

Web3.0:一段历史
描述
作者:李安琪 (W3C),OpenHarmony项目群技术指导委员会-Web3标准TSG成员
Web3,作为近几年炙手可热的一个关键词,承载着诸多行业对下一代互联网应用的期待。时常有业界友人询问:W3C 作为 Web 标准组织,对 Web3 怎么看?这个问题,很不容易回答。
一来业界对 Web3 的定义还没有达成一定的共识,二来 W3C 会员还没有形成明确的对 Web3 的标准需求。
如果要探寻 Web3 ,不妨先回首看看 Web 的一段历史,也许能对今天关于 Web3 的思考有所启发。

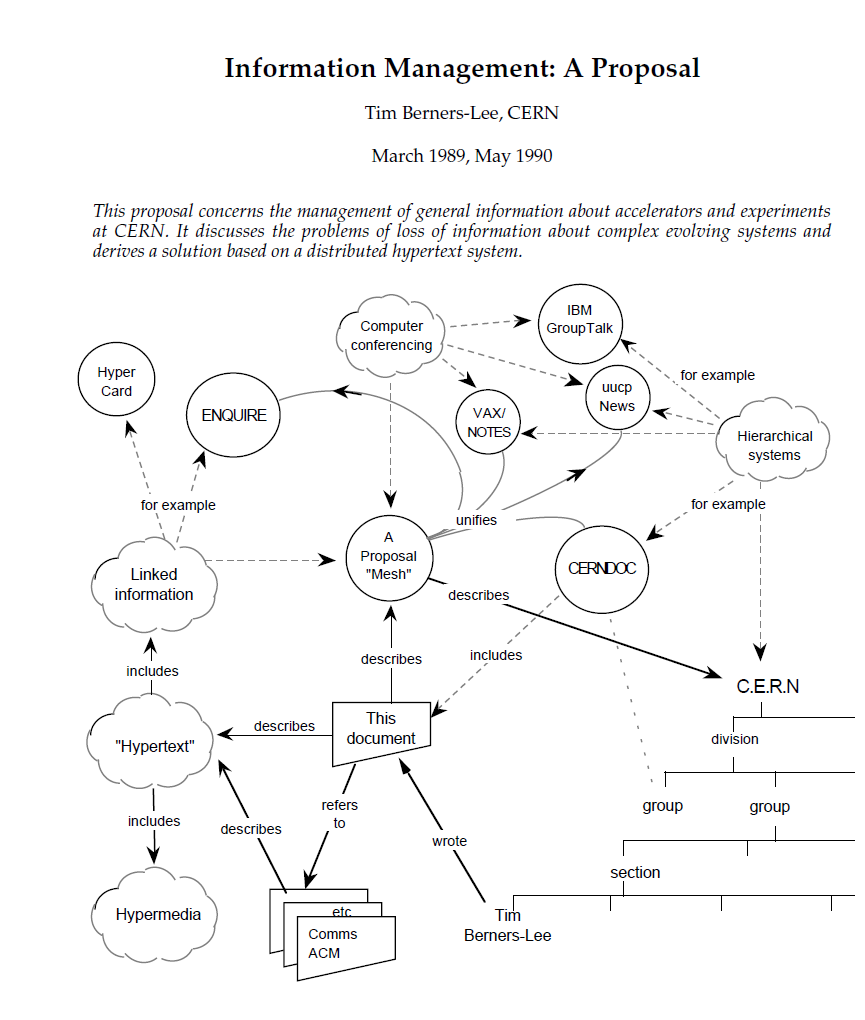
1989 年 3 月,欧洲核子研究组织 CERN 计算服务部门里一位名叫 Tim Berners Lee 的英国年轻人,撰写了一篇题为 Information Management: A Proposal [1] 的文章,初步阐释了后来被称为 World Wide Web(中文翻译为万维网)的信息管理概念,目的是通过搭建一个具备良好通用性和可移植性的 linked information system ,让全世界的研究人员能够发现、组织和汇集信息。Tim 于 1990 年向 CERN 提交的细化方案 WorldWideWeb: Proposal for a HyperText Project [2] 中展开描述了 HyperText 超文本,提出 HyperText 是连接并帮助用户访问 Web 节点上各种信息的工具。根据这个原理搭建起来的 HyperText 加持的资源网络,就是我们今天广泛使用的 Web 的前身。
1994 年,为了确保 Web 的长期健康发展, Tim 创建了 World Wide Web Consortium ,业界简称 W3C ,作为第三方中立平台,聚集全球 Web 利益相关方一起制定 Web 标准,如广为业界采用的 HTML、CSS、XML 以及帮助残障人士有效获得 Web 内容的信息无障碍指南(WCAG)等。这些 Web 标准有效促进了 Web 技术的互相兼容,对互联网技术的发展和应用起到了根本性的支撑作用。
在 1999 年首次出版的 Weaving the Web 一书中,Tim 为 World Wide Web 提出了一个很宏伟的构想,不仅要把全世界的内容联系在一起,还要把全世界的知识联系在一起。Tim 把 Web 称为一个 Social Machine 。Why Social Machine ? 因为 Web 本质上是人和人的交互。人的行为产生知识,通过资源网络给其他人看,也给机器读。这样机器才能帮助人进行分析,一个常见的例子是我们几乎每天都会用到的搜索引擎。反之,如果 Web 上的内容不适合机器读取,机器就没办法帮助人,机器在助人为乐方面能发挥的空间就很有限。

