

一文搞懂图像RGB和YUV编码及相互转换
描述
1 色彩空间和色彩模型
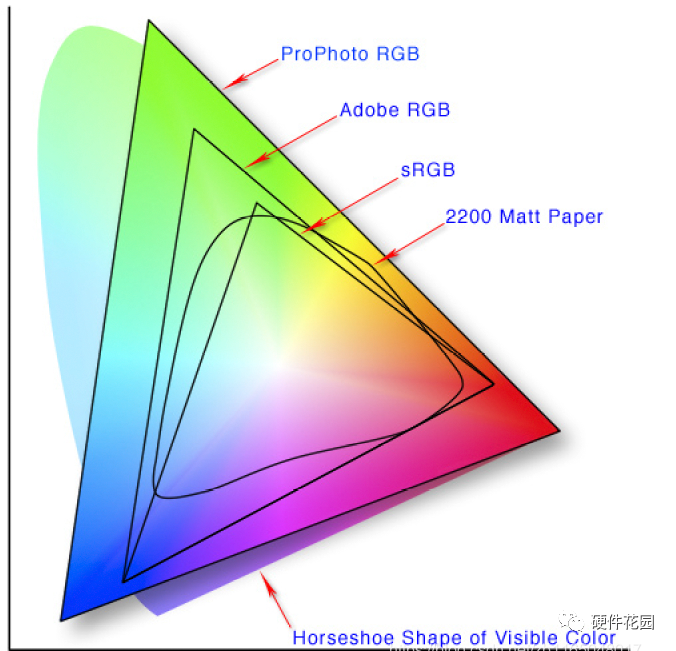
色彩是人眼对于不同频率的光线的不同感受。色彩既是客观存在的,但又是主观感知的,所以不同人对色彩的感知会存在差异。为了规范色彩的表述,引入了色彩空间一词。 “色彩空间”源于西方的“Color Space”,又称作“色域”,色彩学中,人们建立了多种色彩模型,以一维、二维、三维甚至四维空间坐标来表示某一色彩,这种坐标系统所能定义的色彩范围即色彩空间。我们经常用到的色彩空间主要有RGB、CMYK、Lab等。

色彩空间
色彩模型是描述使用一组值(通常使用三个、四个值或者颜色成分)表示颜色方法的抽象数学模型。例如三原色光模式(RGB) 和印刷四分色模式(CMYK) 都是色彩模型。不同的色彩模型的差异和优劣不在本文讨论范围之内。本文主要讨论YUV和RGB两种色彩模型的相关知识。
2 RGB色彩模型
我们知道, “色彩” 是人类大脑对事物的一种主观感觉,为了将这种 “感性” 进行 “理性” 描述,数学家们创建了 RGB 模型的概念:通过三个数的组合(色值)来表述某一种特定的颜色,从而人类可以将这种感性的色彩感受进行理性地表达和传递。
2.1 RGB三原色
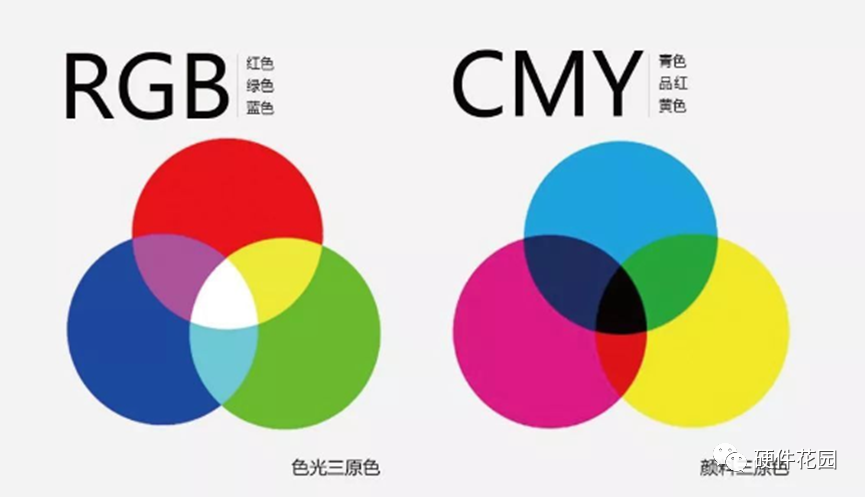
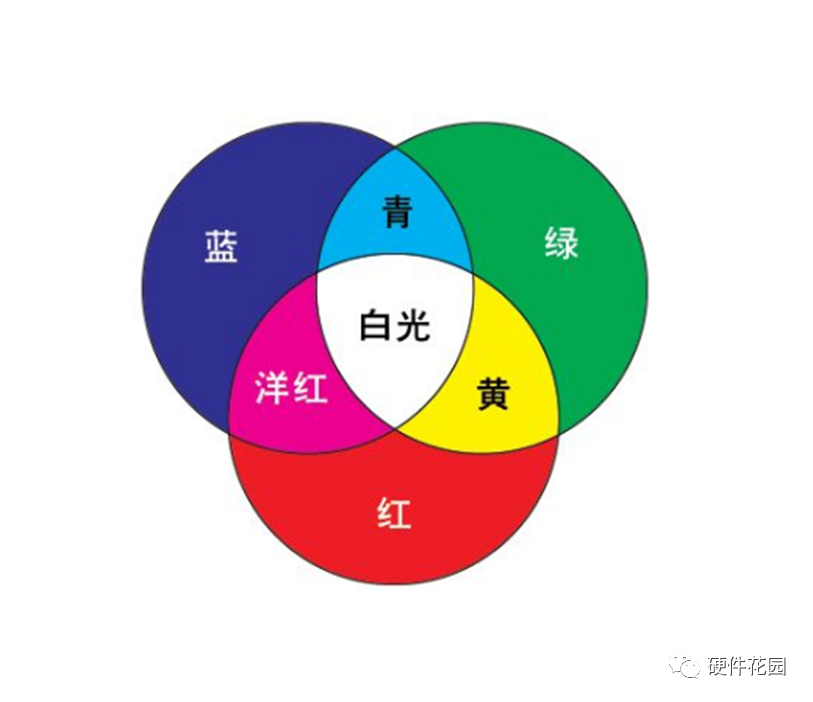
 RGB和CMY
RGB和CMYrgb(255, 0, 0) 代表纯红色,rgb(0, 255, 0) 代表纯绿色,rgb(0, 0, 255) 代表纯蓝色,而 rgb(255, 255, 0) 代表纯黄色(光学中红色和绿色加法混合会呈现黄色)。

