

跨平台多设备系统FLUID-XP
描述
本工作来自 KAIST,发表于 A 类会议 Mobicom 2021,是该团队在移动系统的跨设备交互领域的最新成果(该团队上期工作FLUID曾获 Mobicom 2019 最佳论文奖)。针对在多个设备上使用单个应用程序的场景,本工作提出了新颖的跨平台多设备系统 FLUID-XP,能在多个异构设备上无缝透明高效地划分并使用现有应用程序的 UI 元素,支持大量未经修改的应用程序并且用户体验良好。
01 背景 & 动机
过去移动计算的主要趋势之一就是移动智能设备的普及和多样化,在这种趋势下,如今出现了一种全新的单个应用程序多个设备(Single-App,Multi-Device)的交互范式。

这种范式在不同领域都创造了新颖的实用的交互用例,例如,图片编辑器可以使用电脑作为画布,使用平板电脑作为编辑工具;玩家在平板上打剧情游戏时可以一边阅读角色信息,一边在手机上查阅其它视角的游戏地图以寻找游戏彩蛋。
近年来,很多研究提出了几种技术来支持这种多设备交互,包括:屏幕投射(ScreenCasting),远程显示(remote display),定制化多屏 app 以及 FLUID。现有方案还存在至关重要的限制,它们无法支持异构平台并且不支持更广泛的 app。支持笔记本电脑,智能电视,平板电脑和智能手机这些异构平台的互连对于全面支持多设备交互有着至关重要的作用。
02 设计方案
本文提出了一种新颖的跨平台 UI 分发系统 FLUID-XP(支持跨平台体验的灵活 UI 界面分发),将 FLUID 扩展到了跨异构平台的环境。
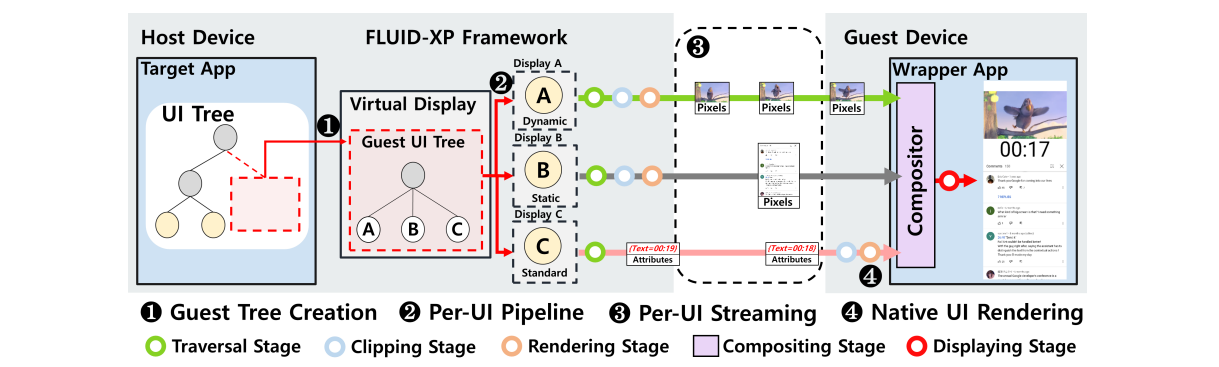
简单来说,FLUID-XP 利用了现有的不同平台的虚拟显示器(Virtual Display)抽象技术和系统级图形渲染管线设计,让虚拟显示器渲染对应 guest UI 树的像素数据,通过多条网络链路将数据发送到 guest 端设备(host 端指应用程序源端,guest 端指接收并显示分发的 UI 组件的客户端),在 guest 端进行像素的合成和显示。

