

【开源三方库】Aki:一行代码极简体验JS&C++跨语言交互
描述
点击蓝字 ╳ 关注我们
郭振雄
OpenHarmony知识体系组
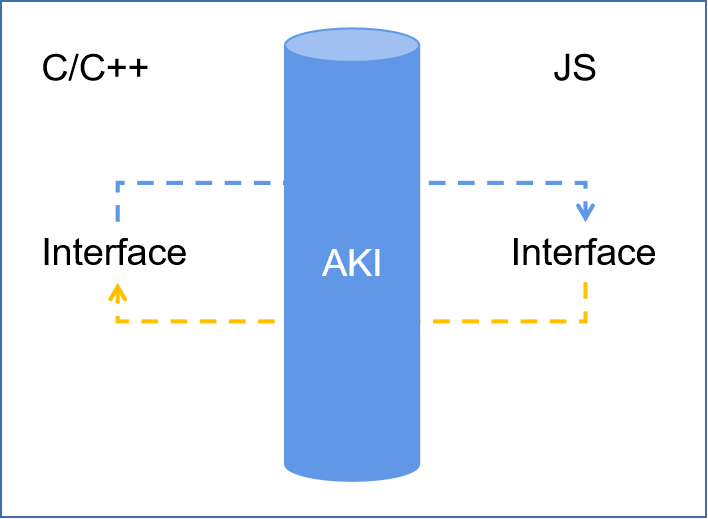
一、简介

