资料下载

使用谷歌云物联网和MQTT的环境站
描述
这项作业是为“罗马第一大学”的“物联网”课程完成的。但是,当然,经过多次更新,代码、使用的技术以及用户体验都发生了很大的变化和增加。这只是您将在我的 Github 上找到的最终项目的第一次尝试。
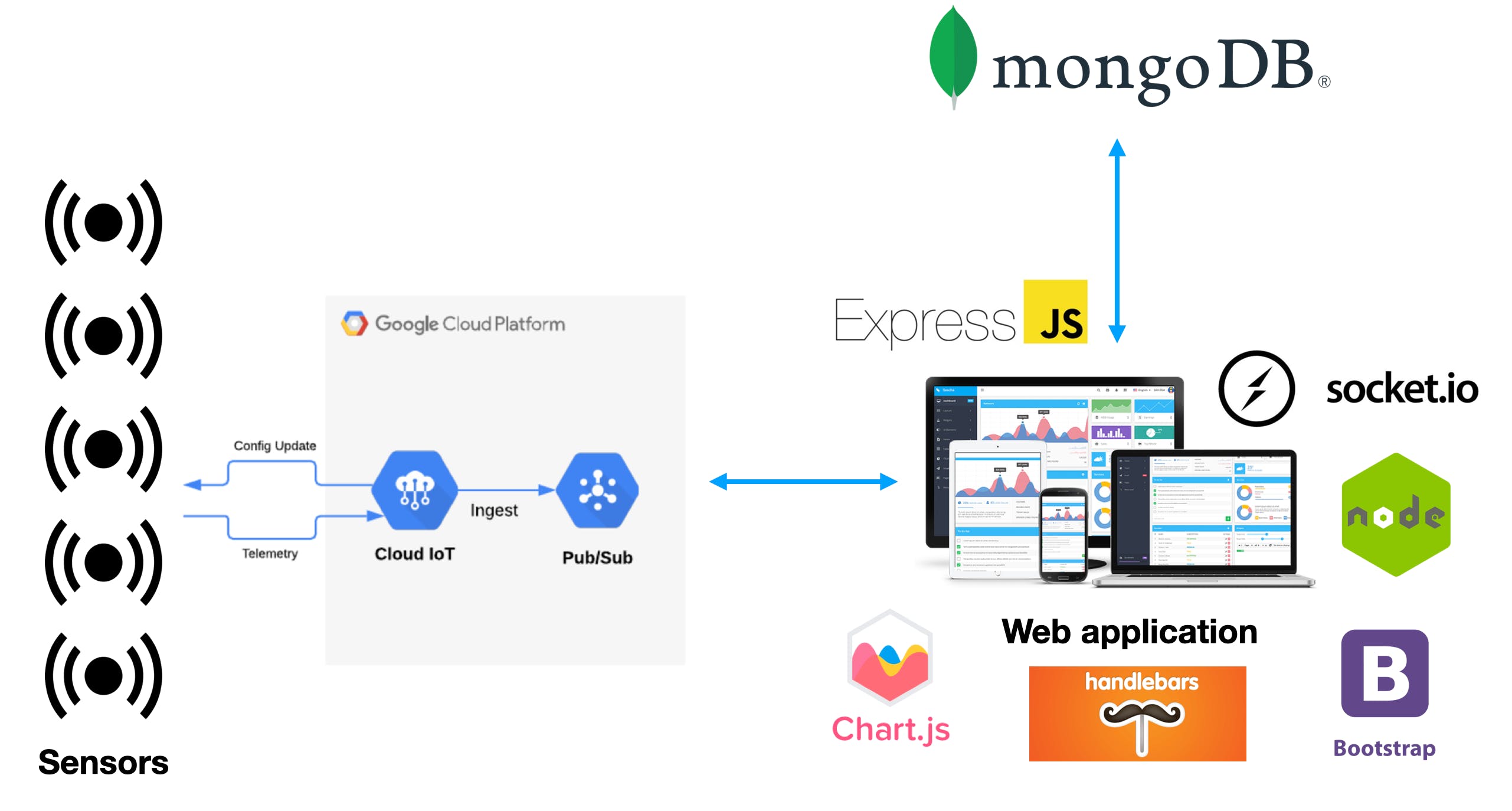
结构概述
- 5个虚拟传感器,实现为简单的nodejs程序,使用MQTT协议与谷歌云平台交换遥测值;
- 谷歌云平台,提供Cloud IoT 核心和Pub/Sub API,用于管理连接、设备以及与 Web 应用程序交换的消息;
- 使用nodejs + express和一些其他相关框架构建的 web 应用程序;
- 用于存储的Mongodb NoSQL 数据库;
注意:我的 G ithub上提供的代码用于我的个人 google 帐户上的凭据。我没有上传密钥,如果你想运行它,你需要自己设置。
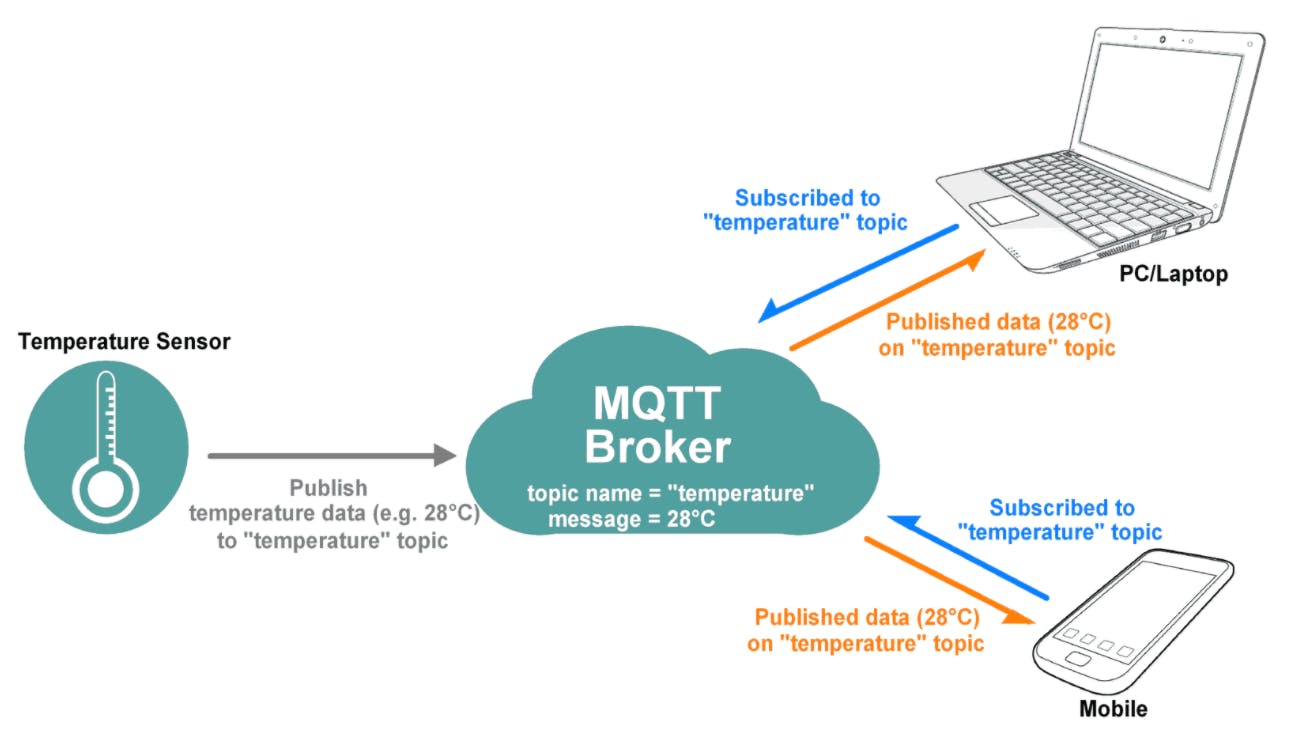
MQTT 简介