所以,Tim 为 Web 设计了 HTML+CSS 的模式,来实现 Web 内容和样式的分离:HTML 负责内容,CSS 负责样式。Web 上的内容从一开始非结构化的内容,到半结构化的内容(XML),再到有着很强语意约束的 RDF,形成了 Semantic Web 的概念,从而实现“知识的互联”。所以不难理解在 HTML 的发展路径上,当时的 Tim 为什么倾向于 XHTML,因为这个语言更适合机器读取,有清晰的格式,没有二义性。但是 Web 的发展没有顺着 XHTML 这条路线走,而是在产业等多重因素的推动下,走到了我们今天所熟悉的 HTML5 的方向,此为后话。不过,这里想继续表述的是,Semantic Web 是和 Web3.0 (此Web3.0非Web3)密切相关的。
关于 Web3.0,最早的公开信息应该是 Tim 在 2006 年 5 月 23 日纽约时报专访文章A More Revolutionary Web [3] 中,提出了 Web 3.0 的这个说法,希望 Web 上的网站、链接、媒体和数据库要 “更智能”,能够自动传达更多的含义。也就是,当大家就一组通用定义达成共识,每个网页背后的“标记”语言将都可以被交叉引用到无数其他数据库中。所以,Tim 所讲的 Web3.0,也就是 Semantic Web。
2007 年,时任 W3C CEO Steve Bratt 进一步阐述 Web3.0 [4] ,他认为 Web3.0 将把第一代的 Web of Documents 扩展到 For Everyone and on Everything 的 One Web of Services & Data。其中 Web of Data 的使命就由 Semantic Web 来完成。同年晚些时候,语义网领域的奠基人 Jim Hendler 在 W3C 邮件组的开放讨论中,也做了同样的呼应,他提到 Web3.0 的一个重要用例就是实现机器可读属性的可操作语义。
后来在全球范围内还有很多关于 Web 3.0 的讨论,例如 2009 Web 3.0 Manifesto、2009 年 Jim Hendler 组织的 IEEE Computer 杂志特刊等。直到 2014 年,Gavin Wood 重新定义了 Web 3.0,也就是从传统语义网的 Web 3.0,发展到到以区块链为基础的 Web 3.0 / Web3 。
Web 3.0 是否必须建立在区块链之上?在 2022 年的 Web Summit 上,Tim 说不一定,完全抛开区块链做一套去中心化的工作系统很难做到,但区块链未必是这件事唯一的解决方案,也不是最核心的本质 [5] 。