FLUID-XP 采用了与 FLUID 完全不同的系统设计,FLUID 通过 UI 迁移和透明 RPC 调用的方式实现了同平台跨设备交互。为了支持独立于平台的方式分发 UI 元素,FLUID-XP 采用传输像素集的方式,引入了一种新颖的 split-pipeline 跨设备图形架构,该架构仅编码和传输组成远程显示所需的最小像素集。由远端设备上的 app 重新组合 UI 元素布局并显示。
FLUID-XP 面临三个全新的技术挑战:对应用程序透明的多显示器支持;跨平台的多设备渲染;Per-UI 元素优化。
1. 对应用程序透明的多显示器支持
为了支持未修改的现有应用程序,我们应该能够将现有应用程序的 UI 分发到多个异构系统的屏幕上,而无需修改应用本身,好处是未来可以减少软件开发人员的编程负担,免于学习开发多显示器应用程序的 API。
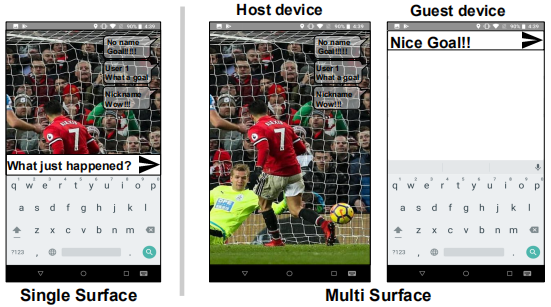
为此,FLUID-XP 采用了一种新方法来管理 UI 树,在内部为每个物理显示器创建一个 guest UI 树(如上图 1 所示),将每个划分的 UI 元素从目标 app 的原生 UI 树上映射到相应的 guest UI 树上,这样 FLUID-XP 仍然向应用程序呈现单个 UI 树抽象,并隐藏多个 guest UI 树的存在,渲染系统会识别并独立渲染每个 guest UI 树。
因此,FLUID-XP 可以在不增加额外编程负担的情况下,为现有应用程序提供了单一显示器的错觉,以便透明地使用多个显示器,实现了透明度。
最后,FLUID-XP提供了两种方法允许用户或开发人员指定 UI 元素分发,即确定哪些 UI 元素在哪个 UI 树的布局中分发,分别是:运行时动态 UI 筛选和元数据 XML 文件规范。
2. 跨平台的多设备渲染
操作系统默认的图形流水线(Graphics Pipeline)由五个连续的阶段组成:遍历 UI 树 - 剪辑 - 渲染像素集 - 合成帧 - 显示。
FLUID-XP 旨在采用多设备图形管道,以最少的网络使用量支持广泛的异构平台。一旦 UI 元素映射到 guest UI 树以进行分发,FLUID-XP 就会渲染 guest UI 树并将它们显示在 guest 设备上。
最关键的步骤是,FLUID-XP 为了将不同的 guest UI 树分布在异构平台的设备之间,会检查现有的图形管道,并确定 host 设备与 guest 设备之间应该分工(拆分图形渲染流水线)的理想阶段。
FLUID-XP 会将图形流水线拆分(一般在合成阶段进行分割),以便在 host 设备上执行遍历 - 剪辑 - 渲染阶段,在 guest 设备上执行合成 - 显示阶段。
由于拆分后传输的是像素集,这是一种通用的、与平台无关的数据格式,所以划分图形流水线的的设计支持广泛的异构平台,同时会最大限度地减少设备之间的 UI 数据传输量,减少额外的计算开销。
然后,一个重大的挑战是如何以独立于设备的方式执行上述操作,这时 FLUID-XP利用了存在于移动平台上的不同名称的虚拟显示器抽象。
虚拟显示器技术本身没有对应的物理显示器,而是对应多个单独的逻辑显示器,每个虚拟显示器都有自己独立的 UI 树和图形管道,可以通过物理显示器或软件显示来可视化。
因此,对于每个要分发的 UI 元素,FLUID-XP 创建一个新的虚拟显示器并将其附加到虚拟显示器的 UI 树上。然后每当更新 UI 元素时,只有与 UI 对应的图形管道触发渲染,只会为更新的 UI 元素生成像素。
3. Per-UI 元素优化
目前,FLUID-XP 的默认策略是将一组具有相似特征的 UI 元素一起分配在同一个虚拟显示器上。例如,具有低更新频率的 UI 元素(例如,按钮和图像)和具有高更新频率的 UI 元素(例如,视频)。
这是一种灵活的系统架构,根据其特性和要求以不同方式处理各个 UI 元素。这允许通过混合使用最先进的多设备渲染技术(例如,FLUID、Chromecast、流协议)对多设备渲染进行更细粒度的优化,即 Per-UI 的优化。
众所周知,在无线网络中跨设备分发 UI 时,同时实现高视觉质量和低延迟非常具有挑战性。为了解决这个问题,FLUID-XP 采用了一种灵活的方法,对不同的 UI 元素集采用不同的传输协议来满足各种需求。
动态 UI 会经常更新,允许偶然性数据丢失而出现的一些失真,但通常不能容忍高延迟的等待。另一方面,对于更新较慢的静态 UI,能容忍延迟但对失真异常敏感。
在这方面,FLUID-XP 通过将不同的 UI 元素子集分配给不同的虚拟显示器来采用 Per-UI 图形管道。这样,在传输每个不同虚拟显示器的渲染结果(即像素)时,FLUID-XP 可以采用适合分配给虚拟显示器的 UI 元素特性的不同传输协议。
03 实验评估
实验评估环境支持
首先,为了支持无缝的用户交互,FLUID-XP 实现了设备之间的输入翻译。提供给 guest 设备的任何输入都将转换为适当的输入事件并传输到 host 设备。
其次,已经在 Android 开源项目 (AOSP) 上实现了 FLUID-XP 主机原型,并在三个不同平台(Android、iOS 和 Ubuntu)上实现了 guest 设备的包装 app。使用 Google Pixel 4 XL 作为 host 设备,以及 Google Pixel 4 XL、三星Galaxy Tab S7、Apple iPhone 11和联想ThinkPad X1 Carbon(Ubuntu) 用于 guest 设备。
最后,Wi-Fi 接入点提供 140 Mbps 的吞吐量,往返时间 (RTT) 的中值、平均值和标准差分别为 4.27、10.55 和 13.99 ms。
FLUID-XP 原型用于未修改的现有应用程序,以演示和评估其跨异构设备的完整功能,演示视频网址:http://cps.kaist.ac.kr/research/fluid。
实验一:覆盖范围测试 Coverage Test
为了了解 FLUID-XP 对现有未修改应用程序的透明 UI 分发的支持程度,我们在 11 个用例场景中评估了来自 Google Play 的 19 个应用程序和 1 个概念验证阶段的应用程序(Sports Live)。同时分别记录了传输整个屏幕、传输对应 UI 元素集时传输的数据总量,还记录了 Per-UI 优化节约的传输流量百分比。
覆盖范围测试具体涉及到的用例场景、划分的 UI 元素以及各种网络数据量使用情况详见原文。
实验二:性能测试 Performance Test
FLUID-XP 的 UI 分布技术的性能评估指标为:UI 流传输延迟、UI 响应时间和原生 UI 渲染效果。
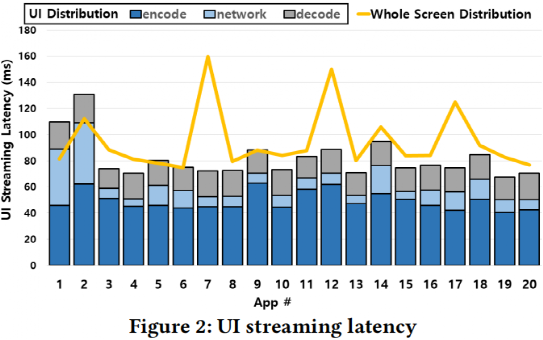
UI 流传输延迟指的是在 guest 设备上显示 UI 元素所需的额外时间,下图展示了细粒度 UI 分发技术和全屏分发方案对于上述 20 个应用程序的流延迟细分结果。