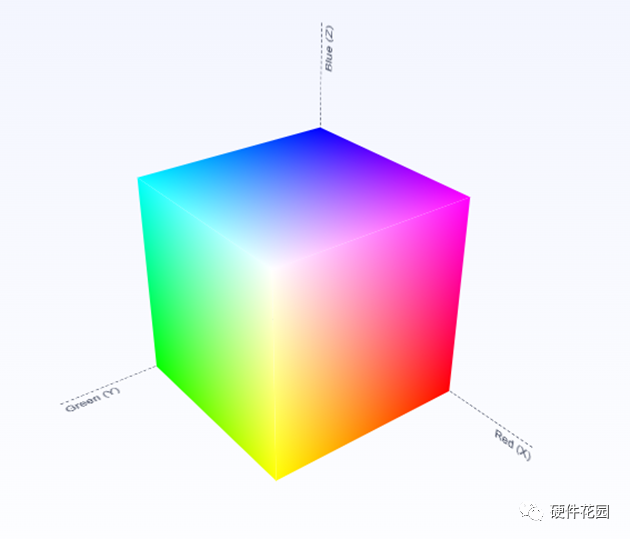
如果我们创建一个三维坐标系,三个轴的代表字母由X、Y、Z换成 R、G 和 B,即用 Red 代表X轴,Green代表Y轴,Blue代表Z轴,采用光学加法混色的方式构建这个立方空间的话,就形成了一个基于RGB模型的色彩空间了。