MQTT(消息队列遥测传输)是一种开放的OASIS和ISO 标准(ISO/IEC 20922) 轻量级的发布-订阅网络协议,用于在设备之间传输消息。该协议通常运行在 TCP/IP 之上;但是,任何提供有序、无损、双向连接的网络协议都可以支持 MQTT。它专为与需要“小代码足迹”或网络带宽有限的远程位置的连接而设计。

代理充当邮局,MQTT 不使用预期收件人的地址,而是使用名为“主题”的主题行,任何想要该消息副本的人都将订阅该主题。多个客户端可以从单个代理接收消息(一对多功能)。同样,多个发布者可以将主题发布给单个订阅者(多对一)。
请注意,在这种情况下,我们将使用多个发布设备,但只有一个订阅者,或者至少只有一个保存消息的订阅者,因为数据库通过 Web 仪表板连接到代理。
云平台设置
任何工程师都知道,谷歌提供的谷歌云平台是市场上最强大的云计算服务套件之一。在这个项目中,它被用作基于云的后端来控制 MQTT,并实现 Publish/Subscribe 消息传递模式。
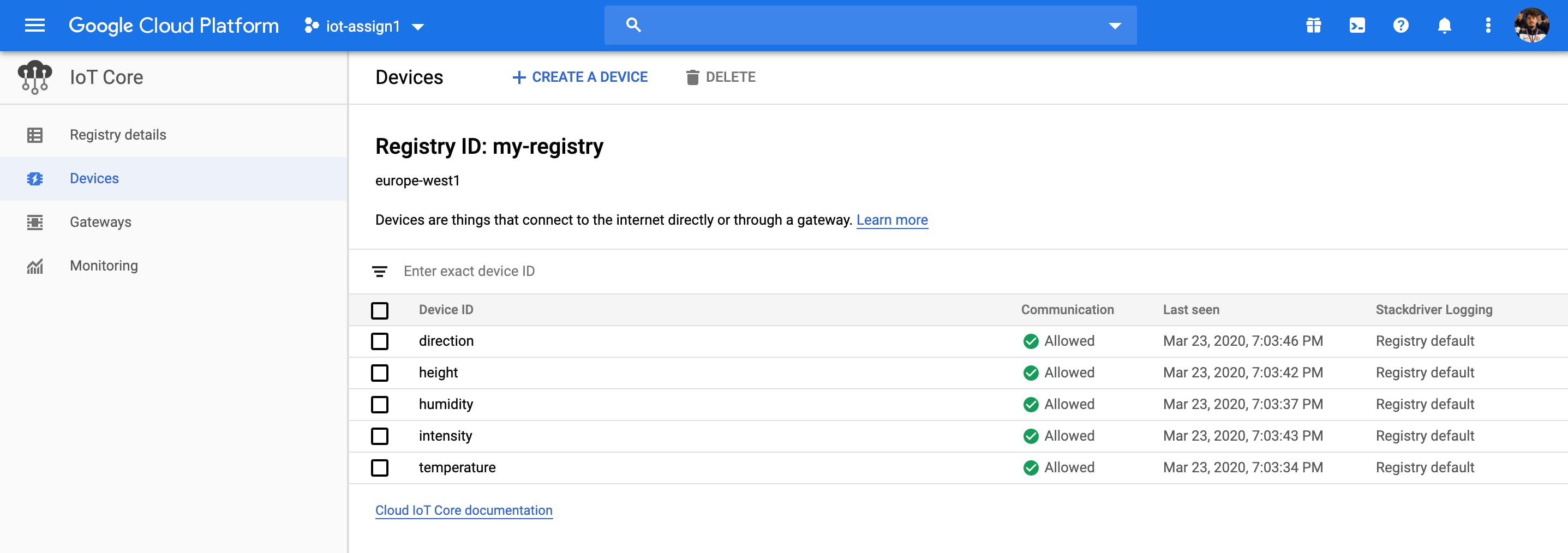
设置非常简单,需要以下步骤:
- 访问谷歌云平台,选择物联网核心API;
- 创建一个寄存器和 5 个不同的设备(带有相应的键),每个传感器一个:温度、湿度、风向、风强、雨高;

