

一种APF系统信息的显示方案 基于拓普微智能显示模块
描述
一种APF系统信息的显示方案
基于拓普微智能显示模块
一、引言
科技的进步影响了所有产业的发展,其中电力发展速度是前所未有的,基本所有行业都需要电力支持。目前用电安全、节能、环保、经济等关键词不断被重申,这使得APF有源滤波器的应用更加普遍。
与此同时,随着APF应用广泛,市场拓展,需要面对的使用场景也更复杂。其中用户对机器的界面交互体验尤为重视。迫使我们对APF产品的交互设计有新的要求。目前接触了拓普微的智能显示模块HMT070ETD-1D,是一款高分辨率,高性能组态设计的串口屏。我们将通过该屏幕优化APF系统信息交互,提升用户体验。
二、目标
基于HMT070ETD-1D的APF系统的界面开发,我们将优化所有参数的显示,让数据更迅速、直观且准确的呈现在用户面前。不同于传统项目开发,此次设计仅针对界面交互进行优化,因此我们需要缩短常规开发周期,加快开发速度,并且有利于后续升级管理。主要实现以下目标:
1、实时显示APF各项参数的数据
在有源滤波器运行过程中,系统的运行状态以及各项参数信息需要进行实时上报供用户查阅。屏幕可以根据信息类别、重要程度,优先等级等,调整显示格式。
2、便捷交互,方便控制、切换、修改参数
用户可以通过屏幕控制切换显示APF中不同种类的参数信息,并且可以对某些参数进行设置,例如开关切换、长按赋值、滑动切换、滑动赋值、键盘输入修改等操作。
3、部分数据信息需要有图形化显示,
为了给用户更直观的显示效果,屏幕可以支持将数据以柱状图、趋势曲线图、饼状图、表盘的形式显示出来。
4、支持远程数据查询,远程显示工程更新
APF系统上屏幕显示的数据信息,可以支持远程查询,或者远程控制。同时屏幕中显示工程也可以通过远程进行更新升级。
三、功能需求分析
此次设计将通过智能显示模块HMT070ETD-1D和官方提供的上位机软件SGTools。开发设计APF系统信息的显示部分。将所有界面信息显示,交互操作都集中在屏幕中实现。为了实现以上目标功能,APF系统信息显示部分有如下功能需求:
1、变量数据刷新与数据格式化显示
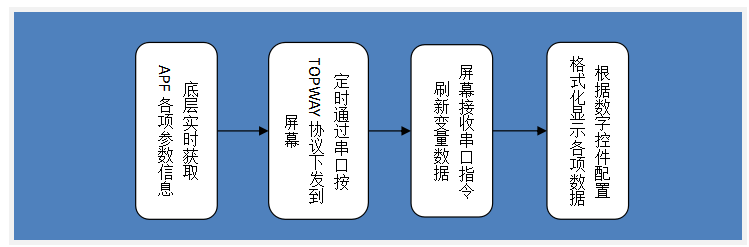
通过上位机开发工具SGTools,可以预先定义APF中各项参数的数字变量地址,添加数字控件到页面中进行显示。数字控件通过关联数字变量后,底层通过协议指令,将数据发送到屏幕显示。同时数字控件支持设置显示的字体类型,显示字体的大小,显示字体的颜色,格式化显示如小数点、浮点数等进行显示。示意图如下:

图3-1 变量数据刷新与数据格式化显示示意图
2、屏幕便捷控制与控制数据下发
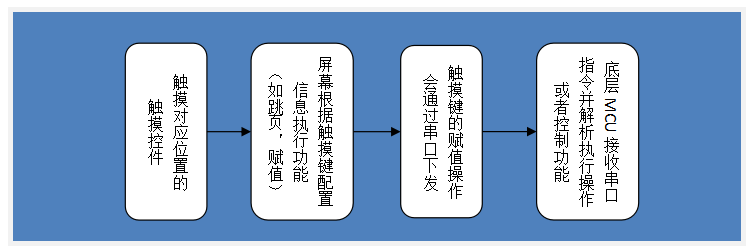
智能显示模块HMT070ETD-1D自带电容触摸屏,在开发工具SGTools中,有不同功能的触摸键控件,通过添加这些控件可以在屏幕中实现相应的功能,例如切换页面、开关切换、长按赋值、滑动切换、滑动赋值、键盘输入等。触摸键进行的变量赋值,数据操作,弹出键盘(菜单)的数据输入会实时下发到串口中,供APF底层MCU判断执行对应任务。示意图如下:

图3-2 屏幕便捷控制与控制数据下发示意图
3、屏幕对数据的图形化显示
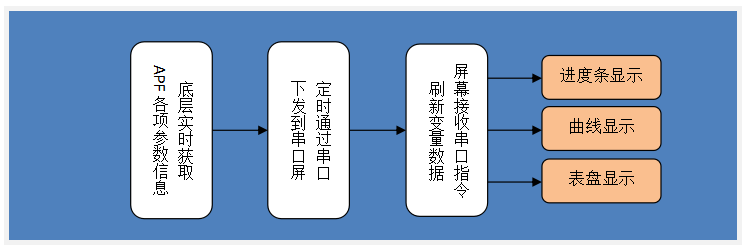
SGTools开发工具中,有进度条,曲线,表盘这三个我比较常用的控件。三类控件都可以在属性栏中进行显示模式的配置,进度条支持颜色模式,图标模式,图标填充模式;曲线控件支持显示点、线、顶部、底部、区域填充模式;表盘控件支持环形变色、混色、变盘指针、表盘旋转等模式。以上控件可以更直观的体现APF中的相关数据。实现方式与变量数据刷新一致。

图3-3 屏幕对数据的图形化显示
4、远程屏幕的数据控制与访问,工程更新升级
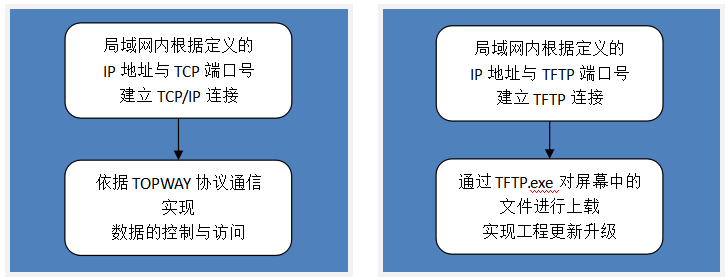
智能显示模块HMT070ETD-1D支持网络TCP/IP通信,在开发工具中可以定义屏幕的IP地址信息,TCP端口,TFTP端口号等信息。下载到屏幕中后IP信息会自动生效,然后可以在局域网内连接相应的IP进行APF远程协议的数据交互。并且可以通过IP信息对远程屏幕进行TFTP文件上载,从而实现远程APF系统界面升级。