RGB三原色立体空间
我们知道通过 rgb(x, y, z) 这种方式构建的每一个颜色点,都对应于这个立方体中的某一个点,也就是说每一种颜色都被包含在我们的色彩空间之内。
2.2 RGB颜色模型存在的问题
因为在自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感,而RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变。另外,RGB 颜色空间是一种均匀性较差的颜色空间,人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
而且,在视频领域如果使用RGB存储的话,视频数据会非常大。
比如有一个1080p(1920*1080)分辨率、帧率为30帧的视频,如果使用RGB进行存储的话,仅仅一分钟的视频就能达到 (1920*1080*8*30*60)bit(约等于27G)。这明显是不现实的,所以我们需要对视频数据进行压缩。
基于以上两点,所以我们需要一种数据相关性没那么强的颜色编码系统或色彩空间,而YUV正好就是这样,从下面的介绍中我们就会明白。YUV能够方便地编码和传输,并且减少带宽占用和信息出错。
3 YUV色彩模型
我们先回到人类刚拥有彩色电视的时候,在那段从黑白电视向彩色电视的过渡期,电视系统需要提供对黑白电视的兼容性(在一文搞懂HDMI/DP/DVI/VGA显示器接口历史演进提到过),另外还要考虑到电视广播系统那有限的带宽,如果使用RGB颜色模型,那么传输带宽就是原来的三倍。所以能够兼容黑白电视系统和更为节省带宽的YUV色彩模型就被发明了出来,它与RGB之间是无损转换的。第4节,会介绍不同标准下YUV与RGB如何相互转换。
因为相较于色彩,人眼对于亮度信息更为敏感,所以可以在色彩信息上面进行取舍来达到节约大小的目的,通过引入色度二次采样(subsampling)的方式,YUV对原始的RGB信息进行重编码。
亮度信息与色彩信息相分离的设计使得YUV可以减少一些色彩信息以达到节省传输带宽和保存体积的目的。这也是YUV颜色模型相比于RGB颜色模型的优势所在。
YUV同样使用三个分量来存储数据,他们分别是
Y:用于表示 明亮度(Luminance或Luma);
U:用于表示色度(Chrominance或Chroma);
V:用于表示色度(Chrominance或Chroma);
Y其实就是我们常说的灰度值,是图片的总体轮廓,而U和V则用于描述色彩颜色和颜色饱和度。
一张色彩艳丽的图片如果存储成YUV格式的话,Y就是这张图的黑白照、UV就是涂上颜色。
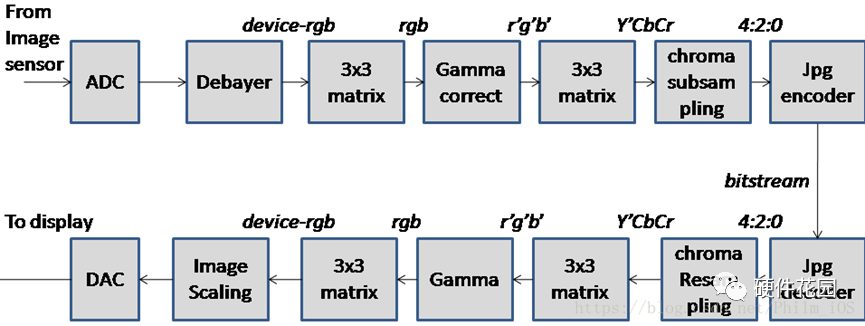
3.1 YUV图像处理流水线pipeline

YUV图像处理流水线
3.2 YUV色度抽样方式常见的YUV图像色度抽样方式有如下三种:YUV 444、YUV 422、YUV420。
不同类型之间的主要区别是使用了不同的方式进行U、V分量的采样。

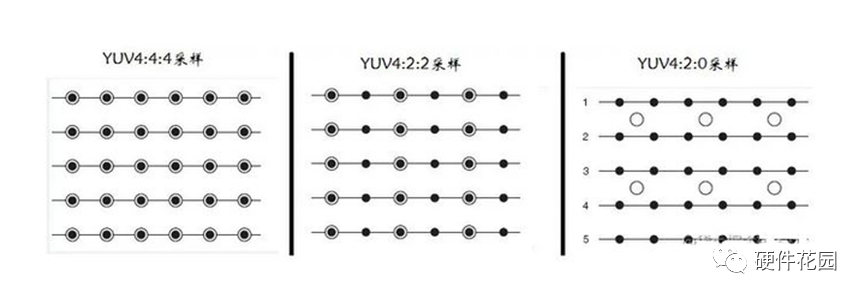
YUV采样方式
如上图所示,其中实心黑点表示像素点的Y分量,空心圆圈表示采用该像素点的UV分量。可见:
YUV 444:每个Y分量分别对应一个U分量和一个V分量
YUV 422:每两个Y分量共用一个U分量和一个V分量
YUV 420:每四个Y分量共用一个U分量和一个V分量

