

 AI语音识别-我给浏览器加了个语音搜索功能
AI语音识别-我给浏览器加了个语音搜索功能
描述
1. 前言
随着物联网的发展,语音识别技术受到越来越多的关注,语音识别技术正积极推动信息通信领域的革命,语音拨号,语音邮件,语音输入乃至语音操控等以语音识别为基础的人机交互日益普及.尽管生物识别方式不断增多,语音识别方式仍是主流方式.与其他生物识别技术相比,语音识别技术不仅具有非接触,非侵入性,使用方便,不会遗失和忘记,不需记忆等特点。
本篇文章就采用华为云提供的在线语音识别服务给浏览器设计一个语音自动搜索的功能,编程语言采用C++,软件框架采用QT设计,浏览器内核采用QWebEngineView,在QT5.7以后,QT里就不支持webkit了,目前自带的浏览器内核是QWebEngineView,只能使用MSVC编译编译,mingw要使用浏览器可以单独下载webkit的库,或者使用COM组件调用IE浏览器,当前文章里使用的浏览器是QWebEngineView,编译器采用VS2017,32bit。
语音采集功能使用QT的QAudioInput类来实现,采集声卡的PCM数据,保存起来,通过华为云的语音识别HTTP接口完成文字识别,得到文字后再通过浏览器进行搜索文字相关内容。
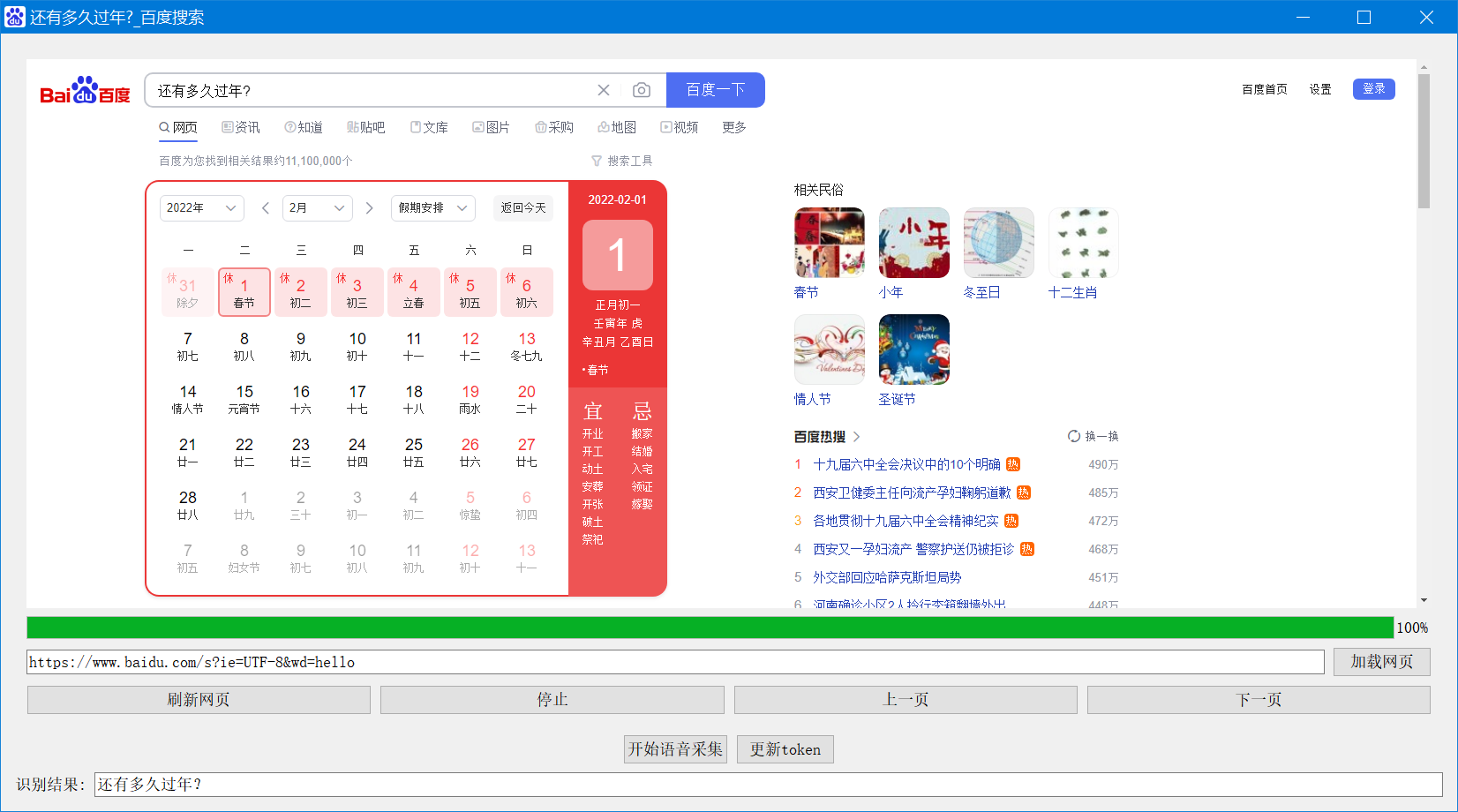
实现效果如下:

点击界面上的 ”开始语音采集“按钮,就可以说话,说完点击停止采集,然后调用华为云的语音识别接口进行语音识别,在下面的显示框上显示识别到的文字,然后再完成浏览器自动搜索。


2. 创建语音服务器
2.1 使用语音服务
登录华为云官网: https://www.huaweicloud.com/
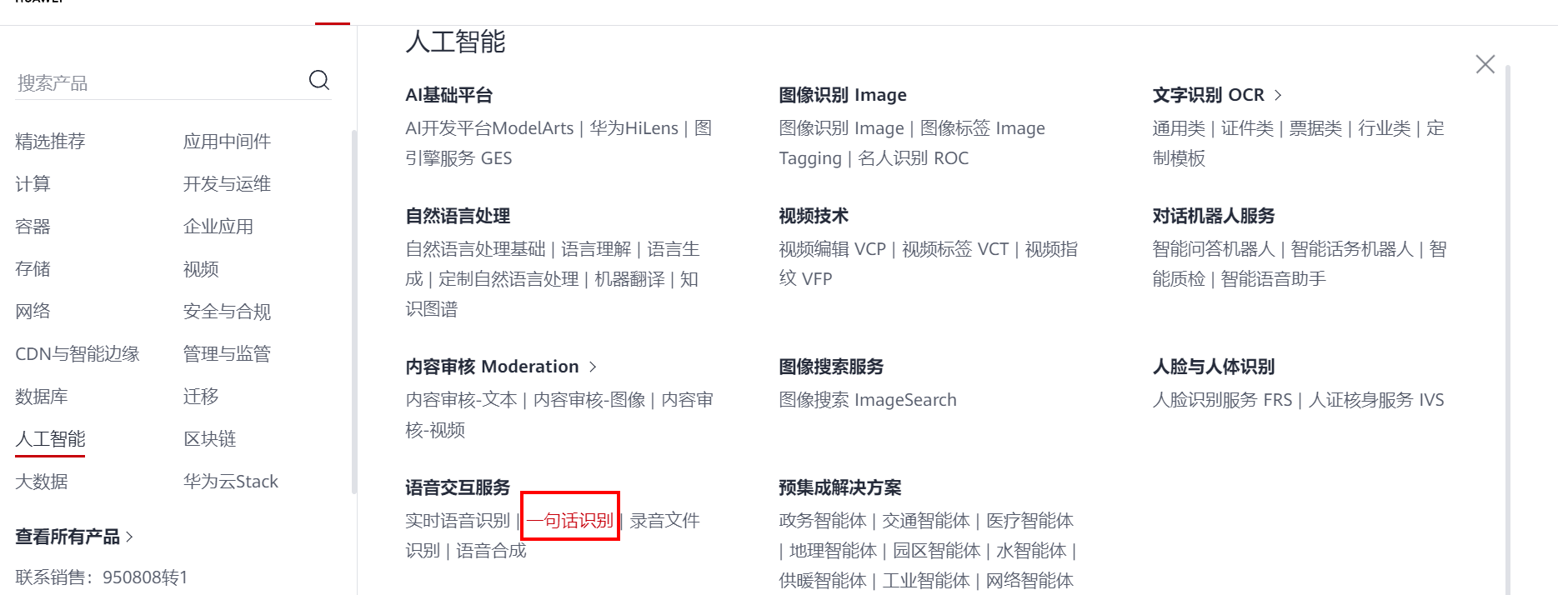
选择产品-人工智能-语音交互服务-一句话识别。

短语音识别地址: https://www.huaweicloud.com/product/asr.html
短语音识别是将口述音频转换为文本,通过API调用识别不超过一分钟的不同音频源发来的音频流或音频文件。适用于语音搜索、人机交互等语音交互识别场景。 支持免费试用。

免费试用每日500次。





2.2 HTTP接口使用介绍
文档地址: https://support.huaweicloud.com/api-sis/sis_03_0094.html

在线调试接口地址: https://apiexplorer.developer.huaweicloud.com/apiexplorer/doc?product=SIS&api=RecognizeShortAudio
几个重要的参数:
本地音频采集的频率、通道数都得与参数匹配。