- 使用 Pub/Sub API 向注册者添加主题和订阅;
一些有用的设置链接是:
- https://cloud.google.com/iot/docs/quickstart?authuser=1
- https://cloud.google.com/iot/docs/how-tos/devices?authuser=1
注意:拉取操作将需要身份验证,请确保创建服务帐户密钥,如以下链接中所述简单说明https://cloud.google.com/docs/authentication/getting-started
传感器
由于代码主要基于谷歌文档提供的代码,我不会深入解释,实际上它只需要快速设置和功能上的一些更改。publishAsync()
const direction = getRandomArbitrary(0, 360);
var date = parseInt(Date.now());
const payload = "virtual:"+" "+deviceId+" "+direction+" "+date;
console.log('Publishing message:', payload);
client.publish(mqttTopic, payload, {qos: 1});
publishAsync(mqttTopic, client, iatTime, 1, connectionArgs);
我们已将 Pub/Sub API 设置为每种遥测仅接受一个主题,因此我们需要指定从哪个设备发送消息,如代码所示。因此,发布的每条消息都由以下部分组成:
- “虚拟设备”指示器,为了与下一个任务兼容而引入
- deviceId,它告诉设备发送的遥测类型
- 遥测值
- 日期
假设我们不想丢失发送的任何值,我设置qos: 1, 以允许重传消息。
最后,要运行其中一个传感器,您只需更改以下设置
// SETUP
const projectId = `your_project_ID`;
const deviceId = `your_device_ID`;
const registryId = `your_register_ID`;
const region = `your_region`;
然后运行:
$ node device_name.js
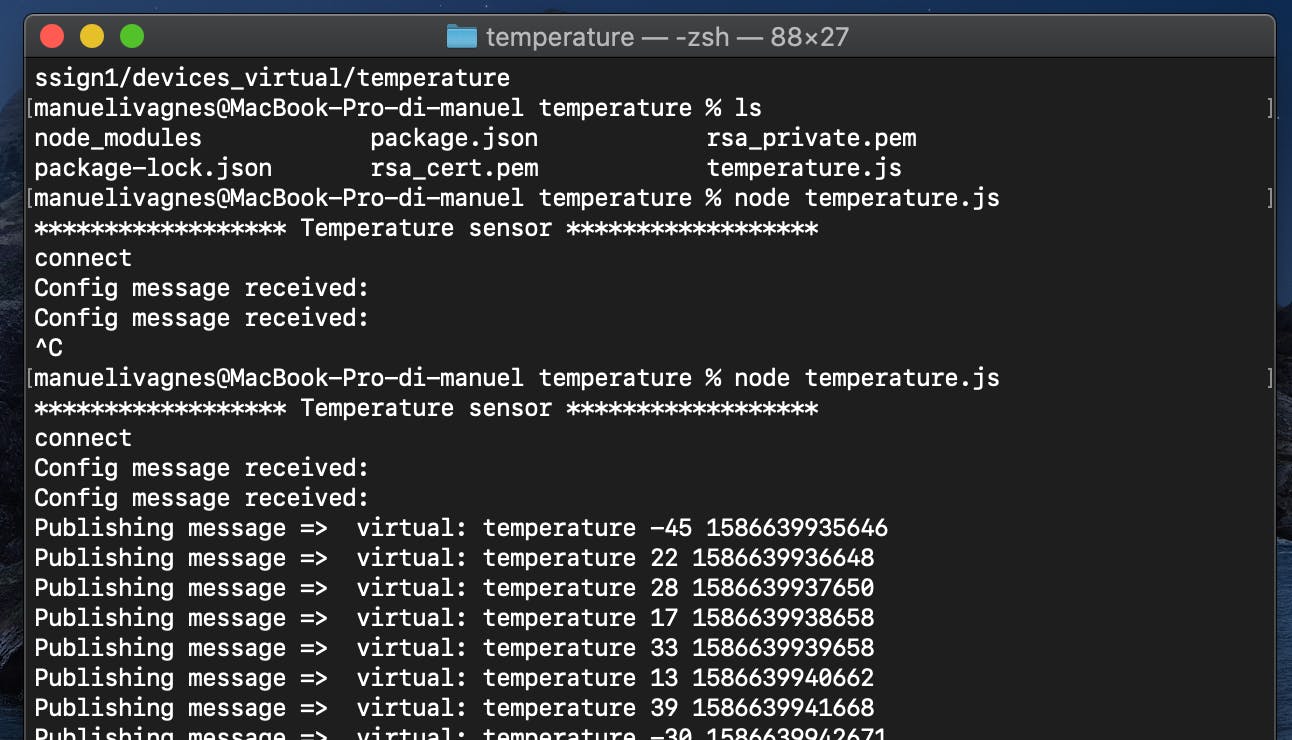
执行将导致:

这里是谷歌云平台的链接,指的是如何通过 MQTT 网桥发布:
网络应用程序
该代码基于类似 MVC 的结构,并使用了不同的技术使其看起来更好,但这些与本项目的主要目标无关,因此我将在结论中提供一些参考。

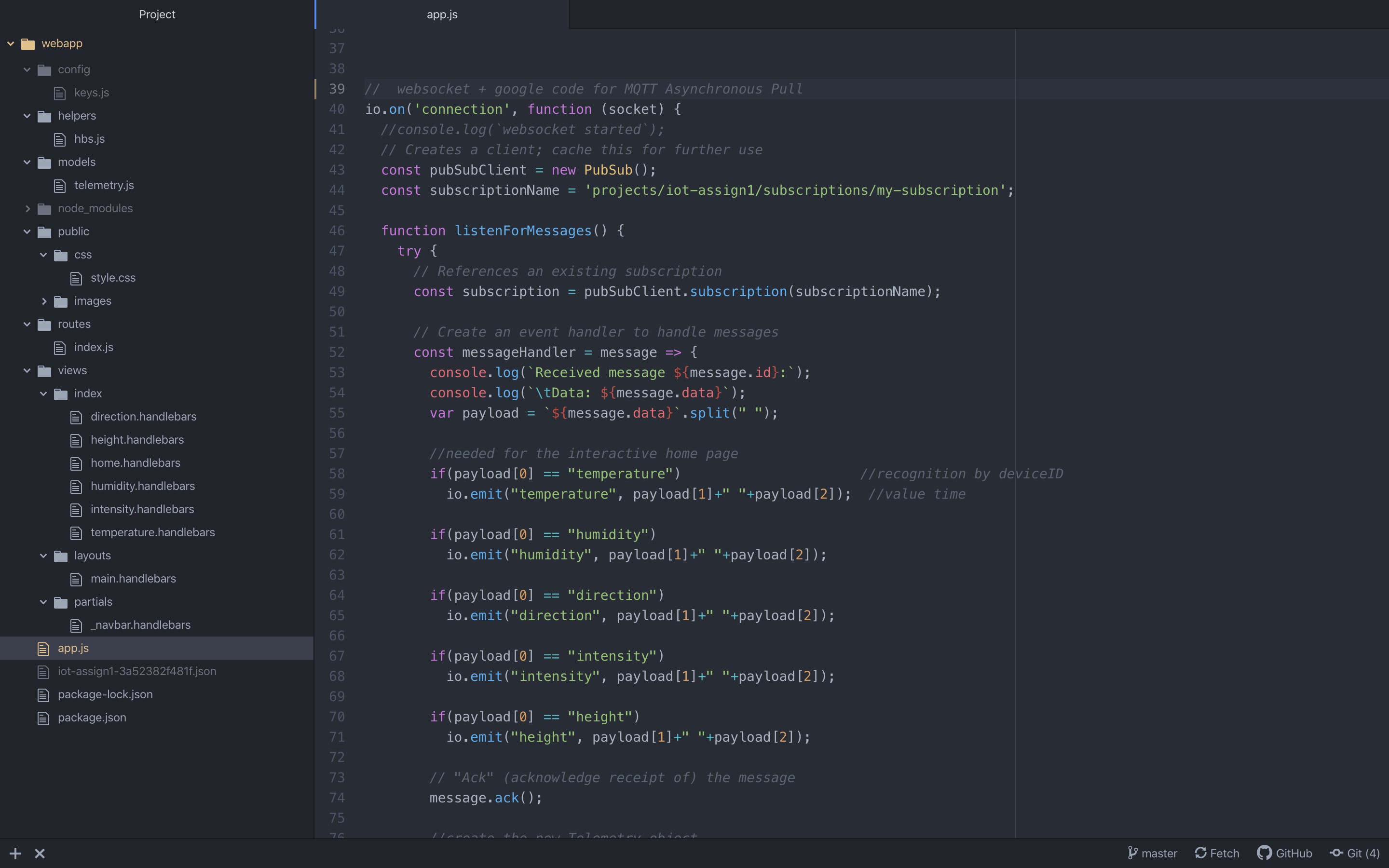
但是,图片显示了管理 MQTT 交互的代码部分。实际上,该listenForMessages()功能允许应用程序从 Google 云中提取消息,然后在将socket.io发送到主视图后保存遥测数据。
同样在这种情况下,要使用该代码,您只需要更改订阅设置并生成一个config/keys.js文件来放置猫鼬的 URI。然后你可以运行:
$ node app.js
至于其他部分,这里有一个指向 Google 文档相应部分的链接:
注意:要简单地将数据存储在 MongoDB 中,您可以通过以下链接在 mLab 中创建一个帐户:https ://mlab.com/ 。
结论
在主页上,应用程序将显示当前值,并在出现新值时刷新它们。相反,在其他页面上,您可以看到旧值。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章