

介绍两种LabVIEW里实现进度条的方式
电子说
描述
进度条,是一个非常重要的UI元素。 工控软件里有些任务耗时很长,为了不让用户感觉等待的过程过于漫长,也为了告诉用户软件还在正常运行、及时告诉用户完成到什么程度了、大概还要多久可以完成,我们有必要给软件设计一个进度条。 本篇推送里我们介绍两种实现进度条的方式:
使用LabVIEW自带的Horizontal Progress Bar控件。
使用WF Progress Bar插件。
1.Horizontal Progress Bar控件
Horizontal Progress Bar是LabVIEW自带的进度条控件,本质上是个数值显示控件,位于Numeric控件分类里。根据使用习惯的不同,大致上有以下几种使用方式。
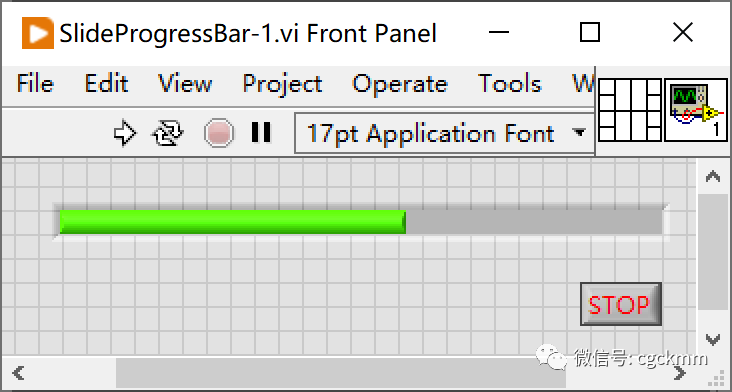
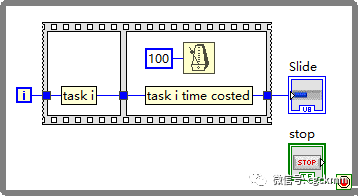
1)直接使用Horizontal Progress Bar 直接把代表进度的数值写给Horizontal Progress Bar。 例如下面这个代码,task i表示第i项任务,我们等待一下,模拟这个任务需要耗费点时间。这样这个进度条随着任务的执行就可以自动更新进度了。进度条的数据类型、最小值、最大值都可以在属性里设置。


上面这个进度条实现方式非常简单,但是缺点也很明显:我们需要通过属性节点或者局部变量来更新进度条,不能在子VI内更新。
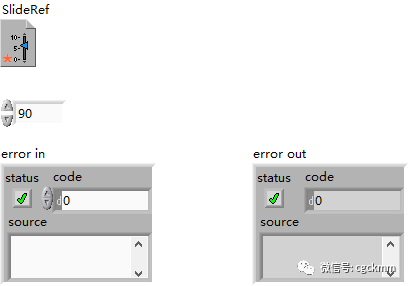
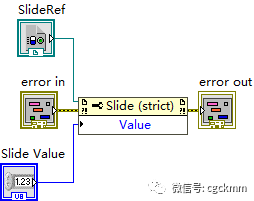
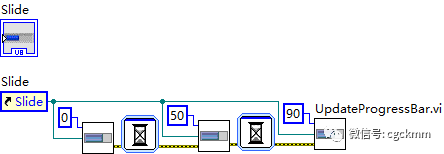
2)SubVI + Horizontal Progress Bar控件 为解决子VI内更新进度的问题,我们可以设计一个专门用来更新进度条的子VI,把指向Horizontal Progress Bar的引用作为参数,在子VI内更新进度条的值。下面是更新进度条值(进度)的子VI代码,比如我们命名为UpdateProgressBar.vi。