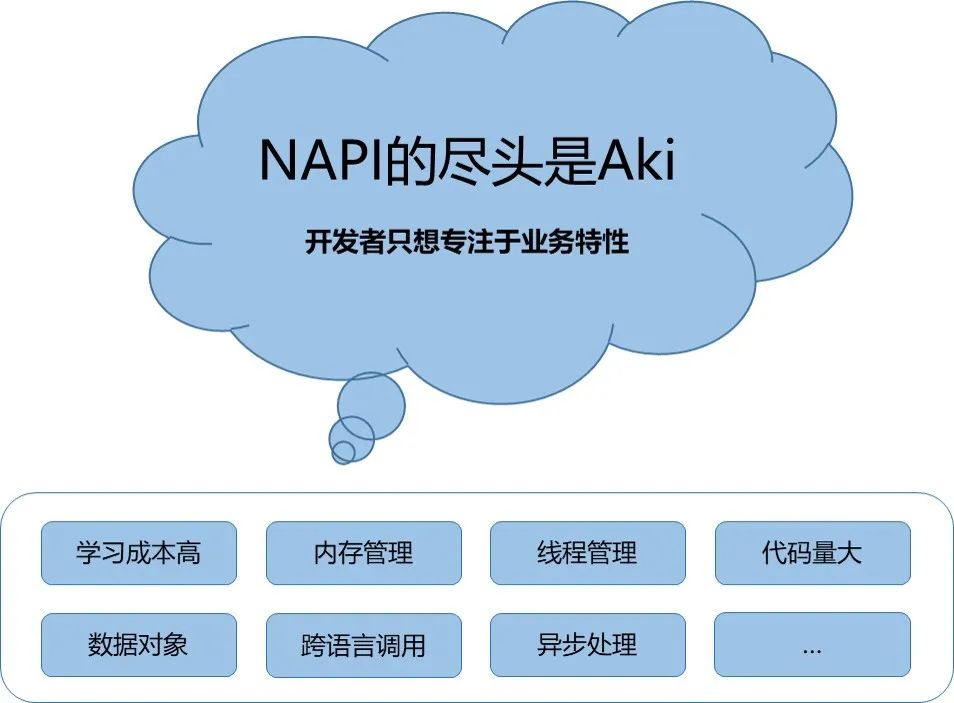
二、所键即所得:NAPI的尽头就是Aki

// C++业务逻辑
std::string GetName(std::string key)
{
std::string result = ...... // 获取数据的业务逻辑
return result; // 返回字符串类型
}
// Aki JSBind语法糖
JSBIND_ADDON(task_runner);
JSBIND_GLOBAL() {
JSBIND_FUNCTION(GetName, "getNameSync"); // 绑定同步方法
JSBIND_PFUNCTION(GetName, "getNameAsync"); // 绑定异步方法
}import libtask_runner from 'libtask_runner.so';
const name = libstorage.getNameSync('name');// 调用同步方法
console.log('name is ' + name);
// 调用异步方法
libstorage.getNameAsync('name').then(date => {
console.log('name is ' + data);
}).catch(error => {
console.log('error: ' + error);
});
// C++逻辑
struct Person {
// 构造函数,用于JS侧 new 对象
Person(std::string name) : name(name) {}
// 静态函数
static Person GetAllPerson(); // 支持类对象作为参数
// 成员函数
int SayHello();
std::string name;
};
// Aki JSBind语法糖
JSBIND_ADDON(person);
JSBIND_CLASS(Person) {
JSBIND_CONSTRUCTOR<std::string>(); // 绑定构造函数
JSBIND_METHOD(GetAllPerson); // 绑定类静态函数
JSBIND_METHOD(SayHello); // 绑定类成员函数
JSBIND_PROPERTY(name); // 绑定类成员属性
}import libperson from 'libperson.so';
let person = new libperson.Person("aki"); // 调用构造函数
console.log('person name: ' + person.name); // 访问类属性
let greeting = person.SayHello(); // 调用类成员函数
let persons = libperson.Person.GetAllPerson(); // 调用类静态函数
// C++逻辑
void SafetyCallback(std::function<void (std::string)> callback) {
std::thread t([callback = std::move(callback)] () {
callback("aki"); // 线程安全,直接调用
});
t.detach();
}
// Aki JSBind语法糖
JSBIND_ADDON(sub_thread);
JSBIND_GLOBAL() {
JSBIND_FUNCTION(SafetyCallback);
}import libsub_thread from 'libsub_thread.so';
// 入参为JS方法回调
libsub_thread.SafetyCallback((data) => {
console.error('test result = ' + data); // test result = aki
})import libAddon from 'libaddon.so'
function createTable(table: string) {
rdbStore.executeSql()... // OHOS 关系型数据库逻辑
}
libAddon.JSBind.bindFunction('createTable', createTable); // 绑定JS函数
// C++逻辑
bool DoSomethingFromNative() {
if (auto createTable = aki::GetJSFunction("createTable")) {
createTable->Invoke<void>("MYSTORE"); // 入参类型 string
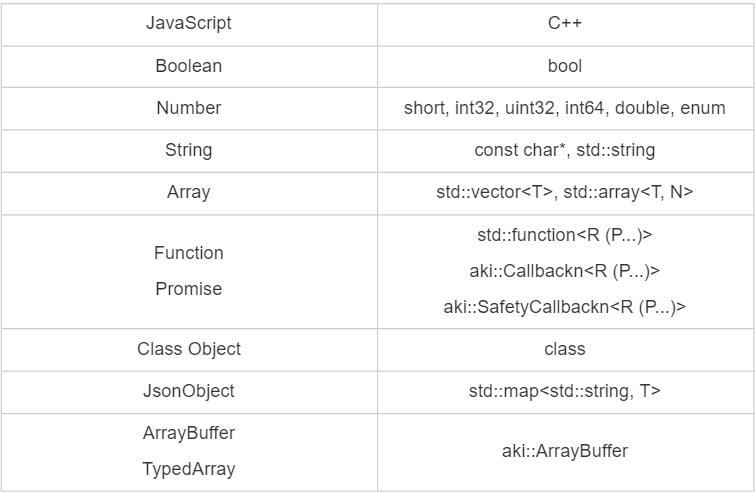
}Aki支持丰富的类型转换,几乎所有JS的数据类型都可以通过Aki映射为同等的C/C++数据类型,开发者无需处理类型转换,如上述示例用法,框架支持自动匹配类型转换,下表为当前支持的完整类型转换关系:

三、集成依赖Aki
File > New > Create Project | Module
cd entry
ohpm install @ohos/aki...
set(AKI_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR}/../../../oh_modules/@ohos/aki) # 设置AKI根路径
set(CMAKE_MODULE_PATH ${AKI_ROOT_PATH})
find_package(Aki REQUIRED)
...
target_link_libraries(${YOUR_TARGET} PUBLIC Aki::libjsbind) # 链接二进制依赖
...cd entry/src/main/cpp
git clone https://gitee.com/openharmony-sig/aki.git...
add_subdirectory(aki)
target_link_libraries(entry PUBLIC aki_jsbind) // entry 为编译目标
...相关链接
《Aki使用指导》
https://gitee.com/openharmony-sig/aki
《Aki example》
https://gitee.com/openharmony-sig/aki/tree/master/example/ohos
OpenHarmony三方库中心仓
https://ohpm.openharmony.cn/#/cn/home
DevEco Studio
https://developer.harmonyos.com/cn/develop/deveco-studio/
Native API使用指导
https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/napi/napi-guidelines.md/
原文标题:【开源三方库】Aki:一行代码极简体验JS&C++跨语言交互
文章出处:【微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
-
AKI跨语言调用库神助攻C/C++代码迁移至HarmonyOS NEXT2025-01-02 231
-
【坚果派】JS开源库适配OpenHarmony系列——第一期实操2023-12-26 2042
-
【开源三方库】Fuse.js:强大、轻巧、零依赖的模糊搜索库2023-10-12 1152
-
【开源三方库】crypto-js加密算法库的使用方法2023-09-07 2834
-
【开源三方库】bignumber.js:一个大数数学库2023-08-18 1606
-
【开源三方库】Aki:一行代码极简体验JS&C++跨语言交互2023-08-07 836
-
学会安装第三方开源库2023-07-13 2452
-
OpenHarmony三方库适配指南2023-04-07 2760
-
鸿蒙三方库适配指南2023-02-14 5401
-
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【2】2022-06-29 6983
-
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【1】2022-06-17 7203
-
总结移植三方库到OpenHarmony的经验2022-05-07 7590
-
鸿蒙开源第三方组件资料合集2022-03-23 4342
全部0条评论

快来发表一下你的评论吧 !


