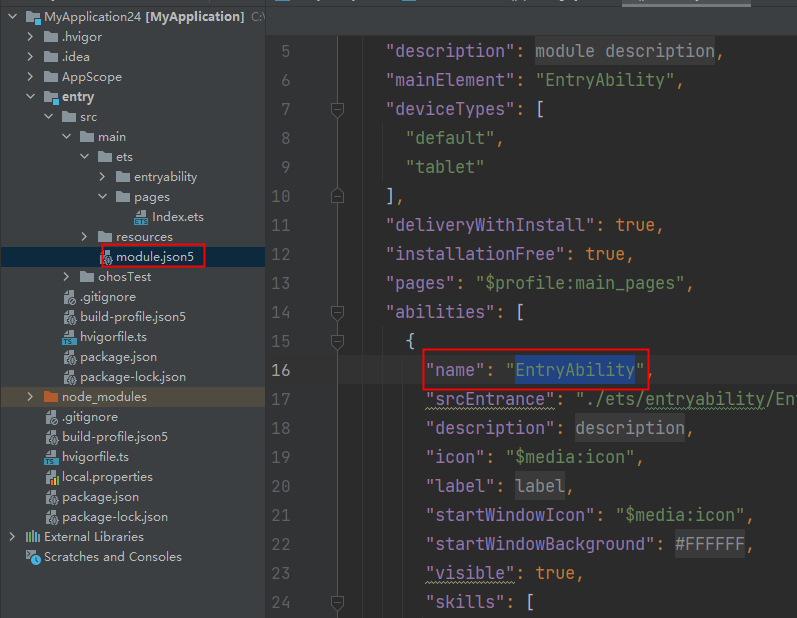
entrysrcmainmodule.json5 中可以查看卡片相关信息:

卡片使用方修改:调用 FormComponent 组件。
根据卡片提供方的卡片 name、bundle、ability、module、dimension 等信息调用 FormComponent 组件。
参考代码如下:
FormComponent({
id:0,
name:"widget",
bundle:"com.example.test_card",
ability:"EntryFormAbility",
module:"entry",
dimension:FormDimension.Dimension_2_2
})
.allowUpdate(true)
.size({width:360,height:360})
.visibility(Visibility.Visible)
.onAcquired((form)=>{
console.log(`form info : ${JSON.stringify(form)}`);
this.formId = form.id;
})
.onError((err)=>{
console.log(`zjxapp fail to add form, err: ${JSON.stringify(err)}`);
})
注:ability 与应用内的服务卡片有所区别。
增加权限:参考上面增加权限部分。
总结
本文介绍了两种类型的卡片,独立服务卡片、应用内服务卡片。 独立服务卡片是指可以独立安装和运行的服务卡片,可以提供各种功能和服务,如天气、新闻、音乐等。 独立服务卡片又分为本地卡片和云端卡片。本地卡片可以直接安装到设备上,而云端卡片需要下载并安装到设备上。 应用内服务卡片是指嵌入到应用程序中的服务卡片,可以提供更加定制化和个性化的服务。 应用内服务卡片通常与应用程序紧密集成,可以提供更加便捷和高效的服务。应用内服务卡片可以根据应用程序的需求和用户的偏好进行定制和开发,可以提供更加丰富和多样化的服务。 最后对如何两种类型的拉起方式做了介绍,希望可以给初学开发者一些帮助。
作者:赵军霞
审核编辑:汤梓红
- 相关推荐
- 热点推荐
- 通信
- 卡片
- SDK
- OpenHarmony
-
OpenHarmony开发案例:【电影卡片】2024-04-15 1916
-
一文看懂HarmonyOS服务卡片运行原理和开发方法2021-07-27 4811
-
完整服务卡片项目开发,为Bilibili添加服务卡片2021-09-03 2818
-
HarmonyOS卡片开发--服务卡片概述2021-09-22 2688
-
HarmonyOS原子化服务(三)服务卡片策划设计经验总结2022-02-10 2780
-
HarmonyOS之服务卡片(Java)开发步骤2022-07-26 1689
-
HarmonyOS/OpenHarmony应用开发-FA卡片开发体验2022-12-06 1798
-
HarmonyOS/OpenHarmony元服务开发-配置卡片的配置文件2023-08-01 2086
-
OpenHarmony ArkTS工程目录结构(Stage模型)2023-09-18 1008
-
基于DevEco Studio的OpenHarmony应用原子化服务(元服务)入门教程2023-11-06 283
-
B站添加鸿蒙服务卡片教程2021-08-12 3528
-
HarmonyOS服务卡片如何换肤2022-02-12 3828
-
用Java开发HarmonyOS服务卡片2022-04-26 2244
-
如何在OpenHarmony上开发服务卡片2023-04-10 1984
-
HarmonyOS 3.1上实现计步卡片2023-05-29 1622
全部0条评论

快来发表一下你的评论吧 !