需要更新进度的时候,调用这个VI即可。例如下面这个示例代码。

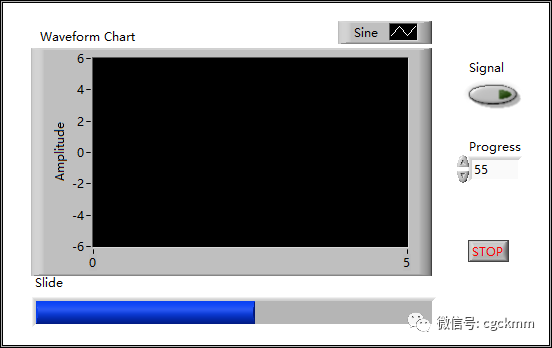
3)全局变量+Horizontal Progress Bar控件 还有一种从各个层次VI变更主界面上进度条的方式就是使用全局变量。另外设计一个线程,这个线程负责定期读取全局变量的值并更新进度条。 例如下面这个程序,我们调整Progress值时进度条将同步变化。

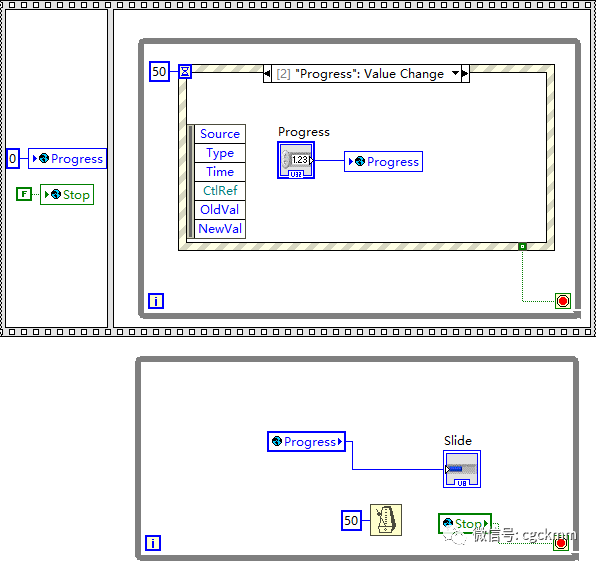
代码如下:

上图中下面的线程会定去读取Progress全局变量的值并更新进度条显示。
以上是进度条位于主界面的情况,如果我们需要动态弹出进度条进行提示呢?如果需要进度条滚动的同时给出文字提示呢?当然我们可以利用Horizontal Progress Bar写一些专用的VI。不过这需要花费不少时间和精力。好在针对进度条这样一个经常会用到的控件,已经有人将其设计成标准插件了。
下面我们看看WF Progress Bar插件。
2.WF Progress Bar插件
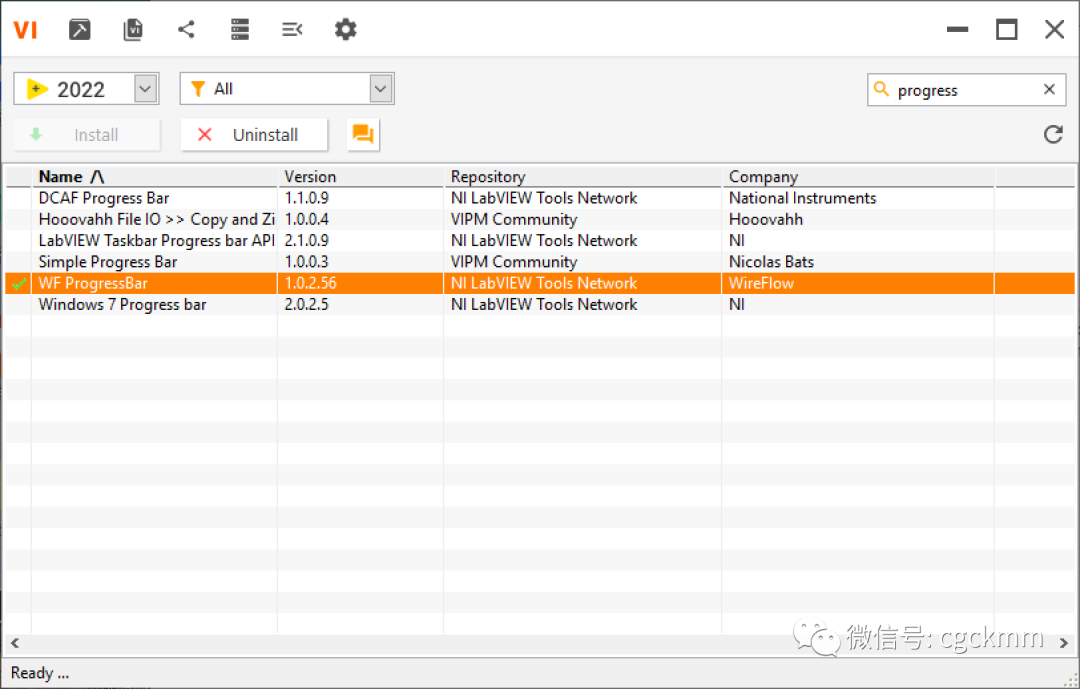
在VI Package Manager里搜索progress,找到WF ProgressBar,按提示安装好插件。

