

React正在经历Angular.js的时刻吗?
描述
本文作者 François Zaninotto 是资深 React 开发者,在看到 React 官方开始推广服务器组件后,他对此表示担忧,因为这会让现有的很多写法都失效。
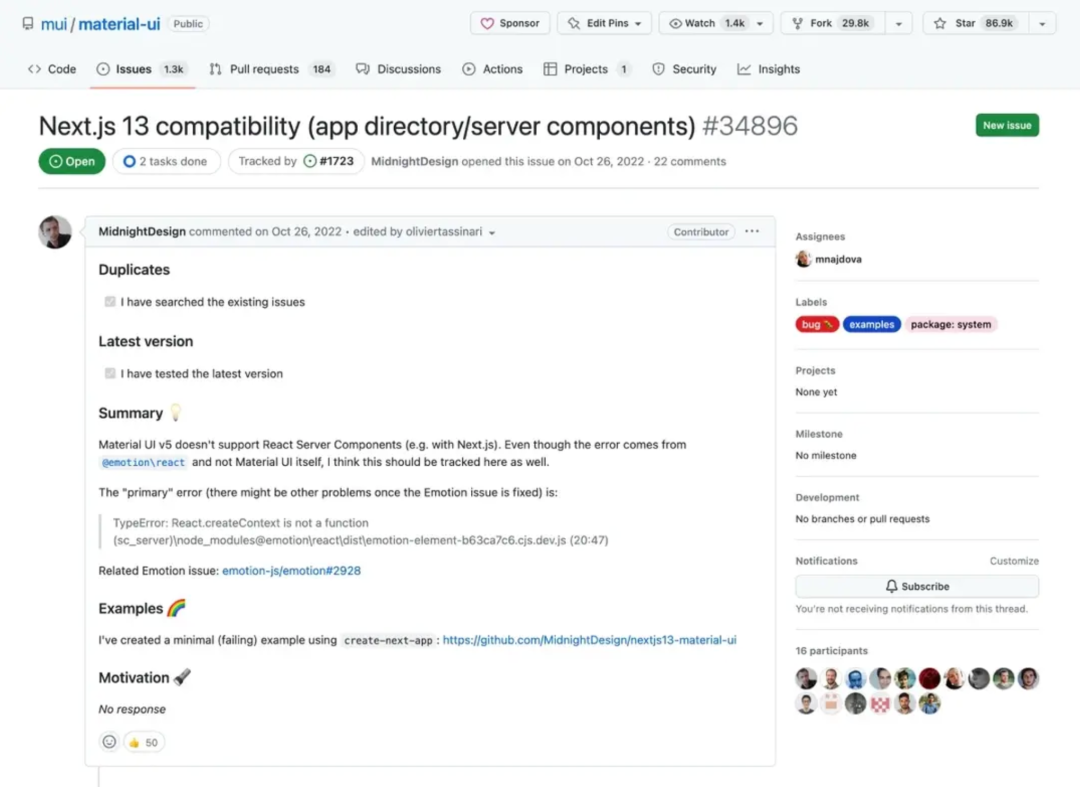
文章讨论了 React 和 Next.js 团队最近推广的服务器组件,这种新的构建 Web 应用程序的方式与大多数现有的 React 应用程序不符。
因此,作者提出了一个问题:这种变化是否像 Angular.js 转向 Angular 2 一样大?React 是否正在经历类似于 Angular.js 的阶段?


