

STM32 ILI9341驱动TFTLCD屏(四)
接口/总线/驱动
1159人已加入
描述
完成了图片显示,那动画显示也很好完成。因为动画也是由很多张图片组成的。这里以显示Gif动画为例。借助GIF动画分解软件GifSplitter把Gif动画分解成单个图像帧。然后修改图片尺寸,再用Image2Lcd把图片转换为数组。后面的操作就跟图片显示一样了。


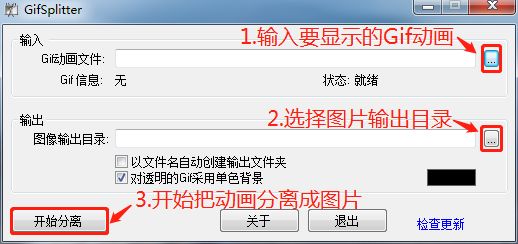
GifSplitter分离Gif动画步骤:
(1)输入要显示的Gif动画;
(2)选择图片输出目录;
(3)分离动画。

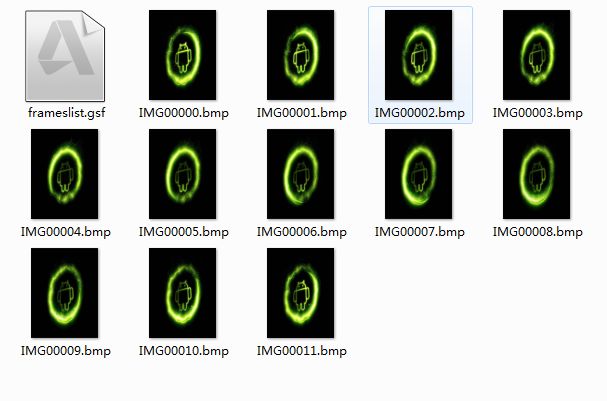
分解完成后得到了组成Gif动画的12张图片。

由于STM32的flash空间有限,所以只选取前6张图片进行测试。
对生成图片的尺寸进行修改,再用Image2Lcd生成6个数组,将这6个数据依次写入显存并延时一小段时间,就能看到Gif动画的效果了。
#include "stm32f4xx.h"
#include "core_cm4.h"
#include "delay.h"
#include "ili9341.h"
#include "0.h"
#include "1.h"
#include "2.h"
#include "3.h"
#include "4.h"
#include "5.h"
int main()
{
ILI9341_Init();
while(1)
{
ILI9341_WriteMemory((u16 *)gImage_0,240*320);
Delay_ms(20);
ILI9341_WriteMemory((u16 *)gImage_1,240*320);
Delay_ms(20);
ILI9341_WriteMemory((u16 *)gImage_2,240*320);
Delay_ms(20);
ILI9341_WriteMemory((u16 *)gImage_3,240*320);
Delay_ms(20);
ILI9341_WriteMemory((u16 *)gImage_4,240*320);
Delay_ms(20);
ILI9341_WriteMemory((u16 *)gImage_5,240*320);
Delay_ms(20);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
使用ILI9341驱动的屏如何实现曲线刷新显示?2024-05-16 623
-
STM32 ILI9341驱动TFTLCD屏(二)2023-07-27 3577
-
带有ILI9341的2.4英寸LCD显示屏的留言板2022-11-10 854
-
请问ILI9341如何控制显示屏输出?2022-02-22 1980
-
ILI9341的使用之【三】ILI9341系统通信接口模式操作详解2021-12-08 2420
-
ILI9341液晶控制器详解2021-11-29 2876
-
ILI9341的使用之【一】TFT-LCD原理(转载)2021-11-24 1972
-
ILI9341的使用之【二】ILI9341介绍2021-11-23 2527
-
如何利用stm32F4驱动摄像头在ILI9341显示屏上显示画面2021-10-11 3184
-
ILI9341 TFTLCD显示屏的单片机驱动程序应用说明2020-01-14 2730
-
ILI9341 for TFT2017-12-02 1899
-
ILI9341中文手册2017-07-25 20927
-
ili9341液晶屏51单片机驱动讨论2016-03-27 23172
-
ili93412013-04-11 4411
全部0条评论

快来发表一下你的评论吧 !