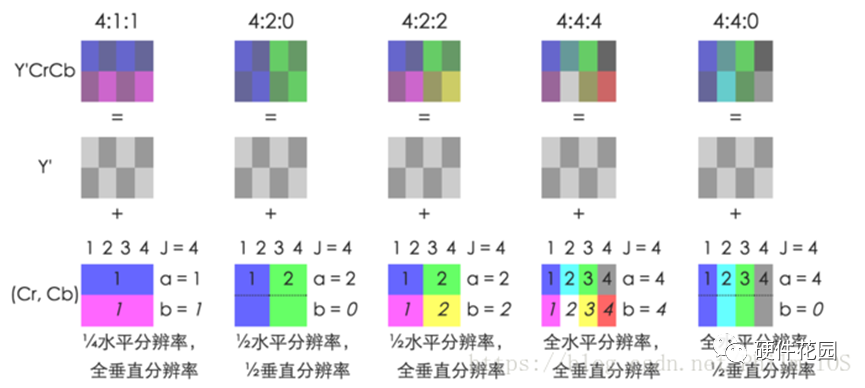
YUV色度抽样方式
YUV444和RGB颜色模型的图像大小是一样的,并没有节省存储空间。当RGB图像转换为YUV图像时,也是先转换为YUV444采样方式的图像。YUV42和RGB颜色模型图像大小相比,节省了三分之一的存储空间,在传输时占用的带宽也会随之减少。
YUV420采样方式,Y平面的信息完全保留,而UV这两个色度平面的信息交错保留,并且精度只有Y平面的一半,最终图像、视频的体积也就少了很多,而画质损失实际是被控制在一个合理的范围内。
由此,可得出对于一张1280*720大小的图片,采用YUV420采样比YUV 422、YUV444、RGB采样的图像节省的空间最大,所以现在最常见的就是YUV420采样方式。
3.3 YUV的存储方式
YUV有packed(打包)和 planar(平面)两种存储方式。
packed :packed格式是先连续存储所有的Y分量,然后依次交叉储存U、V分量;
planar:planar格式也会先连续存储所有的Y分量,但planar会先连续存储U分量的数据,再连续存储V分量的数据,或者先连续存储V分量的数据,再连续存储U分量的数据;将YUV分量分别存储到矩阵,每一个分量矩阵称为一个平面。
3.4 YUV颜色编码格式
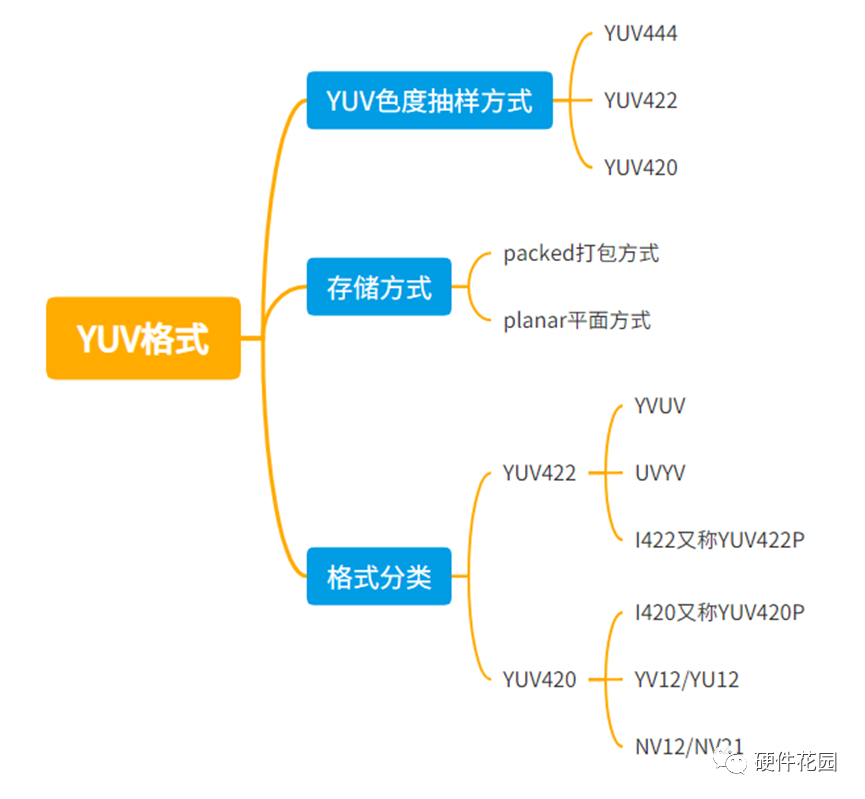
由于色度抽样方式和存储方式的不同,YUV衍生出很多种格式。
注意下文中所述,YUV和YCbCr对应关系,Y对应Y,U对应Cb,V对应Cr。
3.4.1基于YUV422采样的格式
YUYV格式和UYVY格式采用打包packed存储方式。
YVUV格式