图3-4 远程屏幕的数据控制与访问以及工程更新升级
四、设计实现
1、变量数据刷新与数据格式化显示
APF的系统参数信息在我们底层有相应的寄存器的进行存储,因此刷新到屏幕中的数据可以直接通过底层调用获取。定义数据指针“Buf”。
构建底层数据刷新函数“topway_value()”;
说明:函数可以根据传入的APF变量地址(Address)、参数类型(Type)、数据长度(Length)、寄存器数据指针(Buf),将信息实时通过串口刷新至屏幕对应位置进行显示。
/******************************************************************************* * Function Name : topway_value * Description : 刷新变量数据 * Input : Address 变量地址 Type 变量类型 Length 数据长度 Buf 数据指针 * Output : None * Return : None *******************************************************************************/ void topway_value(uint16_t Address,uint8_t Type,uint8_t Length,uint16_t *Buf) { uint16_t len; if(Type == TOPWAY_VALUE_ADRESS)//16位数据地址 { topway_buf[0] = TOPWAY_DATA_START;// AA头数据帧 topway_buf[1] = TOPWAY_VALUE_FNCCODE;// 82 功能码 topway_buf[2] = TOPWAY_PARAMETER_ID1;// 00 地址ID高8位 topway_buf[3] = TOPWAY_PARAMETER_ID0;// 08 地址ID低8位 topway_buf[4] = (Address & 0xff00) >> 8;//地址高8位 topway_buf[5] = Address & 0xff; //地址低8位 topway_buf[6] = Length;//数据长度 for(len=0;len { topway_buf[len + 7] = (*Buf & 0xff00) >> 8;//数据高8位 topway_buf[len + 8] = (*Buf & 0xff);//数据低8位 Buf++; } topway_buf[7+Length*2] = TOPWAY_DATA_END_1;//尾数据帧1:0xCC topway_buf[8+Length*2] = TOPWAY_DATA_END_2;//尾数据帧2:0x33 topway_buf[9+Length*2] = TOPWAY_DATA_END_3;//尾数据帧3:0xC3 topway_buf[10+Length*2] = TOPWAY_DATA_END_4;//尾数据帧4:0x3C BufPut(&topway,topway_buf,11+Length*2); } else if(Type == TOPWAY_VALUE_POINT)//图标地址 { for(len=0;len { uint16_t Write_value = *Buf + len; topway_buf[0] = TOPWAY_DATA_START;// AA头数据帧 topway_buf[1] = TOPWAY_VALUE_FNCCODE_1;// 3D 功能码 topway_buf[2] = TOPWAY_PARAMETER_ID1;// 00 地址ID高8位 topway_buf[3] = TOPWAY_PARAMETER_ID0;// 08 地址ID低8位 topway_buf[4] = (Address & 0xff00) >> 8;//地址高8位 topway_buf[5] = Address & 0xff; //地址低8位 topway_buf[6] = (Write_value & 0xff00) >> 8;//数据高8位 topway_buf[7] = (Write_value & 0xff);//数据低8位 topway_buf[8] = TOPWAY_DATA_END_1;//尾数据帧1:0xCC topway_buf[9] = TOPWAY_DATA_END_2;//尾数据帧2:0x33 topway_buf[10] = TOPWAY_DATA_END_3;//尾数据帧3:0xC3 topway_buf[11] = TOPWAY_DATA_END_4;//尾数据帧4:0x3C Address+=0x2;//取下一个地址 BufPut(&topway,topway_buf,12); } } else if(Type == TOPWAY_VALUE_32BIT) //32位数据地址 { topway_buf[0] = TOPWAY_DATA_START;// AA头数据帧 topway_buf[1] = TOPWAY_VALUE_FNCCODE;// 82 功能码 topway_buf[2] = TOPWAY_PARAMETER_ID1;// 00 地址ID高8位 topway_buf[3] = TOPWAY_PARAMETER_ID0;// 08 地址ID低8位 topway_buf[4] = (Address & 0xff00) >> 8;//地址高8位 topway_buf[5] = Address & 0xff; //地址低8位 topway_buf[6] = Length/2;//数据长度 for(len=0;len { topway_buf[len+7] = (*Buf & 0xff);//数据低8位 Buf++; } topway_buf[7+Length] = TOPWAY_DATA_END_1;// 尾数据帧1:0xCC topway_buf[8+Length] = TOPWAY_DATA_END_2;// 尾数据帧2:0x33 topway_buf[9+Length] = TOPWAY_DATA_END_3;// 尾数据帧3:0xC3 topway_buf[10+Length] = TOPWAY_DATA_END_4;//尾数据帧4:0x3C BufPut(&topway,topway_buf,11+Length); } } |
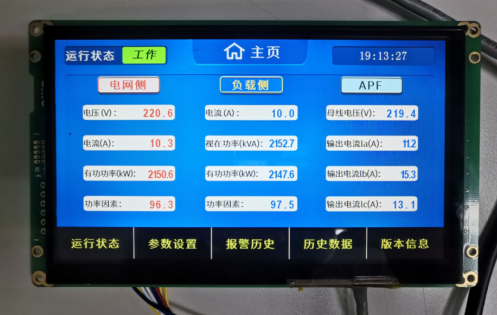
测试屏幕数据刷新如下显示,其中有对部分参数进行格式化显示,控制字符间距。