在大多数情况下,UI 分发技术显示的流延迟略低于全屏分发。由于流延迟主要取决于每个帧的大小,当guest设备的分辨率更大时,FLUID-XP 会根据用户偏好重新缩放扩大 UI,因此有些时候会增加传输延迟,延迟的安全边界时 160ms,因此 FLUID-XP 的响应速度基本能满足用户的日常使用需求。
感兴趣的朋友可以通过原文查阅更详细的网络使用情况测试,流媒体质量评估,能耗测试和用户调研情况。
04 总结
本工作设计并实现了新颖的支持跨异构平台的多设备系统 FLUID-XP,实现了创新的跨设备交互技术。FLUID-XP 有选择地划分未修改应用程序的单个 UI 元素,并以独立于平台的方式将它们分布在多个设备上,从而根据单个 UI 元素的独特特征实现 Per-UI 优化。FLUID-XP 广泛地支持已有的应用程序,支持高度灵活和透明的 UI 分发,充分展示了高响应性和平台独立性的特点。
-
Fluid-Cloudnative云原生大数据应用支撑平台2022-05-16 762
-
ArkUI-X跨平台应用改造指南2025-06-16 395
-
ArkUI-X跨平台技术落地-华为运动健康(一)2025-06-18 344
-
JAVA语言为什么能跨平台?2014-11-27 3237
-
DevEco Studio 2.1跨平台设备交互使用示例2022-03-31 1890
-
如何用一套代码运行跨多操作系统应用2023-02-08 1987
-
Windows XP操作系统 ppt课件2008-11-07 1570
-
使用RTX增加Windows XP/2000/XP Embe2009-06-10 949
-
xp操作系统技巧2008-01-08 1599
-
基于Android的跨平台资源管理系统的研究2016-01-04 728
-
一种输变电设备多源数据处理系统的功能设计2018-03-05 1063
-
Vulkan光线追踪技术,实现跨平台和跨系统2020-03-18 2547
-
Fluid catalytic cracking of petroleum fraction2021-08-04 459
-
安装xp win7 mac linux多系统2021-08-31 940
-
OPPO智慧跨端系统,支持跨平台跨终端万物互联2022-08-22 1829
全部0条评论

快来发表一下你的评论吧 !