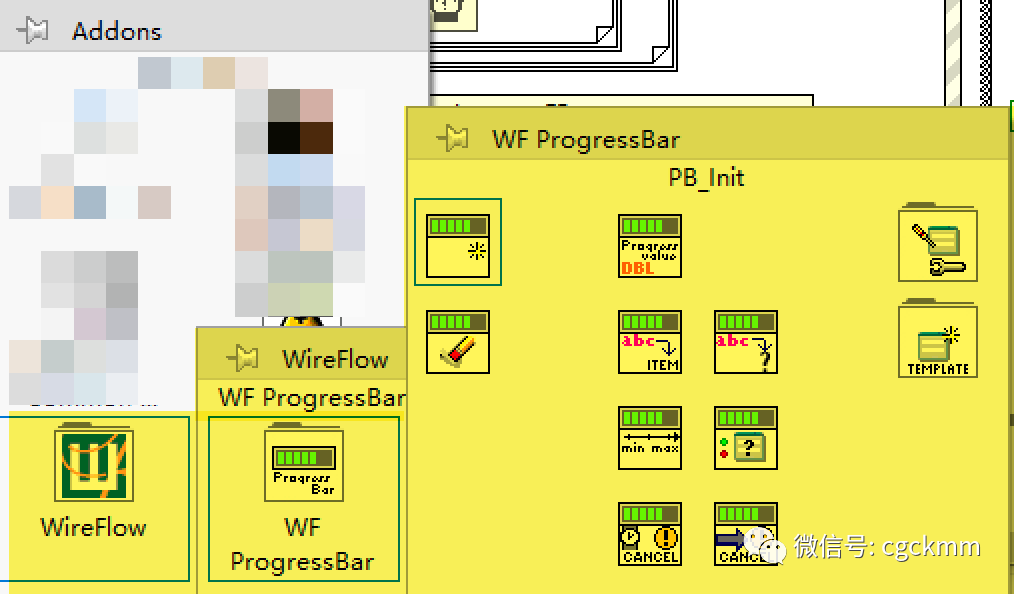
安装好之后,我们可以在Addon里找到相关的函数和控件。

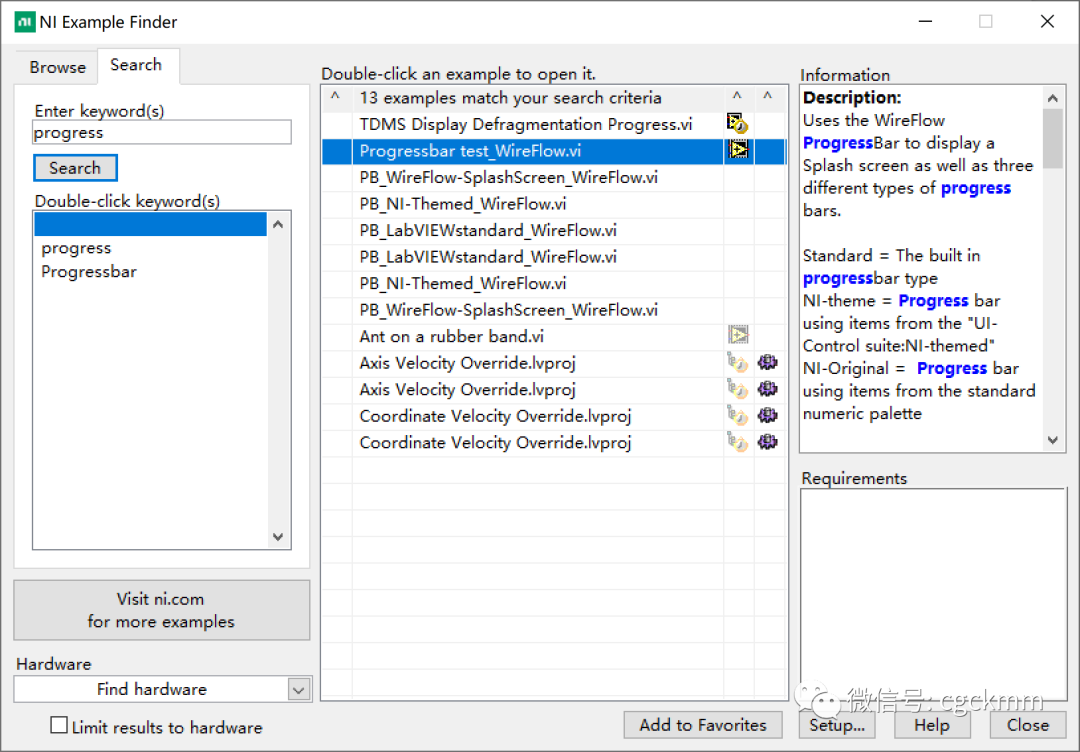
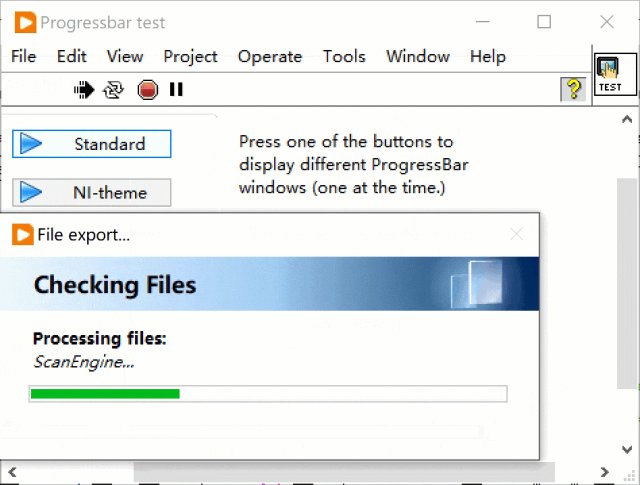
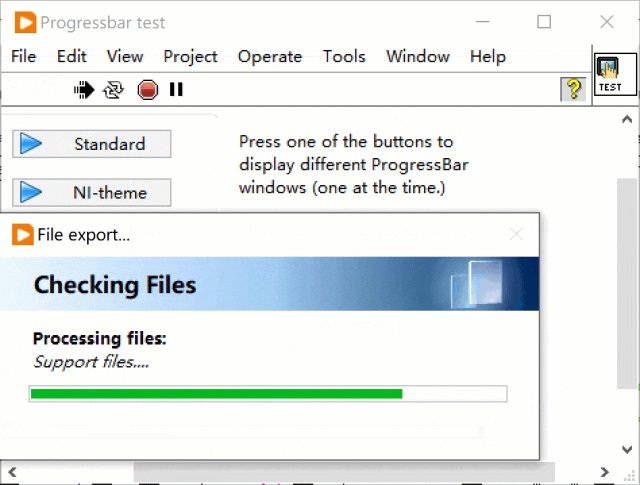
从Help菜单里打开Find Examples对话框,搜索Progress找到Progressbar test_WireFlow.vi。这是WF ProgressBar的示例项目。