2、屏幕便捷控制与控制数据下发
APF系统的屏幕通过触摸键进行的VP控制操作,按键信息返回操作都会下发数据到串口,因此我们需要对屏幕发出的串口数据进行甄别,获取目标数据实现APF的控制。
构建串口的协议解析函数“queue_find_cmd()”
说明:函数用于监视串口的数据接收,并将接收的信息筛选获取符合协议的指令,返回有效指令数组(buffer),供控制程序进行判断处理,执行相应功能。
/****************************************************************************** * 函数名称: queue_find_cmd * 函数功能: 获取串口接收队列中一个完整的帧 * 输入参数: 缓存地址和大小 * 输出参数: 无 * 返 回 值: 无 *******************************************************************************/ INT16U queue_find_cmd(INT8U *buffer,INT16U buf_len) { INT16U cmd_size = 0; INT8U _data = 0; while(queue_size()>0) //判断队列是否为空 { queue_pop(&_data); //非空则提取数据 if(cmd_index==0&&_data!=CMD_HEAD) //帧头出错,跳过 { continue; } if(cmd_index { buffer[cmd_index++] = _data; } if(_data==CMD_TAIL_CC) //判断是否为0xCC { //如果检查0xCC成功,则下一步检查0x33 //否则重新检查 if(cmd_state==CMD_CHECK_TAIL_CC) { cmd_state=CMD_CHECK_TAIL_33; } else { cmd_state=CMD_CHECK_TAIL_CC; } } else if(_data==CMD_TAIL_33) { //如果检查0x33成功,则下一步检查0xc3 //否则重新检查 if(cmd_state==CMD_CHECK_TAIL_33) { cmd_state=CMD_CHECK_TAIL_C3; } else { cmd_state=CMD_CHECK_TAIL_CC;} } else if(_data==CMD_TAIL_C3) { //如果检查0xC3成功,则下一步检查0x3C //否则重新检查 if(cmd_state==CMD_CHECK_TAIL_C3) { cmd_state=CMD_CHECK_TAIL_3C; } else { cmd_state=CMD_CHECK_TAIL_CC;} } else if(_data==CMD_TAIL_3C) { //如果检查0x3C成功,则帧尾正确,否则重新检查 if(cmd_state==CMD_CHECK_TAIL_3C) { cmd_state=CMD_CHECK_TAIL_OK; } else { cmd_state=CMD_CHECK_TAIL_CC;} } else { cmd_state = CMD_CHECK_TAIL_CC; } //得到正确的一帧指令 if(cmd_state==CMD_CHECK_TAIL_OK) { //重置标志位,返回数据长度 cmd_size = cmd_index; cmd_state = CMD_CHECK_TAIL_CC; cmd_index = 0; que._head = 0; que._tail = 0; return cmd_size; } } return 0; } |
3、屏幕对数据的图形化显示
屏幕对数据的图形化显示与数据显示实现的方式一致,主要通过底层实时刷新数据,屏幕接收变量数据后将会依据控件的属性设置显示对应效果的图形。
底层的数据刷新类似第1点。这里不作设计解析。图形化显示效果如图:

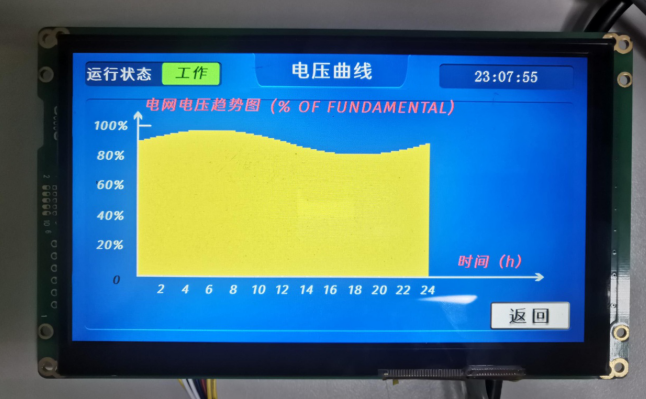
图4-2 曲线显示

图4-3 功率状态显示
4、远程屏幕的数据控制与访问,工程更新升级
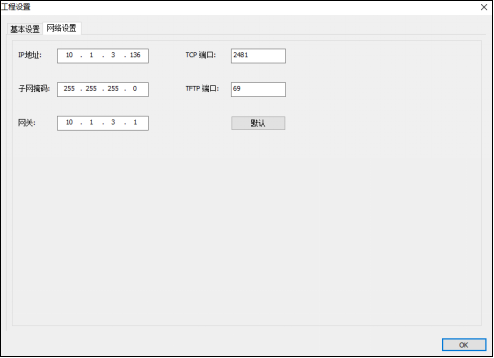
屏幕的网络IP、TCP端口、TFTP端口、网关设置如图:

图4-4 网络设置
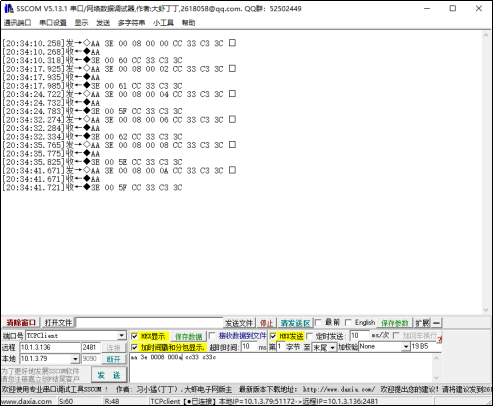
①屏幕支持RJ45网口,可以通过该接口实现TCP/IP协议通信,网络的通信设计类似第1点的串口设计。以下不作详细解析,根据屏幕的IP信息,网络端口做以下设置。测试如图:

图4-5 TCP/IP协议通信测试
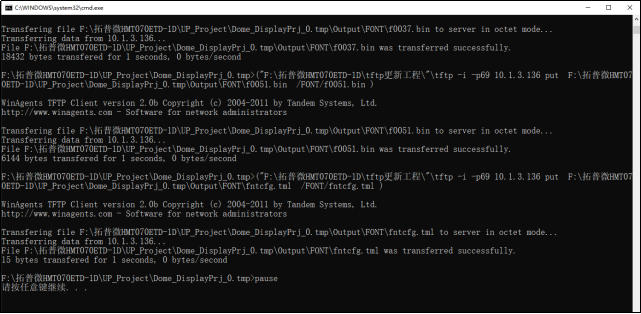
②远程文件更新测试,首先远程通过TCP/IP协议发送屏幕复位指令,让屏幕进入远程更新模式。然后通过命令行“cmd”执行tftp应用的相关上载命令,进行显示工程升级,我的测试结果如图4-6。期间工程文件传输都成功完成,在网络连接正常的情况下没有出现错误。

图4-6 远程TFTP文件传输测试1
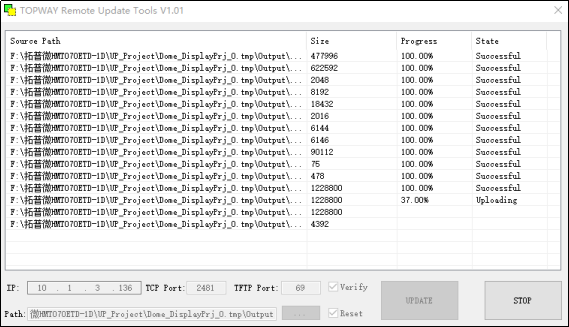
另外也可以通过拓普微官方提供的“远程升级工具”进行TFTP文件上载。测试如图:

图4-7 远程TFTP文件传输测试2
五、总结
智能显示模块HMT070ETD-1D显示方案综合测试下来比较顺利,期间进行的测试都能通过。图像数据显示流畅,按键反馈迅速,功能测试正常。在官方提供的上位机软件SGTools中,可以很方便的设计出数据相关的UI显示效果。上位机软件也很直观,资源栏、属性栏、控件区、工具栏、输出栏视图排布接近主流软件使用习惯,个人比较容易上手。
此次基于拓普微平台的智能模块开发还算比较成功,满足了我们开发的设计需求。并且官方提供的技术支持也非常及时,加速了我们整个项目组的开发进程。
-
拓普微智能显示模块怎么使用?使用起来方便吗?2025-10-21 591
-
拓普微为不同用户和应用场景准备丰富的液晶模块接口选项2023-06-17 1375
-
拓普微的智能显示模块的优势介绍2022-12-20 591
-
拓普微智能TFT-LCD在UV固化机光源系统上的应用2022-04-06 1740
-
基于智能显示模块的APF系统信息显示方案2022-03-14 1246
-
拓普微智能液晶显示模块HMI自定义通信协议2021-12-09 1985
-
【拓普微智能显示模块HMT070ETD-1D试用】+基于智能显示模块的应用系统设计(兼结题报告)2021-12-06 951
-
【拓普微智能显示模块HMT070ETD-1D试用】+环境检测系统的界面设计与测试2021-11-25 1210
-
【拓普微智能显示模块HMT070ETD-1D试用】产品开箱&资料学习2021-11-24 1088
-
【拓普微智能显示模块HMT070ETD-1D试用】+初识拓普微智能显示模块2021-11-20 1512
-
产品应用 | 地铁闸机上的智能TFT LCD显示模块2021-11-10 1912
-
拓普微的智能显示模块2021-09-29 1520
-
智能液晶显示模块实现人机交互界面2021-08-20 2114
-
求一种视频显示系统的设计方案2021-06-02 2289
全部0条评论

快来发表一下你的评论吧 !