UYVY格式

YUV422P格式
YUV422P格式,又叫做I422,采用的是平面格式进行存储,先存储所有的Y分量,再存储所有的U分量,再存储所有的V分量。

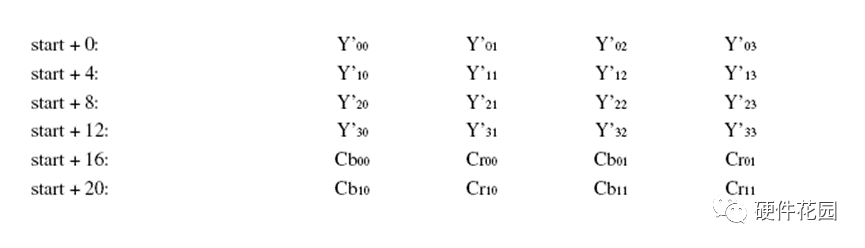
YUV420是以平面方式(planar)存储,色度抽样为40的色彩编码格式。其中YUV420P为三平面存储,YUV420SP为两平面存储。
常见的yuv格式列表如下:
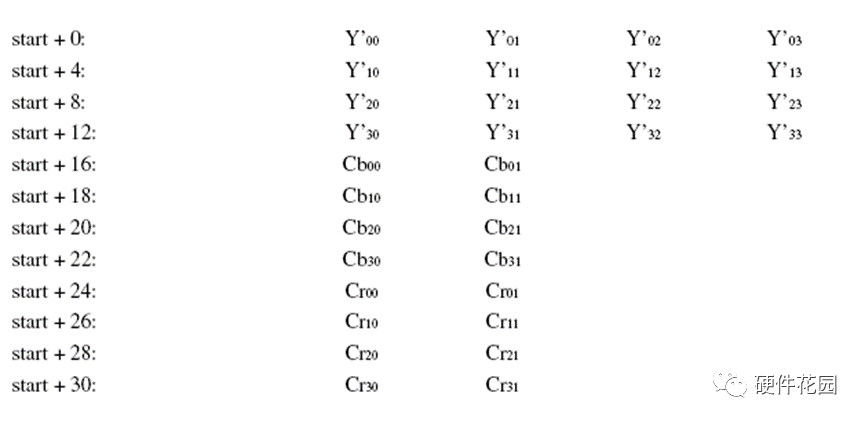
I420: YYYYYYYY UU VV =>YUV420P,主要用来远程传输
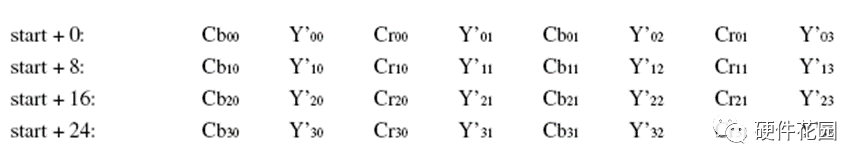
YV12: YYYYYYYY VV UU =>YUV420P,先Y再V再UYU12: YYYYYYYY UU VV =>YUV420P,先Y再U再V

YV12和YU12,分别将Y、U、V打包,依次存储。其中每一个像素点的YUV数据提取遵循YUV420格式的提取方式,即4个Y分量共用一组UV。注意,上图中,Y’00、Y’01、 Y’10、Y’11共用Cb00、Cr00,其他依此类推。
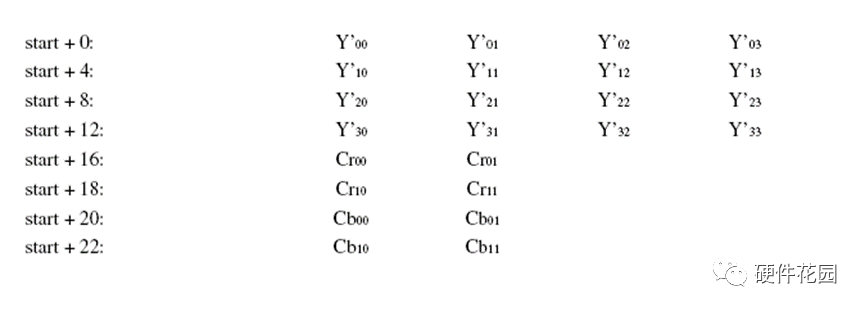
NV12: YYYYYYYY UVUV =>YUV420SP //IOS中有的模式
NV21: YYYYYYYY VUVU =>YUV420SP //安卓Camera默认格式