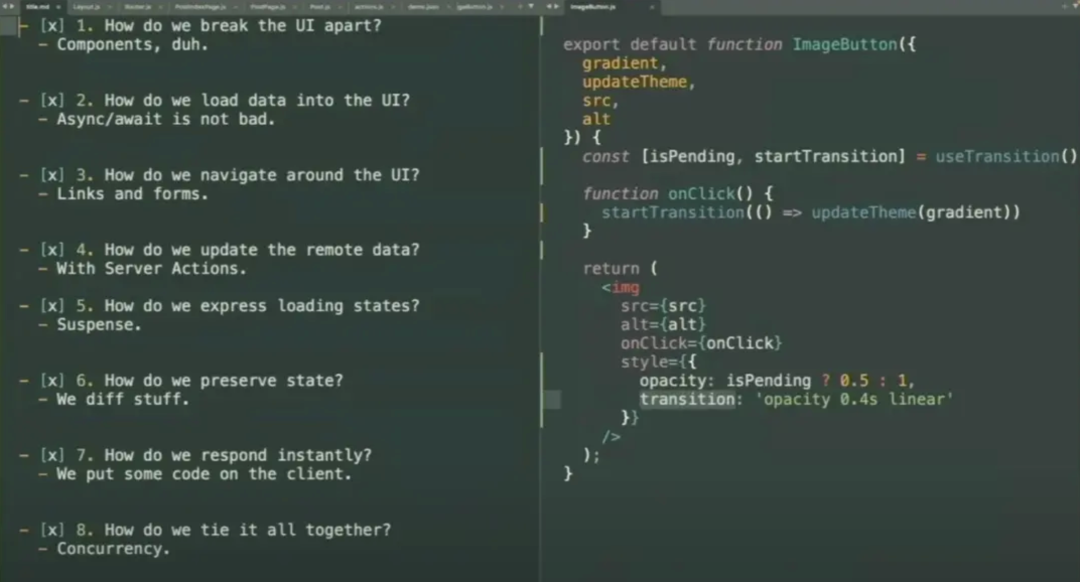
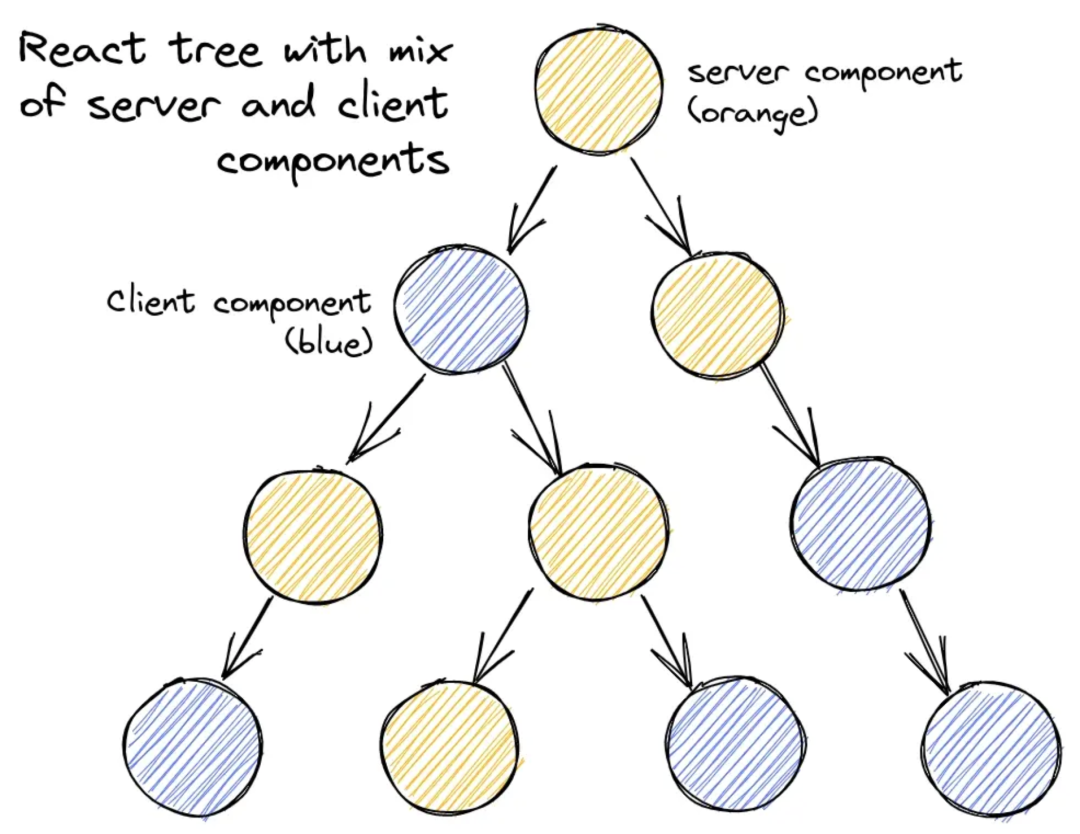
文章指出,React 的核心仍然是一个视图库,这一点没有改变:使用 React 服务器组件,您仍然可以使用 JSX 构建组件,并渲染作为 props 传递的动态内容。但是,除此之外,服务器组件中的所有其他内容都发生了变化。数据获取不再依赖于 useEffect 或 react-query;相反,开发者应该在异步组件中使用 fetch。

作者认为,React 团队对 fetch 函数进行了增强,以提供自动请求去重。这是必要的,因为如果您需要在组件树的更深处访问获取的数据,则不能将其放置在 React Context 中,因为 useContext 在服务器组件中被禁用。
因此,在组件树的不同位置访问相同获取的数据的推荐方法是重新获取它,并依赖于 React 进行去重。此 fetch 函数还默认缓存数据,而不管响应缓存标头如何。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
React-in-patterns React开发设计模式/技术列表2022-04-19 491
-
React Sight React组件层次可视化工具2022-05-18 555
-
React Native for Windows使用React构建原生Windows应用2022-06-22 812
-
React优势,react学习笔记分享2020-10-27 1643
-
遭遇JS的笔记本惨痛维修经历2010-01-25 882
-
React Native开发关键技术点实战分析2017-09-25 966
-
安卓转战React-Native2017-10-10 498
-
如何使用HyperledgeFabric网络react.js来构建Web应用程序2019-07-19 1507
-
详谈 Vue 和 React 的八大区别2020-09-15 8749
-
简要介绍React和Vue2022-07-14 1555
-
Angular v15 正式发布2022-11-22 1400
-
使用SSR构建React应用的步骤2024-11-18 1210
全部0条评论

快来发表一下你的评论吧 !