对于心中理想的 Web 3.0,Tim 有自己的实现方式,那就是他的 solid 开源项目 [6] 。Solid 这个名字是从 "social linked data" 中抽取而来,这个项目旨在从根本上改变目前 Web 应用程序的工作方式,真正将数据所有权归还用户,改善用户隐私保护。Solid 是一套基于 Linked Data 原则来构建去中心化社交应用程序的约定和工具,模块化且可扩展,并尽可能的利用现有的 W3C 标准和协议。
已进入花甲之年的 Web 发明人 Tim,在临退休之际再次满怀热情踏上创业的征途,也许一个很重要的原因是,他觉得现在的 Web 不是他心中那个对的 Web,他要把用户自己数据的控制权还给用户,用户不需要让自己的数据成为商业公司搭建的 “Walled Garden” 中的花朵。当商业公司想要使用用户的数据,比如广告公司想要通过获取用户数据完成更精准的用户画像和广告推荐时,需要向数据的主人提供足够详细的用途说明及数据处理办法说明,用户通过这些信息决定是否授权商业公司这些数据。关于 Solid 的设计技术方案,Tim 有他自己的考量,也许在工程上会有很多挑战。但是我们很清晰能 get 到的是,Tim 心中的下一个版本的 Web 里,用户是数据的主人。
近期,W3C 也在筹备启动 Solid 标准工作组,制定 solid 相关标准。目前初步确定的工作范围主要包括:定义 Solid 服务器以及客户端与服务器交互的行为定义核心协议规范,推荐 Solid 存储数据安全相关的实践方案,推荐 Solid 与 OAuth 2.0 及 OpenID 结合的协议与实践,定义关于固态存储中资源变化的状态同步协议等 [7] 。
虽然 Tim 所期望的 Web3.0 和目前行业所熟知的 Web3 看起来大相径庭,但是如果我们看现在行业所努力探寻开拓的 Web3 和 Tim 及老一辈 W3C 人所传承的 Web3.0,审视他们所要想解决的问题,对比两个版本的 Web 3.0,如果硬要强行拔高,本质上可以是一件事,都是要解决 Web 的信任问题、确权问题以及分布式应用问题。把这几个问题拆解开,通过标准寻找最优解,还是能回归到 W3C 这个技术标准组织的本职工作,兼顾解决行业痛点满足行业发展需求,也实现 Tim 的最终愿景:This is for everyone。
想到这里,也就释然了,道路虽然曲折,也不是完全做不到不负如来不负卿。
以上是个人观点,不代表 W3C 官方声音。感谢各位和我一起回顾这一段历史。 鸣谢:本文很多信息和观点受到 W3C 社区资深专家鲍捷老师的启发。注释:
|
[1] |
https://web.archive.org/web/20100401051011/http:/www.w3.org/History/1989/proposal.html |
|
[2] |
https://www.w3.org/Proposal.html |
|
[3] |
https://www.nytimes.com/2006/05/23/technology/23iht-web.html |
|
[4] |
https://www.w3.org/2007/Talks/0123-sb-W3CEmergingTech |
|
[5] |
https://www.cnbc.com/2022/11/04/web-inventor-tim-berners-lee-wants-us-to-ignore-web3.html |
|
[6] |
https://solid.mit.edu/ |
|
[7] |
https://solid.github.io/solid-wg-charter/charter/ |
E N D
关注我们,获取更多精彩。
审核编辑 黄宇
- 相关推荐
- 热点推荐
- Web3.0
- OpenHarmony
-
工信部加强Web3.0研究 推动产业高质量发展2023-12-20 1613
-
Web3.0创新应用论坛顺利召开|上海数据交易所正式发布“M.A.T.H系统”2023-11-28 1687
-
web3.0技术及应用2023-04-26 3380
-
Web3.0模式分析及应用创新探索2023-03-29 471
-
Web3.0技术浅析2023-03-24 3681
-
互联网web3.0的特点 Web3.0和元宇宙的区别2022-12-14 16964
-
DAPP系统Web3.0开发技术实现2022-10-10 1679
-
Web3.0的基础设施到底有哪些,Web3.0和Web1.0、Web2.0的区别在哪里?2022-09-30 2944
-
Web 3.0和区块链有什么关系2019-08-21 3495
-
基于全新的互联网技术栈Web3.0技术介绍2019-08-13 3848
-
大华网络摄像机-WEB3.0使用说明书2017-09-08 2252
-
实现Web3.0互联网盈利的计算机系统平台2009-09-09 804
-
Web3.0展望2009-08-05 1811
全部0条评论

快来发表一下你的评论吧 !