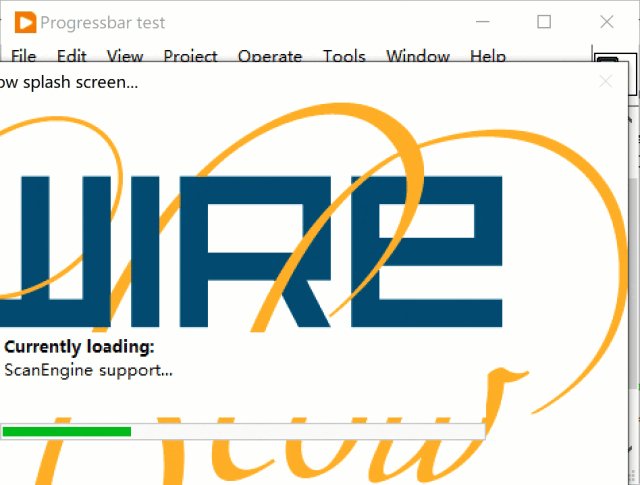
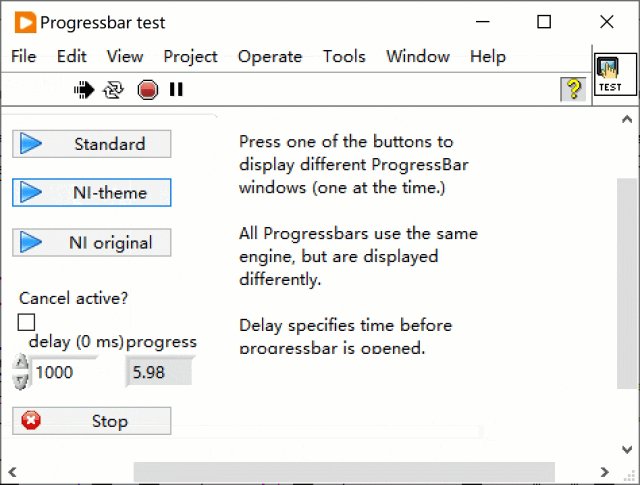
下面这个GIF是Progressbar test_WireFlow.vi部分运行情况,展示了WF ProgressBar的一部分效果。这里面包括开始阶段Splash Screen的加载进度条,都是WF ProgressBar插件实现的。

Progressbar test_WireFlow.vi主要代码如下:
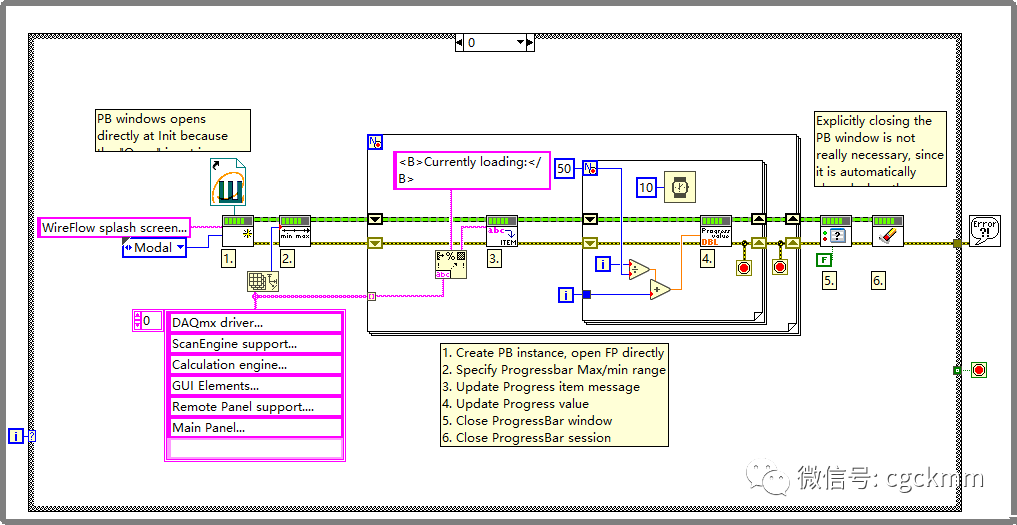
Splash Screen进度条加载和显示代码:

实现步骤:
1)创建ProgressBar实例,打开Splash Screen前面板。
2)指定ProgressBar最小值、最大值。
3)更新进度提示信息。
4)更新进度值。
5)关闭进度条窗口。
6)关闭进度条对话(Session)。
3)和4)根据任务需要循环或顺序执行。
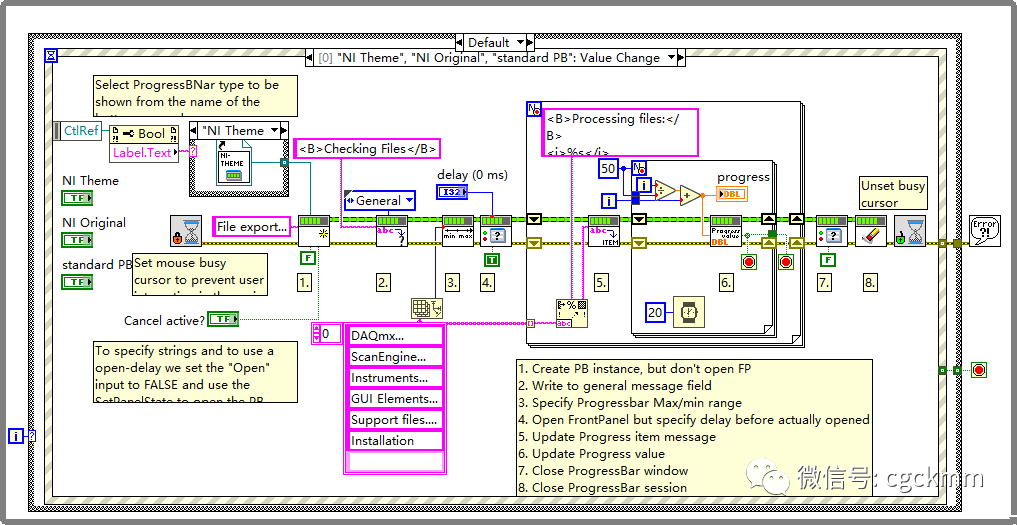
不同主题的进度条加载和显示代码:

实现步骤:
1)创建ProgressBar示例,设定主题(样式),但是不打开前面板。
2)填写保持不变的提示信息。
3)设定ProgressBar最小值、最大值。
4)打开前面板。
5)更新进度条提示信息。
6)更新进度值。
7)关闭ProgressBar。
8)关闭对话(Session)。
WF ProgressBar进度条的样式是可以自定义的,详细方法可参考WF ProgressBar的帮助文档。 借助WF ProgressBar插件可以快速应用专业的进度条,让软件人机界面更加友好,感兴趣的朋友不妨试一试。
以上是关于进度条的一些知识,简单的和复杂的方法都介绍到了,稍加改变或变通就能够满足绝大多数应用开发需求,希望能够帮助到你。
审核编辑:刘清
- 相关推荐
- 热点推荐
- LabVIEW
-
LabVIEW原版Windows的进度条UI2021-02-05 7381
-
关于进度条2011-10-28 3875
-
进度条问题2014-02-20 2878
-
自己做的好看的进度条2014-08-27 36519
-
【安富莱原创】【STemWin教程】第52章 PROGBAR-进度条控件2015-05-16 4786
-
labview的进度条2015-08-04 5717
-
怎么用labview实现下载程序的进度条2016-01-12 10805
-
第52章 PROGBAR-进度条控件2016-10-18 4106
-
labview进度条2018-04-26 6050
-
labview实现进度条2019-03-25 15820
-
怎么设置进度条?2019-08-22 3319
-
HarmonyOS实战——ProgressBar进度条组件基本使用2021-09-22 2129
-
在Linux下实现进度条程序,通过makefile进行编译2019-03-12 7177
-
【AWTK使用经验】如何设计立体电池进度条?2024-04-18 1183
-
【HarmonyOS 5】鸿蒙中进度条的使用详解2025-07-11 810
全部0条评论

快来发表一下你的评论吧 !