2.3 接口地址总结
请求地址: "https://{endpoint}/v1/{project_id}/asr/short-audio"
请求数据:
{
"config": {
"audio_format": "ulaw8k8bit",
"property": "chinese_8k_common",
"add_punc": "yes",
"digit_norm": "yes",
"need_word_info": "yes"
},
"data": "/+MgxAAUeHpMAUkQAANhuRAC..."
}
请求头里要带: X-Auth-Token 参数
请求数据里的参数在前面截图里介绍了,data就是音频文件的base64编码数据。
请求地址里的endpoint字段、project_id字段、还有X-Auth-Token字段只要是访问华为云的任何API接口都需要填,获取方法看这里: https://bbs.huaweicloud.com/blogs/317759 翻到2.3小节。

识别成功返回的数据:
{
"trace_id": "567e8537-a89c-13c3-a882-826321939651",
"result": {
"text": "欢迎使用语音云服务。",
"score": 0.9,
"word_info": [
{
"start_time": 150,
"end_time": 570,
"word": "欢迎"
},
{
"start_time": 570,
"end_time": 990,
"word": "使用"
},
{
"start_time": 990,
"end_time": 1380,
"word": "语音"
},
{
"start_time": 1380,
"end_time": 1590,
"word": "云"
},
{
"start_time": 1590,
"end_time": 2070,
"word": "服务"
}
]
}
}
其中的text字段就是识别的文本数据。
3. 项目代码示例
下面列出核心的代码,主要是就是字符串拼接格式,拼接完发送http请求即可。
3.1 语音转文字请求代码
//语音转文本
void Widget::audio_to_text(QByteArray data)
{
function_select=0;
QString requestUrl;
QNetworkRequest request;
//存放文件的BASE64编码
QString base64_Data;
//设置请求地址
QUrl url;
//一句话识别的请求地址
requestUrl = QString("https://sis-ext.%1.myhuaweicloud.com/v1/%2/asr/short-audio")
.arg(SERVER_ID)
.arg(PROJECT_ID);
qDebug()< < "requestUrl:"<
3.2 更新token代码
/*
功能: 获取token
*/
void Widget::GetToken()
{
//表示获取token
function_select=3;
QString requestUrl;
QNetworkRequest request;
//设置请求地址
QUrl url;
//获取token请求地址
requestUrl = QString("https://iam.%1.myhuaweicloud.com/v3/auth/tokens")
.arg(SERVER_ID);
//自己创建的TCP服务器,测试用
//requestUrl="http://10.0.0.6:8080";
//设置数据提交格式
request.setHeader(QNetworkRequest::ContentTypeHeader, QVariant("application/json;charset=UTF-8"));
//构造请求
url.setUrl(requestUrl);
request.setUrl(url);
QString text =QString("{"auth":{"identity":{"methods":["password"],"password":"
"{"user":{"domain": {"
""name":"%1"},"name": "%2","password": "%3"}}},"
""scope":{"project":{"name":"%4"}}}}")
.arg(MAIN_USER)
.arg(IAM_USER)
.arg(IAM_PASSWORD)
.arg(SERVER_ID);
//发送请求
manager- >post(request, text.toUtf8());
}
3.3 华为云返回的结果处理
//解析反馈结果
void Widget::replyFinished(QNetworkReply *reply)
{
QString displayInfo;
int statusCode = reply- >attribute(QNetworkRequest::HttpStatusCodeAttribute).toInt();
//读取所有数据
QByteArray replyData = reply- >readAll();
qDebug()< < "状态码:"<
审核编辑:汤梓红
-
HarmonyOS NEXT 应用开发练习:AI智能语音播报2025-01-06 522
-
语音数据集在智能语音搜索中的应用与挑战2024-01-18 1118
-
【CC3200AI实验教程11】疯壳·AI语音人脸识别-AI语音系统架构2022-08-30 25200
-
【开发教程11】疯壳·AI语音人脸识别(会议记录仪-人脸打卡机)-AI语音系统架构2022-07-30 13116
-
【开发教程11】AI语音人脸识别(会议记录仪-人脸打卡机)-AI语音系统架构2022-05-20 11948
-
【语音识别】你知道什么是离线语音识别和在线语音识别吗?2021-04-01 7003
-
推荐谷歌浏览器的插件工具uTools2020-07-13 2475
-
语音控件引入了火狐Firefox浏览器2020-01-13 1888
-
设计一个语音识别的模块2019-09-12 4290
-
通用型AI语音识别芯片音旋风611如何?2019-09-11 3294
-
AI语音智能机器人开发实战2019-01-04 6374
-
1小时玩转AI语音识别2018-09-19 2851
-
CES热门技术:语音识别2012-02-06 3831
-
11个你应当使用FIREFOX浏览器的理由2009-11-26 3281
全部0条评论

快来发表一下你的评论吧 !