4 YUV与RGB之间的转换
YUV与RGB之间的转换是存在标准的,常见的标准有:
ITU-R BT.601(标清)
ITU-R BT.709(高清)
ITU-R BT.2020(超高清)
不同的标准有不同的转换公式,同时还要区分不同的Color Range。Color Range用于指定RGB分量的取值范围,可分为Full Range(取值范围为0255)和Limited Range(取值范围为16235)。
BT.601, LimitedRange, which is the standard for SDTV(标清数字电视)RGB —> YUV
Y = 0.299R+0.587G+0.114B
V = 0.713(R−Y)=0.500R−0.419G−0.081B
U = 0.564(B−Y)=−0.169R−0.331G+0.500B
YUV —> RGB
R = 1.164Y+1.596V-0.871;
G = 1.164Y-0.813V-0.391U+0.529;
B = 1.164Y+2.018U-1.0729;
BT.601, Full Range
RGB —> YUV
Y = 0.299 * R + 0.587 * G + 0.114 * B
V = -0.169 * R - 0.331 * G + 0.500 * B
U = 0.500 * R - 0.439 * G - 0.081 * B
YUV —> RGB
R = Y + 1.400V - 0.7
G = Y - 0.343U - 0.711V + 0.526
B = Y + 1.765U - 0.883
BT.709, which isthe standard for HDTV(高清电视)
RGB —> YUV
Y = 0.0627 + 0.183 * R + 0.614 * g + 0.062 * b
U = 0.5 - 0.101 * R - 0.339 * g + 0.439 * b
V = 0.5 + 0.439 * R - 0.399 * g - 0.040 * b
YUV —> RGB
R = 1.164Y + 1.739V - 0.97
G = 1.164Y - 0.213U - 0.533V + 0.301
B = 1.164Y + 2.112U - 1.129
接下来,以图像处理课程里面经常会出现的一张图片,作为示例,演示YUV与RGB之间的转换。
1. 从YUV420P图像中提取Y、U、V分量

YUV420P图像
 从左往右依次为Y、U、V分量
从左往右依次为Y、U、V分量-
2. 将YUV420P图像转换为RGBA8888图像
 YUV 图像
YUV 图像
 YUV转换为RGBA8888
YUV转换为RGBA8888《一文搞懂》系列文章一文搞懂HDMI/DP/DVI/VGA显示器接口历史演进一文搞懂USB各个版本的历史演进一文搞懂高速TIA跨阻放大器设计一文搞懂电阻,这篇讲得很全面,建议收藏一文搞懂共模电感原理一文搞懂MLCC电容的特性及生产工艺流程一文搞懂电感Isat、Irms以及测量方法
本号对所有文章陈述的观点均保持中立,文章仅供读者交流学习。资讯、图片来源网络,版权归原作者所有,侵权请联系删除。
审核编辑 黄宇
-
一文搞懂图像RGB和YUV编码及相互转换2023-05-17 15422
-
RGB-YUV转换的Verilog程序2012-08-12 2883
-
字符 数字相互转换2014-05-26 10270
-
基于FPGA的RGB2YUV、图像增强、YUV2RGBIP仿真实例2019-08-12 3563
-
字符数字相互转换‘0’是代表字符0吗?2020-03-13 2855
-
如何实现了SPI/ASI的相互转换?2021-06-08 1496
-
UNICODE与GBK的相互转化2022-01-12 1988
-
H264编码如何将RGB转YUV格式?2023-03-16 662
-
HEX文件和BIN文件相互转换的软件2009-09-13 1751
-
各种进制相互转换2010-09-19 4136
-
数模、模数相互转化2016-01-15 588
-
实现多线程IP和DomainName相互转换_Delphi教程2016-03-16 603
-
yuv444、yuv422、yuv420之间的关系和转换2018-01-16 3213
-
什么是YUV2023-03-03 2591
-
YUV和RGB是如何进行转换的2023-07-30 2841
全部0条评论

快来发表一下你的评论吧 !

